做产品经理多年来,我最喜欢的原型工具就是axure,主要因为原型工具用的顺手就行,在没有团队强制要求下我会选择这类工具。随着时间变化,产品经理本身原型工具的选择也发生了极大的变化。
以前单机本地的扩展到线上协同。
合格的产品经理都应该必备一些部件库用于提升产品设计的效率。
部件库可以有下面3点优势
1.减少消耗时间的通用单元组件设计
2.增加需求的严密性
3,节省了产品设计这一个单环节的时间
简易设计并不代表产品设计是随意的,反而是输出“高质量“的产品设计。
因此用部件库就是为了提升所谓的质量
在这里我建议有5大类部件库一定要有
一.按钮类
你见到的所有产品页面都会存在按钮。
按钮通过搭配不同的文案,去提升转化率、以及增加用户情况。好的按钮设计,为用户提供舒畅的产品使用体验。同事按钮也包含了逻辑条件,比如登录注册按钮,就需要判断用户的身份信息。

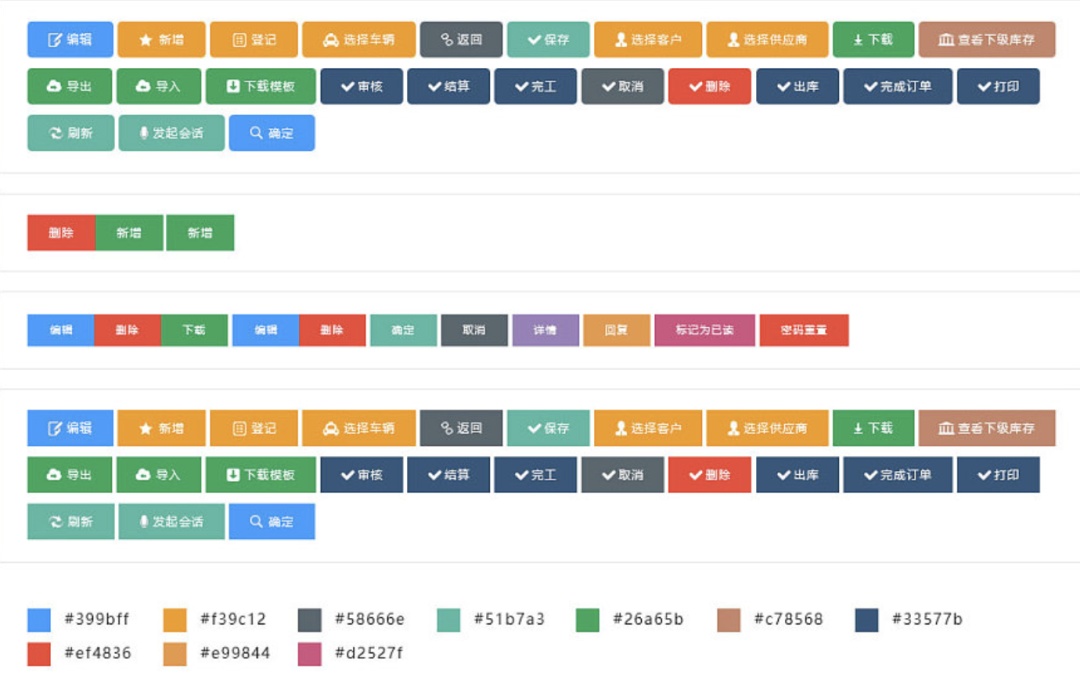
▲ 不同场景的按钮设计
按钮的种类在简易设计里主要4种分类
选项按钮
下拉按钮
普通点击按钮
双击按钮
提前准备上面4类按钮,可以快速完成产品的页面原型设计
二.弹窗类
告知用户使用产品的当前状态、反馈系统信息,弹窗是最好的表达方式。

