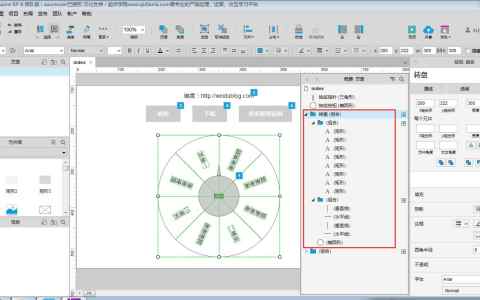
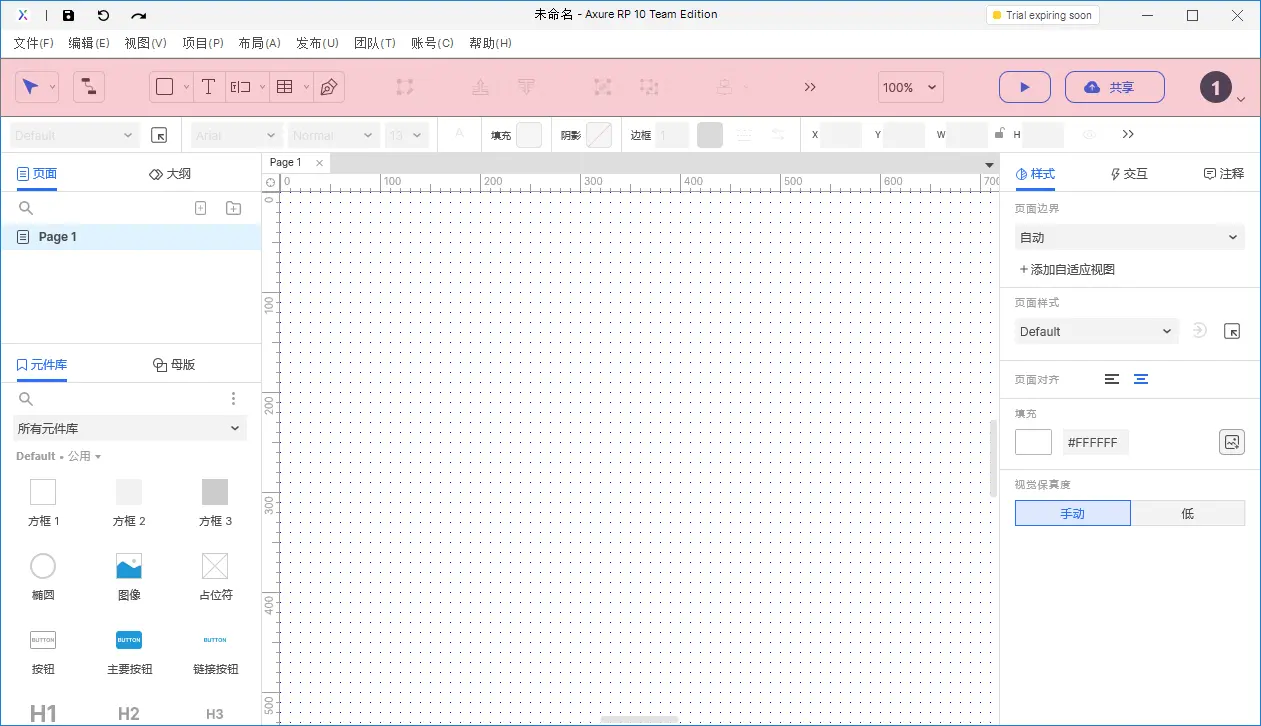
工具栏
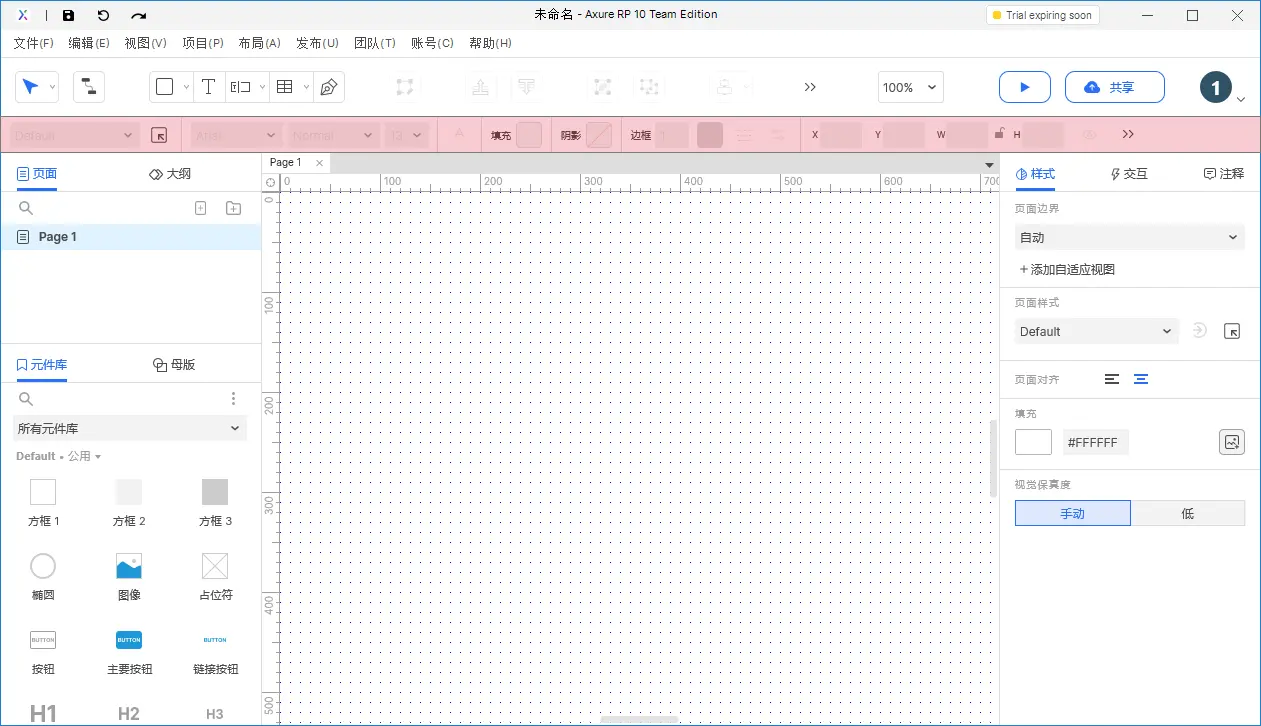
主工具栏
主工具栏是否展示,默认展示。
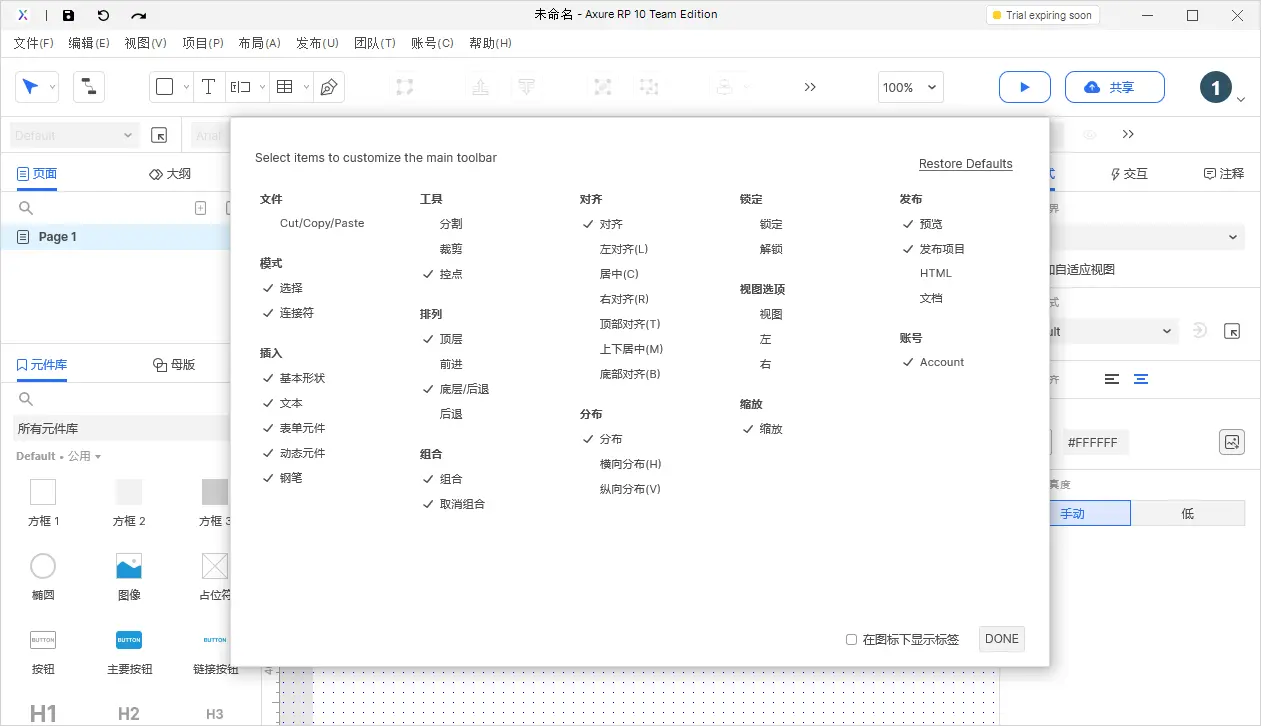
