1.了解后台
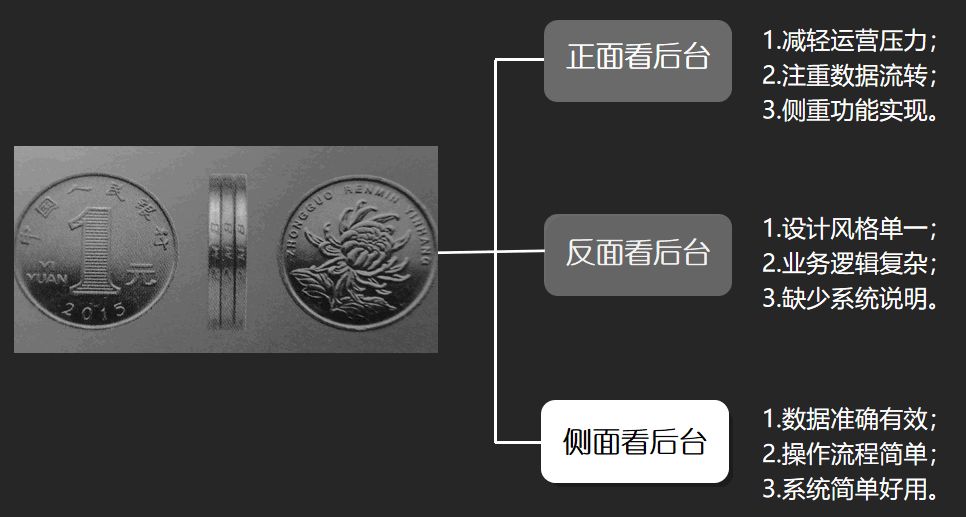
在做后台产品设计之前,我们先从硬币的三个方面了解一下后台系统。从硬币正面看后台:可以减轻运营的压力,注重数据之间的流转,侧重功能模块的实现。从硬币反面看后台:设计风格过于单一,业务逻辑复杂,缺少对应的系统说明。从硬币侧面看后台:数据处理准确有效,操作流程简单,系统简单好用。

后台系统就是给用户分配一个有某些权限(菜单级)的角色,对特定数据(数据级)进行增删改查导(功能级)的管理系统。
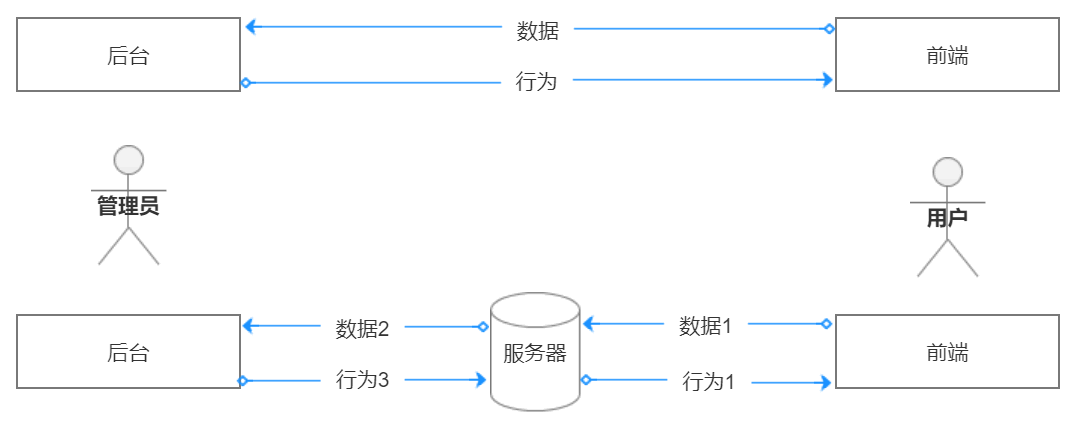
了解后台必须熟悉前端业务,前端偏向用户(功能操作)查看信息、提交信息,而后台侧重管理员(数据处理)创建信息、处理信息,而服务器(信息传递)主要是请求信息、响应信息。

常见后台系统包括:内容管理系统CMS,企业管理系统ERP、客户关系管理系统CRM、商城管理系统MMS,办公自动化系统OA等。
