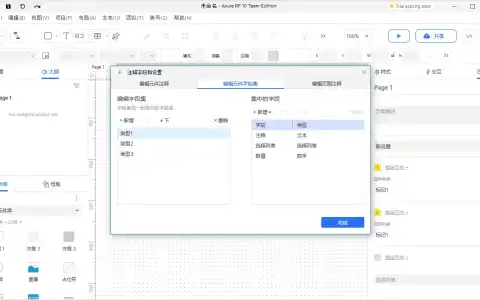
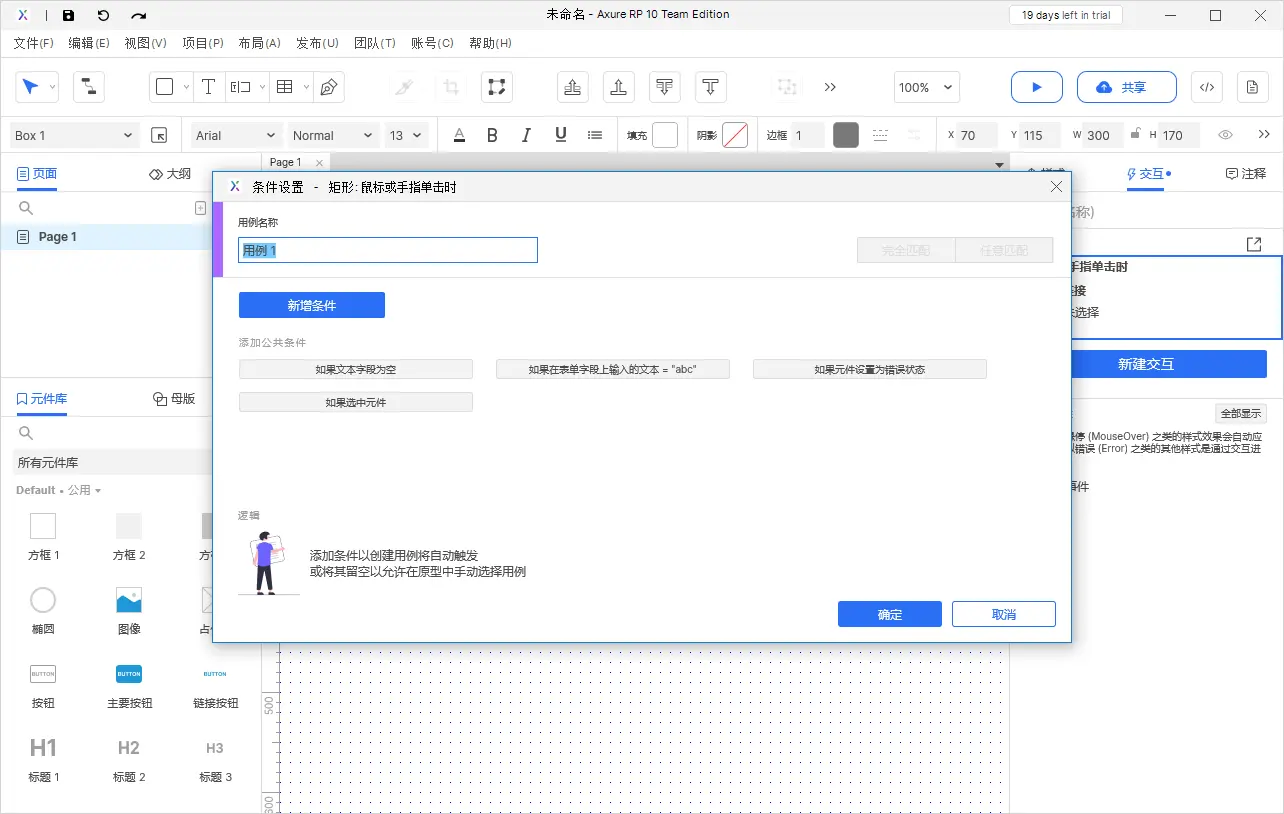
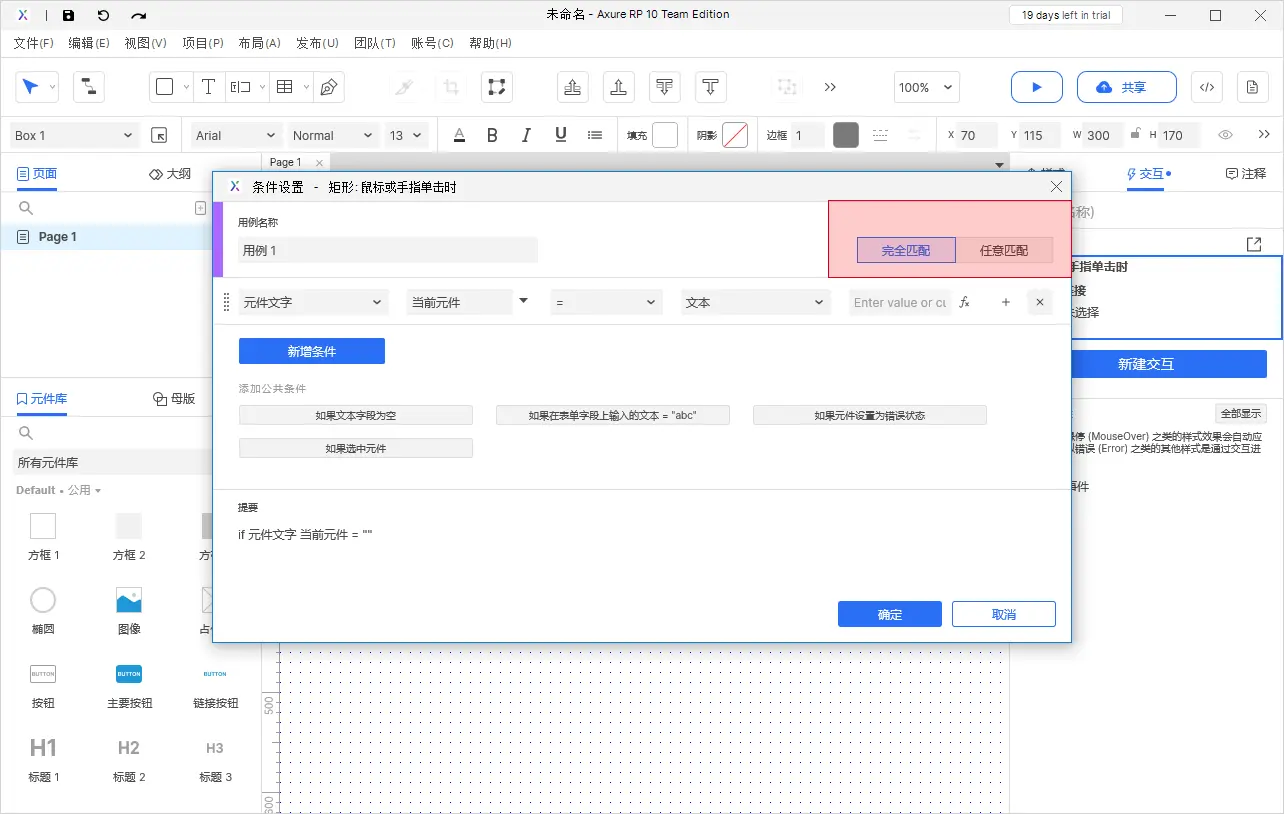
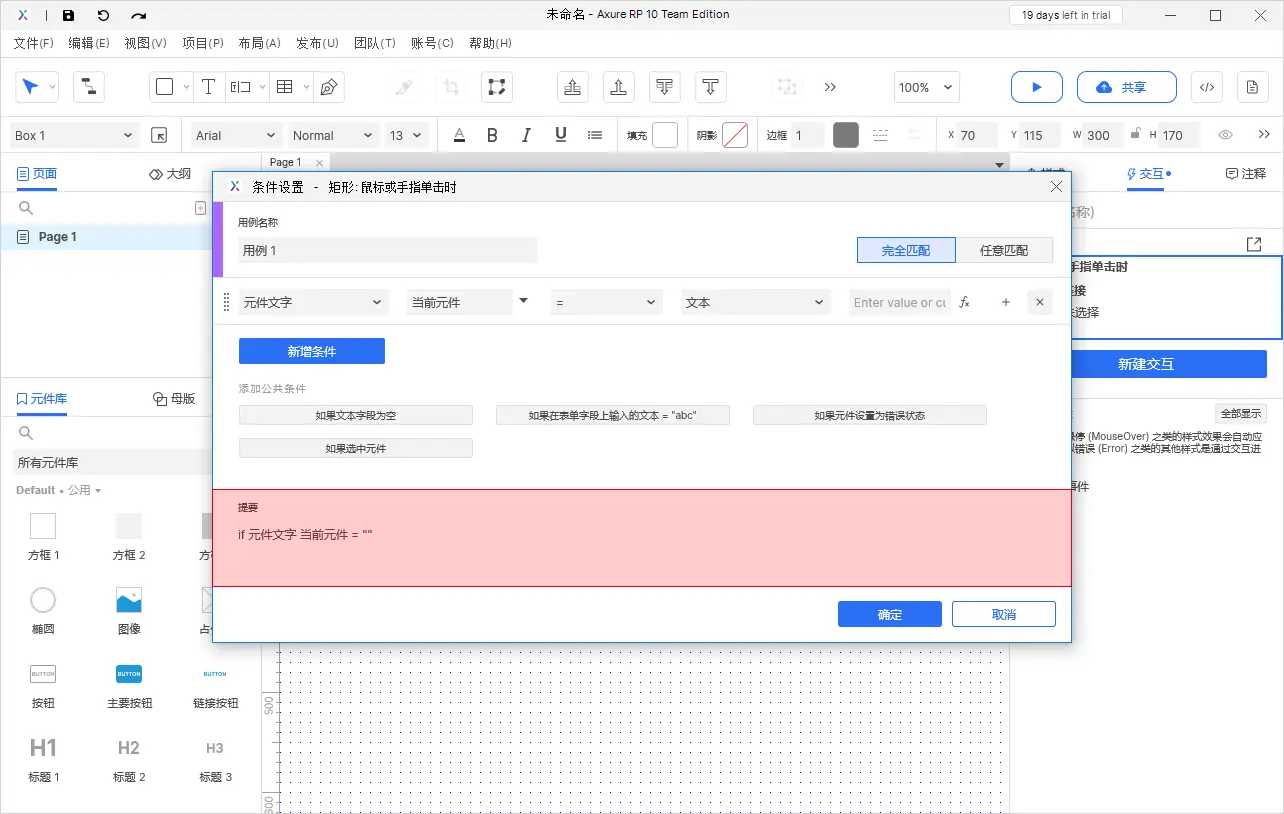
交互功能-启用情形
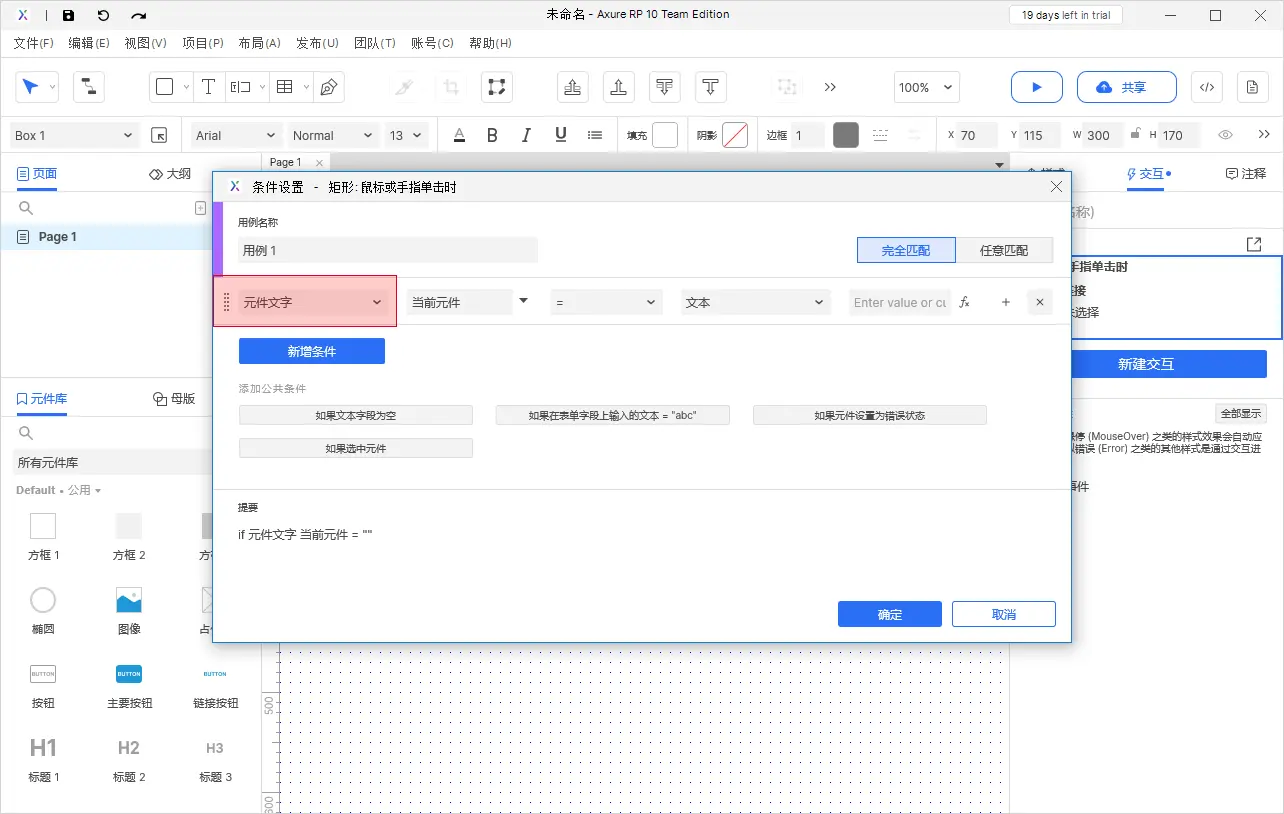
命名
