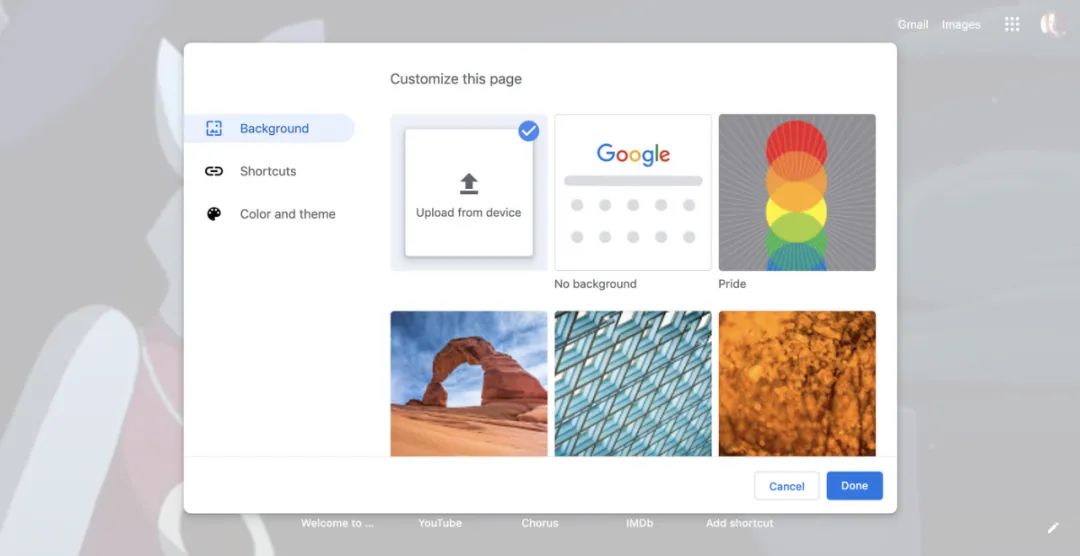
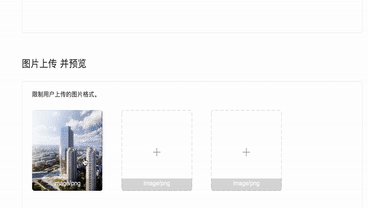
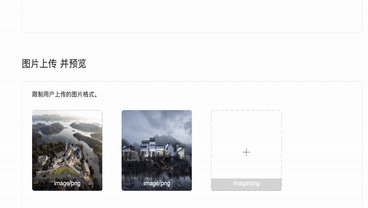
突破浏览器的限制,可以直接预览本地图片,充分模拟图片上传效果
上一篇文章讲述了定制化上传元件的视觉效果,其实在制作过程中,我曾经碰到过一个问题,那就是“试图读取文件路径时,发现文件路径被替换为C:/fakepath/****.jpg”。
这是由于浏览器的安全机制,input file的路径时被fakepath代替,隐藏了真实物理路径。
Axure通常是用来做原型演示的,所以离线本地运行的情况比较多。
当我们想要在HTML里面尝试要做本地图片预览,远古时期的做法是用类似“href=”file:///C:/Users/***.jpg””直接加载来解决,但是现在行不通了,需要一个新的办法,所以今天我们制作一个模拟图片上传的原型。
在开始制作前,你可以看一下效果预览:https://k4a51h.axshare.com/#id=cpnfyk&p=upload
第一步:放置元件
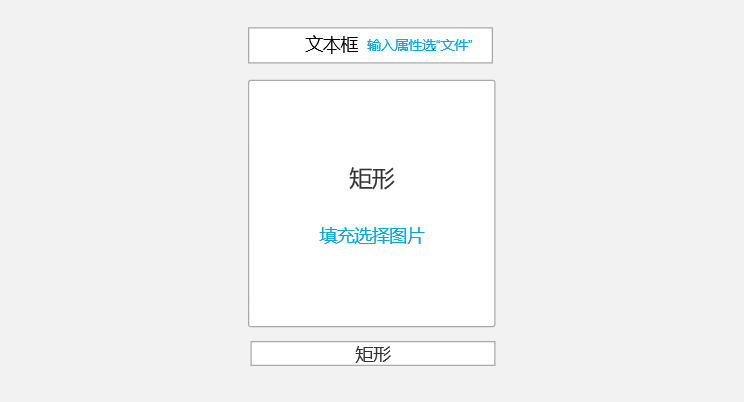
首先在页面上放置3个元件:1个文本框,2个矩形。
文本框记得设置输入类型为“文件”:
中间大的矩形选张图片作为填充背景:
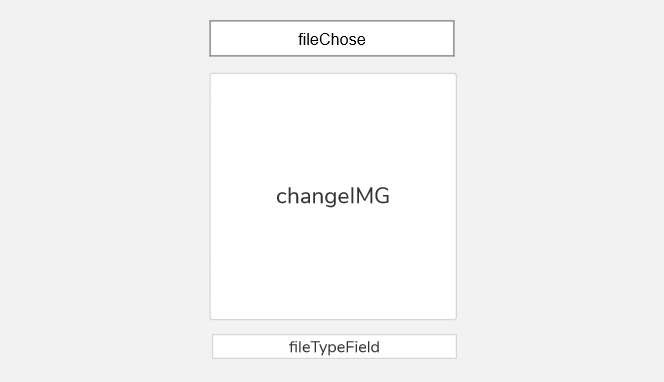
