作品名称:锚点滚动效果
作品编号:Case006
软件版本:Axure9
作品类型:交互案例
锚点滚动效果即点击锚点,页面滚动到指定的位置的效果,经常与导航结合起来运用。锚点滚动在Axure中有多种实现方式,本案例以左侧固定导航结合热区来讲讲如何实现此效果。
原型预览链接:
http://daisyaxure.com/demo/Case006
请复制以上链接至电脑浏览器查看效果(附源文件下载链接)
– 交互效果说明 –
1.点击左侧菜单选项,页面滚动至右侧对应内容板块。
2.页面滚动时,左侧导航菜单固定,右侧内容滚动,滚动到每个内容板块时选中左侧对应菜单选项。
效果预览:
– 元件准备 –
所需要的内容主要有三个部分:顶部导航栏/左侧菜单栏/右侧滚动内容区
1.首先制作顶部导航
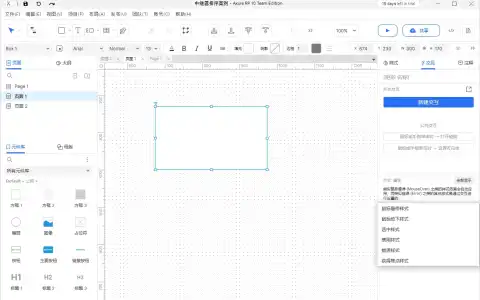
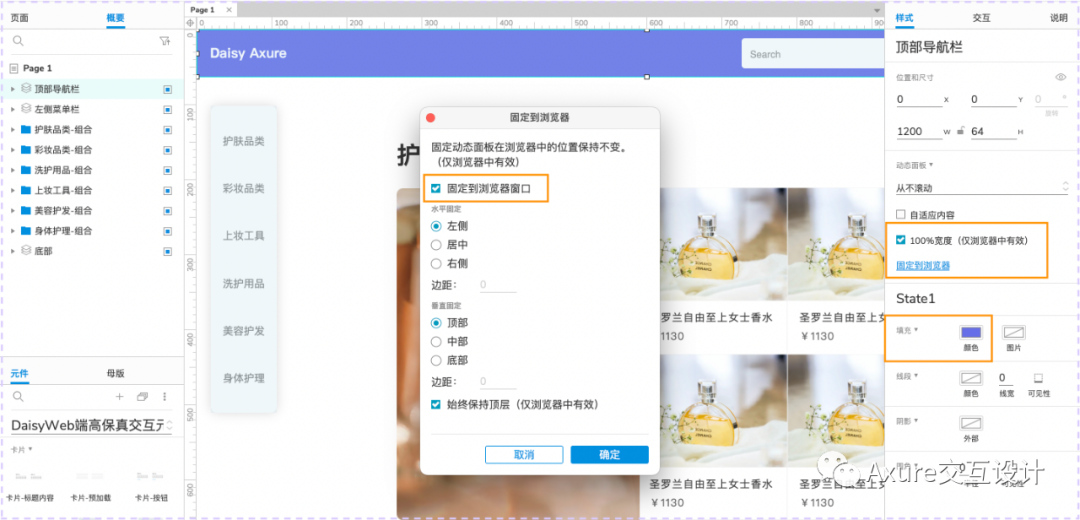
拖入所有元件,设置好元件样式,选中所有元件右键【转化为动态面板】,【填充颜色】,勾选【100%宽度】,点击【固定在浏览器窗口】,水平固定【左侧】,垂直固定【顶部】。
设置完成后顶部导航栏将固定在顶部,不随着页面滚动而滚动。
