上一篇,我们讲解了“Axure9软件下载、安装、汉化、破解”,那么在软件安装成功后,我们就针对软件的工作界面进行一个初步的认知。
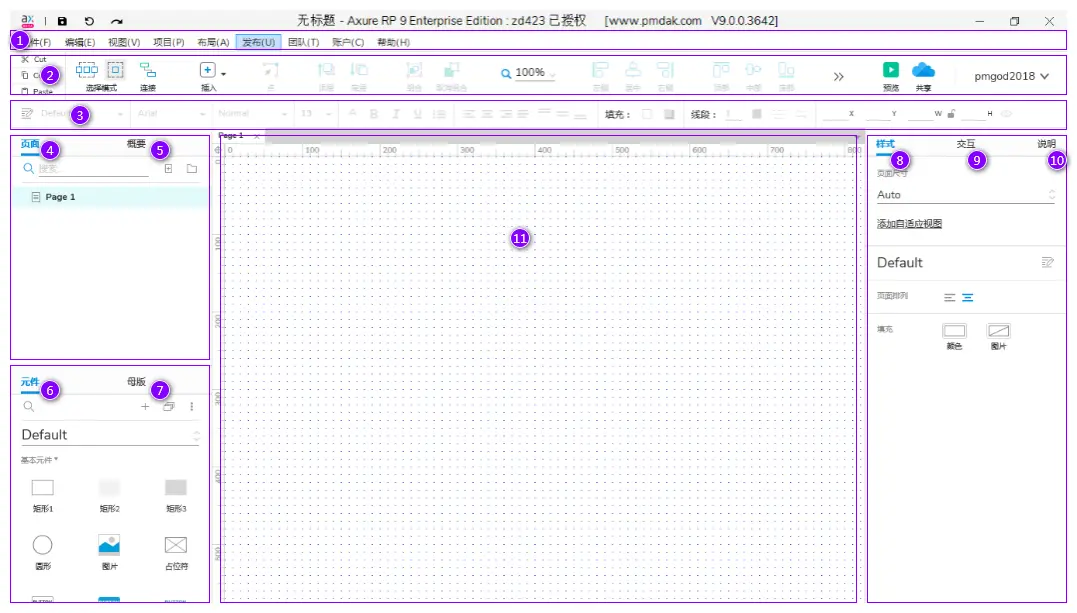
先来一张Axure9的工作界面截图
通过截图,我们可以将Axure9的工作界面分为以下11个部分
1、菜单栏;
2、基本工具栏;
3、样式工具栏;
4、页面面板;
5、概述面板;
6、元件面板;
7、母版面板;
8、交互面板;
9、样式面板;
10、说明面板;
11、工作区。
1、菜单栏
主要包含文件、编辑、视图、项目、布局、发布、团队、账户、帮助几个菜单。
文件:新建、新建元件库、打开、保存、另存为、从RP文件导入、新建团队项目、新建团队元件库、获取并打开团队项目、纸张尺寸与设置、打印、导出页面为图片、自动备份设置、从备份中恢复、偏好设置(常规、画布、网格、辅助线、元件对齐、母版)、退出等功能;
编辑:撤销、重做、剪切、复制、粘贴、查找、替换、全选、删除等功能;
视图:工具栏、样式栏、页面、元件、母版、交互、说明、样式、摘要是否显示控制、重置视图、标签/网格辅助线设置、遮罩设置;
项目:元件样式管理、页面样式管理、说明字段设置、全局变量设置和项目设置、自适应视图;
布局:元件的组合与取消组合、元件的显示层次控制、元件的对齐方式、分布方式、锁定元件转换母版、转换动态面板、重置连接线;。
发布:预览原型、预览选项设置、发布到axure云、生成HTML文件、生成word说明书、生成管理配置文件;
团队:团购项目文件的签入、迁出等管理;
账户:Axure账号登录、退出,代理设置;
帮助:在线学习、在线培训、Axure论坛、意见反馈、欢迎界面、管理授权、检查更新、关于Axure等。
2、基本工具栏
可通过“菜单—视图—工具栏—自定义基本工具栏列表”控制工具列表显示。以下是默认显示工具说明。
剪贴板:对元件的剪切、复制、粘贴;
选择模式:包含选择、相交选择;
连线工具:用于连接元件;
插入:绘画、矩形、圆形、线段、文本、图片、形状;
点:编辑形状的顶点;
顶层:将元件至于顶层;
底层:将元件至于底层;
组合:将多个元件组合成一个整体;
取消组合:将组合拆散;
缩放:缩放比例支持10%、25%、50%、80%、100%、150%、200%、300%、400%、800%、自定义缩放比列;
分布:水平左侧、居中、右侧,垂直顶部、中部、底部,水平平均分布、垂直平均分布;
预览:用浏览器预览HTML原型效果;
共享:将原型文件上传至Axure云端;
账号:登录、退出Axure云端。
3、样式工具栏
样式工具栏主要是对元件样式的管理,以下是详细说明。
管理元件样式:自由灵活设置各类型元件的样式,包含颜色、字体、字号、边框、对齐、填充、透明度、阴影等;
文字:字体、字重、字号、文字颜色、加粗、斜体、下划线、项目符号;
文本对齐方式:左对齐、左右居中、右对齐、两端对齐、顶部对齐、上下居中、底部对齐;
元件:背景色颜色、阴影设置;
边框线段:粗细、演示、虚线、箭头;
位置大小:元件X轴、Y轴、宽度、高度,宽高比锁定控制。
4、页面面板
页面面板主要用于显示当前RP文件的所有页面,同时管理RP文件页面的增删改查。
添加:添加文件夹、添加同级页面、添加子页面、上方添加页面、下方添加页面;
移动:上移、下移、降级、升级;
剪贴:剪切、复制、粘贴、删除;
命名:重新命名当前页面;
重复:复制页面,复制文件夹、复制分支(下级内容);
图表类型:页面、流程图;