第二步:设置ID
给这3个元件设定ID,分别是:fileChose、changeIMG、fileTypeField。
第三步:添加交互动作
1. fileChose,文本框
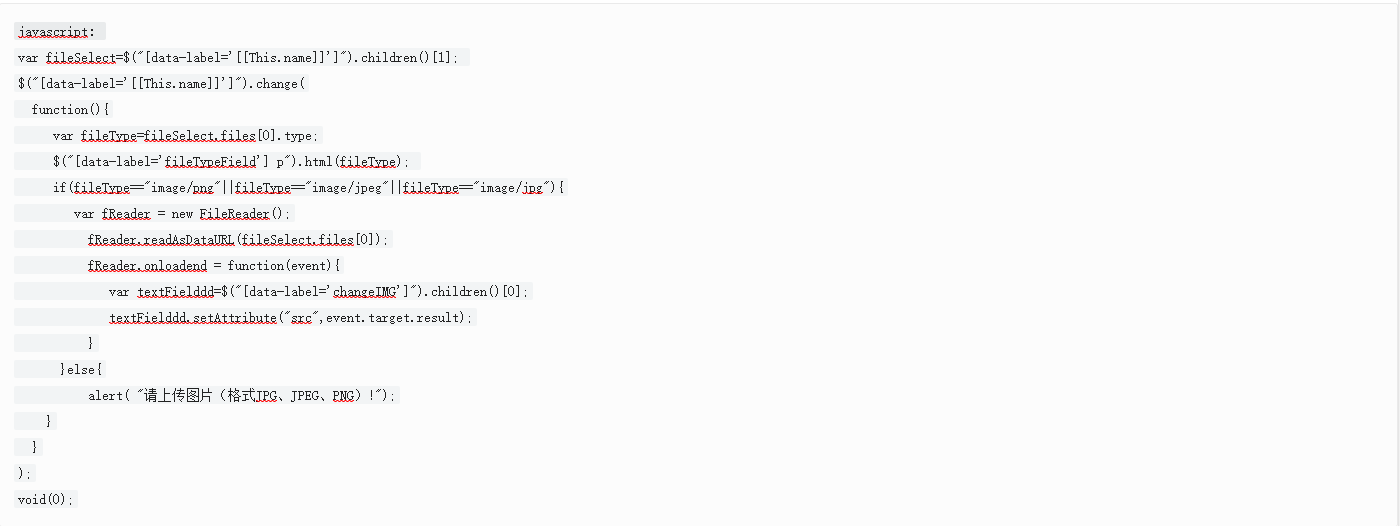
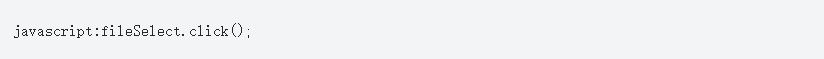
主要脚本代码写在了这个元件上,通过Javascript模拟了文件选择动作。选中文本框以后,添加一个“隐藏”交互动作,当隐藏时,打开链接到URL,然后把javascript代码贴进去。
上一个教程的时候也有朋友问我,这里执行JS脚本为什么用隐藏的交互,而不是直接“载入时”。
主要是考虑复制元件使用时,JS会有冲突,所以通过主按钮做了一个刷新,具体的我在下一篇文章做扩展应用时会用到,你也可以暂时做成“载入时”交互。
这里加了一个在文件加载前识别常规图片格式的判断,如果不是PNG等,会停止加载并弹警告。
大家最喜欢的拷贝代码环节:
*前面提到浏览器安全限制,无法直接访问本地文件,所以这里是通过以下这段代码解决的:
原理就是将文件读取为 DataURL,一段以 data: 开头的字符串。DataURL是一种将图像与 html 等格式的小文件直接嵌入文档的方案,这个玩法估计前端开发的同学会比较熟。
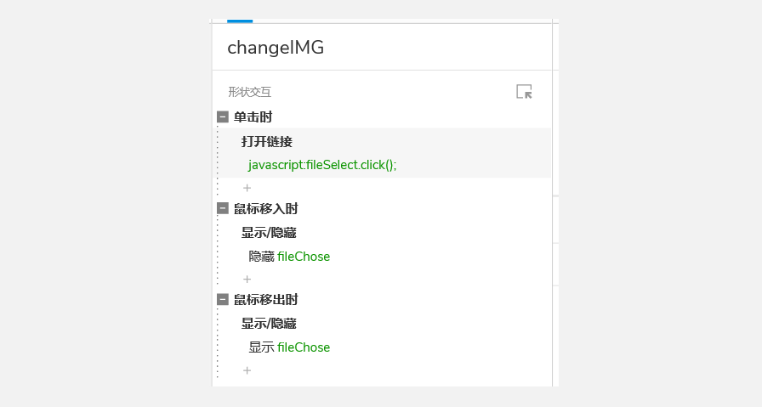