进行交互事件的命名,在命名后,存在多个交互事件在预览与展示是可以展示对应的交互名称。方便快速选择交互逻辑。
- 此处进行交互提示,在设置启用情形时为同一交互动作不同结果才会展示。若添加了对应互斥的条件,系统会自动判断进行跳转。
命名可以方便进行部分交互事件的后期修改定位。
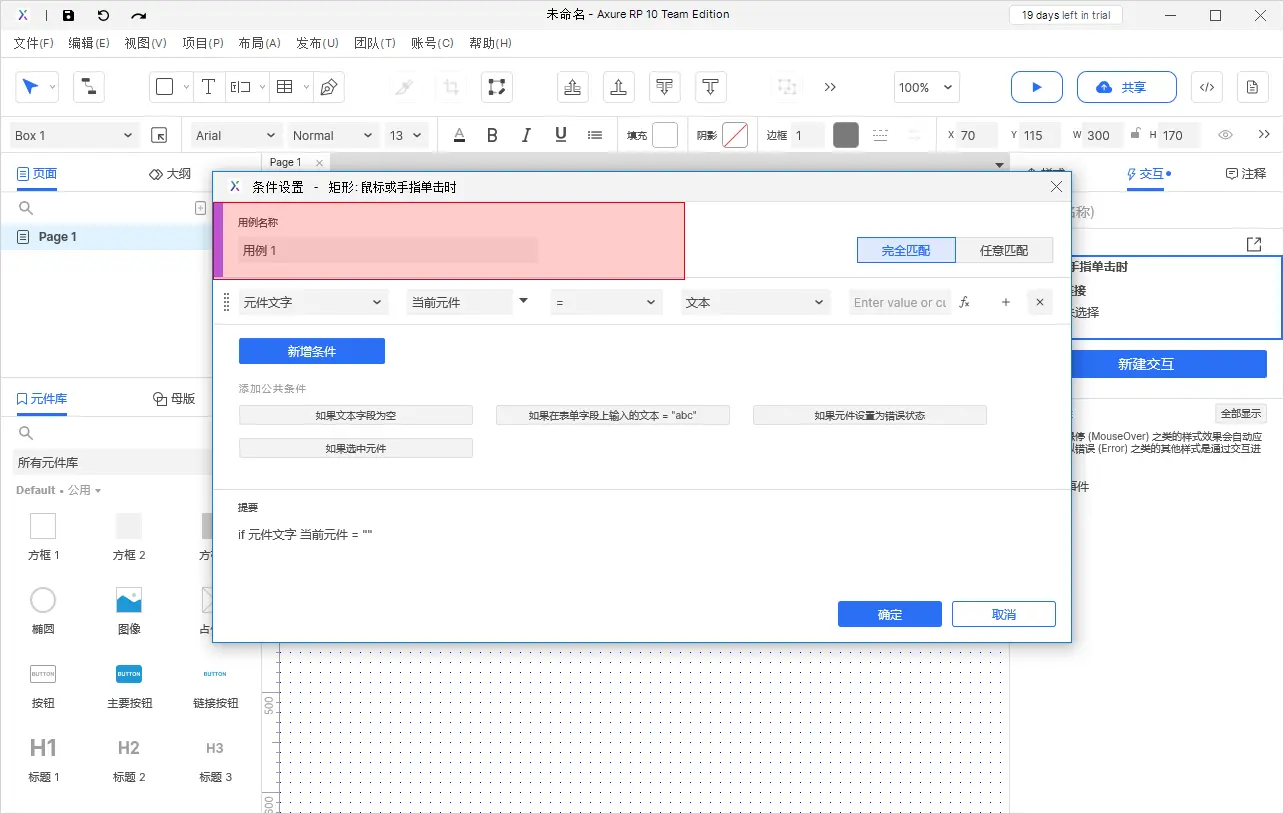
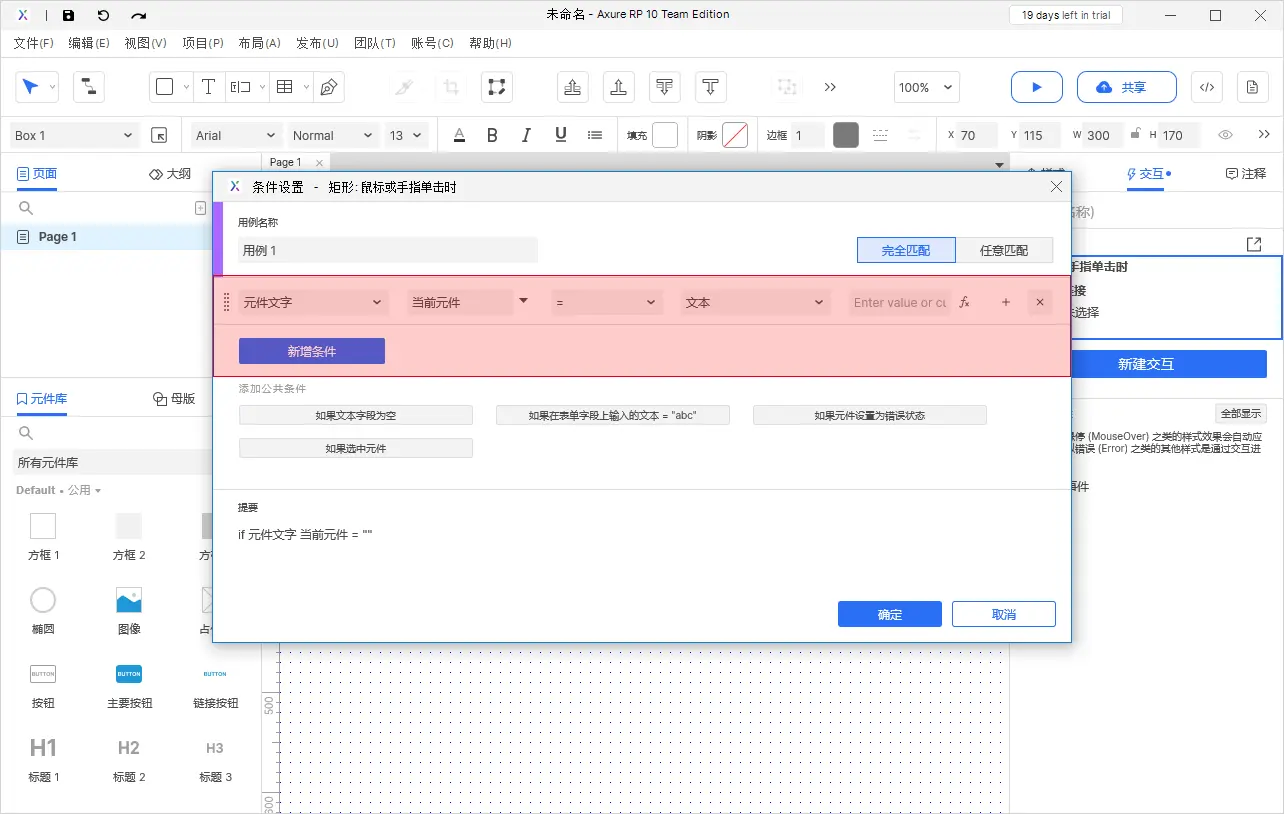
匹配模式
完全匹配
设置的所有的条件全部满足时,才会触发交互动作。
任意匹配
