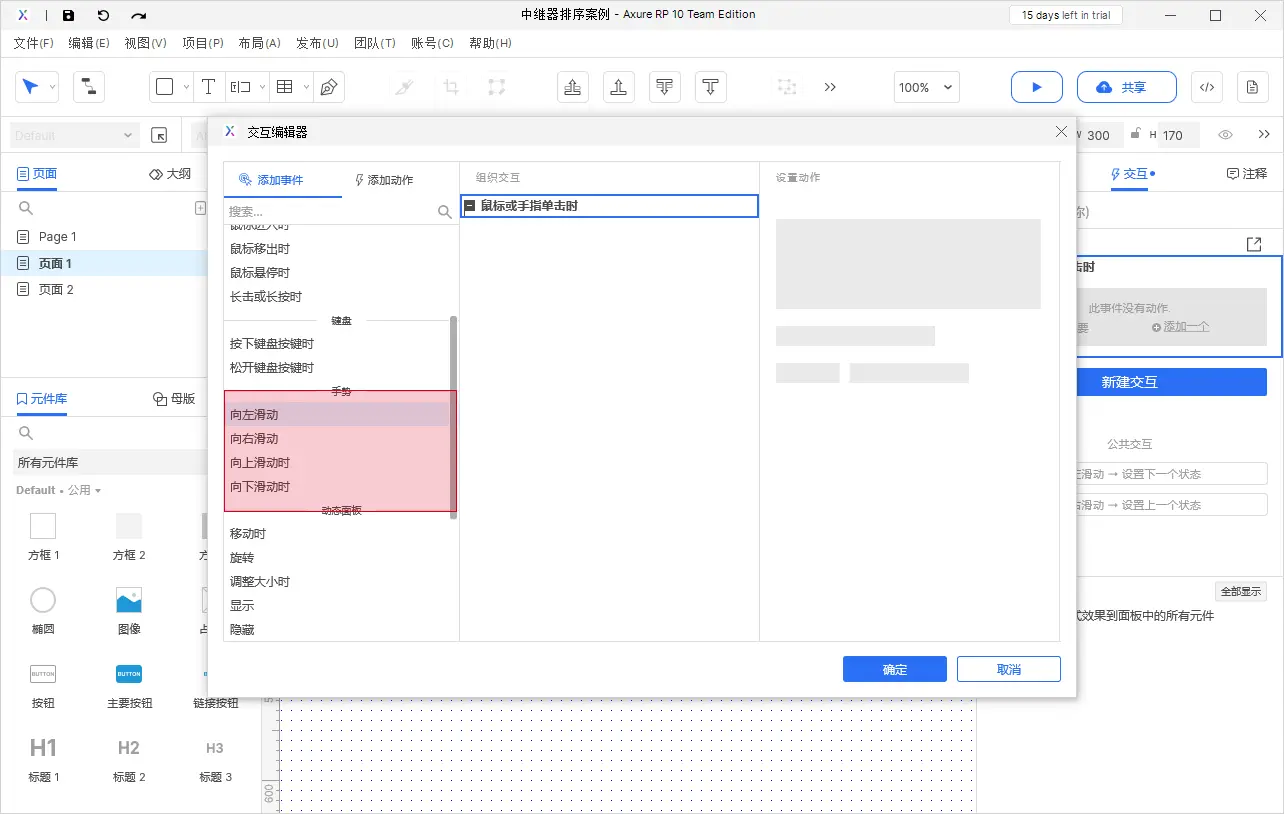
向左滑动结束
鼠标或手指(移动端预览时)在动态版本区域向左滑动结束。触发对应的事件。
向右滑动结束
鼠标或手指(移动端预览时)在动态版本区域向右滑动结束。触发对应的事件。
向上滑动结束
鼠标或手指(移动端预览时)在动态版本区域向上滑动结束。触发对应的事件。
向下滑动结束
鼠标或手指(移动端预览时)在动态版本区域向下滑动结束。触发对应的事件。
