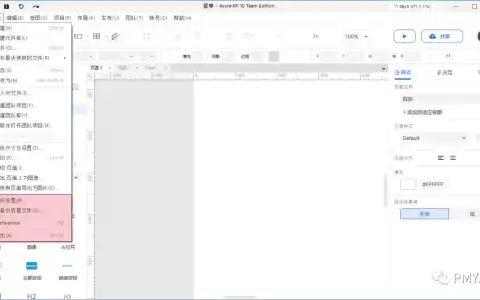
元件说明设置
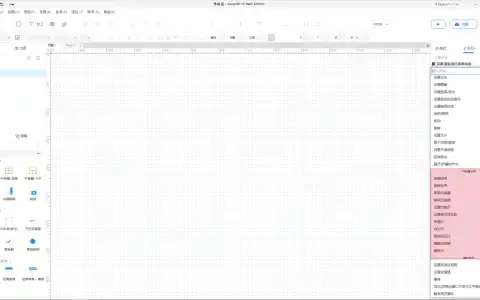
编辑元件注释(说明)
元件注释分为三种类型
- 文本:注释内容支持对应的自定义文本输入。文本类型注释支持文字样式的设置。
- 选择列表:注释内容只能选择已进行提前添加的内容。
- 数字:注释类型只能添加数字类型(注:系统虽然表示为数值,实际也可以输入文本内容,与文本最大的区别在于无法修改注释内容的样式。