只需设置所有的条件满足其中一个就会会触发交互动作。
条件
设置一些前置条件。通过设置条件来对交互动作进行约束。
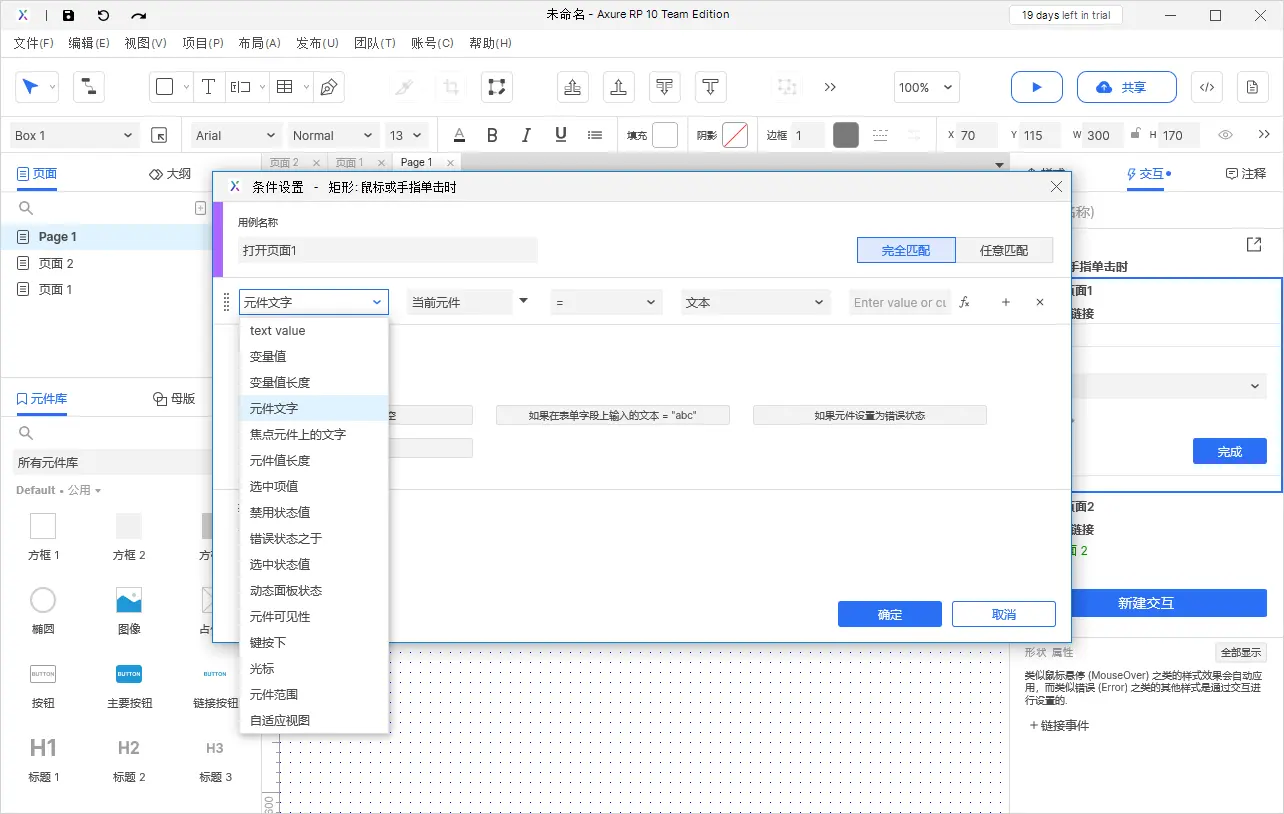
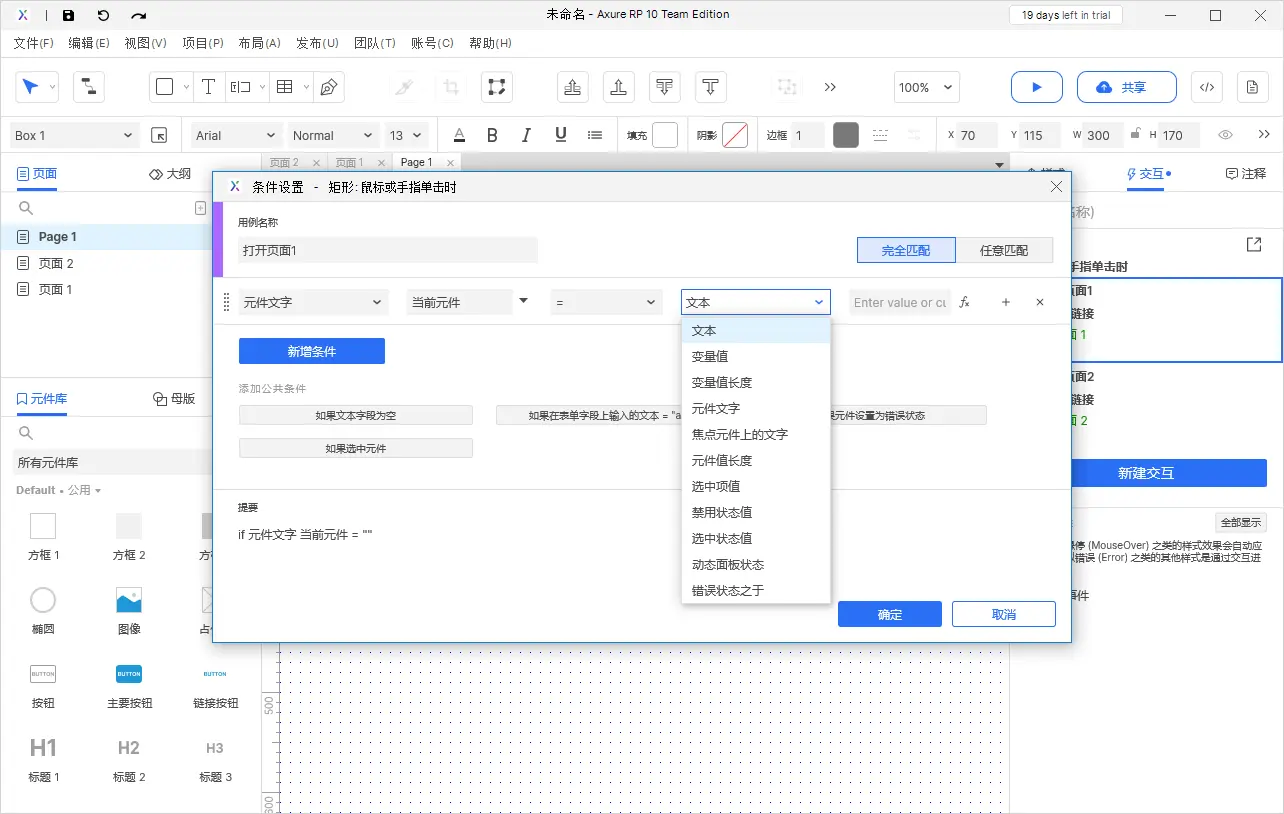
类型
设置对应的用于对比的类型。
值(text Value)
- 具体的值(需选择元件)
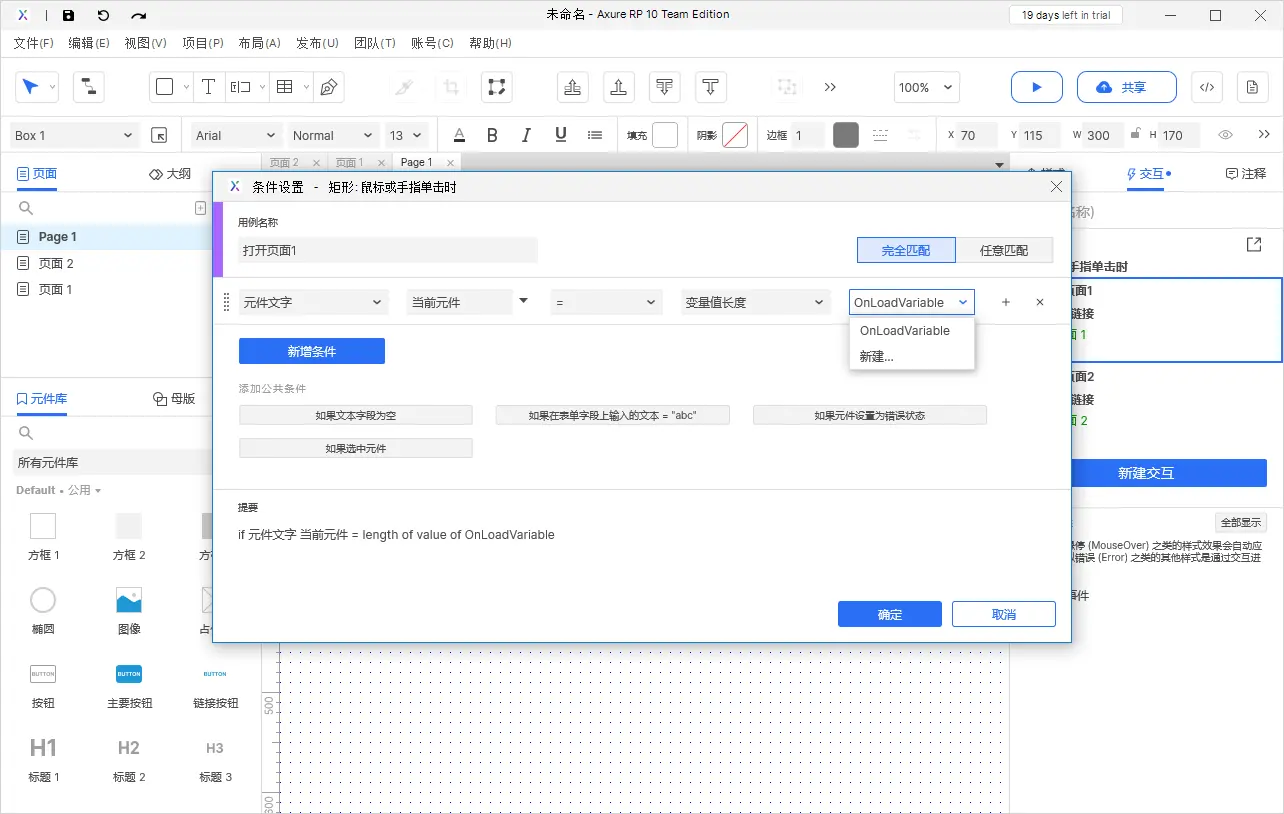
变量值
- 公共变量的值(需选择公共变量)
