作品名称:滑动拼图验证登录效果
作品编号:Case008
软件版本:Axure9
作品类型:交互案例
很多网站都会设置登录验证以防止机器人登录,滑块拼图验证是比较常见的一种形式,今天我们用Axure9来制作一个带拼图验证的完整登录效果。
原型预览链接:http://daisyaxure.com/demo/Case008
请复制以上链接至电脑浏览器查看效果(附源文件下载链接)
– 交互效果说明 –
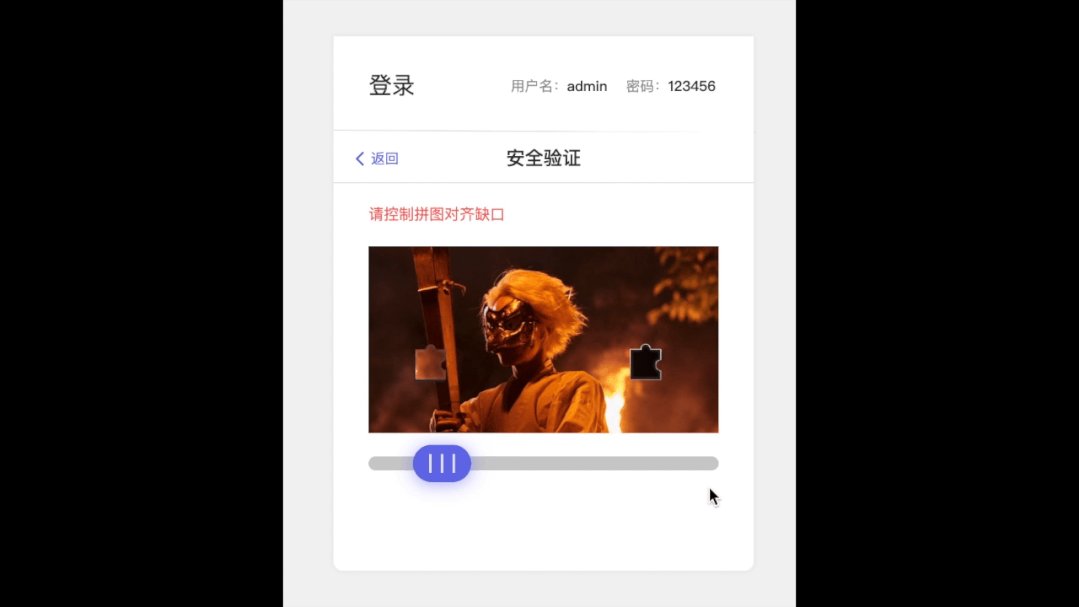
1.在账户密码输入界面点击登录,进行拼图验证,拖动滑块,上方拼图块随滑块同步移动,拼图失败显示文字提示,滑块及拼图返回初始位置;
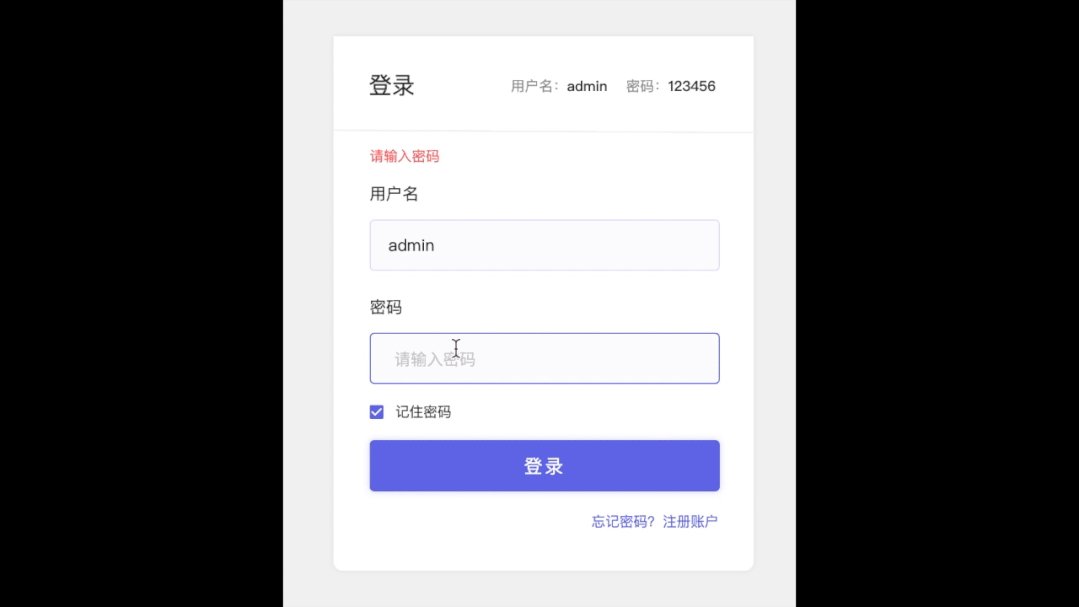
2.拼图验证成功后返回账户密码输入界面,并通过上方文字提示账户密码输入的验证结果。
