概要
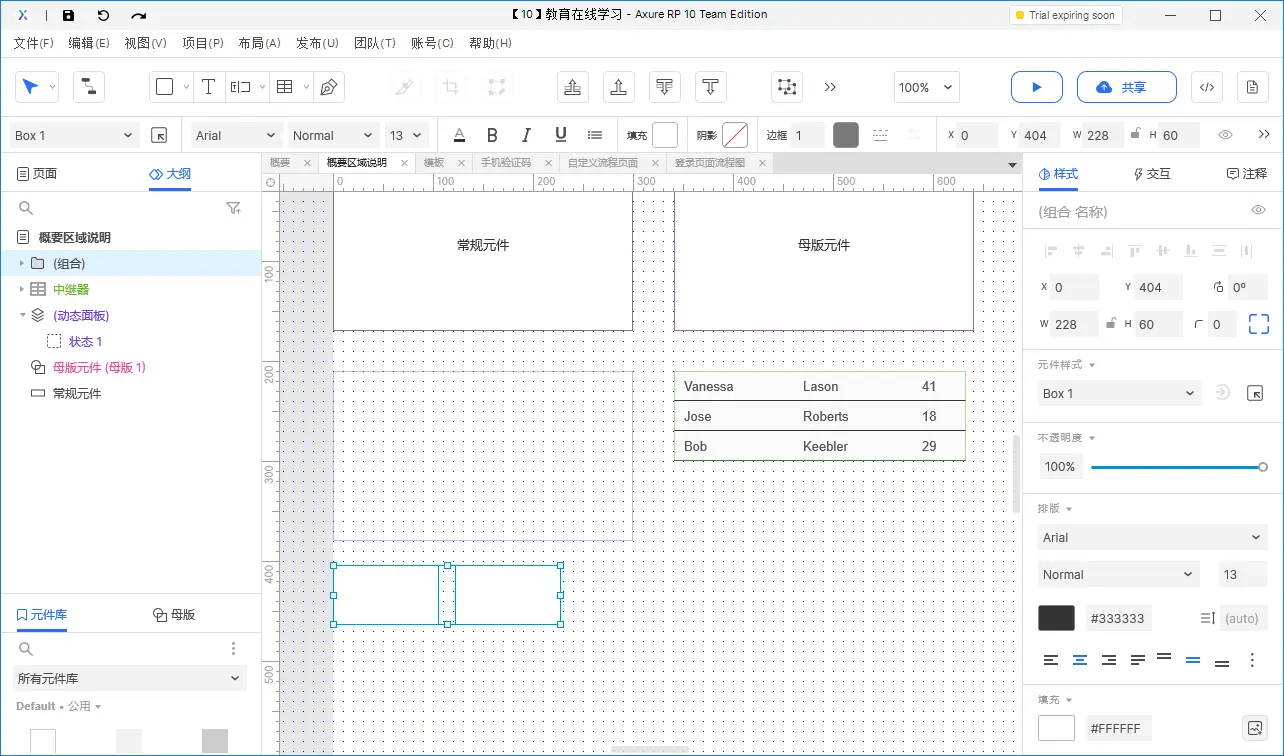
概要主要用于当前页面中的元件管理。
在概要区域可以拖动元件或元件组进行先后顺序的调整。
Axure 10特性
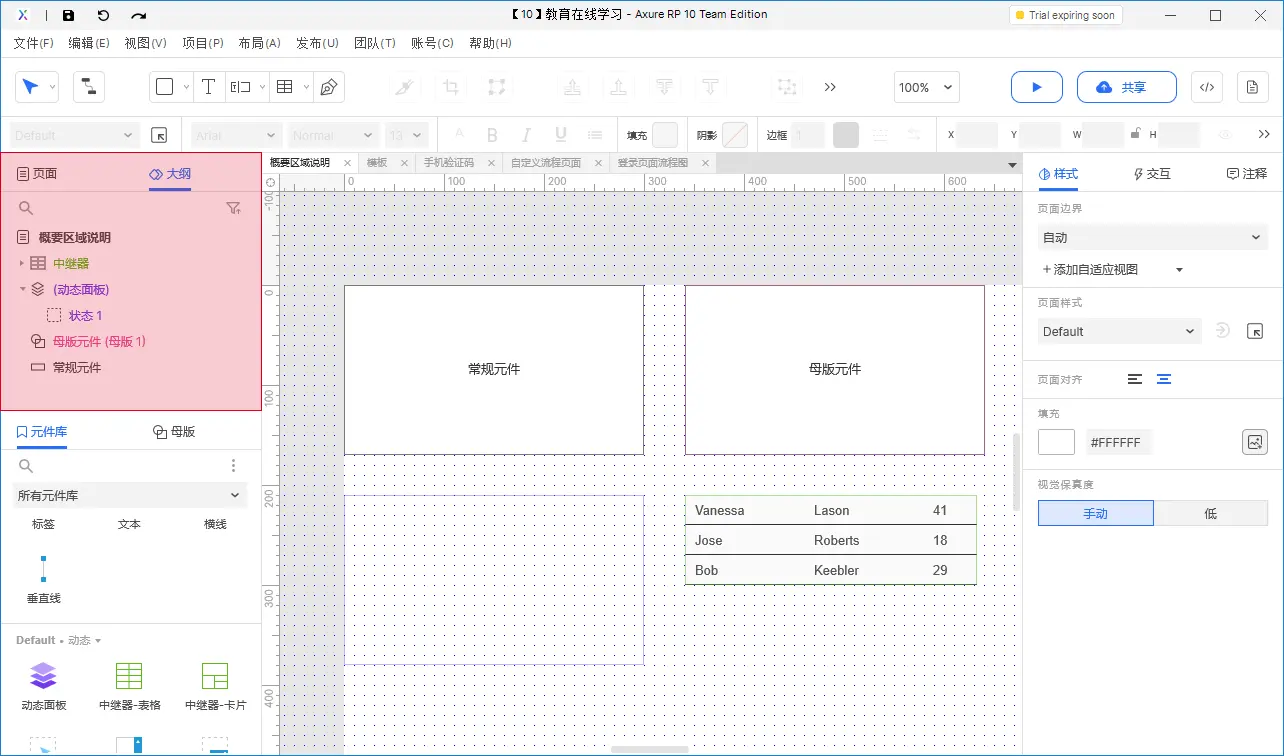
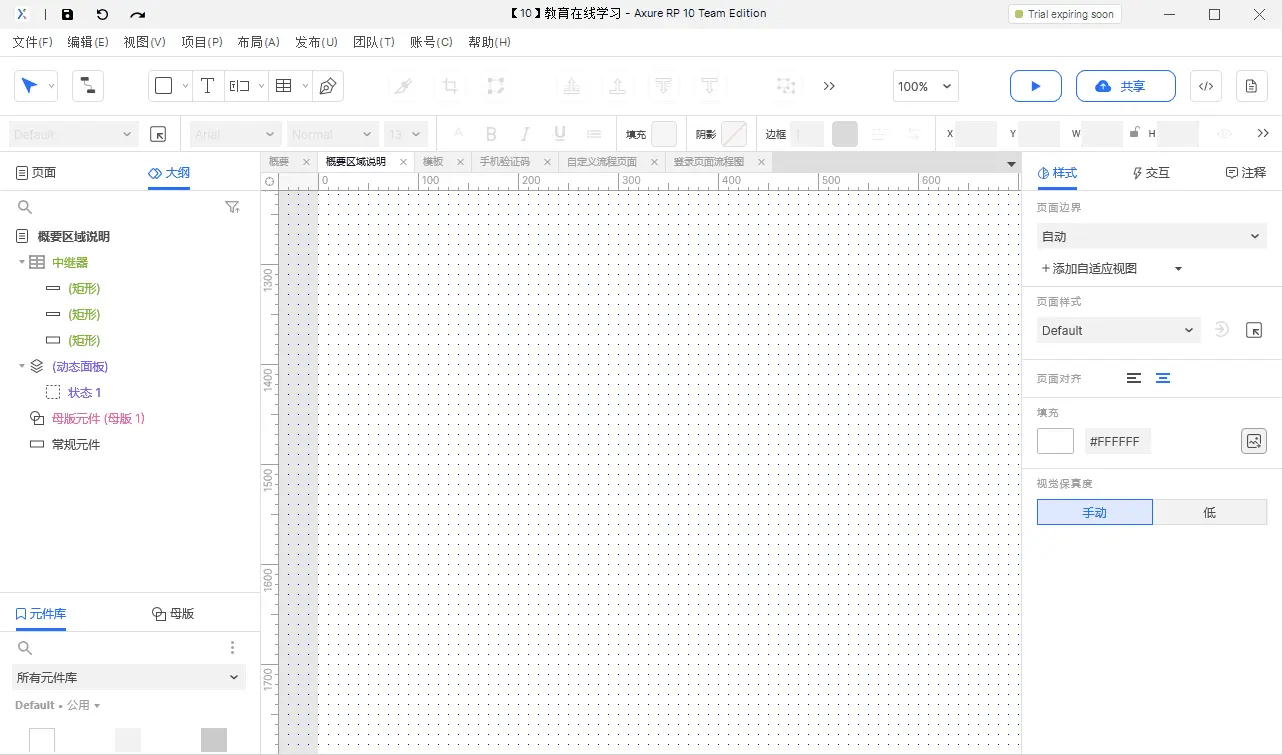
在Axure10中将不同类型的元件进行了颜色上的区分。
- 常规元件、组合:灰色。