一个好的后台系统会有以下几个特点:1.系统目标明确:辅助用户自主完成任务,减轻运营压力。2.用户需求明确:需求一般来至是企业内部的领导、团队或业务部门。3.注重运转效率:以功能实现为目的,注重提高系统各个环节的运转效率。4.注重系统业务:以业务导向为目的,注重整个系统业务流程和相关模块的逻辑清晰。
2.梳理业务
后台产品设计的关键是梳理业务逻辑。业务逻辑是业务层的逻辑,是整个系统层的逻辑。在设计上要考虑如何让业务流更加完整,让工作流形成一个闭环。
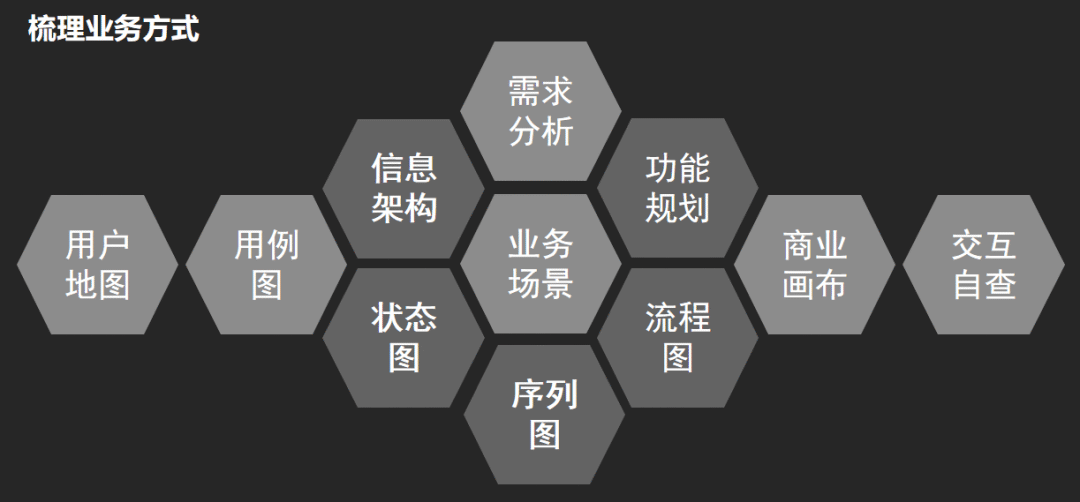
对产品经理而言,梳理业务逻辑更多是改变自己的设计策略。常见的梳理业务方式有需求分析、场景分析、架构设计、功能规划、UML建模、用户地图、交互自查等。

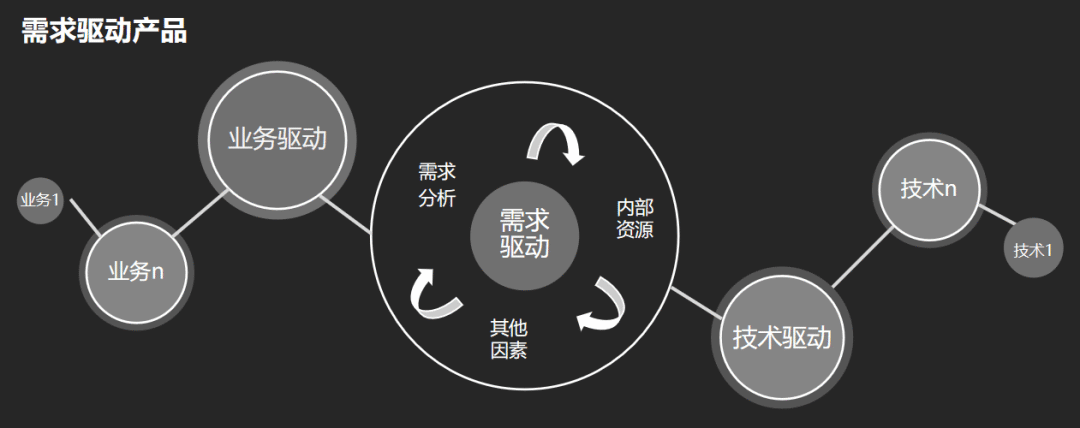
后台产品一般采用需求驱动设计的方式。需求是业务驱动或技术驱动的核心。需求驱动设计就是根据相关业务部门提出的需求,进行后台产品设计。

