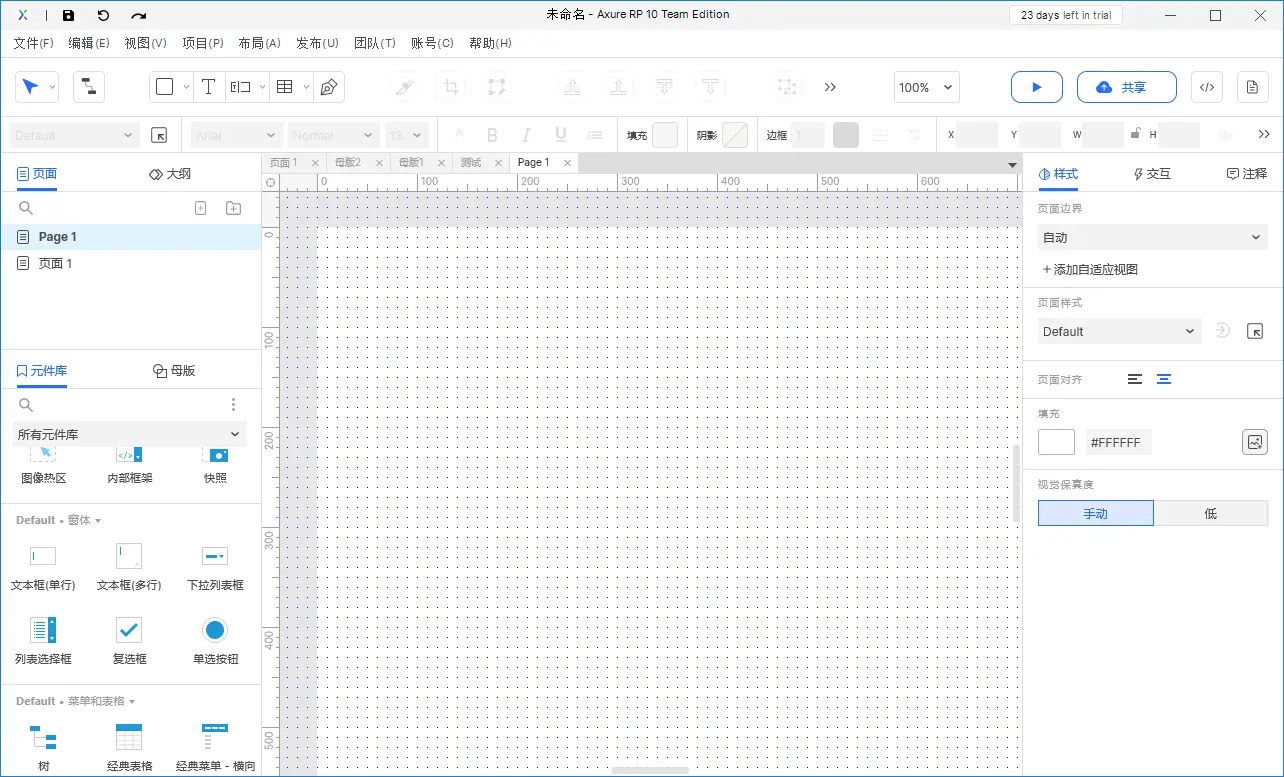
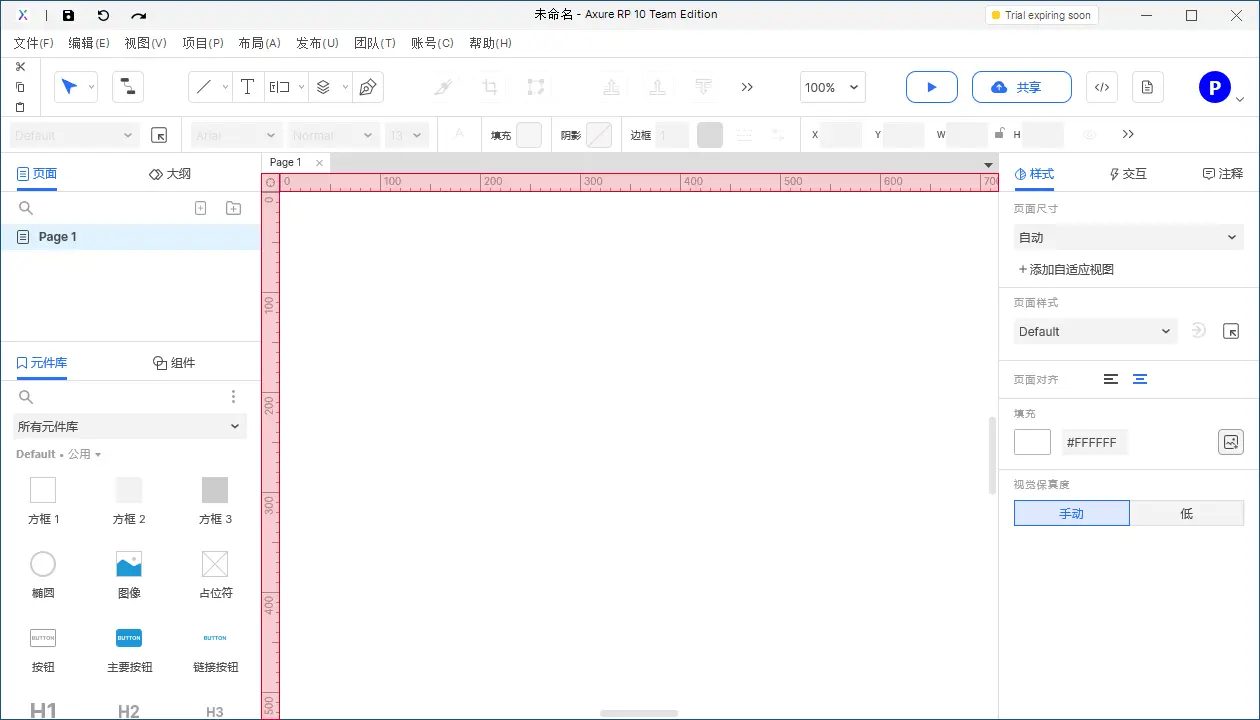
绘图区域为软件操作的主要区域。也是原型制作的编辑区域。Axure可以做到基本的编辑与实际预览效果同步展示。。
注:有些交互事件的触发需要进行预览,例如动态面板交互,数据赋值交互等。
设置绘图区域尺寸
每一个页面都是一个绘图区域,在平常我们使用的时候需要针对不同的类型,进行尺寸的约束。