- 母版元件:粉红色。
- 动态面板:紫色。
- 中继器:绿色。
概要功能
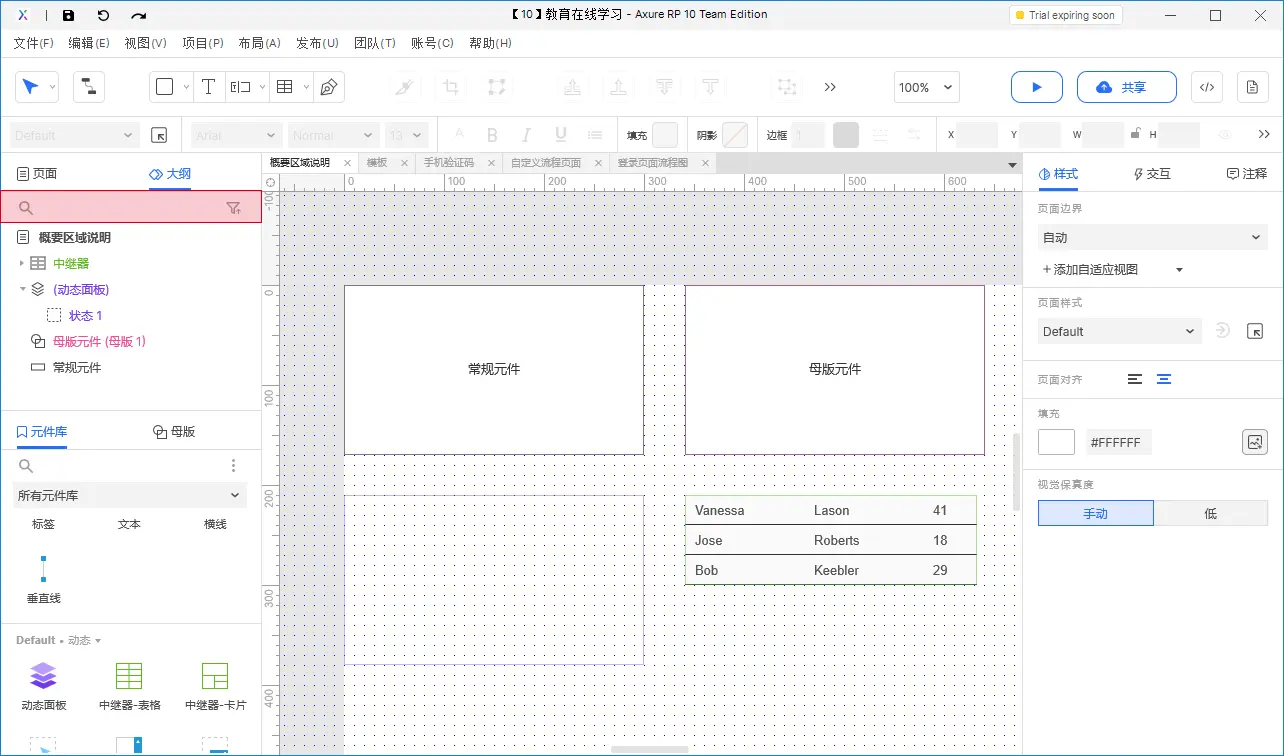
搜索:
支持命名的元件进行检索,方便快速查找(所以说命名很重要)。
注:合理进行元件的命名和组合(文件夹组合),可以提高使用效率。同时快速搜索。
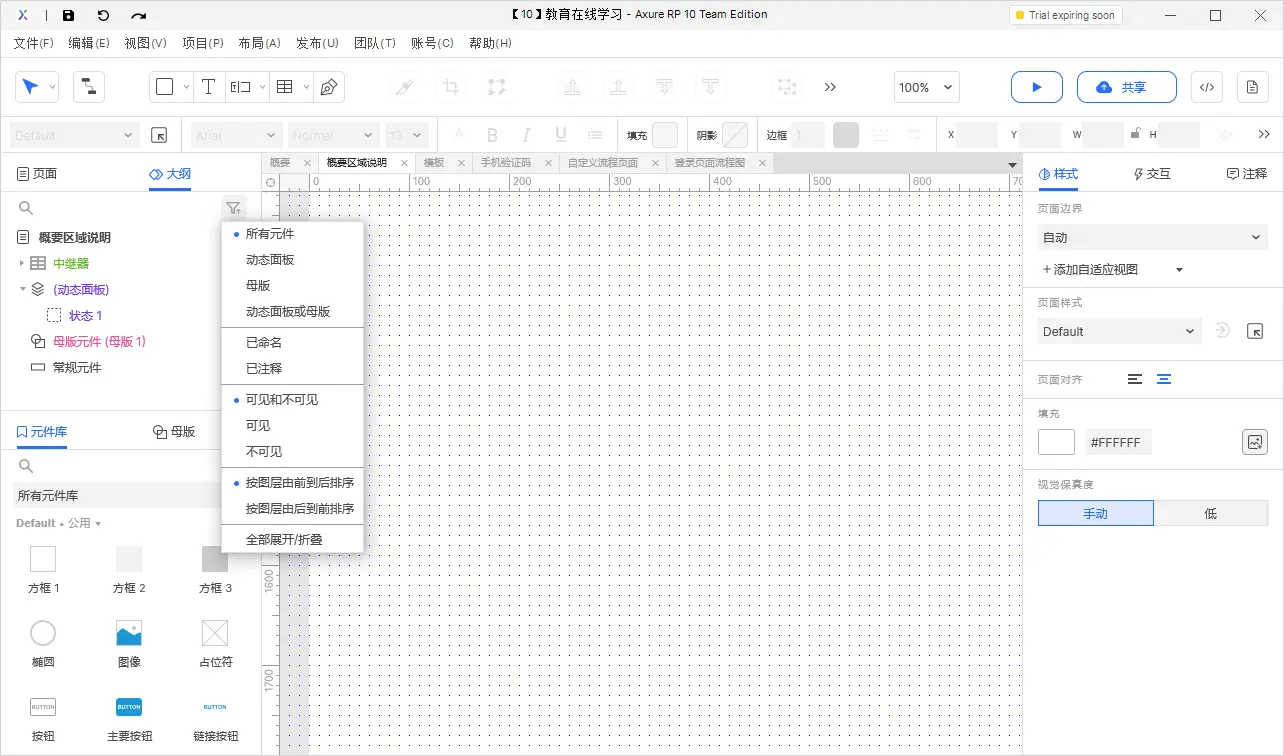
筛选:
- 全部元件(所有元件):展示全部的元件。
- 动态面板:只展示动态面板属性的元件。
- 母版:只展示母版属性的元件(脱离母版的不包含)。
- 动态面板或母版:展示动态面板属性和母版熟悉的两种元件。
- 具有名称(以命名):显示进行命名的元件。
- 具有脚注(已注释):显示具有说明、交互事件的元件。
- 显示或隐藏(可见不可见):展示显示与隐藏的元件(注:上面筛选条件下)。
- 显示(可见):展示显示的元件。
- 隐藏(不可见):展示隐藏的元件。
- 顶层至底层的排序:Axure默认的排序方式,后面添加的默认在最上层(只影响概要里面的展示方式)。
- 底层至顶层的排序:切换默认的排序方式为后添加的最底层(只影响概要里面的展示方式)。
- 全部展开/折叠:可以将元件进行按照文件夹、动态面板、中继器等进行元件的全部展开与折叠。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:






 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