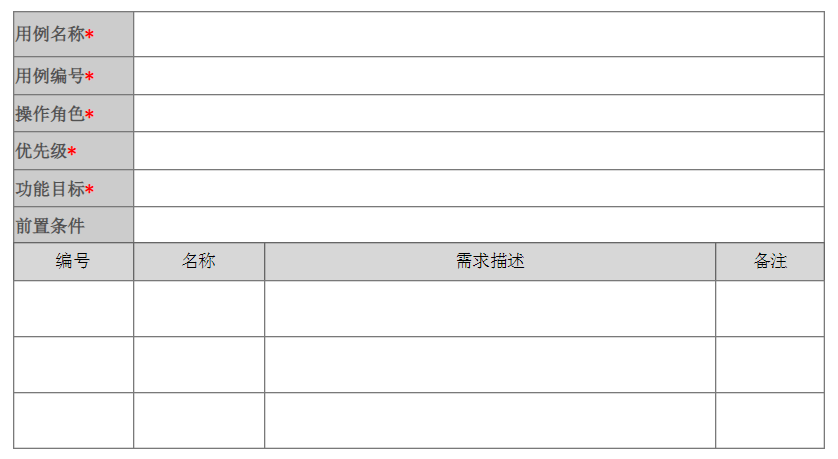
后台产品一般是给公司内部员工使用的,不同的业务部门会有不同的业务需求,不同的业务需求会有不同的业务场景。对于业务逻辑复杂的后台系统,越是需求多样化场景,越要做需求场景分析,我们可以根据需求池写需求用例。
当我们收集到了相关业务部门的需求后,首先对需求优先级排序,其次对需求进行拆解与分析,然后形成不同的功能规划,最后把这些需求体现在后台原型中。
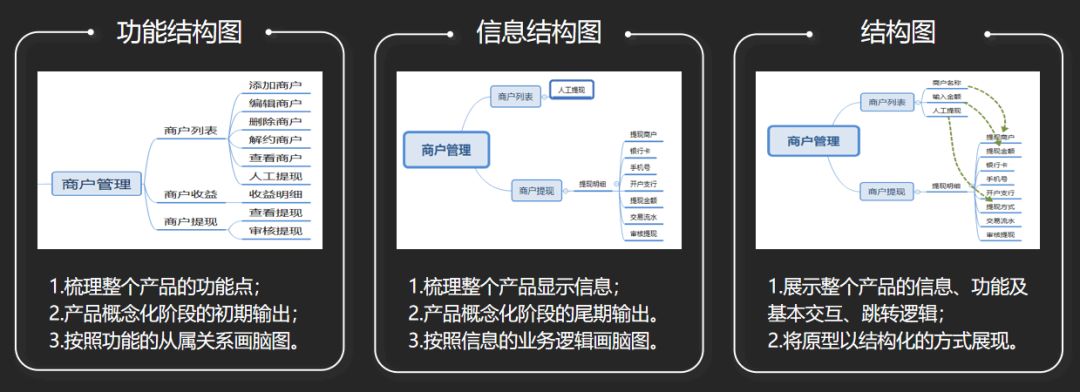
此外,产品结构设计也是梳理业务逻辑很重要的一部分。产品结构设计侧重基于功能构建产品的整体架构,主要是梳理产品框架和基本功能。一般会设计功能结构图、信息结构图、结构图。

3.确定布局
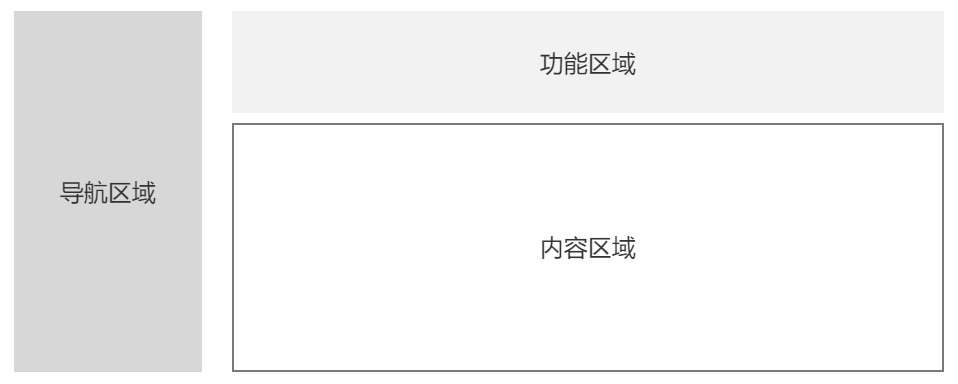
在后台产品设计之前,我们需要确定它的框架结构,确定框架结构可以保证页面布局、排版形式的一致性。后台设计的标准布局为栅栏设计,页面尺寸为1440*900。