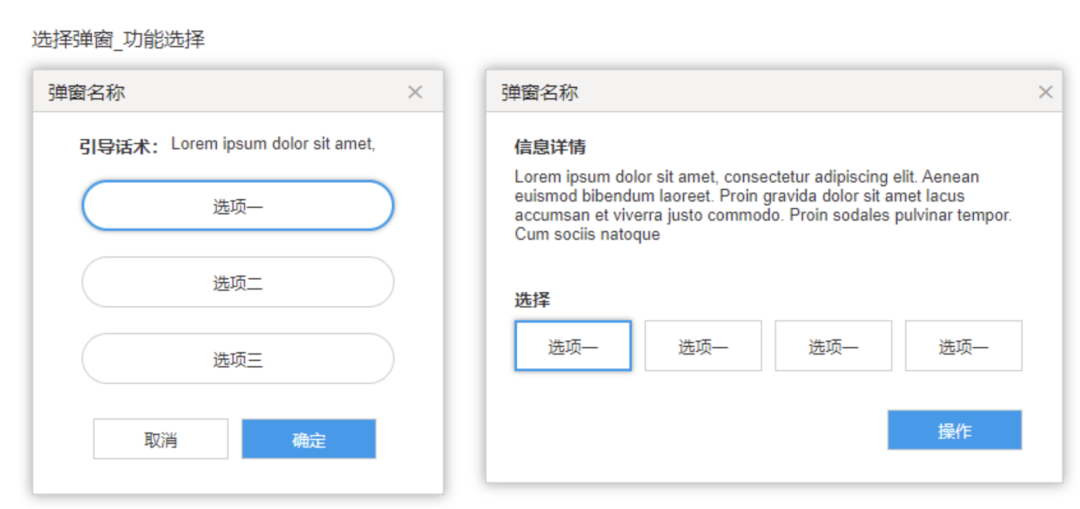
弹窗主要有4类
1.toast/alert
这类主要是展示当前期状态的提示
2.单选项弹窗
告知用户状态, 需要用户点击知晓
3.多选项弹窗
需要用户进行操作,进行强提醒。
4.伴随时间消失的弹窗
这类弹窗是有时间限制,展示出后在固定的时间后消失。主要为用户提供关键信息告知
三.web页面导航类
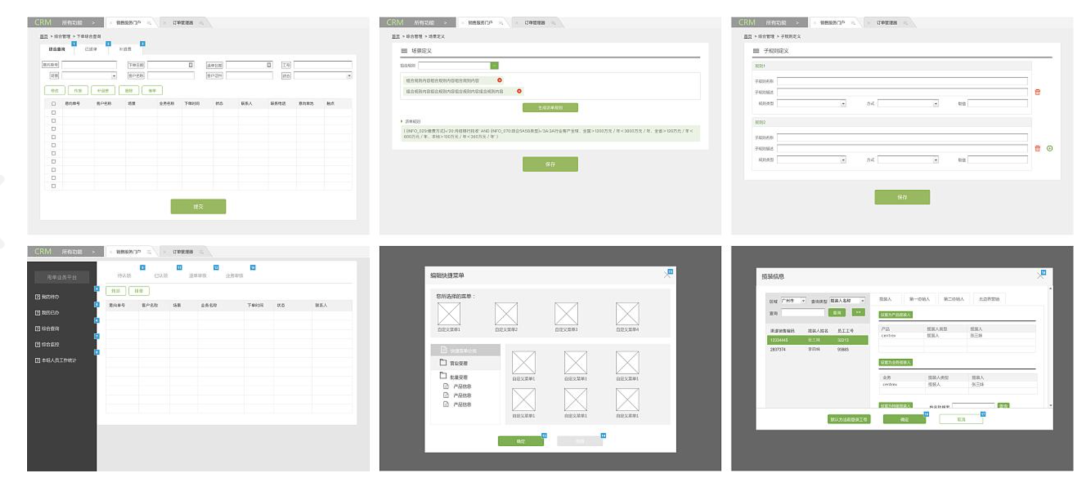
每一个PC产品,都会牵扯到产品页面框架。比如网站站点的导航栏,后台的页面功能框架,都可以用固定的导航栏原型设计来完成。

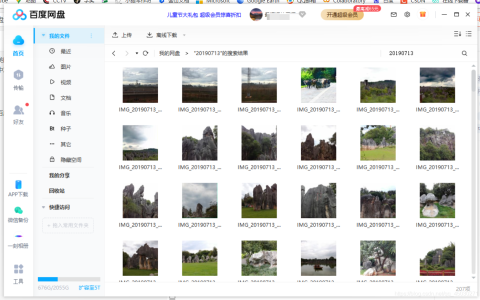
▲ web页面导航
在web页面导航里,如果是面向C端用户的。这类框架可以实现需求的落地,但至于UI就可以放心的交给UI设计师,因为成熟的原型框架非常容易理解。
如果是面向业务内部的业务系统,则更能够让开发、业务方快速理解并知晓系统的操作,使用这种成熟的部件会让业务、开发、设计都轻松很多。
何乐而不为?
本文来自Kevin,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