2. changeIMG,矩形
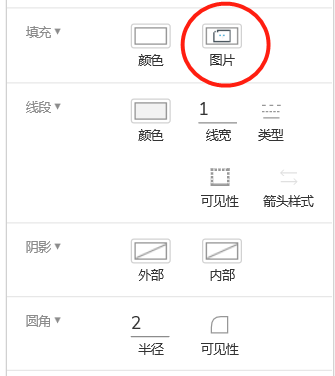
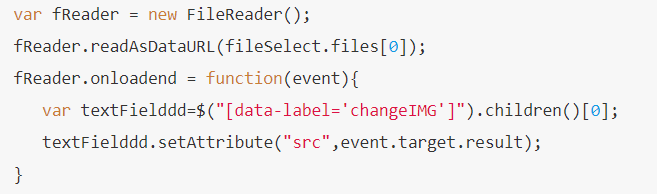
记得确认设置了矩形的填充为图片。添加一个单击动作,填入代码:
同时设定移入移出的交互,切换fileChose文本框的隐藏状态,以便根据交互动作重载JS脚本。
3. fileTypeField,矩形
这个是用来展示上传图片的格式的文本,非必要,没有交互脚本。
第四步:创建动态面板
通过创建动态面板,把不需要显示的元件隐藏。
为了让元件看起来更美观,我们可以通过动态面板的可见区域的设置完成这个,把文本框拖到范围以外,并且记得把动态面板的“自适应内容”的勾去掉,这样文本框就看不到了。
这是Axure系列的又一篇文章,这几个组件是9月份做的,本来打算国庆期间把心得写完的,结果沉迷3D打印,就拖延了……
请关注我,近期会陆续推送一系列的Axure个性化定制文章,目的是方便大家根据流行的前端框架制定交互与视觉规范,并与技术可实现的效果一致的。等系列文章写完,会提供整套的源文件下载。
公众号:ElementChen
本文来自Element_Chen,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:













 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