2.制作左侧菜单栏
左侧菜单栏拖入6个【文本标签】以及一个【矩形元件】,给文本标签做好命名并分别设置内容;
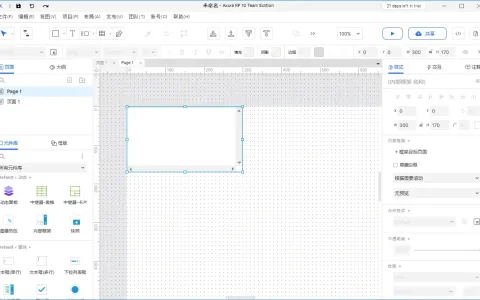
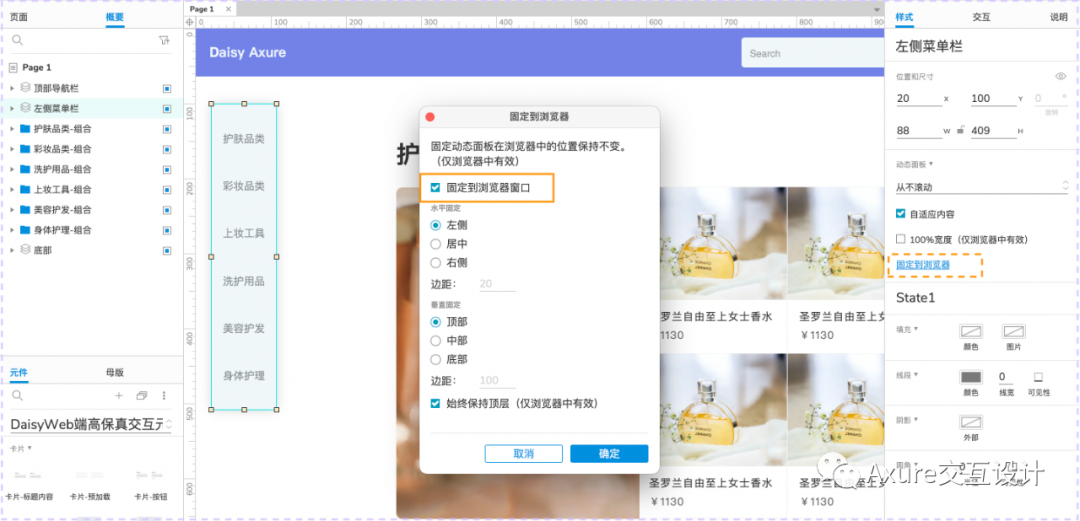
同样选中这部分所有元件右键【转化为动态面板】,【设置坐标为(20,100)】,点击【固定在浏览器窗口】,水平固定【左侧】,垂直固定【顶部】。
设置完成后左侧菜单栏将被固定,不随着页面滚动而滚动。
3.制作右侧滚动内容区
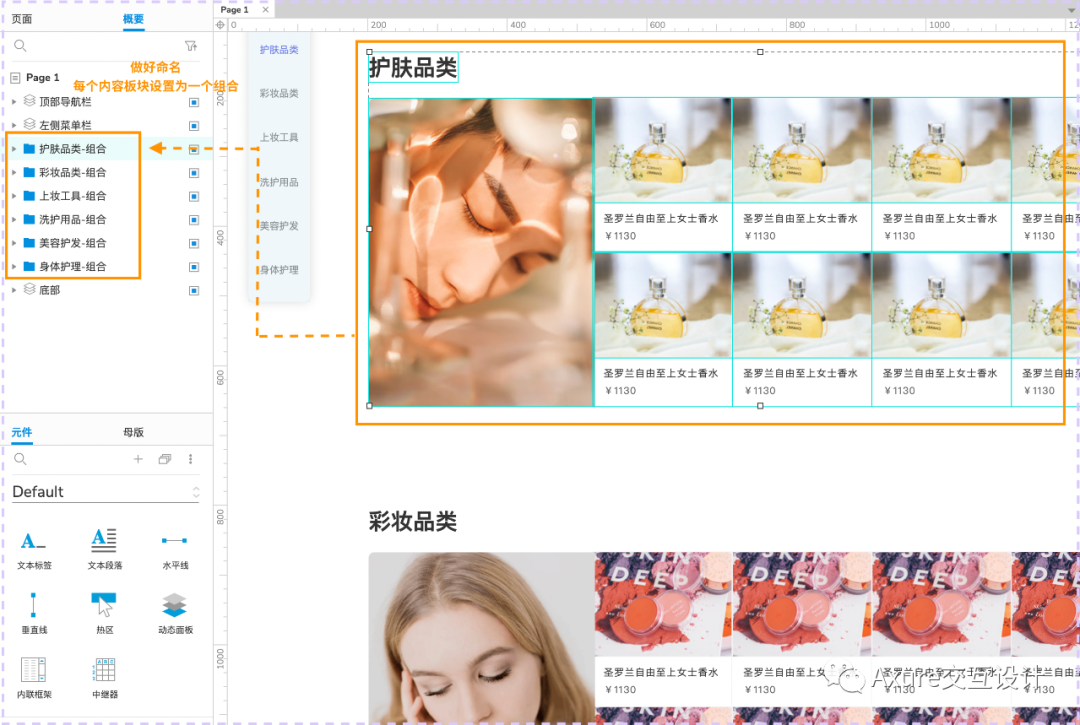