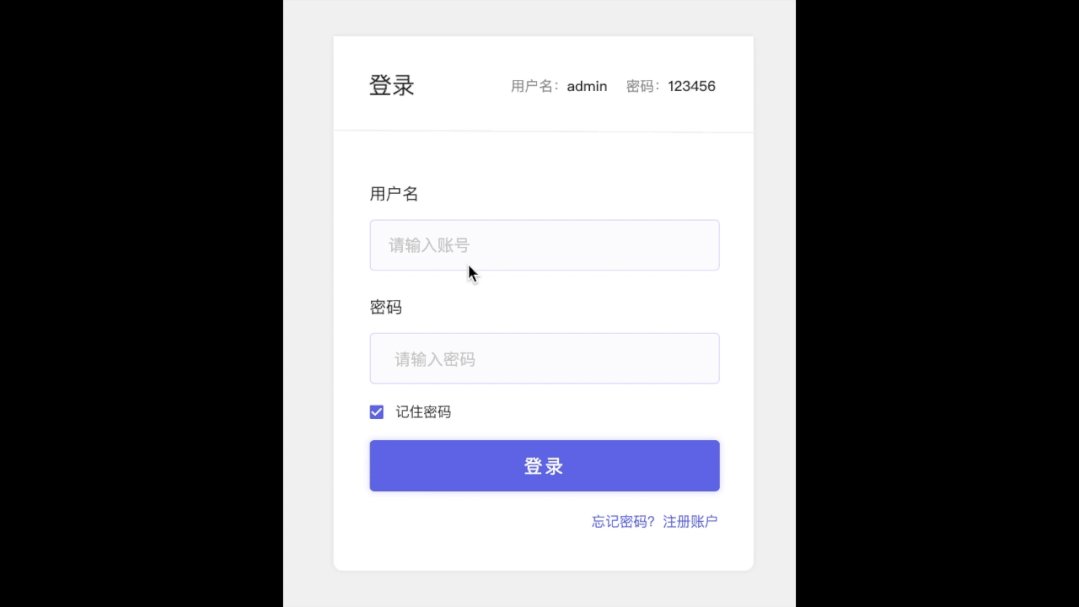
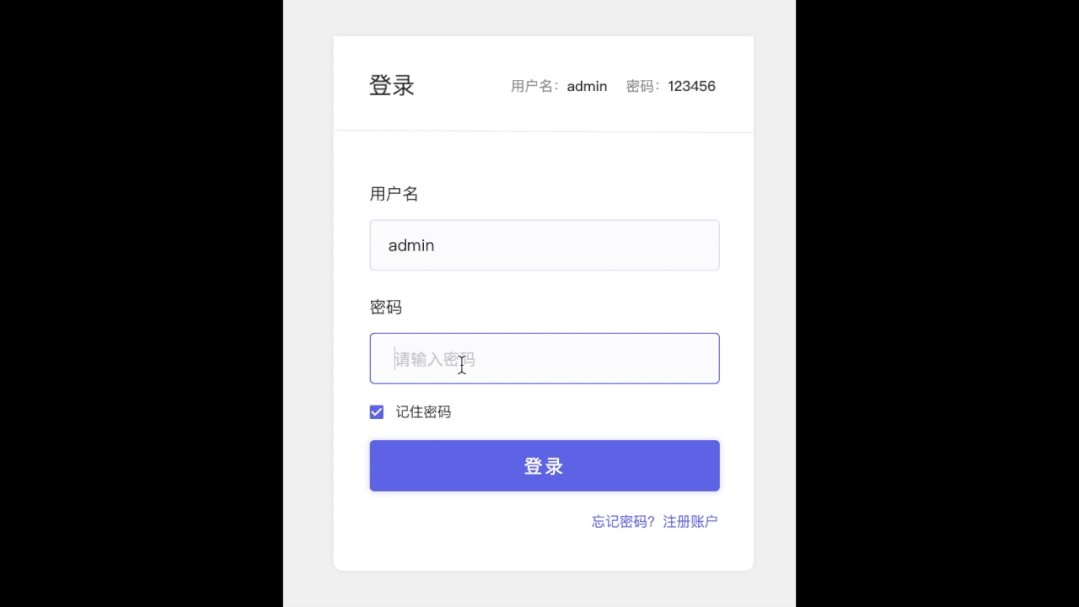
预览效果
– 制作交互效果 –
整个交互分成两个部分,分别是拖动拼图以及账户密码输入,我们需要拖入一个动态面板,命名为「content」,调整动态面板大小,创建以上两个状态。
一、制作拖动拼图效果
交互效果分析
1.拖动滑块时,上方的拼图块随着滑块滑动而同步滑动,且滑动范围不超过灰色背景条的两端。
2.拖动结束时,若拼图块对齐缺口,弹出成功提示的弹层并且返回到登录面板中。
3.拖动结束时,若拼图块未对齐缺口,滑块和拼图块返回原来的位置,显示文字提示。
元件准备
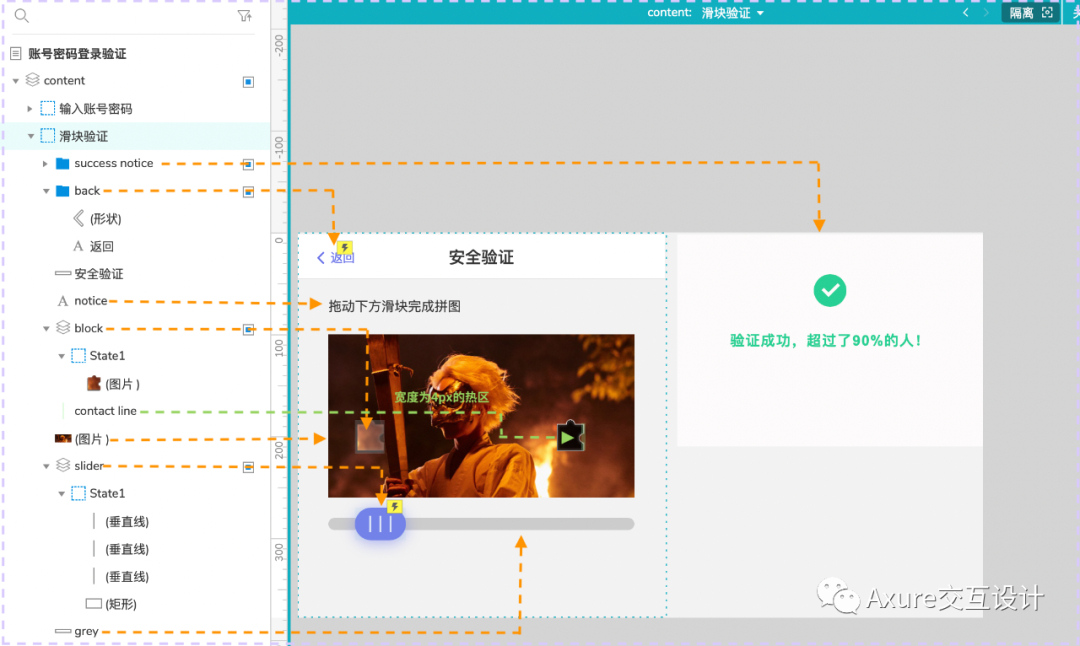