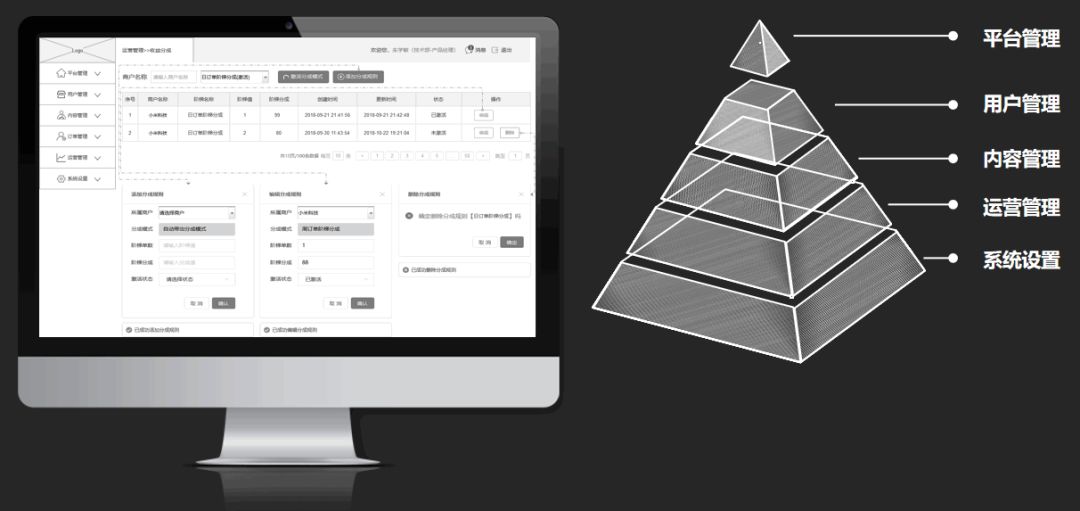
后台系统的结构主要包括三个部分:导航区域、功能区域、内容区域。导航区域分为单层级和多层级导航,包括Logo、菜单栏。功能区域包括账户中心、消息通知、修改密码、安全退出。内容区域的包括筛选条件、列表、分页、详情页等。
4.字段设计
字段设计是后台设计中最基础的部分,但却是数据结构中最重要的部分。
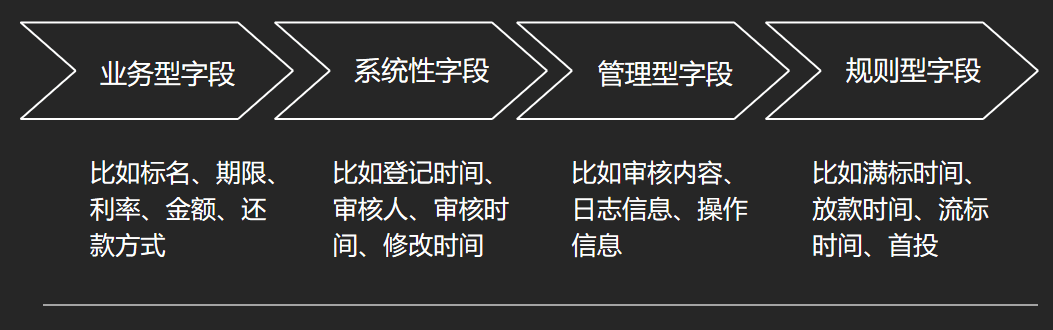
字段设计分为三个步骤:汇总字段,处理字段,设计字段。字段设计要考虑的维度有:所属对象、类型、是否必填、来源、长度。常见的字段类型有:业务型字段、系统型字段、管理型字段、规则型字段。

以P2P网贷系统的标的为例:标的详情会展示标名、期限、利率、借款金额、还款方式等;标的登记会记录登记时间、审核人、审核时间等;标的流标会记录审核内容、日志信息、操作信息等;标的放款会记录满标时间、放款时间、放款状态等。