设置6个板块内容,内容可自定义,分别进行分组及命名,和左侧的菜单保持一致。
– 制作交互效果 –
第一步:制作点击左侧菜单选项,页面滚动至右侧对应内容板块效果。
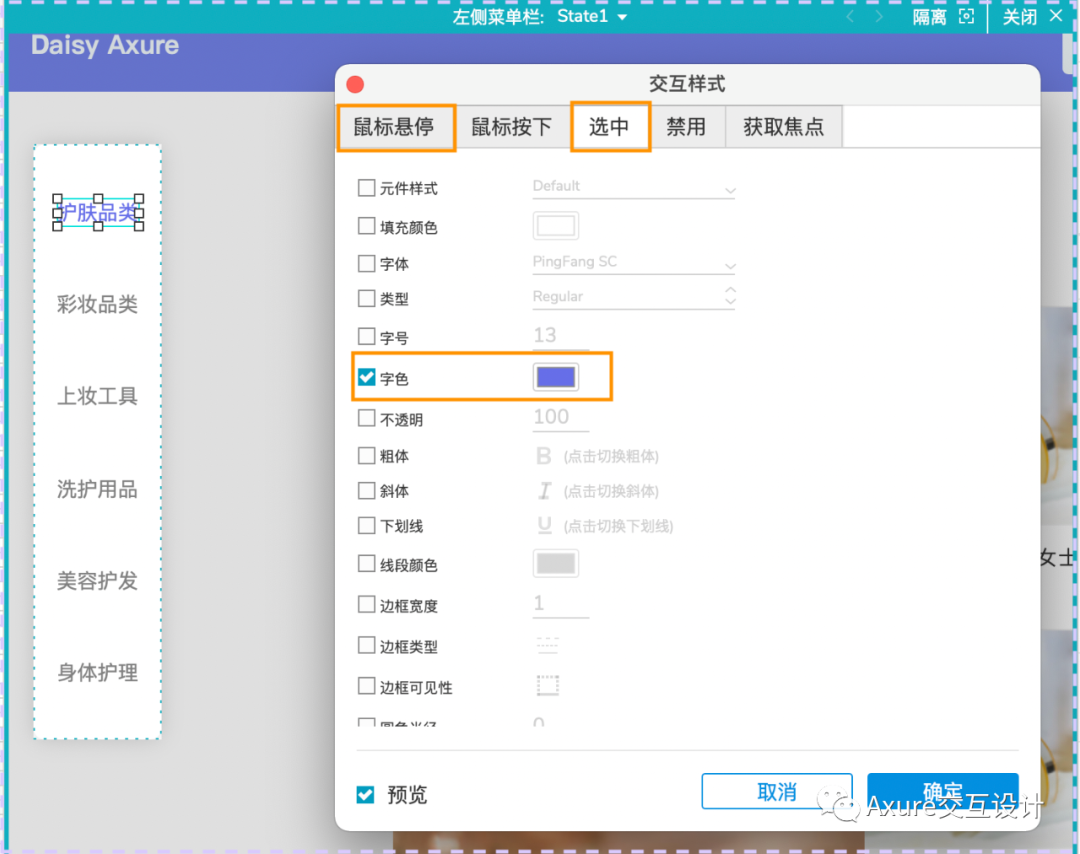
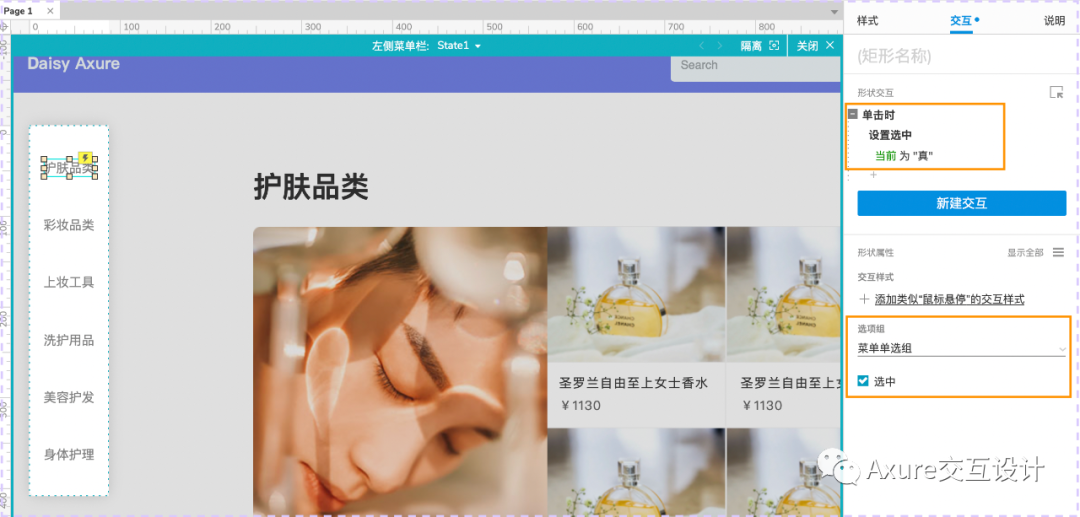
1.双击左侧菜单栏进入动态面板,分别选中文本标签,点击右键,选择【交互样式】,添加【鼠标悬停】和【选中】时的交互效果,这里设置的是字体颜色效果。