双击拖入的动态面板「content」,选择【滑动验证】状态,按照图示准备好以下元件并进行命名。
元件说明
1.「success notice」是拼图成功的提示弹层,底部的矩形可以设置为透明度为70%白色填充,将整个组合置于图片上方,点击右键【设为不可见】。
2.「contact line」为宽度为4px的热区,热区是透明的元件,作为辅助用途,放到缺口的右侧作为拼图块移动时接触的条件;
3.选中文字「notice」,点击右键,选择【交互样式】,添加【选中】效果时,设置字体颜色为红色。
添加交互效果
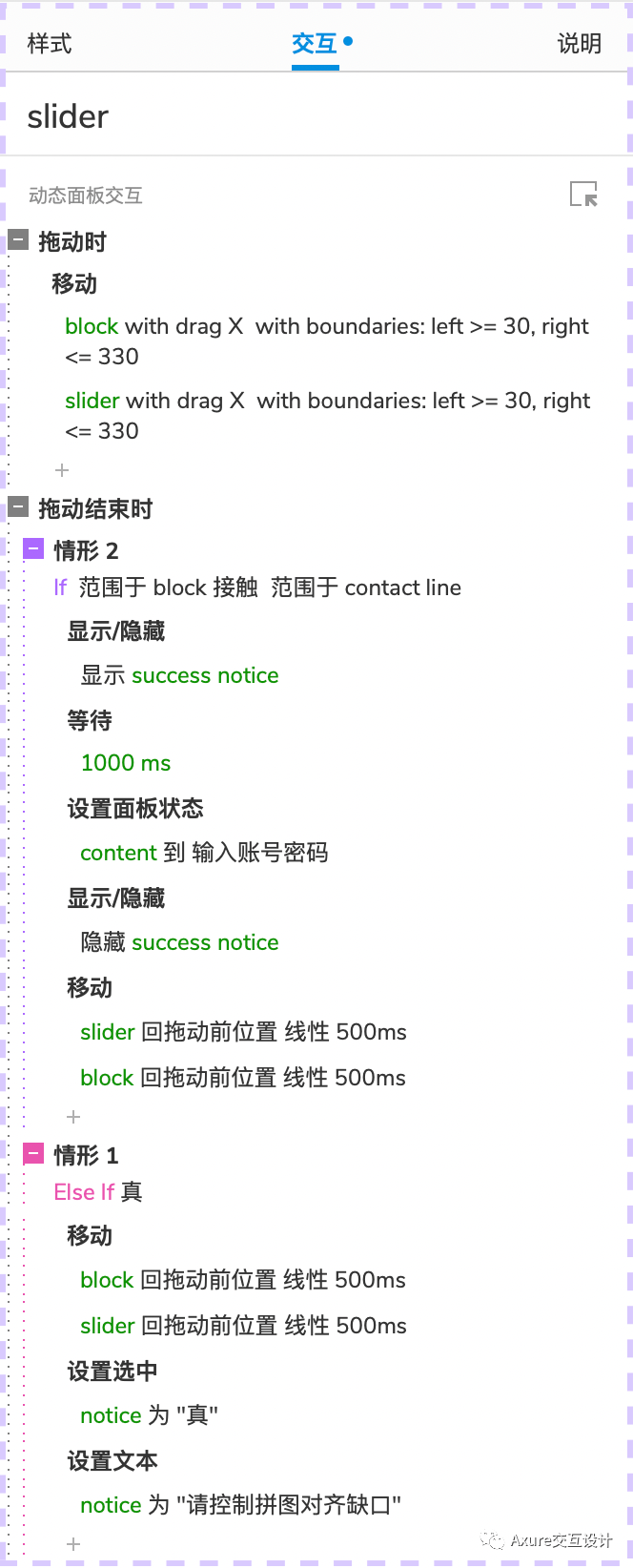
1.给滑块「slider」添加【拖动时】的交互,分别设置滑块「slider」和拼图块「block」【跟随水平拖动】,点击【更多选项】,添加边界值【左侧≥30】【右侧≤330】;