5.流程设计
流程设计是梳理业务逻辑的最好方法之一。好的流程设计,不仅让产品功能形成闭环,也遵循用户的心理模型,此外,用户会感受到后台系统操作的简单高效。
流程设计是决定产品是否可用、易用的重要因素,同时也是区分一个产品经理逻辑分析能力高低的重要体现。
在产品从想法过渡到模型的阶段,流程设计以动作来推动业务前进。流程设计描述的是完整的业务流程,可以梳理功能模块、业务逻辑与使用路径。常见的流程有:业务流程、功能流程、操作流程、页面流程、数据流程等。
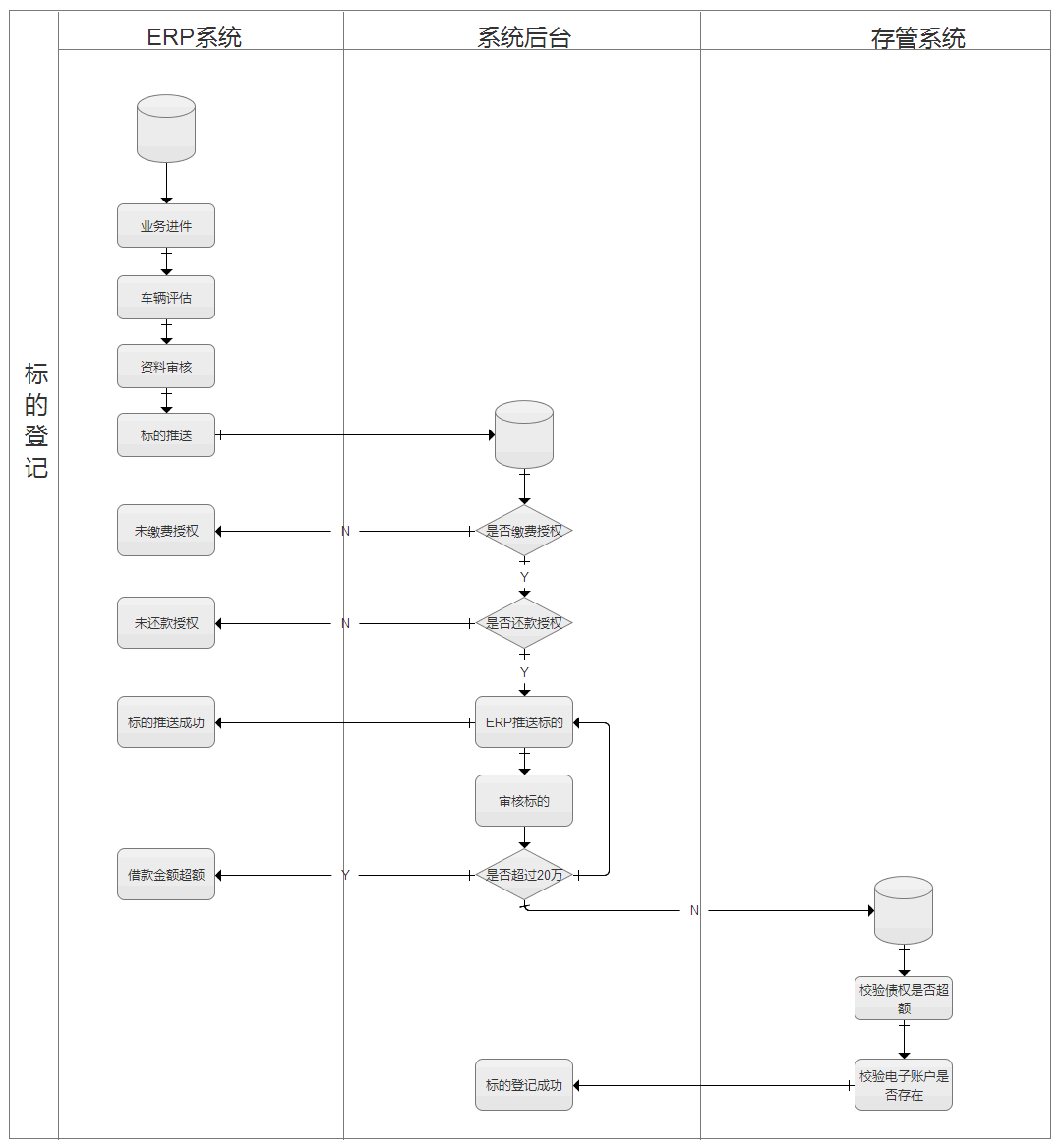
以标的登记审核流程为例:我们以泳道图的形式,设计ERP系统、P2P系统和存管系统的业务流程,风控专员在ERP系统提交标的进件后,风控主管会在P2P系统后台进行初审和复核,之后再推送到存管系统进行终审,在这个过程会形成动态的标的登记审核流程。

6.规则设计