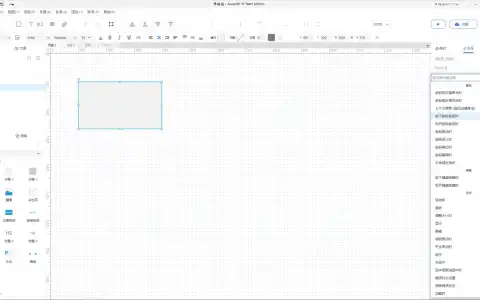
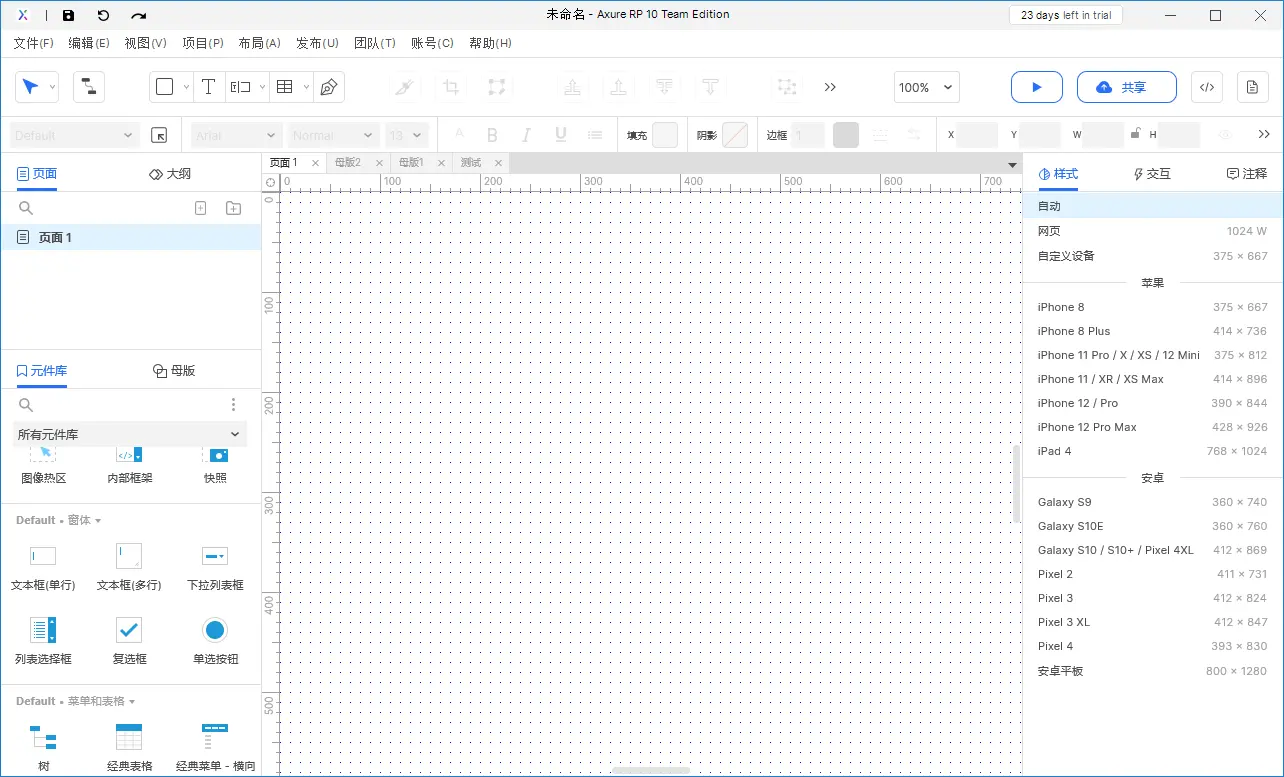
页面区域新建完成后,可在样式区域选择对应的页面尺寸。
操作步骤:
- 可以在选中页面后,在页面的样式一栏进行编辑当前页面的尺寸。例如设置绘图区域为手机样式。
- 选择了对应的尺寸后,预览可展示区域和不可展示区域在绘图区域上有颜色的区分。
绘图区域的合理控制
一:随意拖动
按住键盘的空格键+鼠标左键可以进行绘图区域的拖动。