2.给滑块「slider」添加【拖动结束时】的交互,点击【添加情形】,【元件范围】-「block」-接触-【元件范围】-「contact line」时,添加以下动作:
【显示】弹层组合「success notice」;【等待1000ms】;【设置面板】「content」为【输入账号密码】状态;隐藏「success notice」;移动「slider」及「block」【回拖动前位置】,动画为【线性500ms】;
3.继续给滑块「slider」添加【拖动结束时】的交互,设置和2中条件相反即【Else If为真】,添加以下动作:
移动「slider」及「block」【回拖动前位置】,动画为【线性500ms】;【选中】提示文本「notice」;【设置文本】「notice」为:“请控制拼图对齐缺口”。
做完以上步骤,拖动拼图的效果就完成了,滑块「slider」全部交互如图:
二、账号密码输入验证
交互效果分析
对输入内容为空/错误进行判断并提示用户,主要有以下几种情形
1.用户名输入为空时,提示:请输入用户名
2.密码输入为空时,提示:请输入密码
3.用户输入错误时,提示:用户名不存在
4.密码输入错误时,提示:密码输入错误
5.用户名密码均输入正确时,提示:登录成功
元件准备
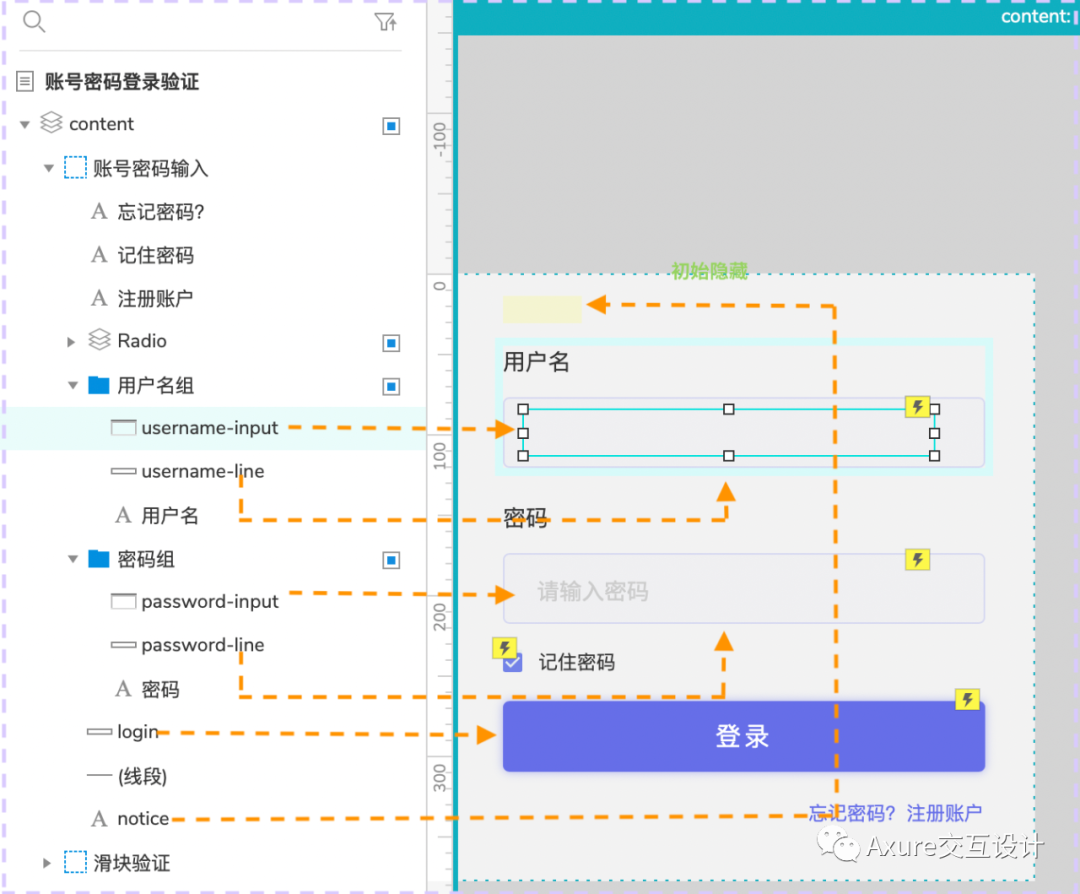
双击拖入的动态面板「content」,选择【账号密码输入】状态:
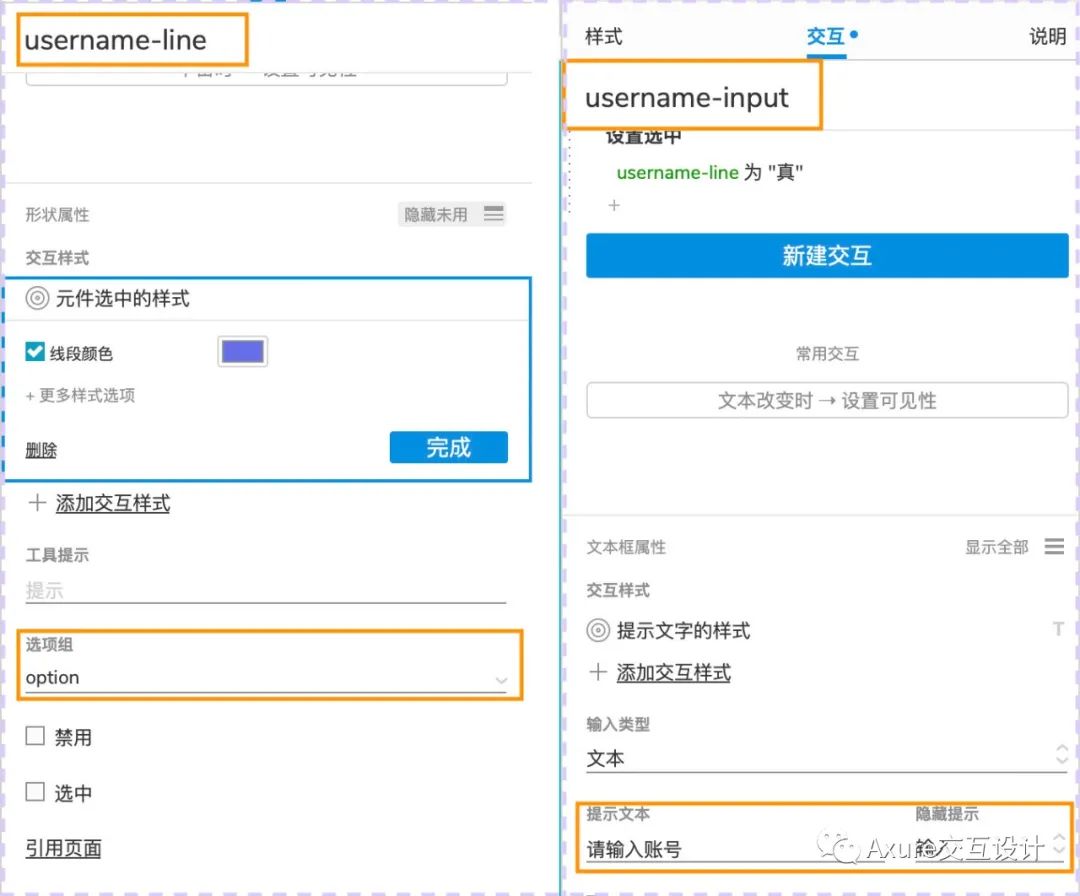
1.拖入一个矩形框,调整大小,设置边框颜色为:#666EE8,透明度:20%,命名为「username-line」,在右侧交互样式面板中设置【元件选中时】的样式为边框颜色:#666EE8,透明度:100%,设置选项组名称为「option」;