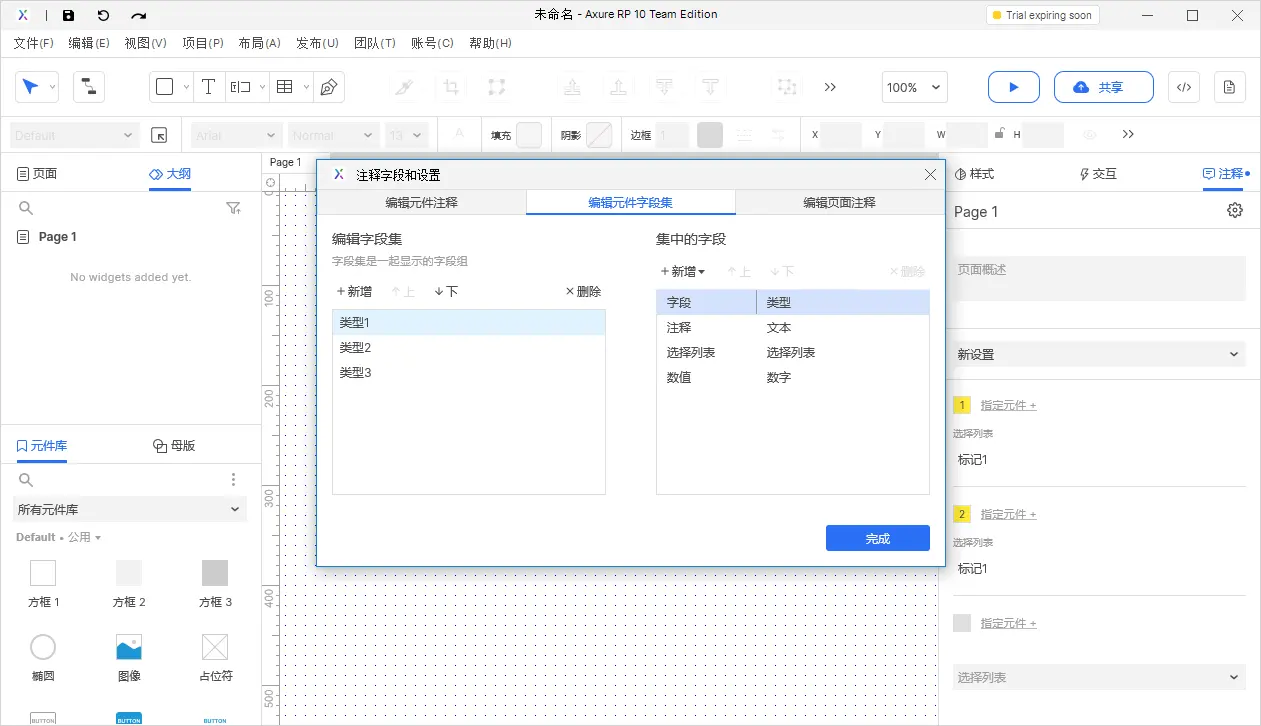
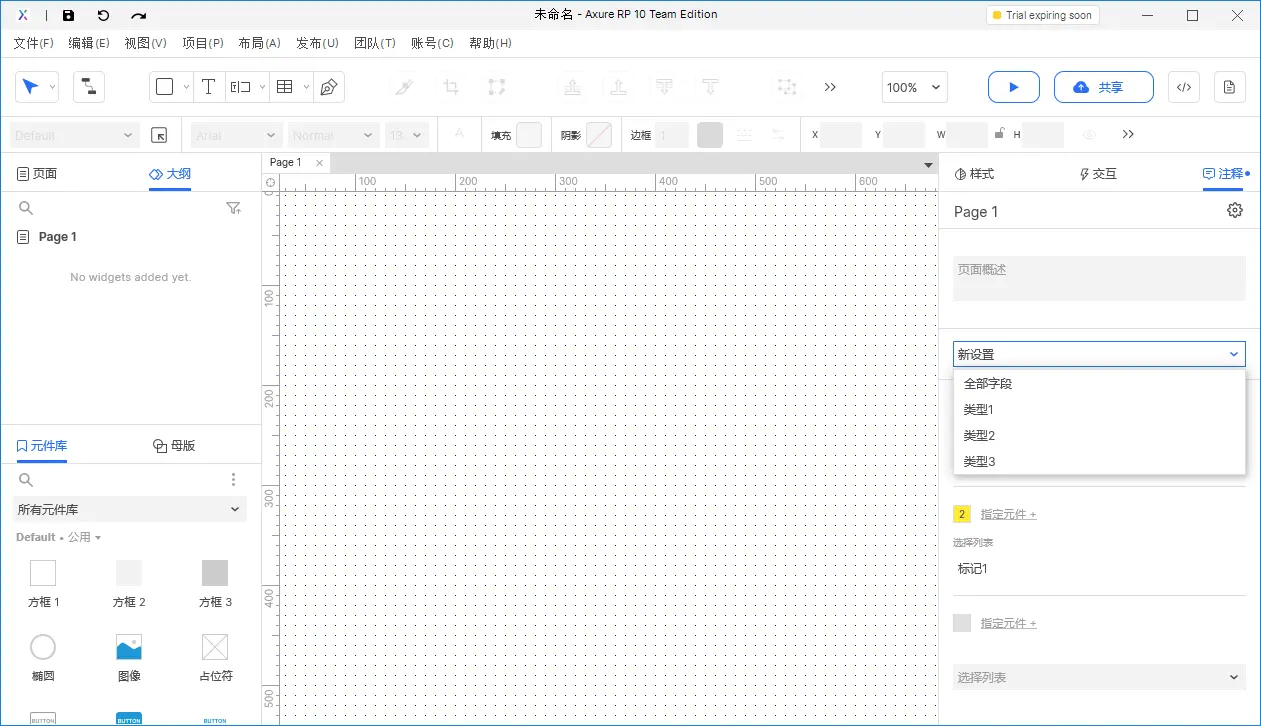
编辑元件字段集
对元件注释内容进行分组处理,每个分组中可以配置对应的注释类型:文本、选择列表、数字。方便在编辑页面进行快速过滤。
注释说明
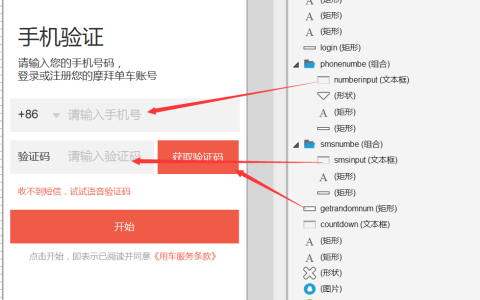