鼠标滚轴:页面上下滚动
Shift+鼠标滚轴:页面左右滚动
二:大小比例
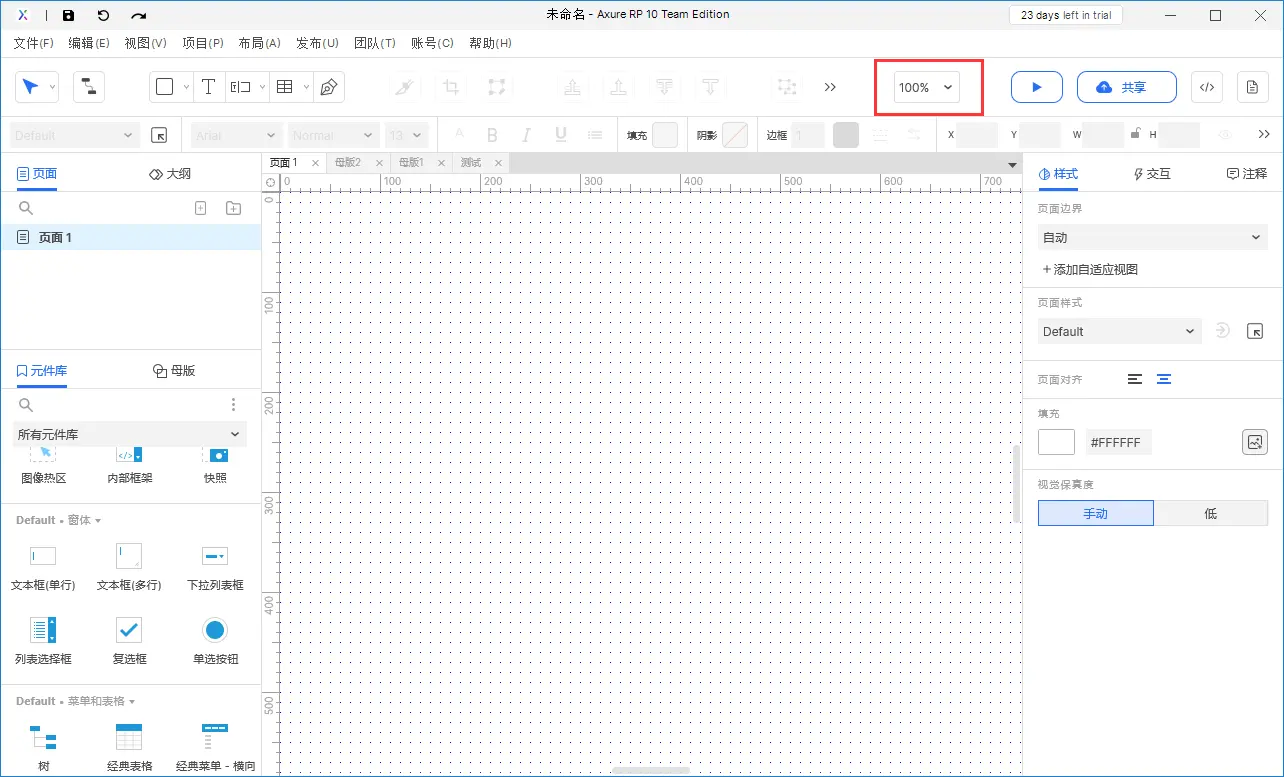
1、可以通过顶部进行比例调整。
2、通过使用键盘快捷键
“Ctrl” 与“+”组合进行绘图区域的放大。
“Ctrl” 与“-”组合进行绘图区域的缩小。
“Ctrl” 与“鼠标滑轮”组合进行绘图区域的放大与缩小(滚动鼠标滑轮)。
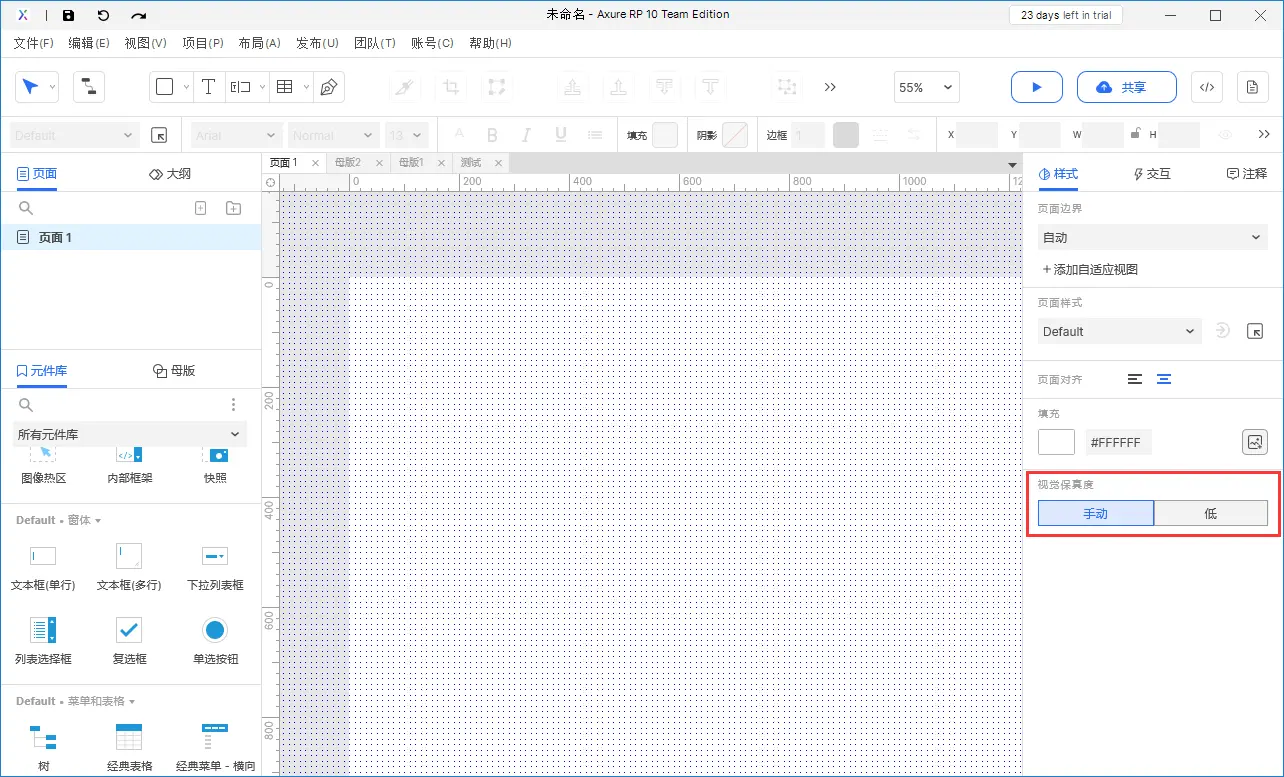