规则设计的目的是确保规则的业务表现和业务目标相匹配,根本作用是流程控制与数据验证。
业务规则描述了业务过程中重要的对象、关系和活动。业务规则包括功能范围、操作流程、业务规范、约束条件和功能说明等。

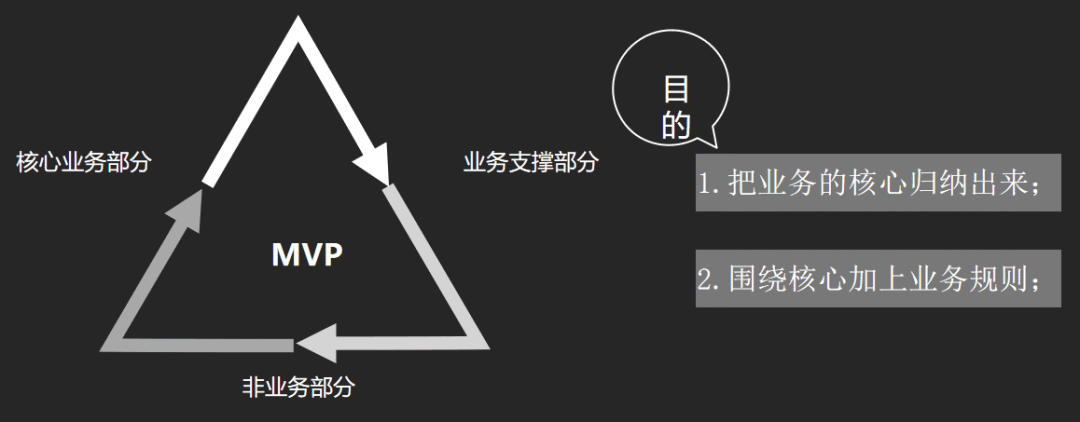
对于业务规则来说,为了方便对规则的新增、变更与废弃进行跟踪管理,需做版本控制。以贷超产品MVP设计为例,我们会将业务分为核心业务部分、业务支持部分和非业务部分,然后把业务规则进行清晰、明确、可量化的场景描述,并做好阶段反馈。

规则设计最有效的方式是建立规则引擎。规则引擎可以在不同的时间节点触发业务规则,且能帮助我们在系统中有效的执行和管理规则。
7.原型设计
当我们清楚需求、流程和规则后,会通过Axure把想法转换成可以需求落地的原型。
原型设计的目标是把规划的功能、流程展现出来,将需求转化为可以给需求方、开发人员和测试人员演示的Demo。方便需求对称与问题沟通,确保用户需求、使用场景的合理性,从而推动产品迭代。