变量值长度
- 公共变量的值长度(需选择公共变量)
元件文字
- 元件上面的文字(需选择元件)
焦点元件文字(焦点元件上的文字)
- 当前页面中焦点所处的元件(无需关联元件)。
元件文字长度(元件值长度)
- 元件上面的文字长度(需选择元件)
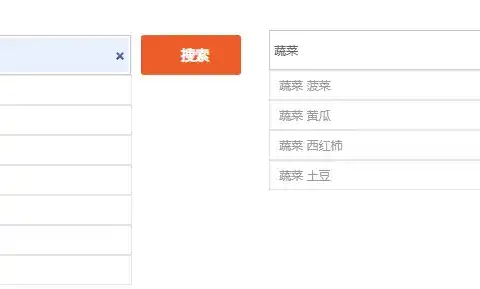
选中状态(选中项值)
- 存在下拉菜单等类型的元件(需选择元件(列表框,下拉菜单两种元件)),结果可以选择是否匹配某个被选项。
禁用状态值
- 判断选择的元件是否被禁用。
- 需选择对应的元件。
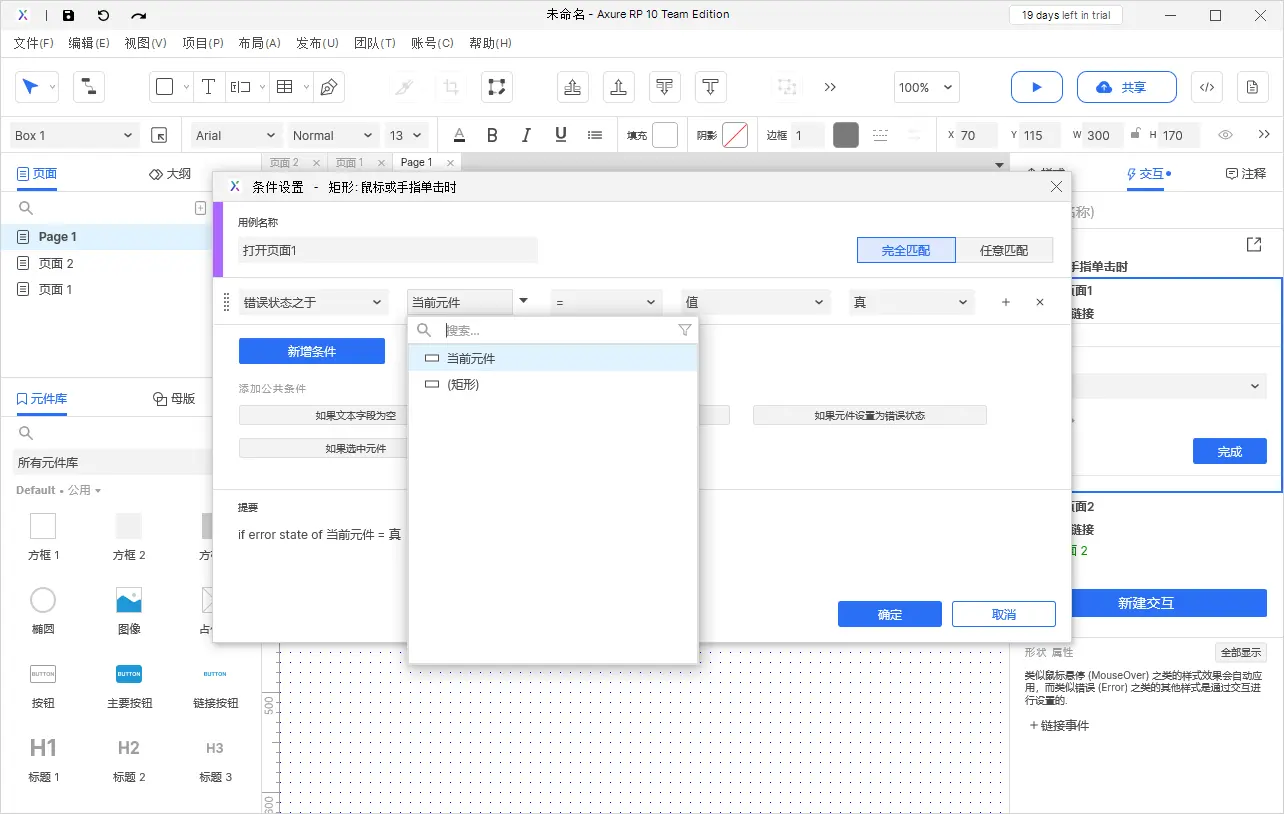
错误状态值
- 判断选择的元件是处于错误状态。
- 需选择对应的元件。
面板状态
- 判断选择的动态面板是的状态。
- 存在动态面板的类型元件(需选择动态面板),结果可以选择动态面板的某个状态页。
元件可见性
- 判断当前元件的展示状态,展示状态为显示
- 元件是否被隐藏(需选择元件)
按下的键
- 判断键盘的按键是否是当前的设定的按钮是设定的按键,就会触发对应的交互时间
