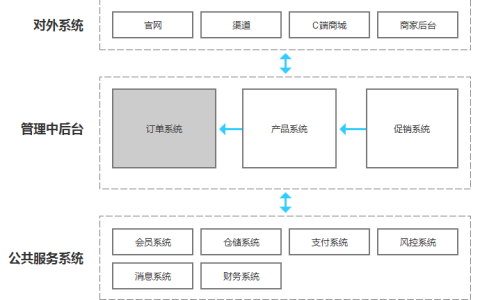
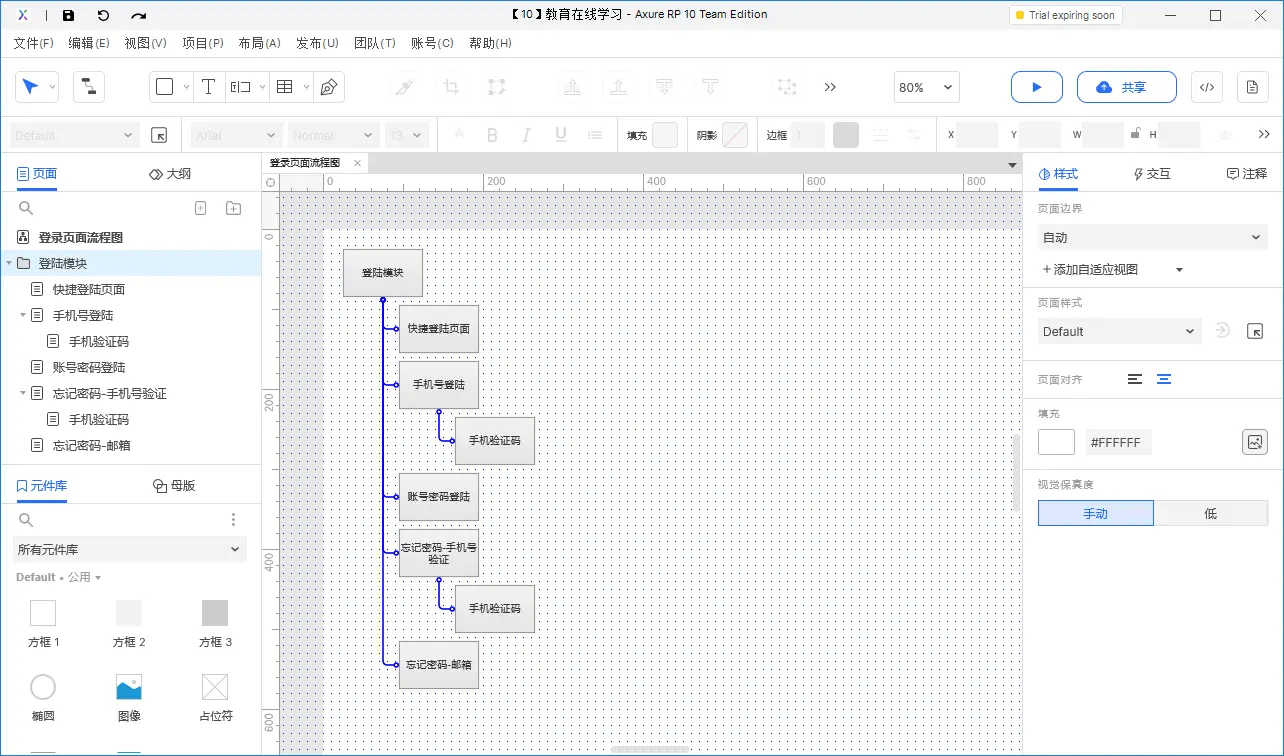
生成默认的流程图
将已有的界面按照页面区域中的层级关系生成对应的流程图。