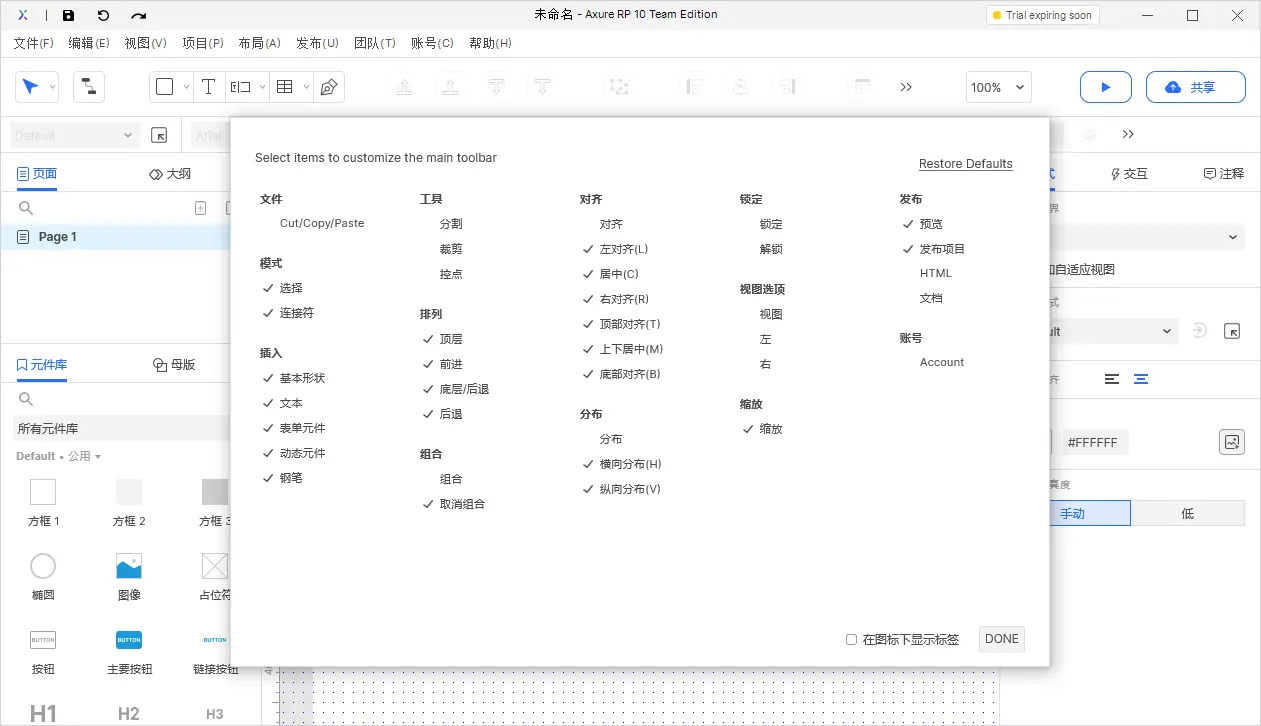
自定义工具栏
自定义主工具栏功能组件。
注:可以结合快捷键与常用功能组件调整提高日常效率。
- 通过右上角恢复默认配置
- 通过右下角,可以选择对应功能图标是否展示注释说明。
个人常用配置
工具栏样式
控制工具栏样式(样式工具)是否展示。
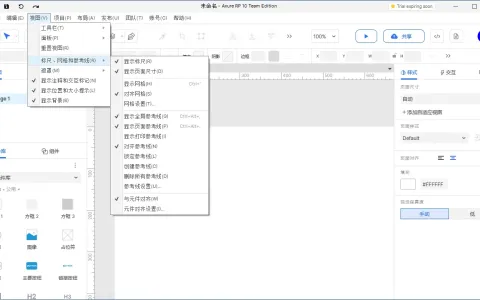