2.在右侧交互面板中分别添加【鼠标单击时】【选中】当前元件的交互,设置选项组名称为「菜单单选组」,默认勾选第一个菜单文本标签为选中状态。
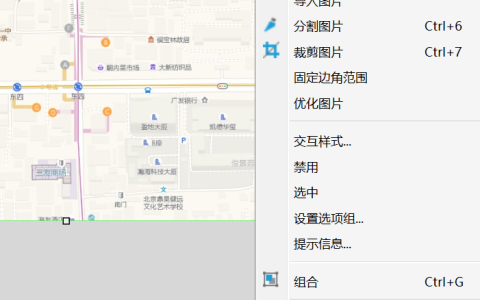
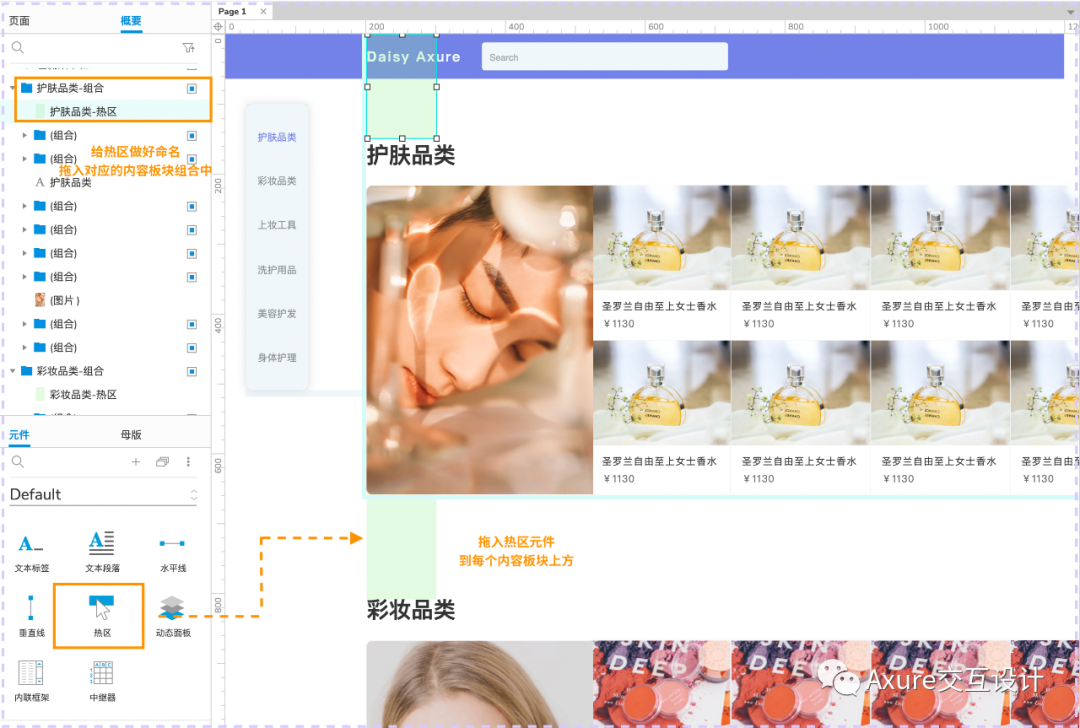
3.在右侧内容区域每一个板块的内容上方拖入一个【热区】元件,高度为第一个内容板块至顶部的距离,这里为150px;
给拖入的热区元件分别做好命名,拖入对应的内容板块组合中。
热区:是一个透明的元件,在原型中不可见的特性使得其可以覆盖在任意元件上添加交互效果而不影响原型的美观度。