交互功能-形状属性


image
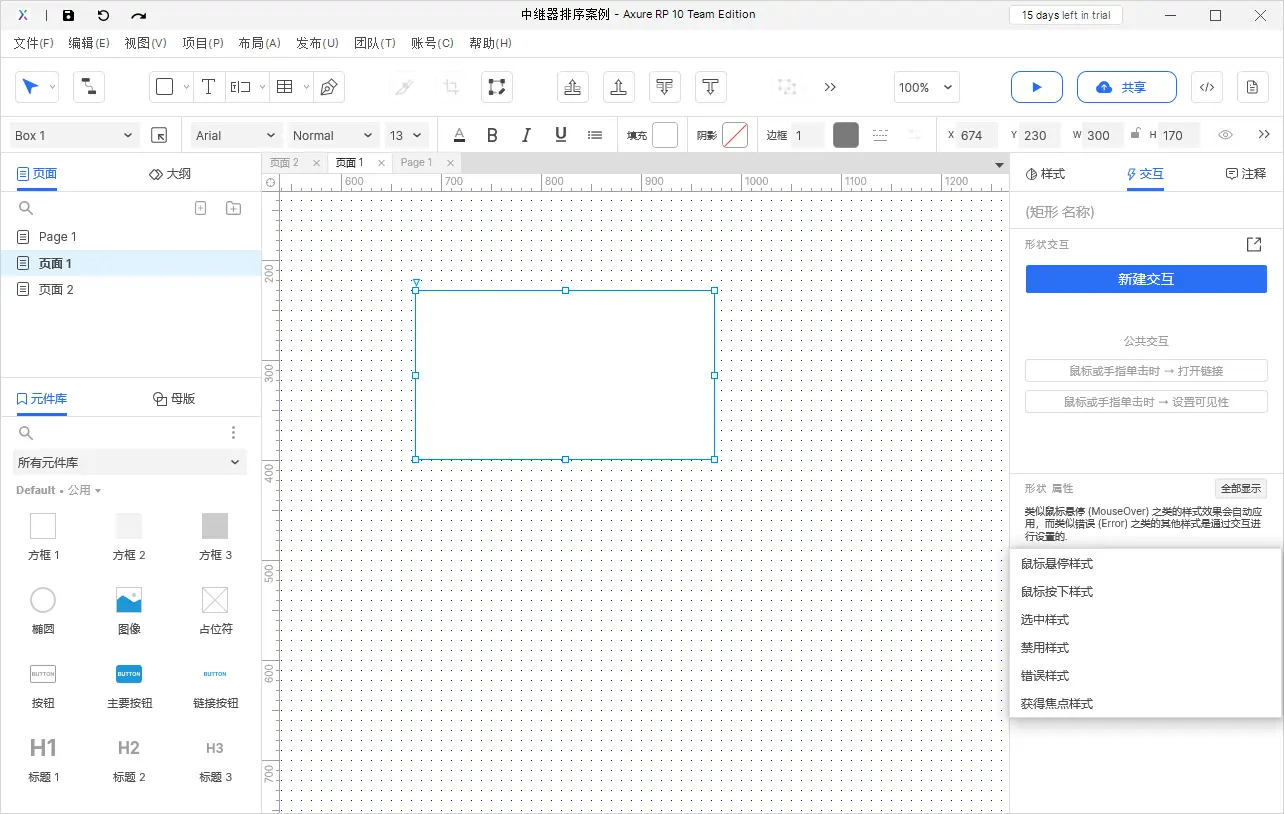
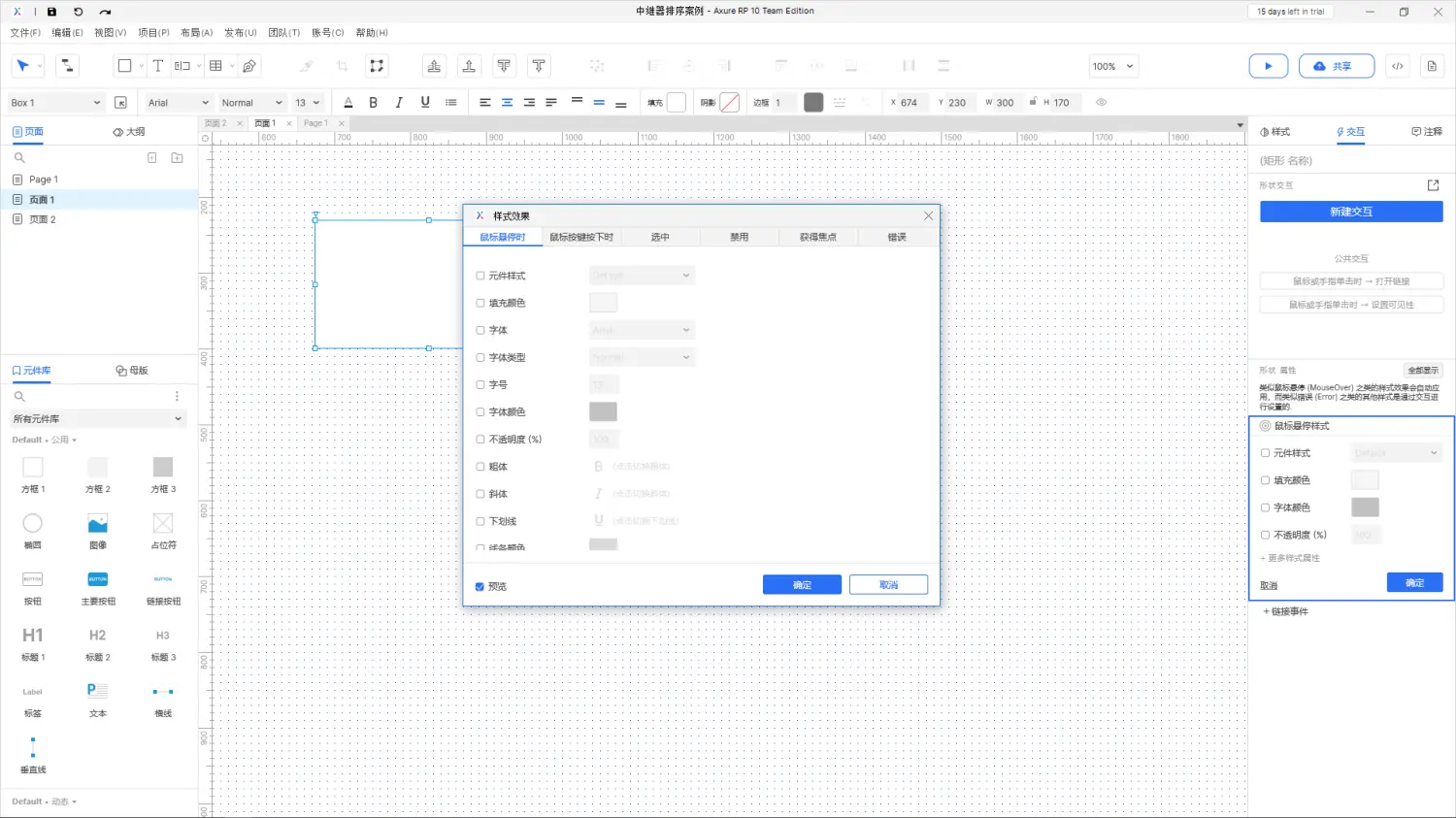
形状属性
主要用于设置不同的样式来来进行不同状态的区分。目前软件提供了六种属性进行设置。同时六种样式部分对应
了交互事件。
鼠标悬停时
鼠标悬停在元件上,所触发的元件样式。
鼠标按下时