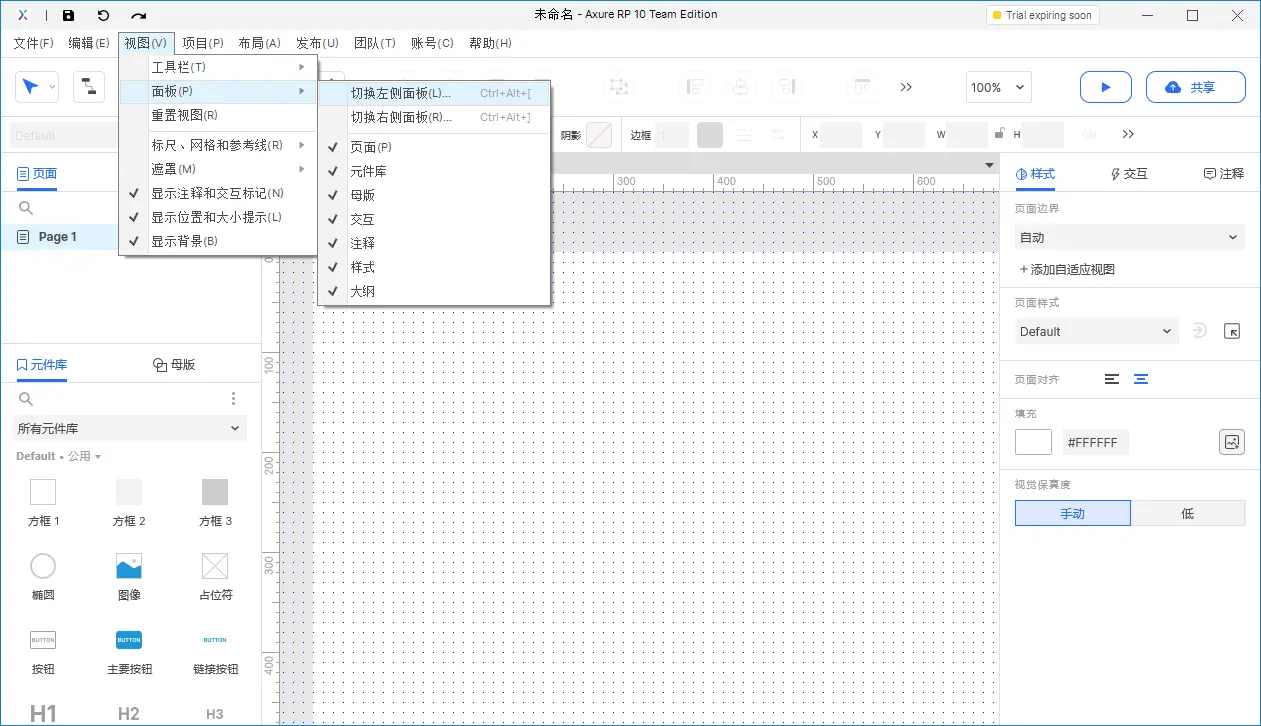
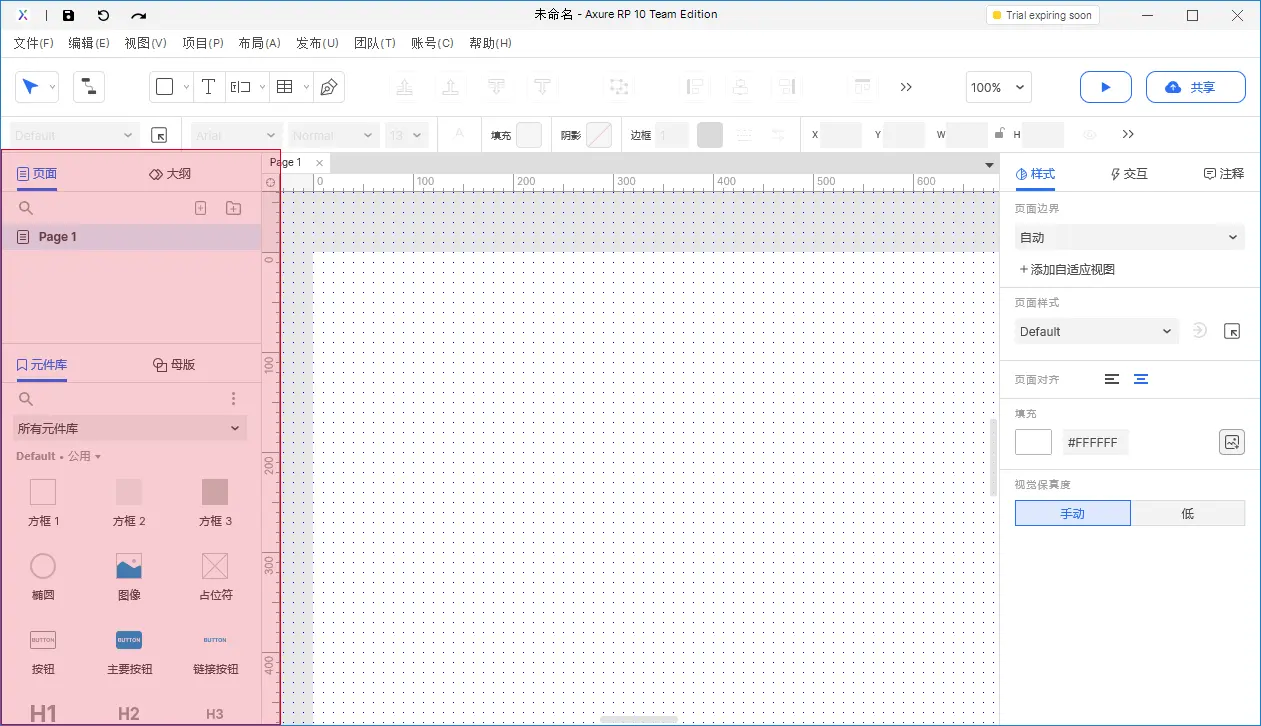
面板(功能区)
控制所有功能区域的展示与隐藏。
- 切换左侧面板:控制左侧面板的展示与隐藏
- 切换右侧面板:控制右侧面板的展示与隐藏