注:生成流程图需要将对应的页面构建成层级关系,对应的层级关系的页面可以直接生成上下级关系。在页面关系中,可以借助文件夹对同一个模块页面进行归类,归类后的文件夹会在流程图中成为一个总的节点。
生成流程图条件
- 选中页面
- 页面已构成对应的层级关系。
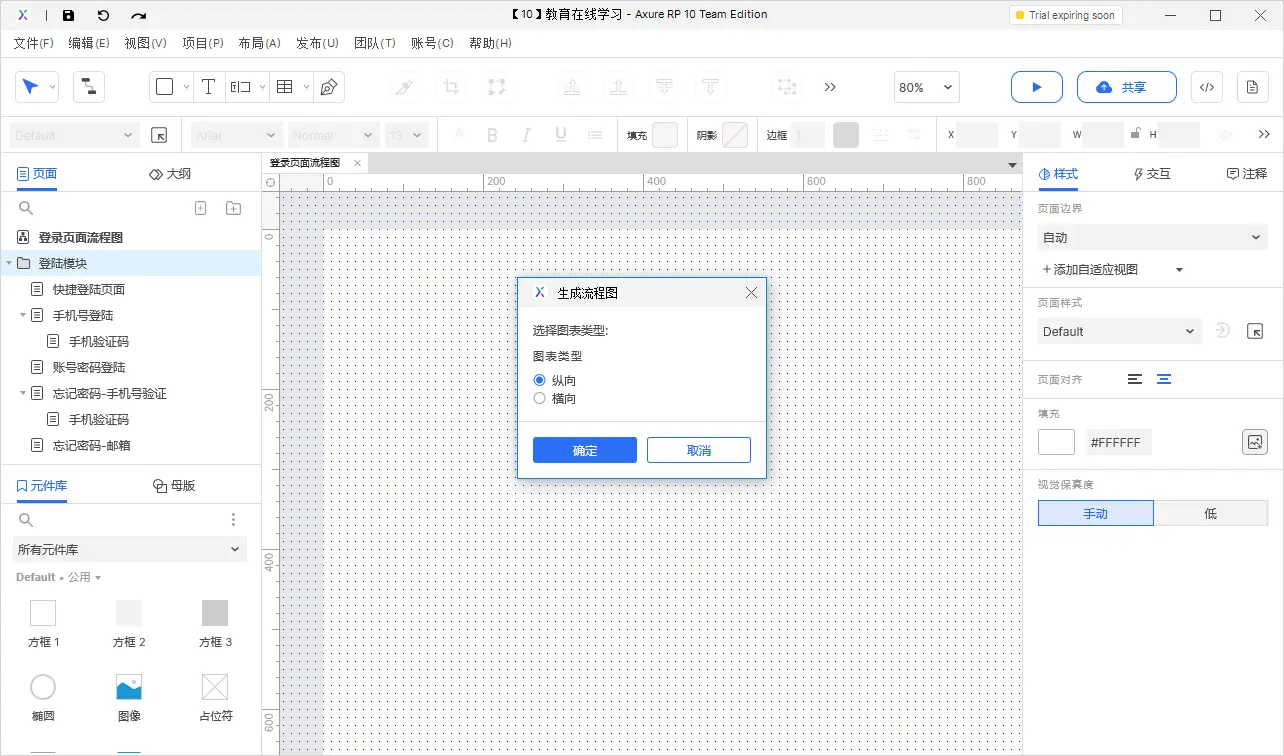
流程图样式选择
系统内置纵向和横向的流程图样式。
纵向流程图