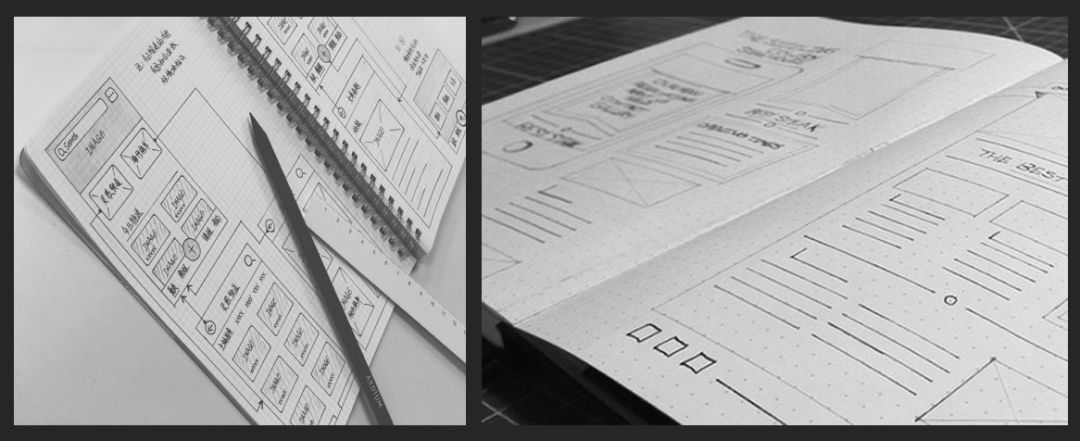
常见的原型设计方式有手绘原型、灰模原型、交互原型。产品经理一般是画低保真的手绘原型或灰模原型。
手绘原型有助于带动思维。在项目立项阶段的头脑风暴和概念测试,手绘原型在初期验证想法时非常高效,也方便讨论,同时也适合敏捷开发时快速出原型。因此手绘原型是最简单、快速的表现产品轮廓的方式之一。

灰模原型可将产品需求以线框结构的方式展示出来,让需求和想法更加直观得展现。画灰模原型时,所有的元素,除了组件自带的颜色,只用灰黑白。此外,我们要在软件需求中说明所有页面展示、功能状态和业务规则。

无论从0到1做后台,还是系统重构,后台产品设计是产品进阶必备的基本能力。既能逐步锻炼产品经理的设计逻辑思维,也能快速了解公司的业务流程。
——————韩大帅i
本文来自韩大帅i,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