- 页面、元件库、母版、大纲(概要)、交互、注释(说明)、样式等模块区域的展示与隐藏控制。
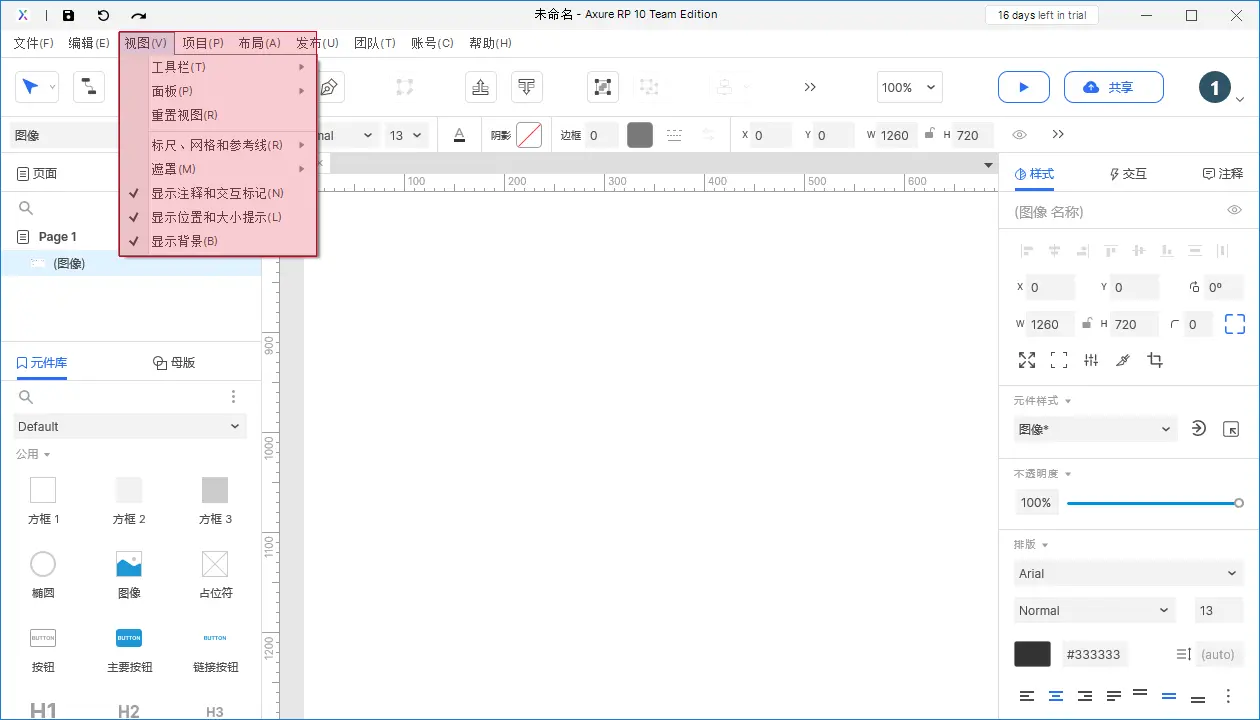
重置视图
重置视图:在我们使用的过程中,由于Axure可以自由的拖动功能区域或进行功能区域的显示与隐藏设置。所以Axure有了重置视图的功能,方便将打乱的软件视图布局重置至原有的样式。
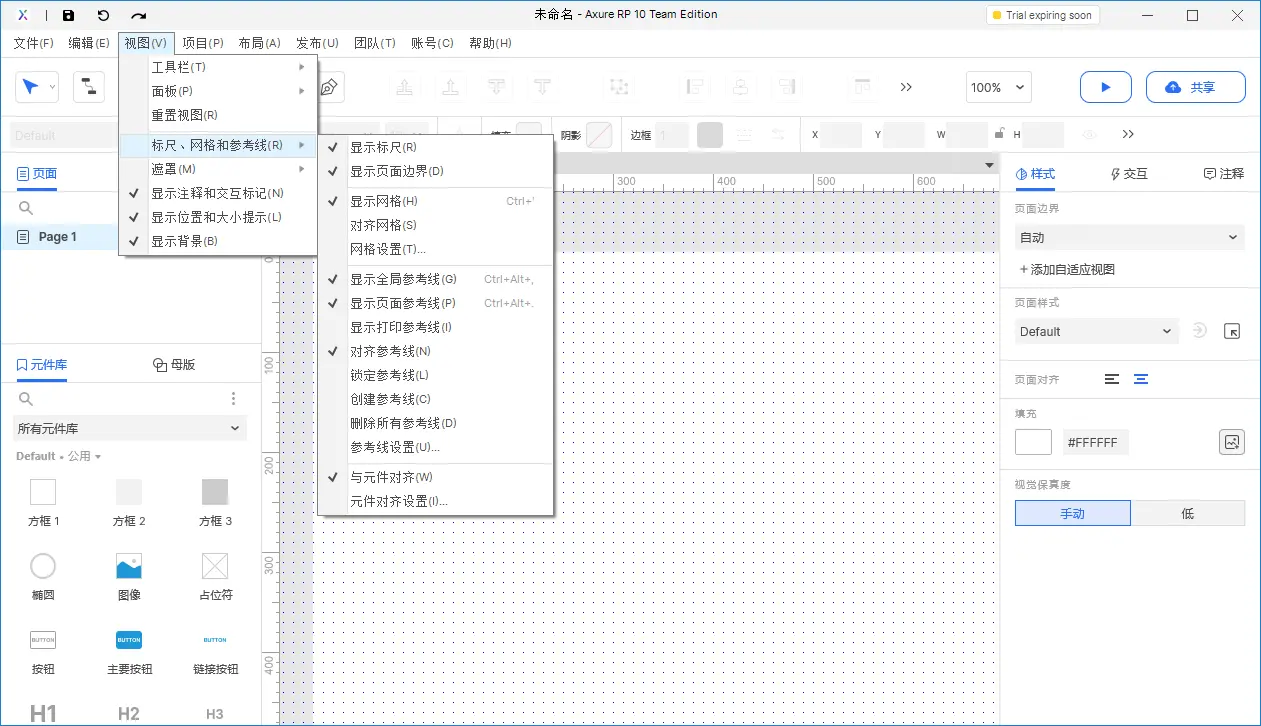