这里使用热区是防止滚动时被顶部导航遮盖住一部分内容,使滚动区域可以到达我们想要的位置。
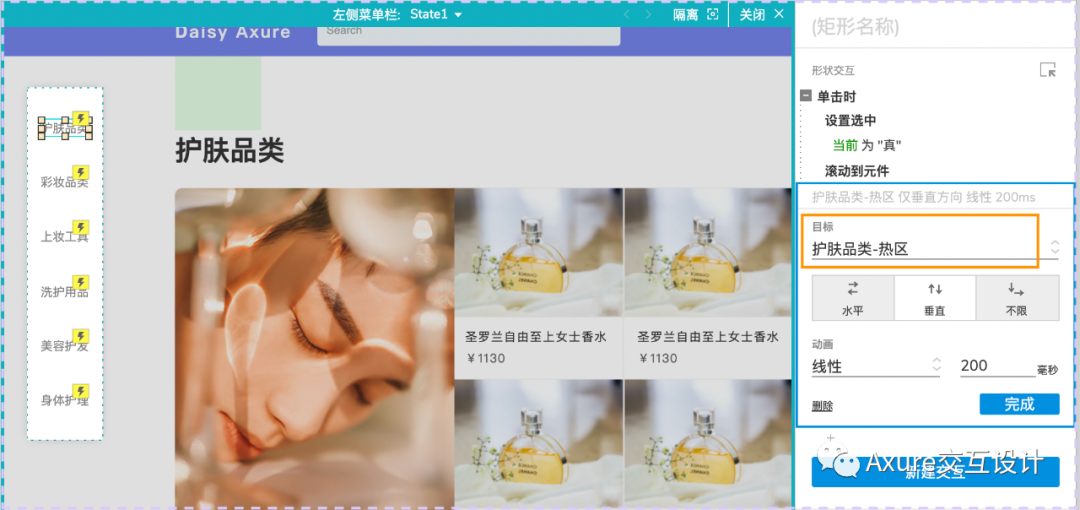
4.给左侧菜单栏的6个菜单选项分别添加【鼠标单击时】【滚动到元件】的交互,目标为右侧内容区对应板块上方的热区,动画为线性,200毫秒。
这一步完成后,点击左侧导航菜单,已经可以滚动到对应的板块内容区域了。
第二步:制作右侧内容滚动,滚动到每个内容板块时,选中左侧对应菜单选项效果。
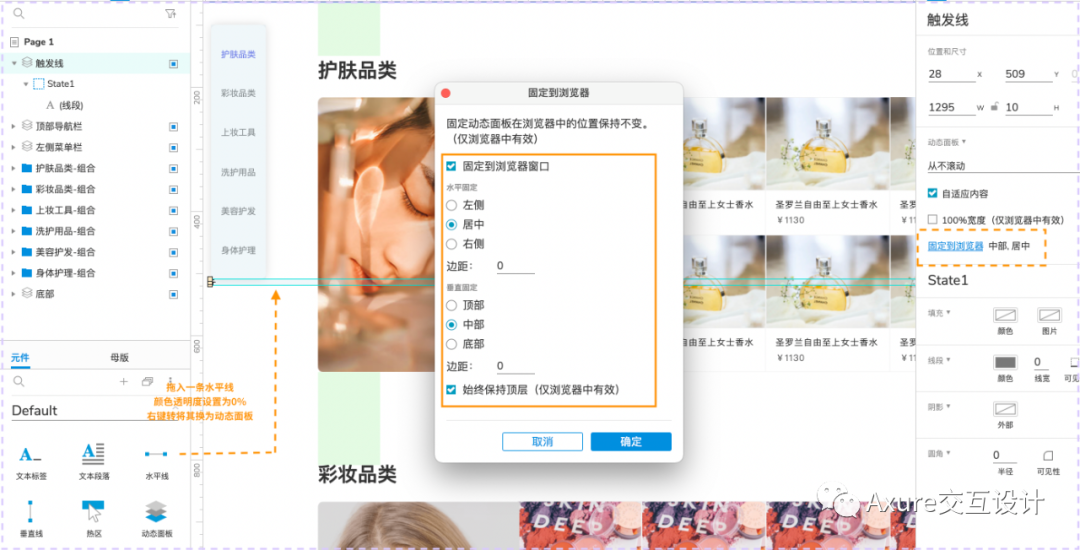