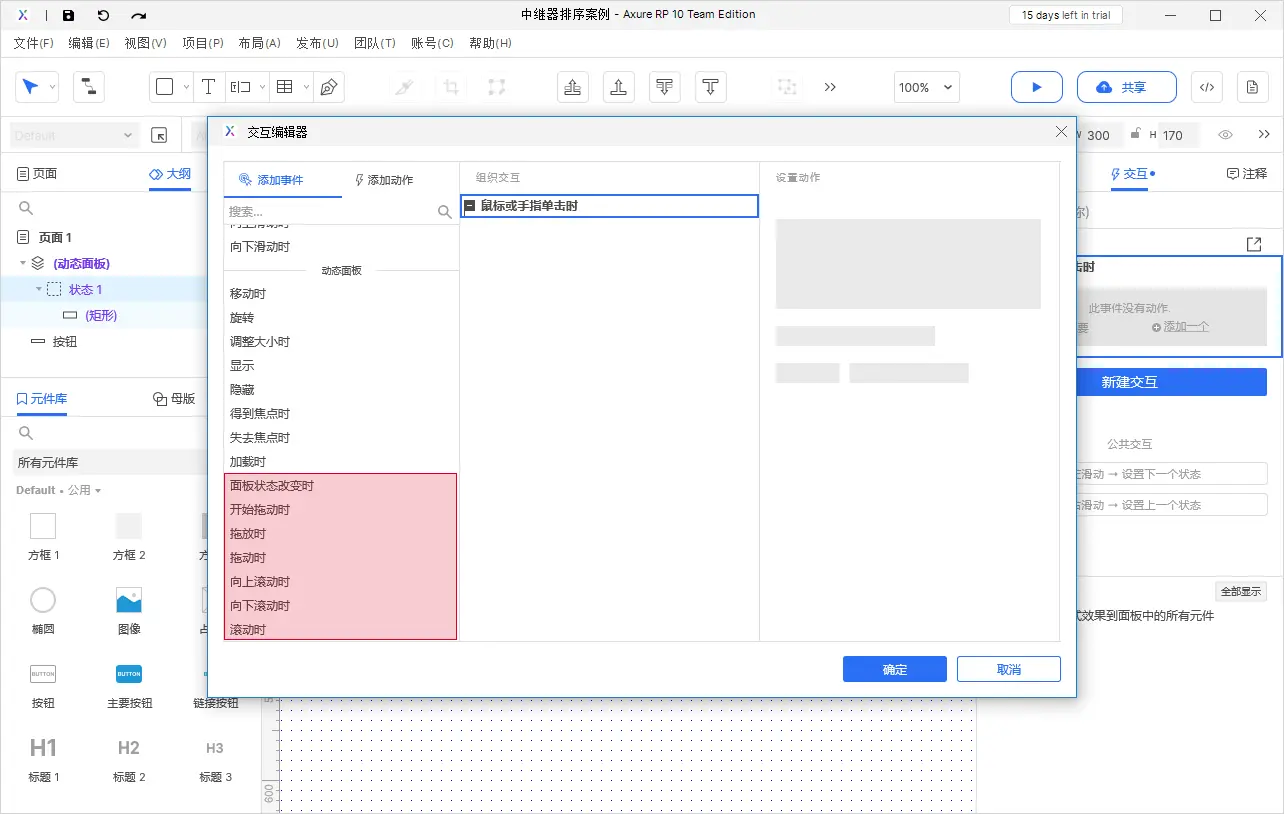
状态改变时
动态面板存在多个状态时,状态的切换,作为触发交互的条件。
拖到开始时
动态面板可以进行拖动,在拖动的交互开始,作为触发条件。
拖动时
动态面板可以进行拖动,在拖动的交互中,作为触发条件。
拖动结束时
动态面板可以进行拖动,在拖动的结束,作为触发条件。
向上滚动时、向下滚动时
向不同方向滚动时,作为触发条件。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