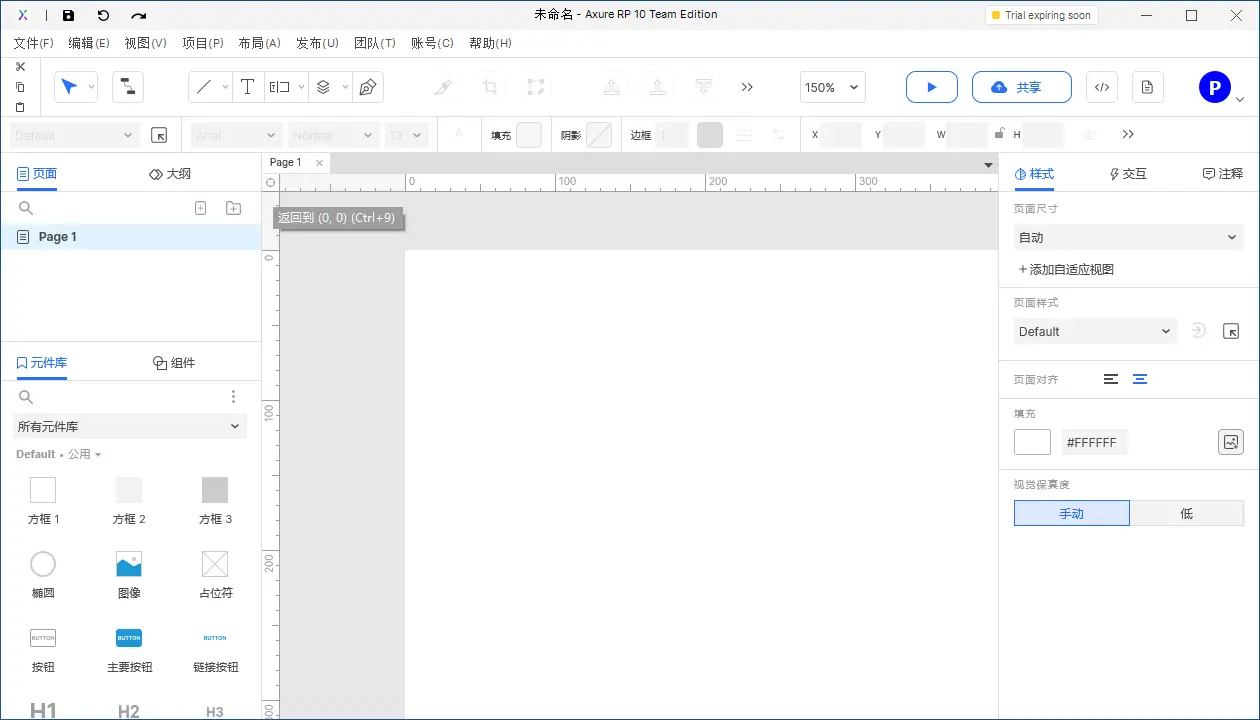
启用画布负空间
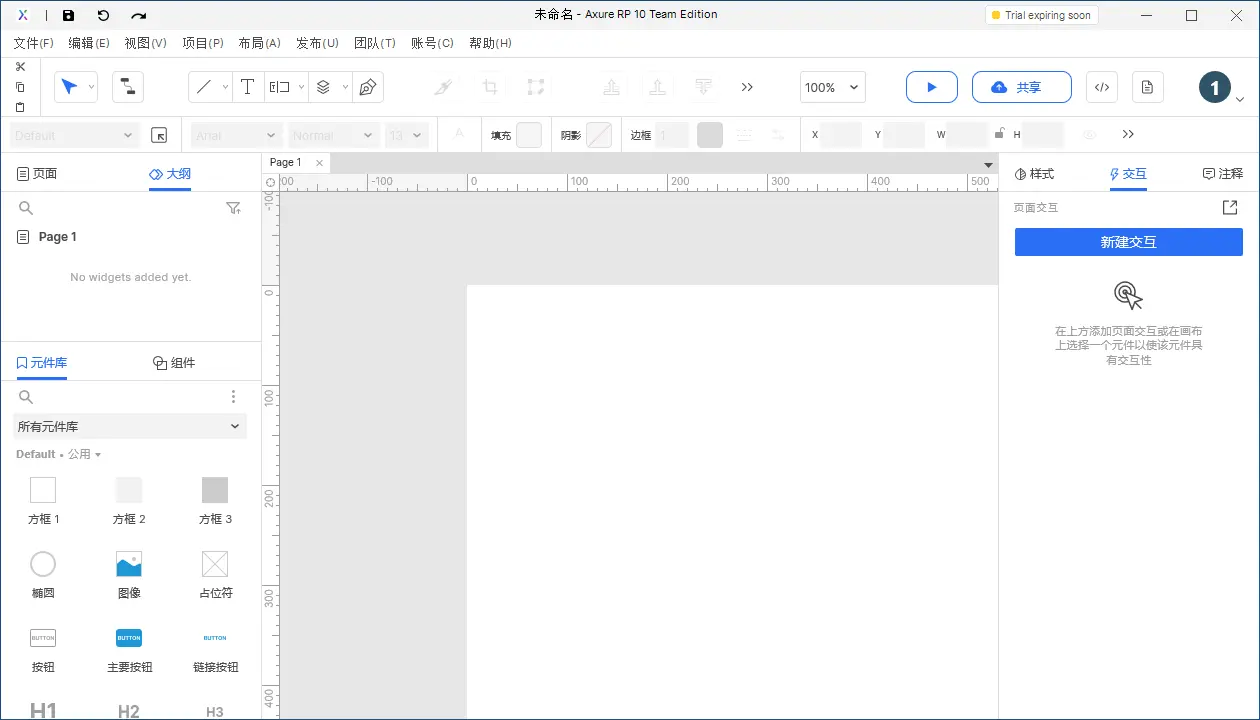
启用状态(灰色区域为画布负空间)
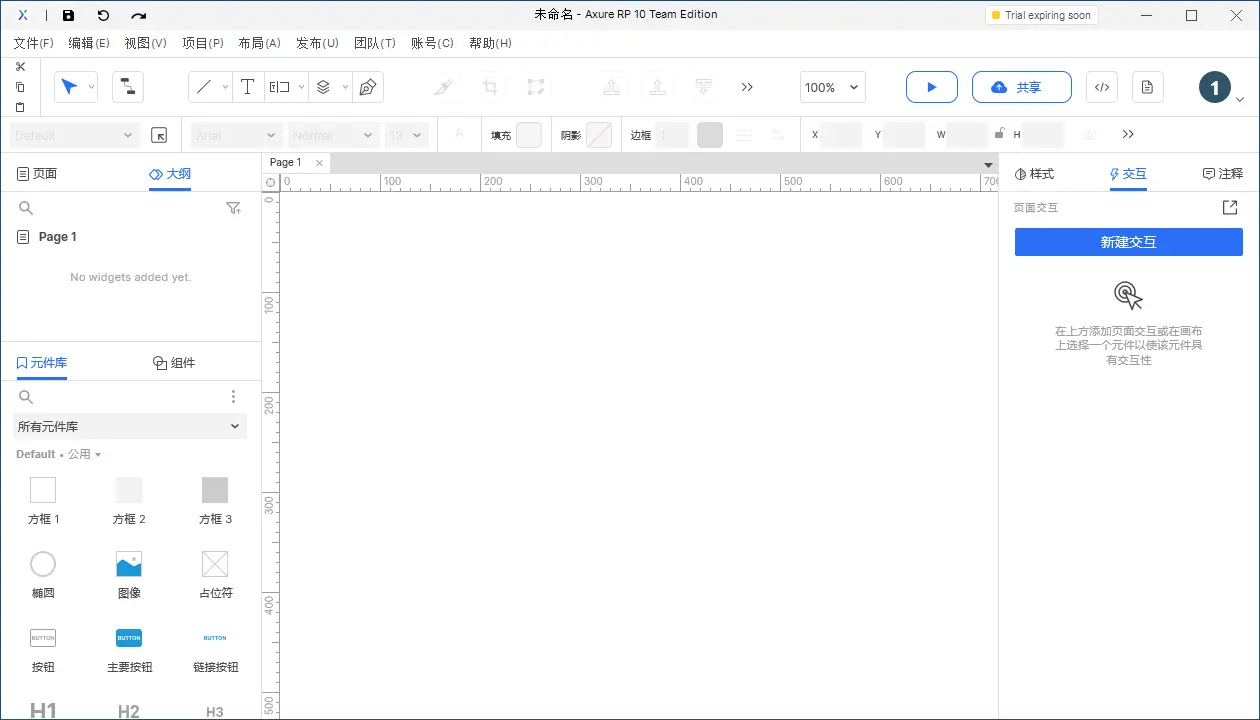
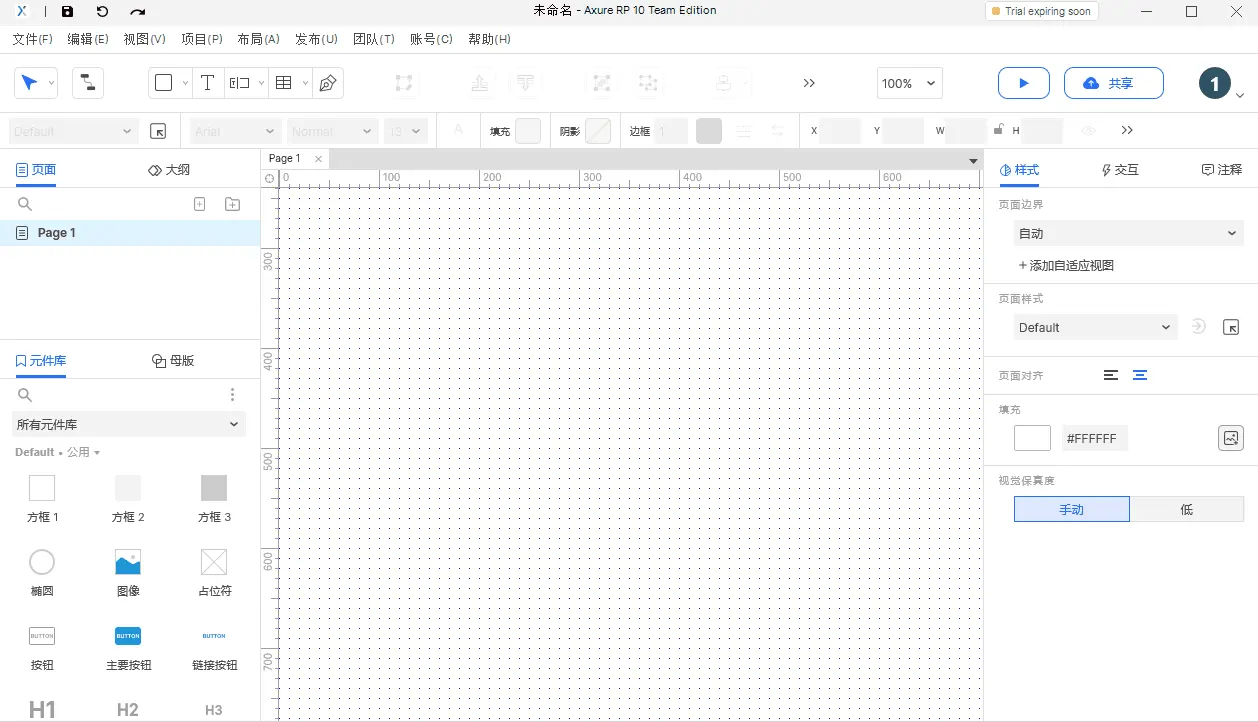
未启用状态
画布负空间启用后,可以在负坐标系中进行对应的原件编辑,负坐系中编辑的内容,在预览和生产对应的HTML文件时均不进行展示。可以进行部分交互动画、信息备注等使用。