标尺 | 网格 | 辅助线
一些辅助设计参考,可以进行调整。
注1:可以在标尺位置鼠标点击左键拖动可以拖出参考线,方便制作中的对齐操作。
注2:此模块进行单独文章说明。
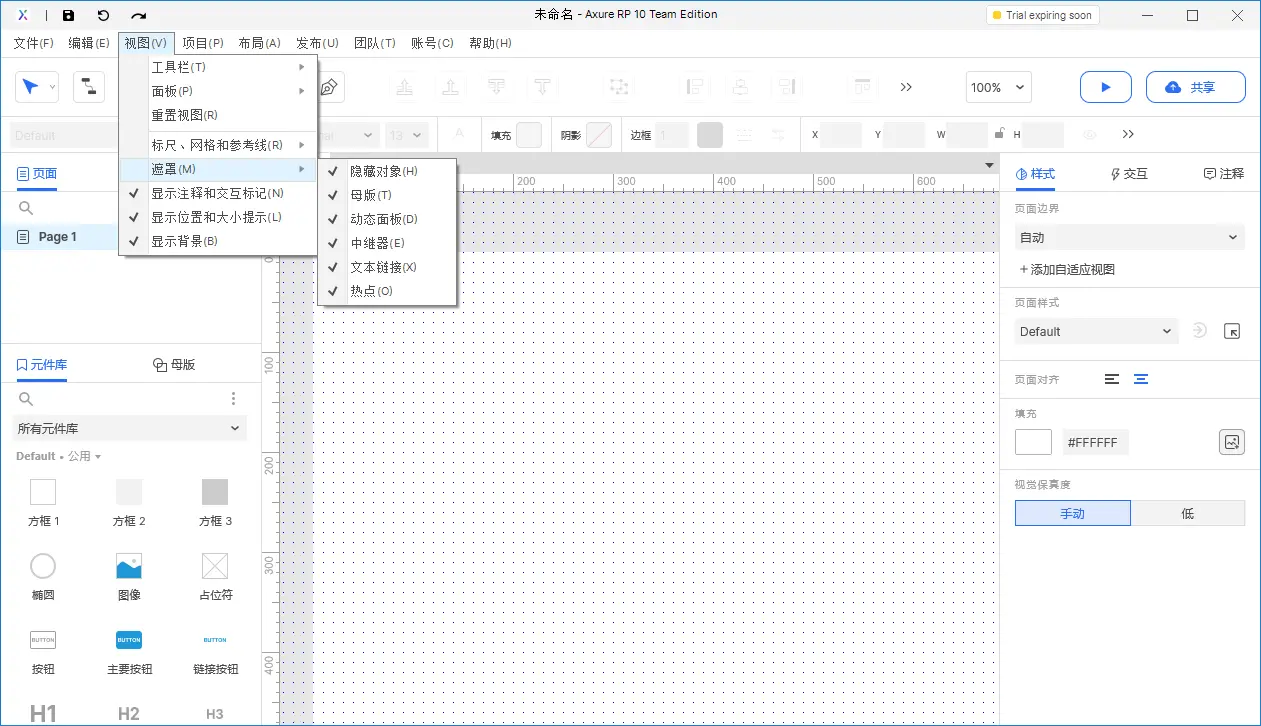
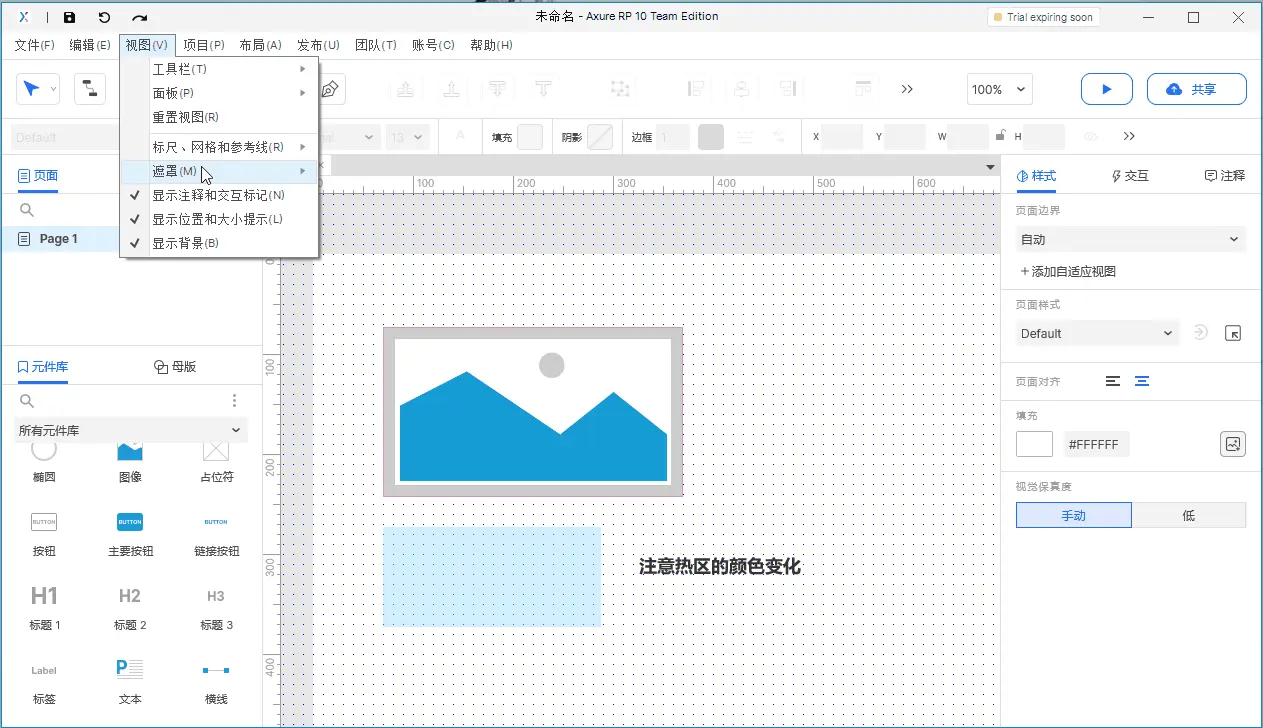
遮罩