- 监听键盘按下的按键(无需关联元件)
指针(光标)
- 匹配指针的状态(无需关联元件)(进入、离开、接触、未接触)
元件范围
- 元件范围(需选择元件)(接触、未接触)
自适应范围
- 判断当前界面的自适应视图是否等于特定的视图。
- 自适应视图(无需关联元件)
对应条件(值)
与类型进行关联,选择类型中的元件、公共变量、选项等。
此处的对应条件与类型挂钩,不同类型中可选项不同。
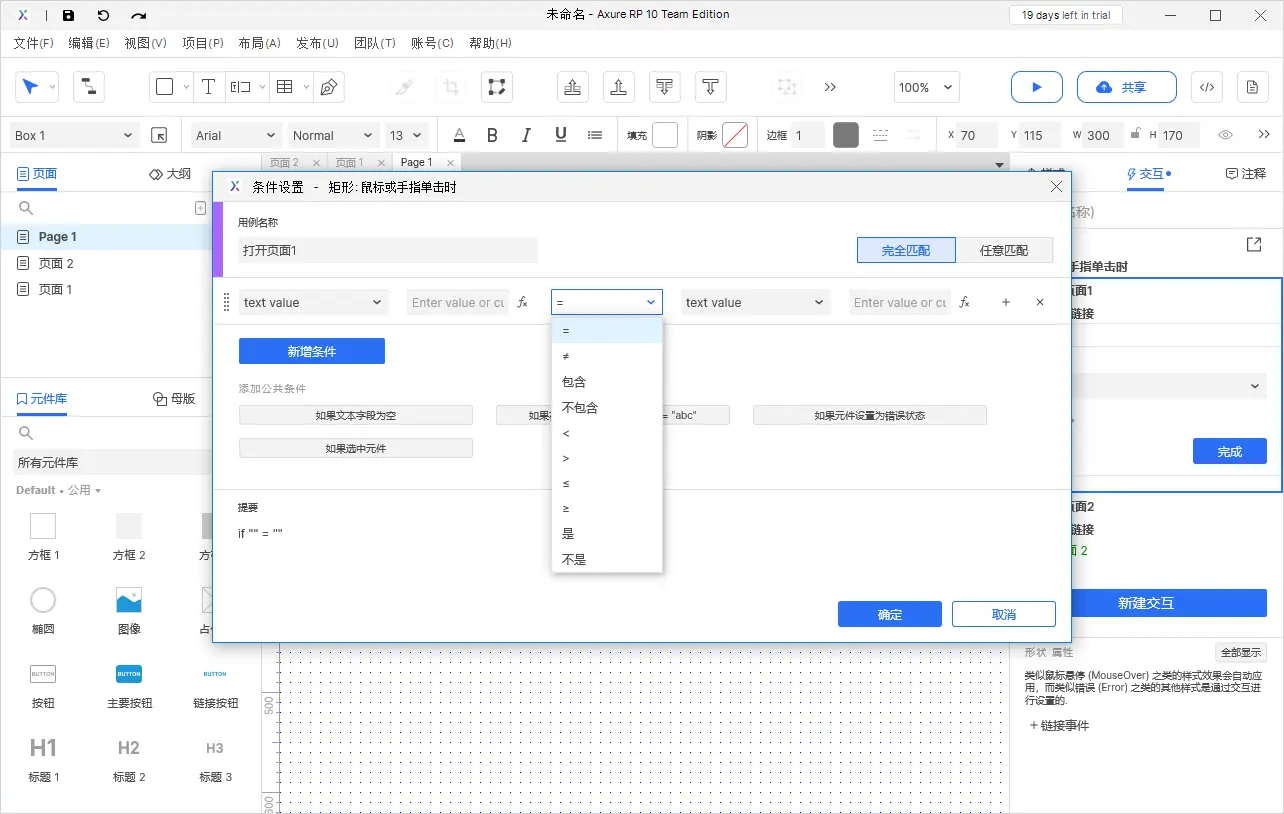