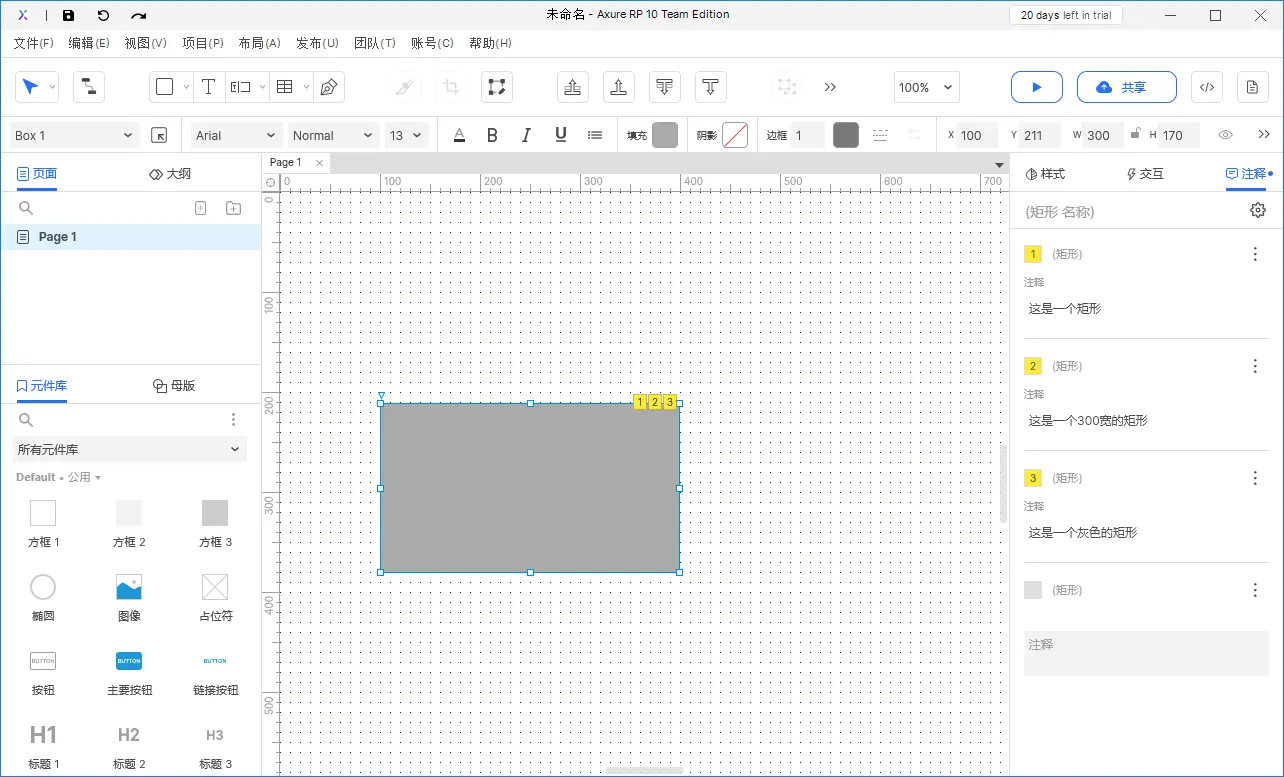
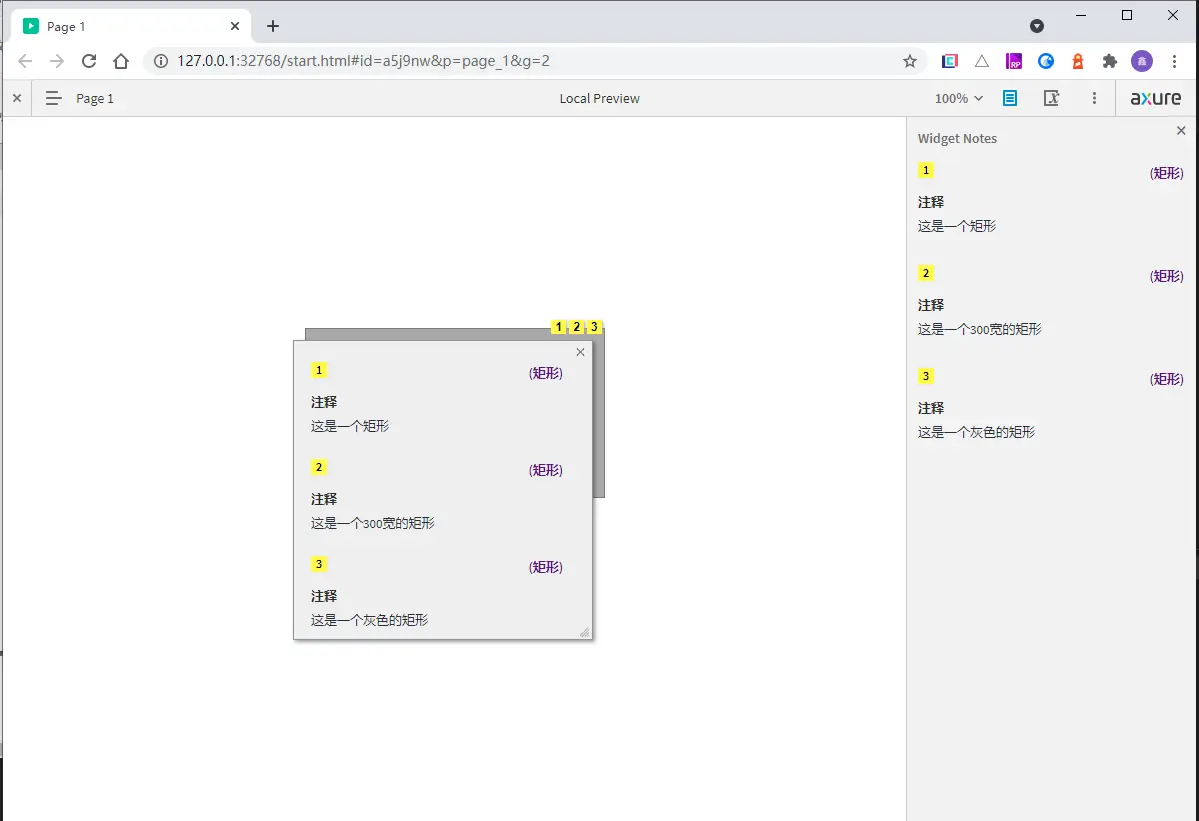
一个元件可以添加多个注释,每添加一个注释会自动生成一个小标。
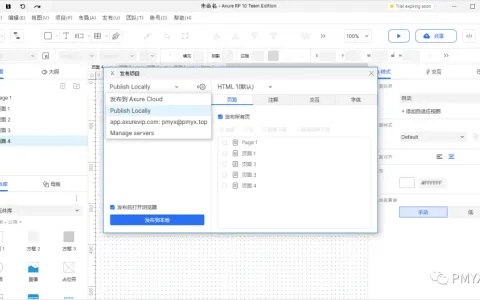
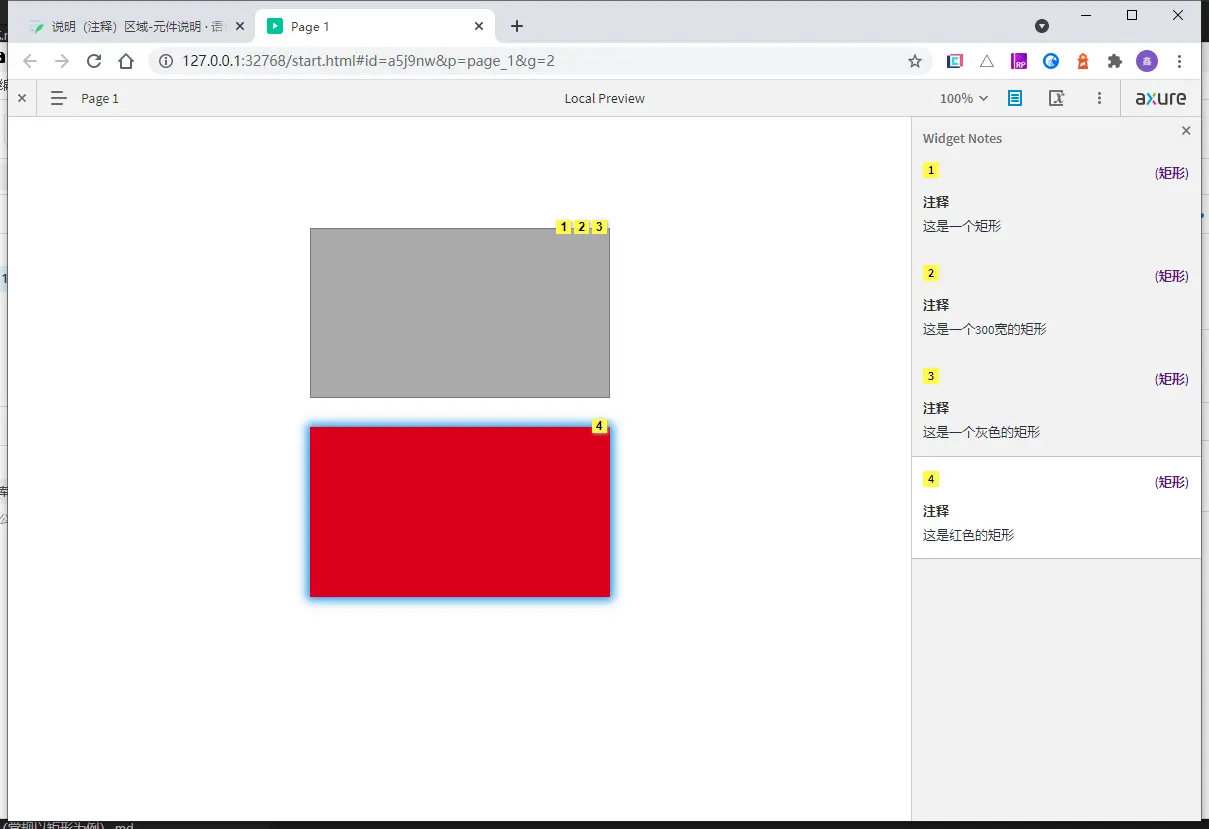
预览时,默认状态为注释信息隐藏,需要点击菜单栏注释选中后展示。
可以点击注释列表中的某一个注释,对应的元件会在原型展示网页中高亮显示。
可以点击原型展示网页中带有注释小标的元件,注释内容会以弹框的形式展示。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:







 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