1.拖入一条【水平线】元件,颜色透明度设置为0%,将其右键转化为动态面板,点击【固定到浏览器】中,水平固定【左侧】,垂直固定【居中】,将此动态面板命名为「触发线」。
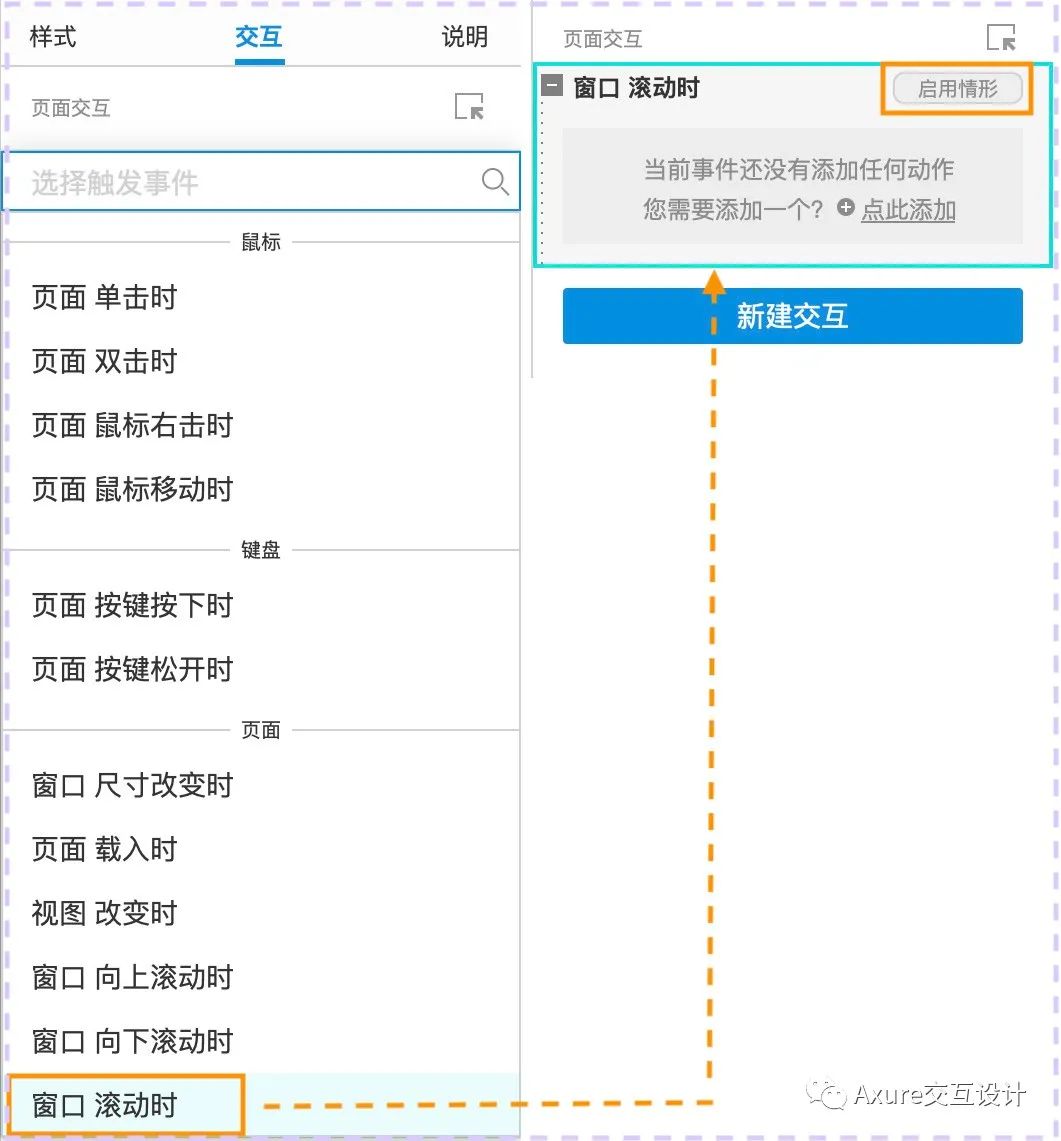
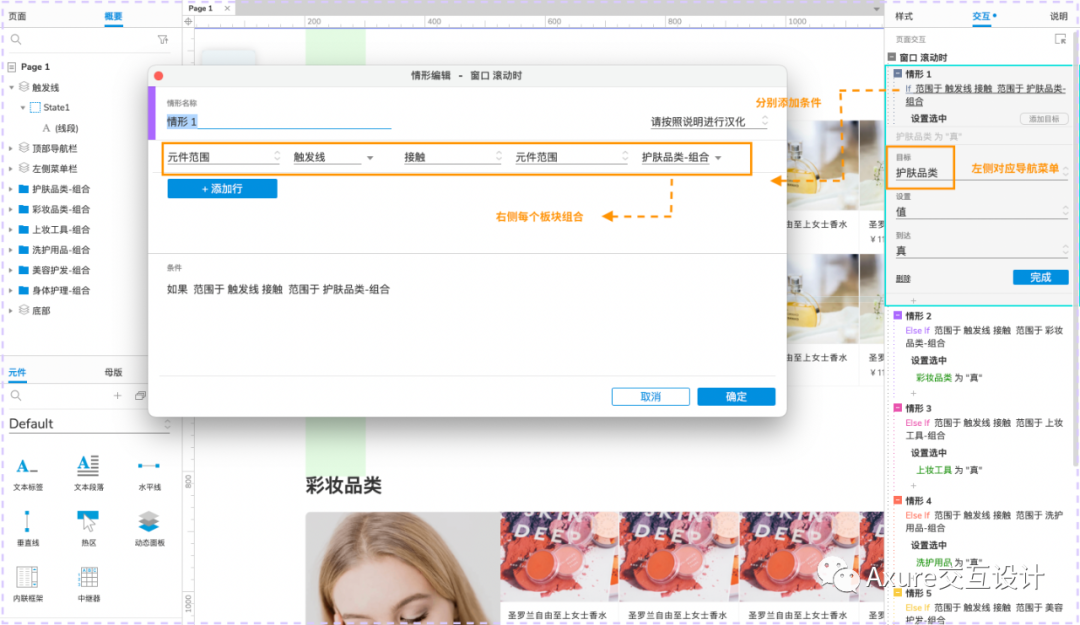
2.在右侧交互面板中选择【页面滚动时】的交互,点击【启用情形】,设置条件【元件范围-「触发线」-接触元件范围-「护肤品类-组合」】,添加动作【选中】左侧菜单的「护肤品类」选项。