搜索:当页面较多时,可通过页面名称快捷搜索查找定位。
5、概要面板
当前操作页面的所有元件管理,可以控制某个、某些、全部元件是否在概要面板中展示。
根据元件类型展示:展示全部元件、展示母版元件、展示动态面板面板、展示动态面板或母版,单选互斥;
根据元件说明展示:展示具有名称的元件、展示具有脚注的元件,单选互斥;
根据元件显示隐藏规则展示:展示“全部元件”、展示“显示元件”、展示“隐藏元件”,单选互斥;
展示规则:元件类型、元件说明、显示隐藏 三个规则可同时生效,用于控制元件是否在概要面板展示;
元件排序:按照顶层至底层排序、按照底层至顶层排序;
元件搜索:当元件数量较多时,可通过元件名称快捷搜索查找定位。
6、元件面板
元件面板自带默认元件、流程元件、Icon元件,同时可通过元件面板管理外部元件库。
注1:选中元件面板中的元件,拖动到工作区中,即可使用;
注2:可将自己做好的组合元件保存在元件库中,下次可直接拖动使用;
默认元件:包括基本元件、表单元件、菜单/表格、标记元件;
流程元件:通过流程元件可实现类似于visio的功能;
icon元件:web应用、辅助功能、手势、运输工具、性别、文件类型、加载中、表单控件等icon元件;
元件库:元件库的导入、移除、编辑;
搜索:对所有元件的快捷搜索。
7、母版面板
Axure中的母版可以简单理解为公共元件模板,将母版应用到相应页面中后,母版内容或样式发生变化,那么引用母版的页面内容或样式同样会跟着变化,常用于制作页面头部或底部内容。
母版面板主要用于管理母版元件的增删改查。
添加:添加文件夹、添加同级母版、添加子母版、上方添加母版、下方添加母版;
移动:上移、下移、降级、升级;
剪贴:剪切、复制、粘贴、删除;
命名:重新命名当前母版;
重复:复制母版,复制文件夹、复制分支(下级内容);
拖放行为:拖放到任意位置、拖放到固定位置、脱离母版;
添加到页面中:选择指定一个、多个、全部页面进行母版添加,母版添加位置,母版去重;
从页面中移除:选择指定一个、多个、全部页面进行母版移除;
使用情况:当前母版在各页面中的使用情况;
搜索:当页面较多时,可通过页面名称快捷搜索查找定位。
8、样式面板
样式面板包含元件样式、页面样式。
元件样式:名称、位置、尺寸、是否显示、颜色、字体、字号、边框、对齐、填充、透明度、阴影等样式控制,不同元件的样式稍有差别;
页面样式:页面尺寸、页面排列、页面背景填充。
9、交互面板
交互面板包含页面交互、元件交互,其中元件交互又分为事件交互、样式交互。
页面交互:页面载入时、窗口尺寸改变时、窗口滚动时、页面单击、页面鼠标操作时等;
元件—样式交互:鼠标悬停、鼠标按下、选中、禁用、获取焦点时交互;
元件—事件交互:单击、双击、鼠标按下、鼠标移入、鼠标移出、移动时、旋转时、尺寸改变时、焦点获取时、内容改变时等交互,不同元件事件交互稍有差别。
10、说明面板
说明面板主要是用于管理元件的注释,目前仅支持文本注释,可对注释内容进行富文本编辑。
11、工作区
工作区也就是我们操作区域、操作边界,所有的元件操作应用都基于工作区进行。
可通过样式面板的页面尺寸设置工作区域大小;
可通过基本工具栏中的缩放 放大、缩小工作区展示方式。
本文已完结。欢迎点击加入QQ群“532261671”进行产品交流互动学习。
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/16178/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