鼠标按下在元件上,所触发的元件样式。
选中
当前元件设置选中时,所触发的元件样式。
禁用
当前元件设置禁用时,所触发的元件样式。
获取焦点时
当前元件获取到焦点时,所触发的元件样式。
错误时
当前元件设置禁用时,所触发的元件样式。
样式效果
在样式效果中包含了元件的常规样式属性,可以进行针对性的元件样式调整,常用的有元件文字大小、填充颜色、描边颜色、文字颜色等等。
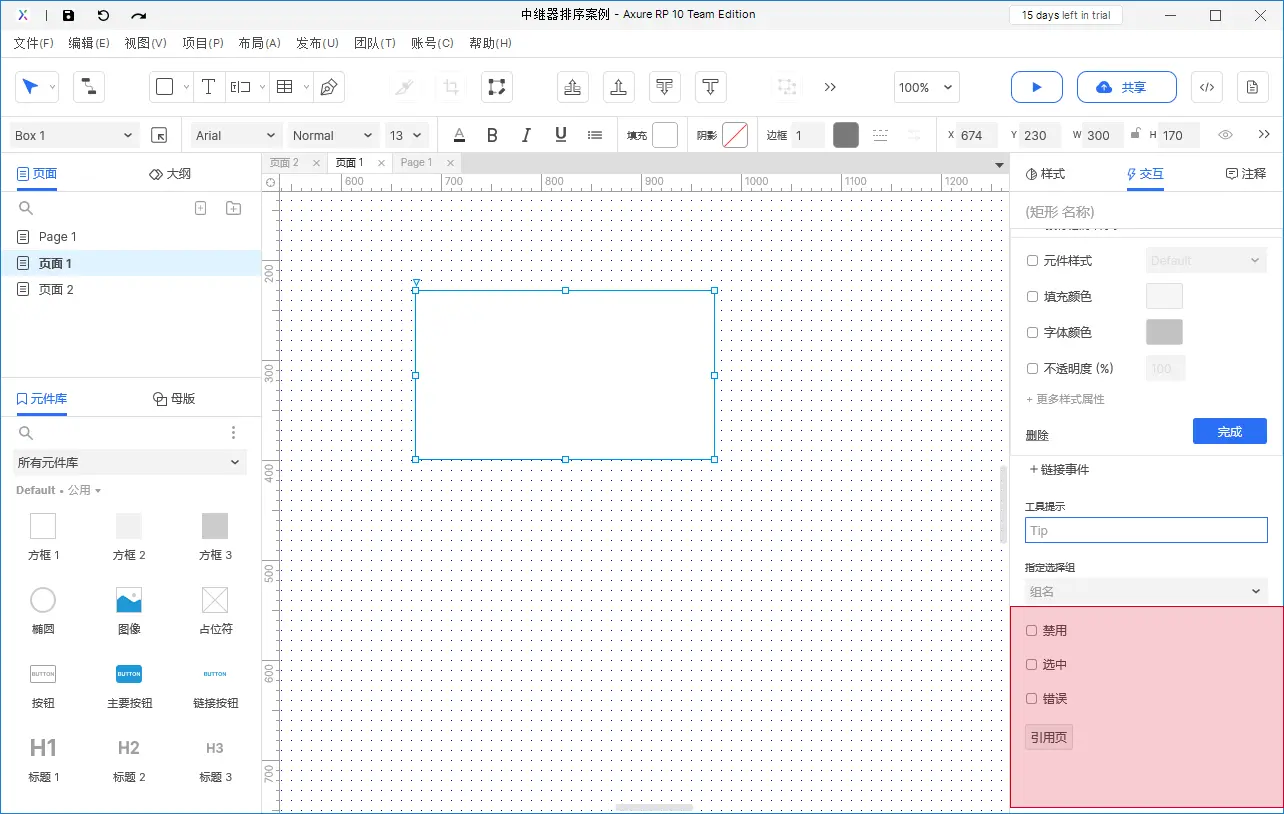
设置初始状态
元件除了可以设置初始是否隐藏显示的状态,同时可以设置禁用、选中、错误等状态。
设置对应的状态后,会在初始状态下加载对应状态的样式效果。

总结
形状属性主要用于部分微动效的设置。同时借助不同的展现样式,区分所处不同的状态。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