遮罩:能够让开启遮罩的元件呈现为具有颜色的透明效果。方便在编辑页面识别与快速定位编辑。
注:在Axure10中由于部分类型的颜色有区分,目前的透明效果可能存在不明显的现象,例如:中继器、动态面板。
开启遮罩和关闭遮罩的对比。
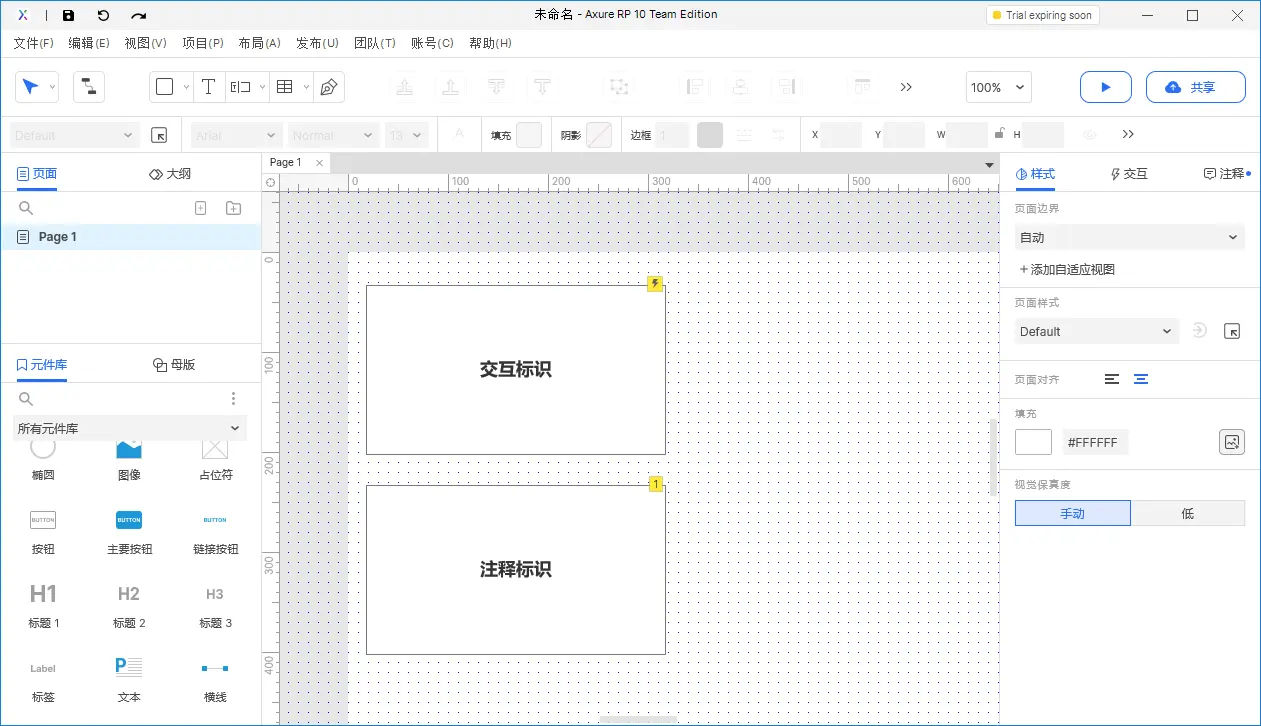
显示注释(说明)与交互标记
显示注释(说明)与交互标记:用于显示元件是否存在交互事件和注释说明的标识。