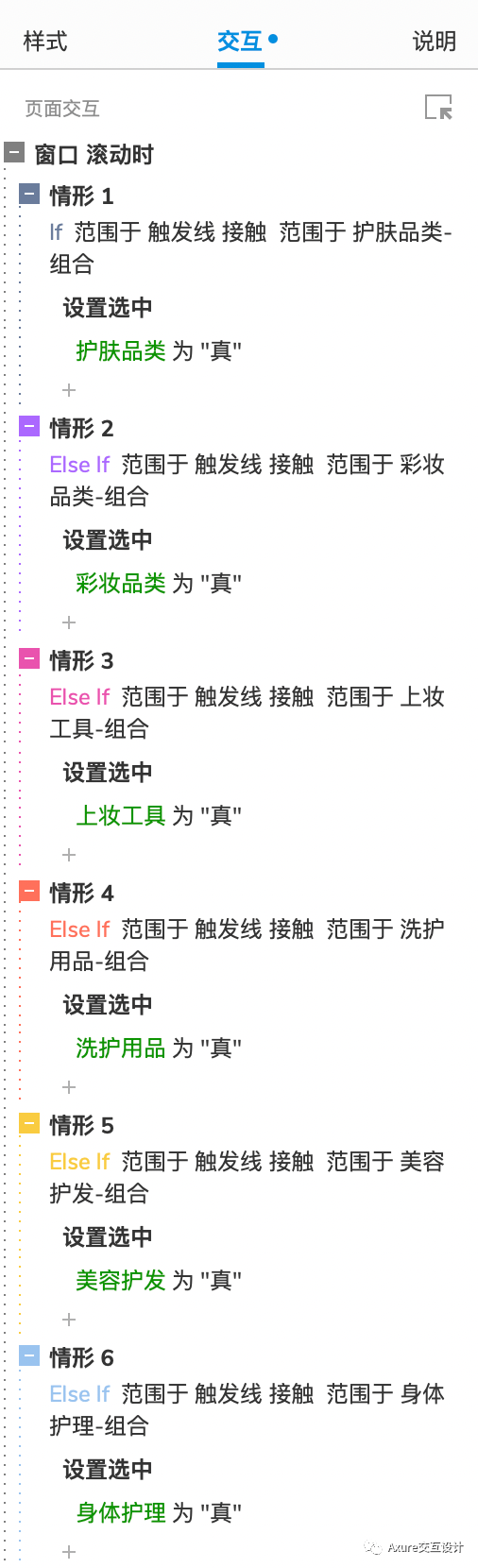
按照此方法依次设置条件及选中效果,使页面滚动至右侧每个板块的内容区域时,接触到设置好的居中的「接触线」元件,都可以选中左侧菜单栏中的对应选项;
所有交互添加完的交互如下:
设置完这一步,我们的整个交互就完成了。
本文来自Axure交互设计,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:















 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