横向流程图
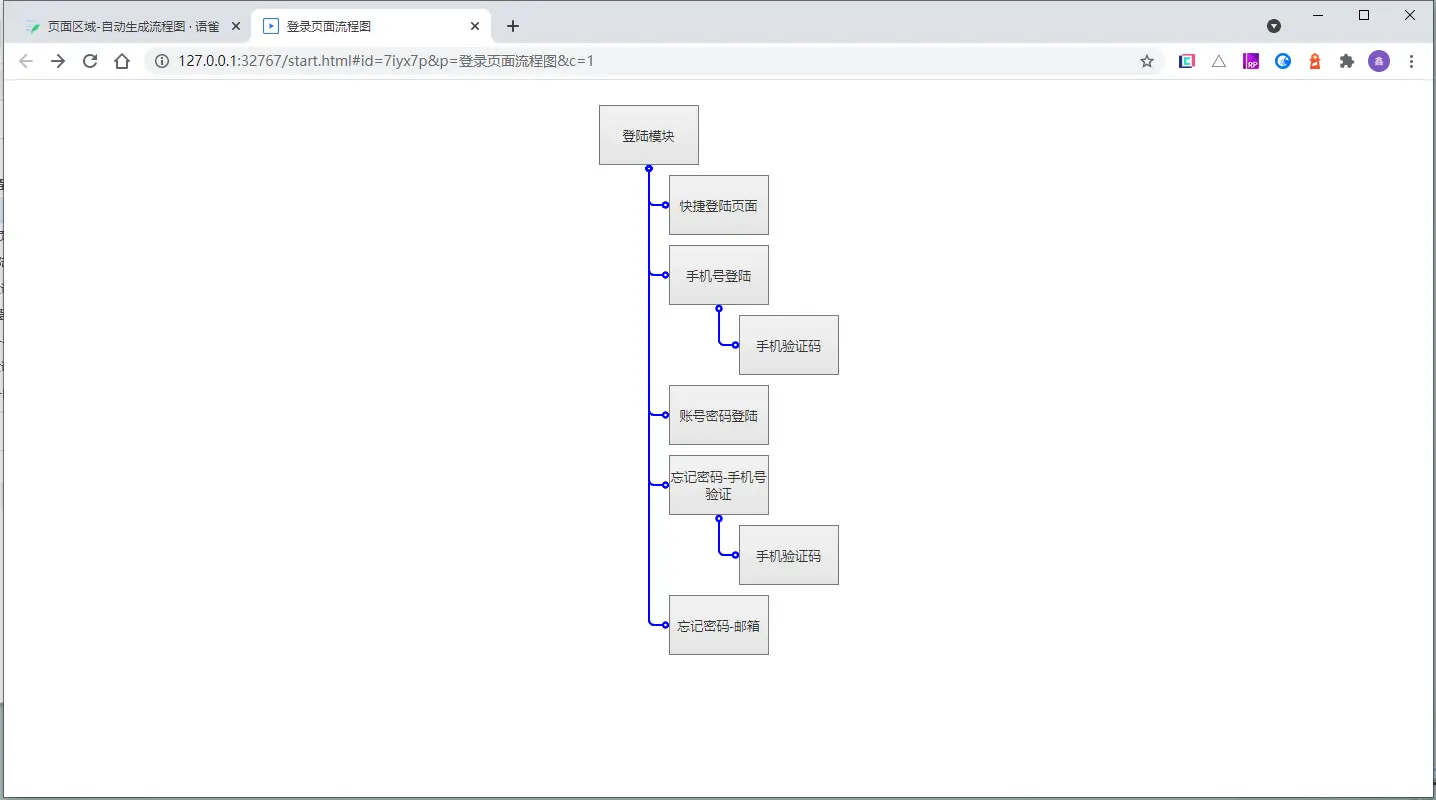
流程图预览
预览状态下的流程图,可以点击对应流程中页面名称跳转到对应页面中。