- 交互标识为小的闪电图标。
- 注释标识为小的数字序号。
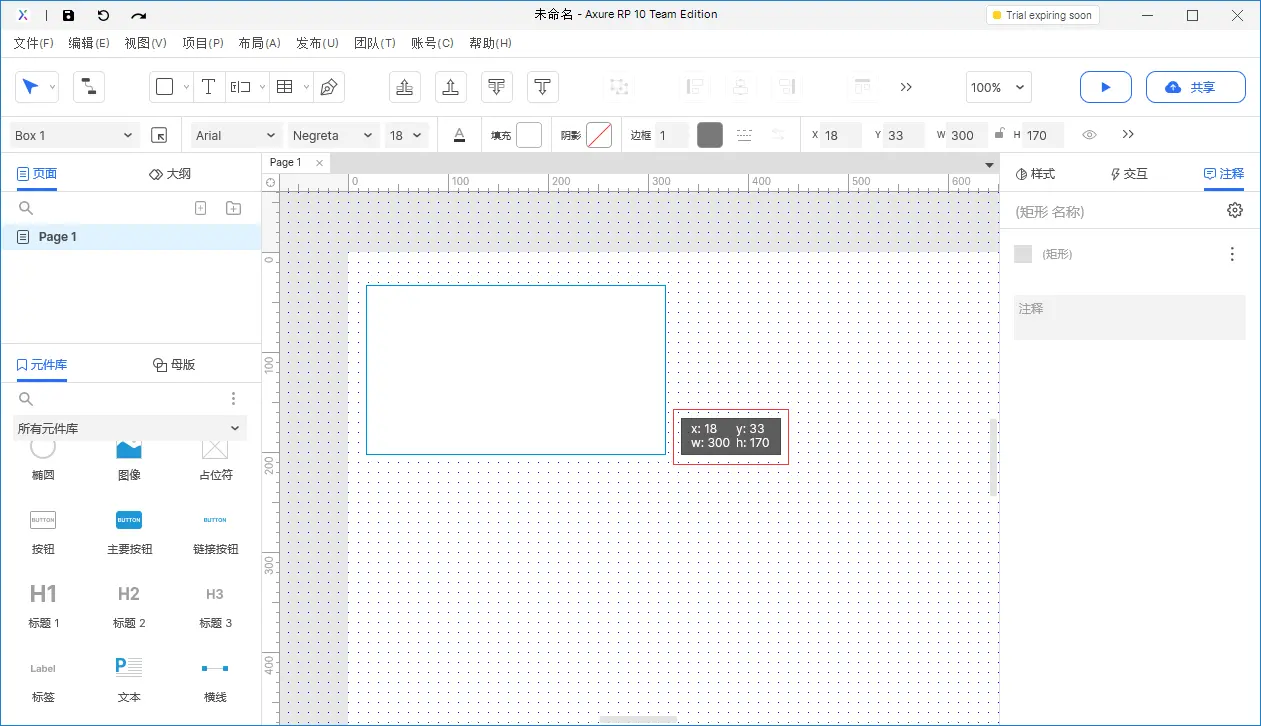
显示位置尺寸提示
启用后,在调整对应元件时,展示元件的位置坐标与大小尺寸。
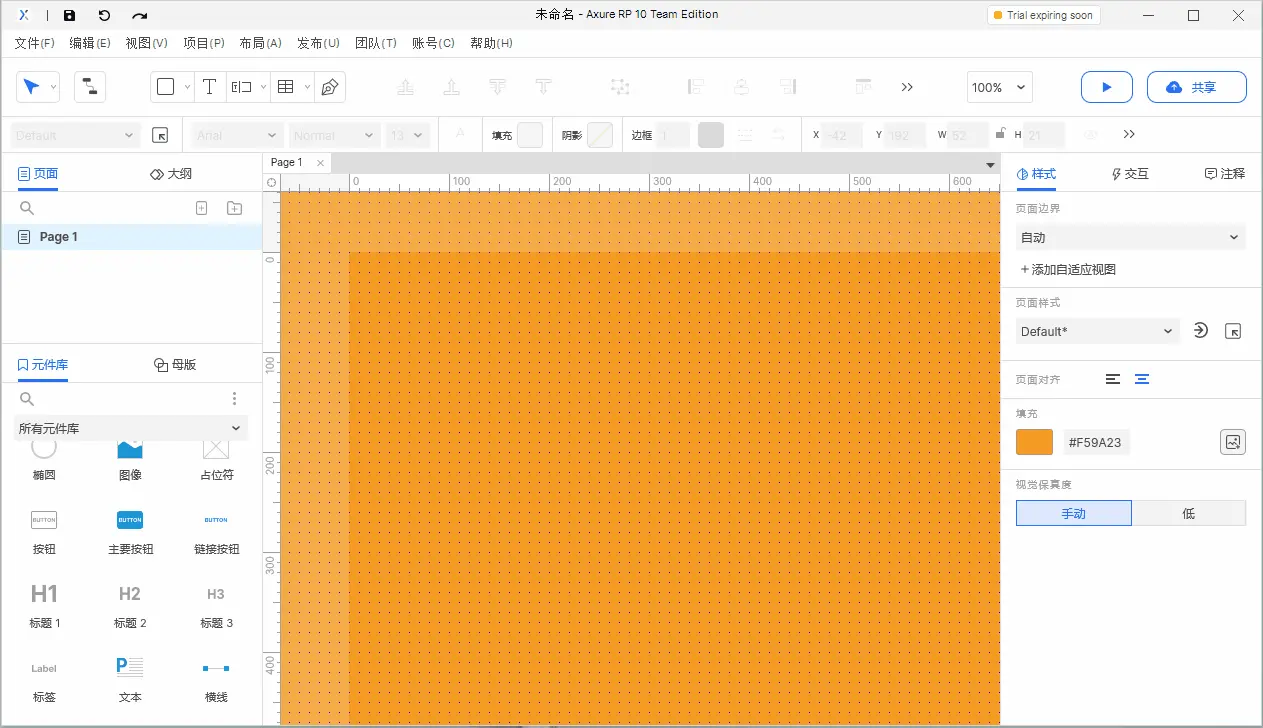
显示背景
显示背景:是否显示当前页面的背景颜色。(注:只在编辑页面中生效,不影响实际页面预览效果) 。
注1:编辑页面:软件内部页面。
注2:预览页面:在浏览器中展示的页面。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:















 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