2.拖入一个文本框元件,置于「username-line」上方,隐藏边框,命名为:「username-input」,在右侧交互样式面板中设置提示文字为:“请输入账号”
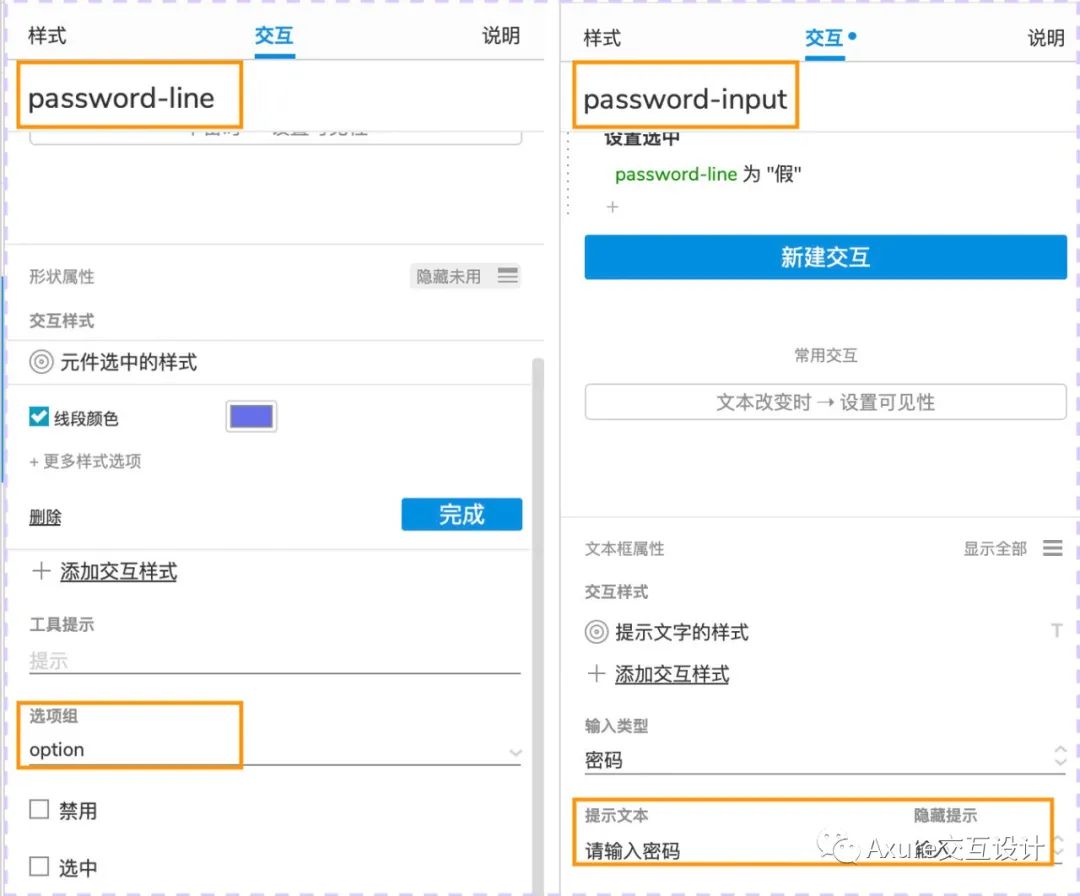
3.同理制作出密码的输入组件并进行命名。
4.拖入一个矩形元件,调整样式,命名为:「login」;拖入一个文本标签,置于用户名输入上方,命名为「notice」,点击右键【设为不可见】。
所有元件及命名如下:
添加交互
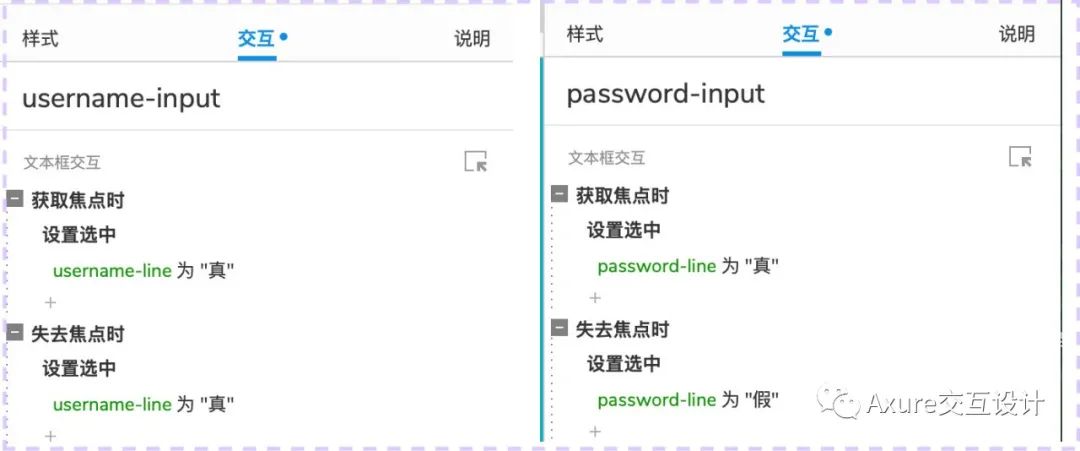
1.给「username-input」添加【获取焦点时】的交互,【选中「username-line」为真】;【失去焦点时】【选中「username-line」为假】;
2.同样给「password-input」添加【获取焦点时】的交互,【选中「password-line」为真】;【失去焦点时】【选中「password-line」为假】;
3.接下来给登录按钮「login」添加【单击时】的交互,分别添加我们在交互分析中的上5个情形,并设置对应的动作,这里就不一一赘述了,所有的交互效果如下:
添加完成后就完成整个交互了,如果还有不清楚的地方,可在文章开头点击预览链接中的下载按钮,下载源文件查看交互细节。
更多交互教程及资源分享请关注公众号:Axure交互设计
本文来自Axure交互设计,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:










 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