对比条件
目前对比条件包含:==、!=、、=、包含、不包含、是、不是等。
在部分类型中,对应条件只能选择是与不是(例如:禁用状态、选中状态)。
结果类型
类型与之对比参数。设置项与类型相同。
结果值
结果类型对应的状态、值等参数。
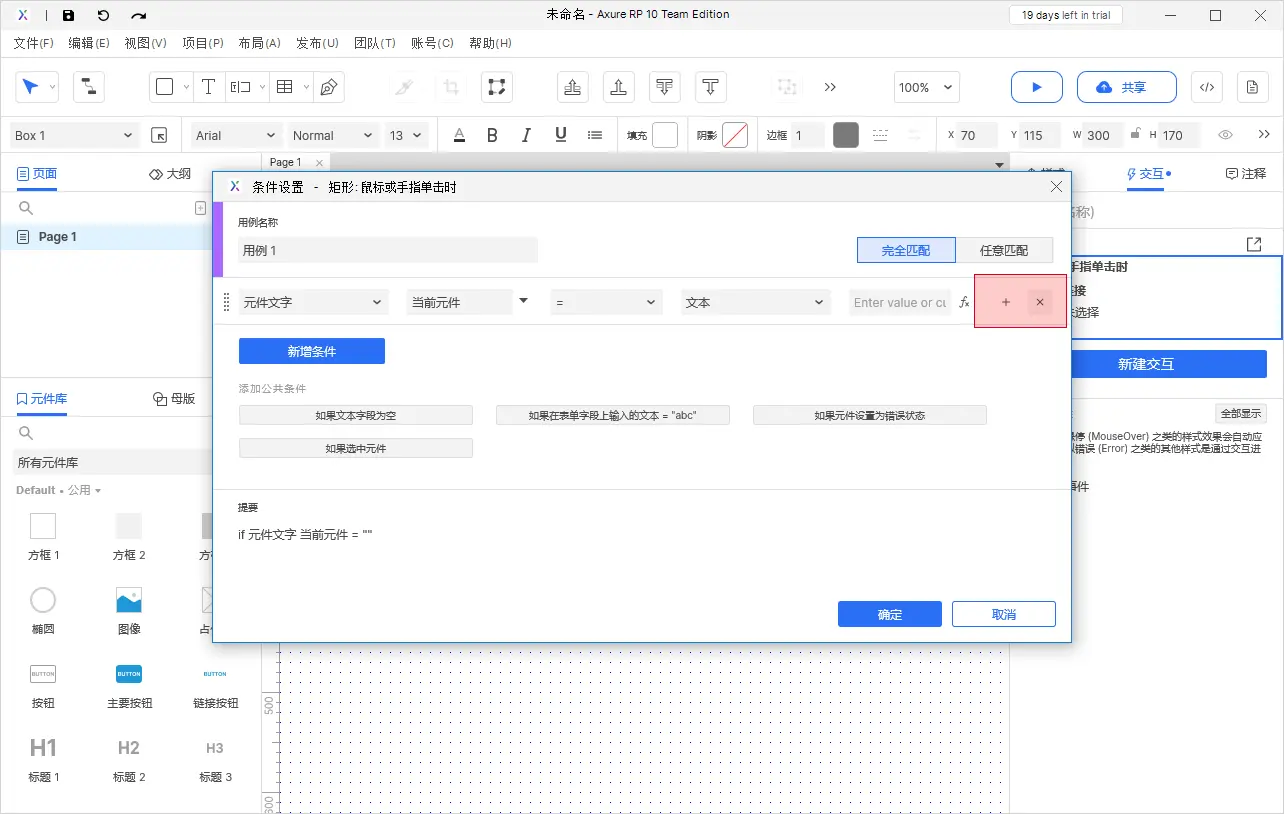
新增、删除
新增新的条件。
删除当前选中的条件。
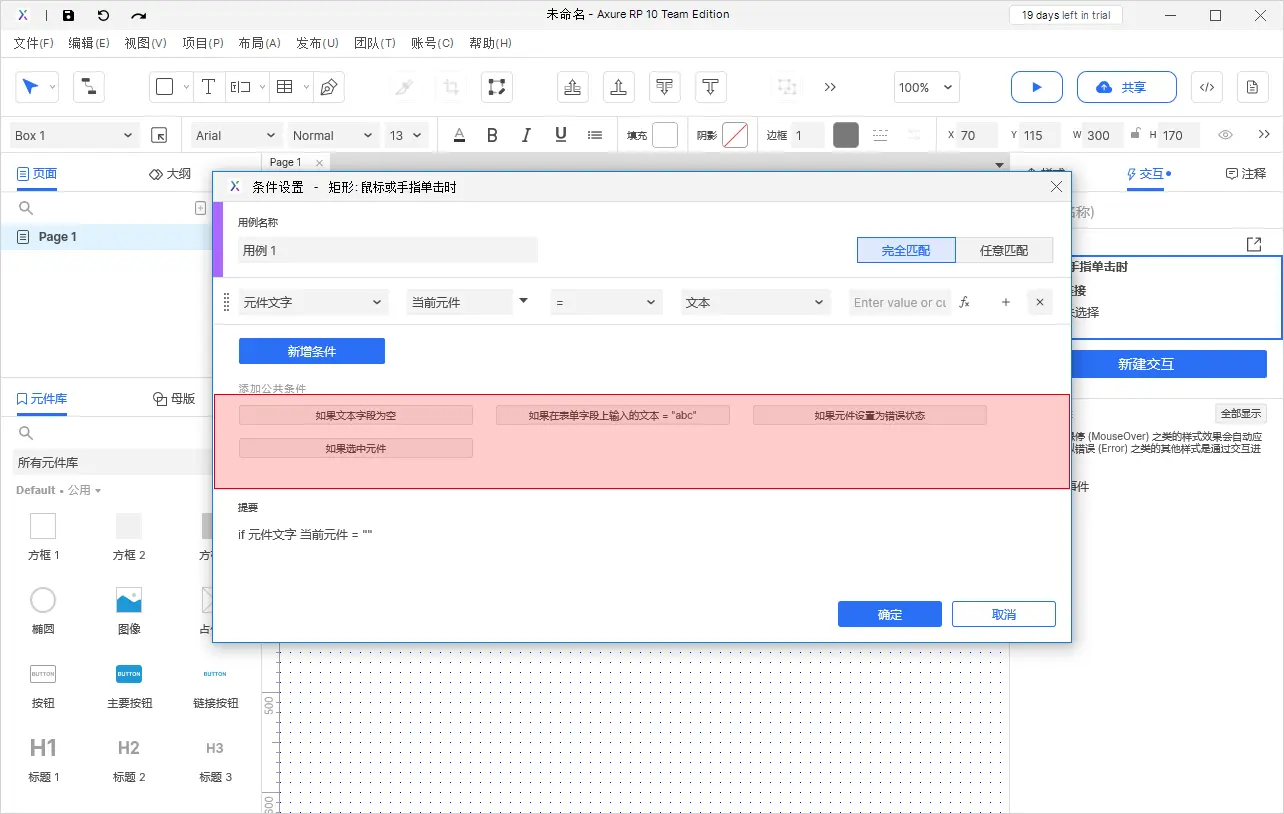
内置快速选择条件
一些常用的条件对比,可以快速的进行复用,提高效率。
已设置条件展示
设置完成的条件,会集中展示在本区域。方便快速查看,梳理。
总结
条件本身就是一些逻辑的判断对比,在制作原型引用条件时,最好先梳理相关流程关系,然后进行添加对应的条件。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:
















 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