同时因为负空间的启用,整体画布可以无限向左移动。
注:关于负空间功能,从Axure 9初加入此功能就有很多争议 ,于是官方加入了控制开启与关闭的功能,整体来说,此功能主要取决于使用场景,如果部分网页原型编辑需要高保真时,负空间中能够承载更多的元素,方便做部分交互动画,如左移入等等。同时也可以通过缩放移动画布,友好的编辑靠近左边缘的内容。关于是否启用还是按照个人习惯。
负空间技巧:
1、负空间有利于我们结合对拖动对原型的左边缘细节进行调整。
2、负空间内容在预览中是不进行展示的,可以进行一些备注,备用方案的放置。
3、负空间可以进行一些交互效果的制作,例如:左划入,可以通过控制元件移动实现。
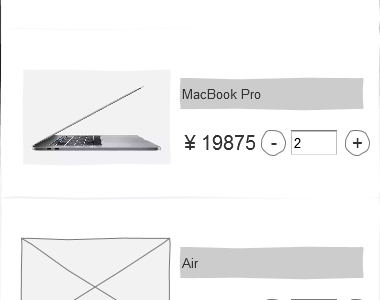
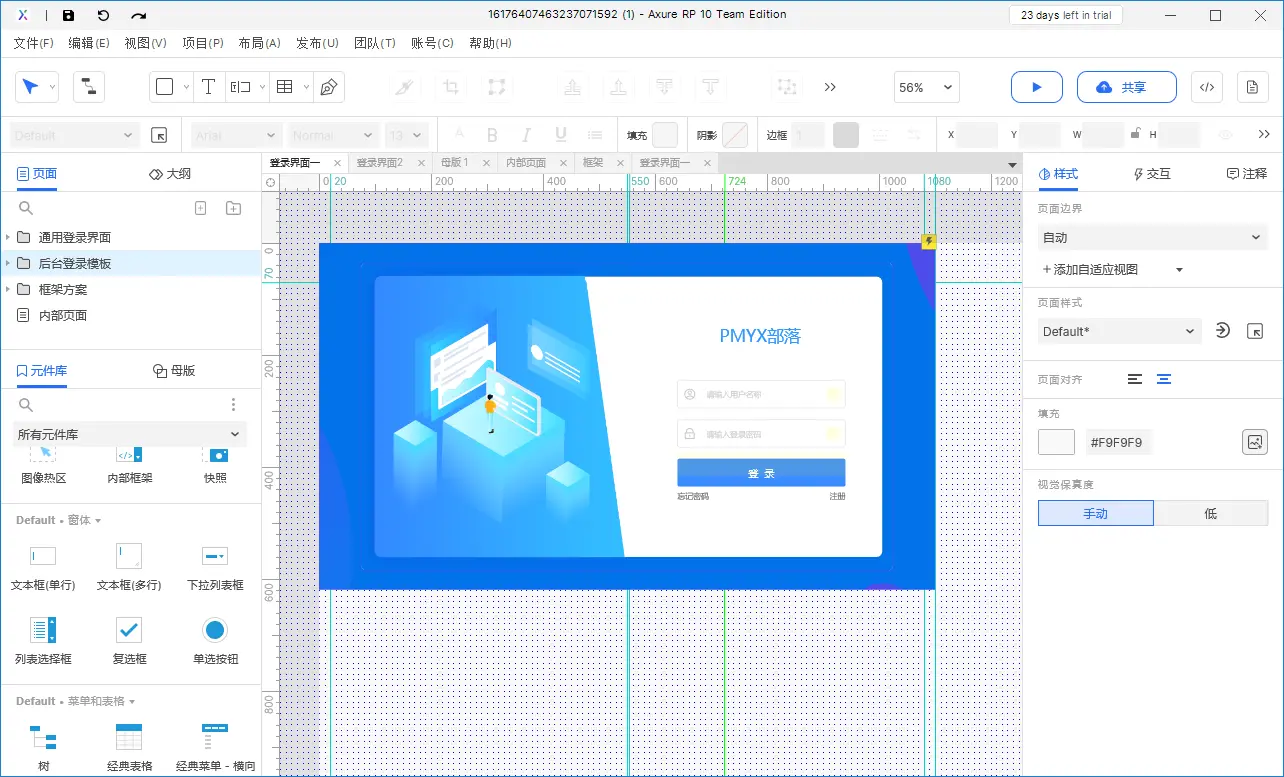
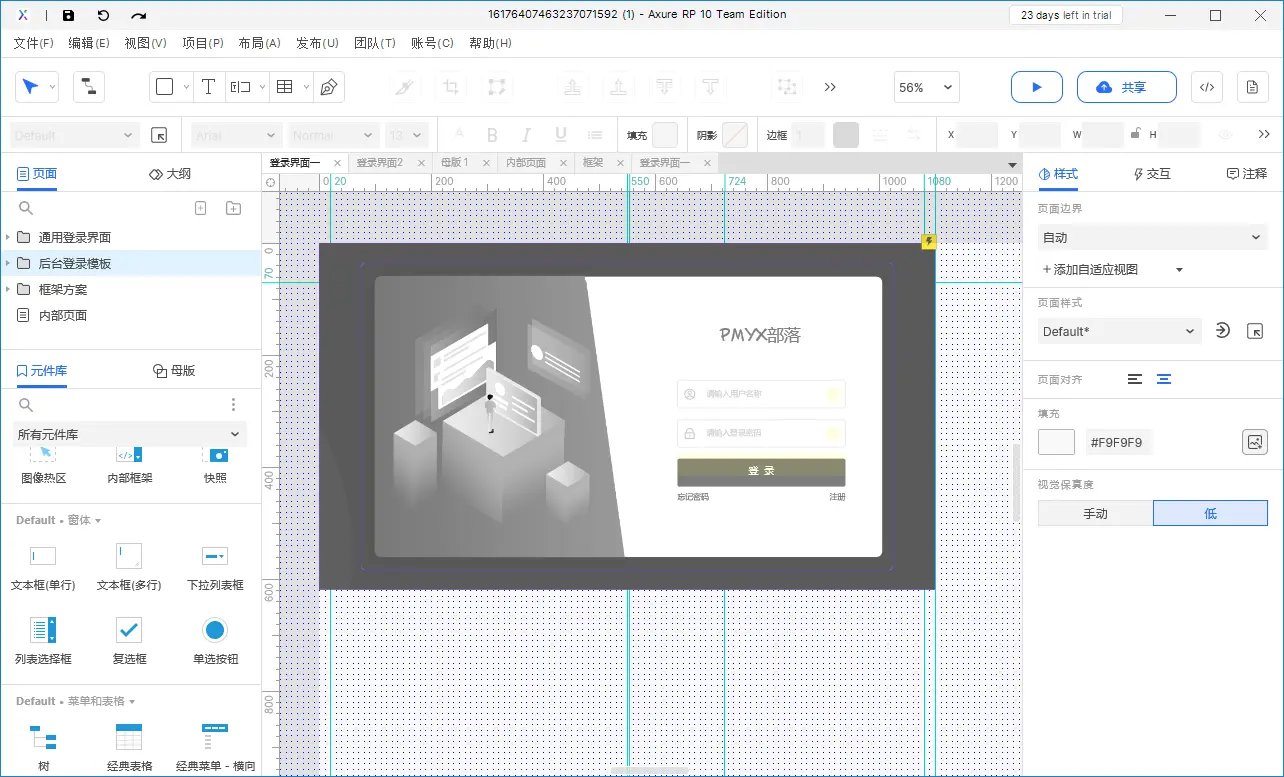
低保真度
低保真度:
可以让画布变为黑白灰样式,减少色彩干扰。(简化版的Axure 8中的草图功能)。
使用技巧:如果原型输出后,担心会影响设计的视觉,可以进行开启这个功能。
未开启低保真度
开启低保真度:原有的色彩为灰阶颜色。
控制标尺的显示与隐藏
标尺:用于页面中距离尺寸的参考。
显示标尺可以通过鼠标在标尺范围内拖出页面参考线。
显示标尺可以进行一键复位,一键复位位于两个标尺的相交之处(小圆点),点击复位可以使画布区域直接恢复到初始的状态,即坐标(0、0)。
一键复位支持快捷键。
快捷键:Ctrl+9 一键复位
参考线
参考线是在Axure中常用的对齐方式参考工具之一。通过直接拖到标尺,即可建立页面参考线。参考线可以分为横竖两种参考线。
注:拖动创建参考线时,需打开标尺。标尺打开方式。画布中右键-标尺、网格和参考线-显示标尺。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:













 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