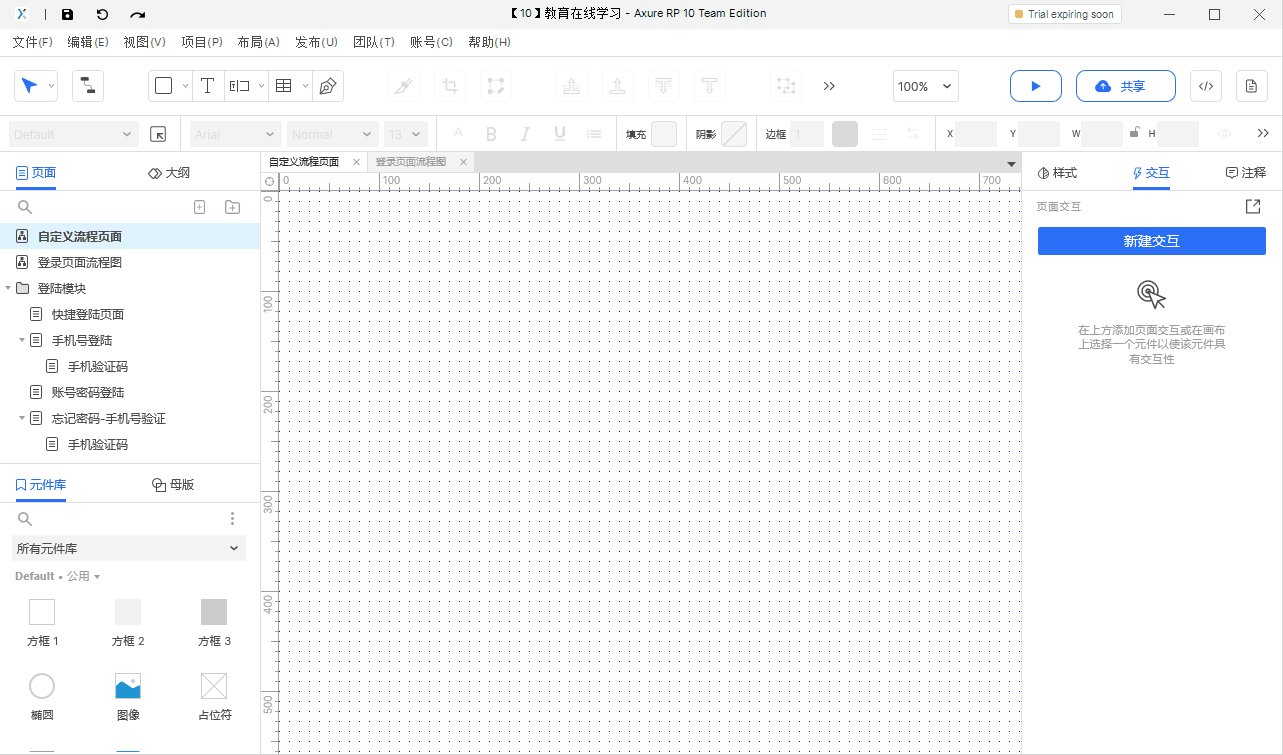
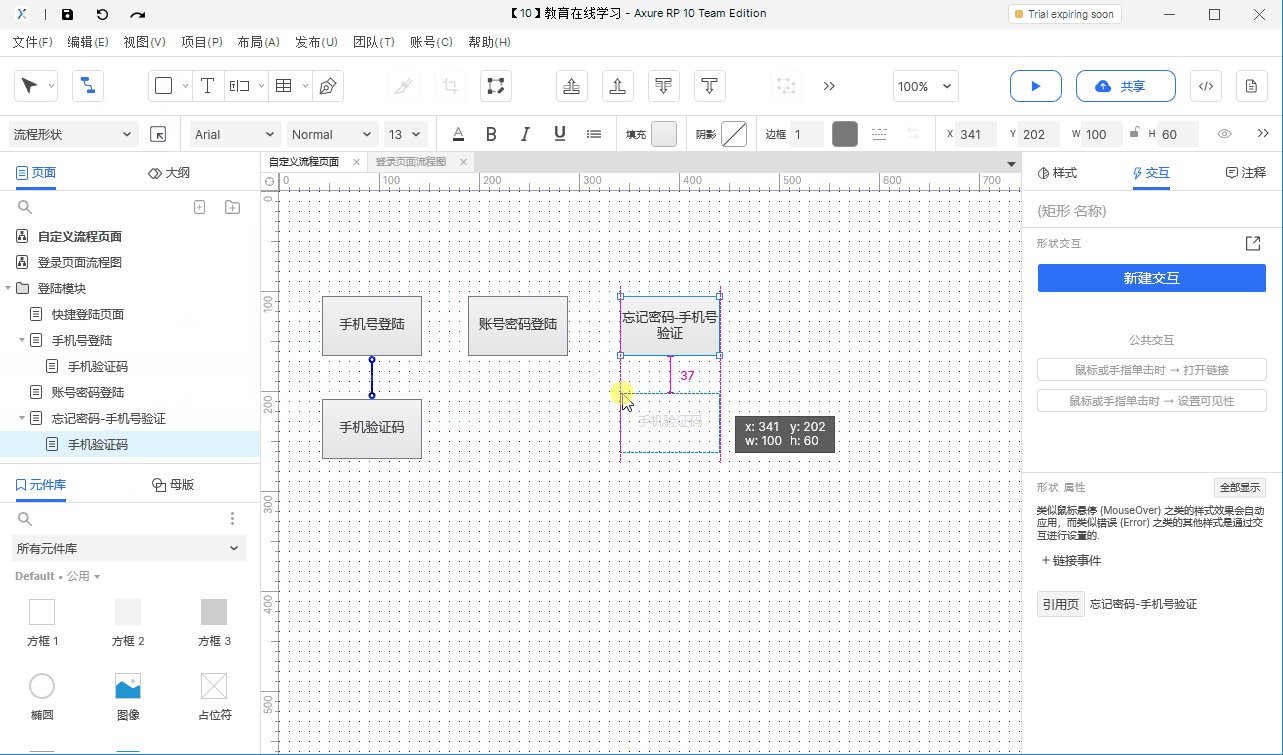
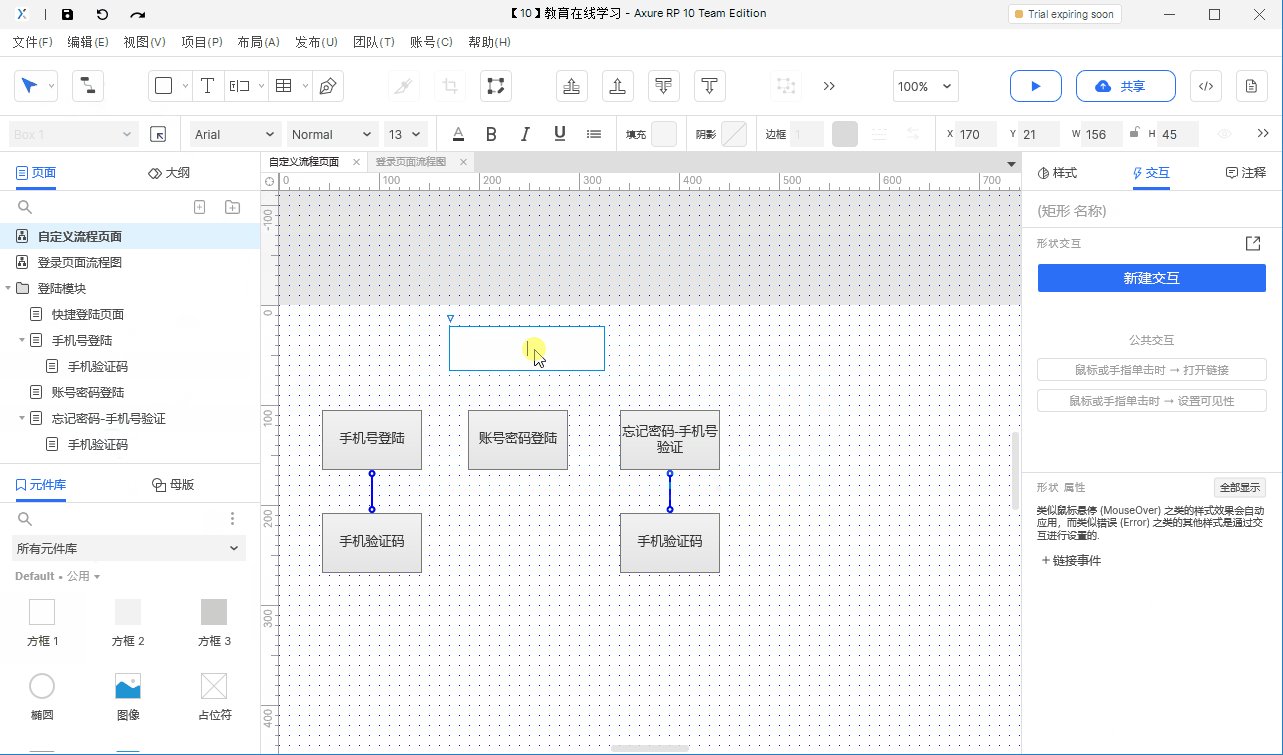
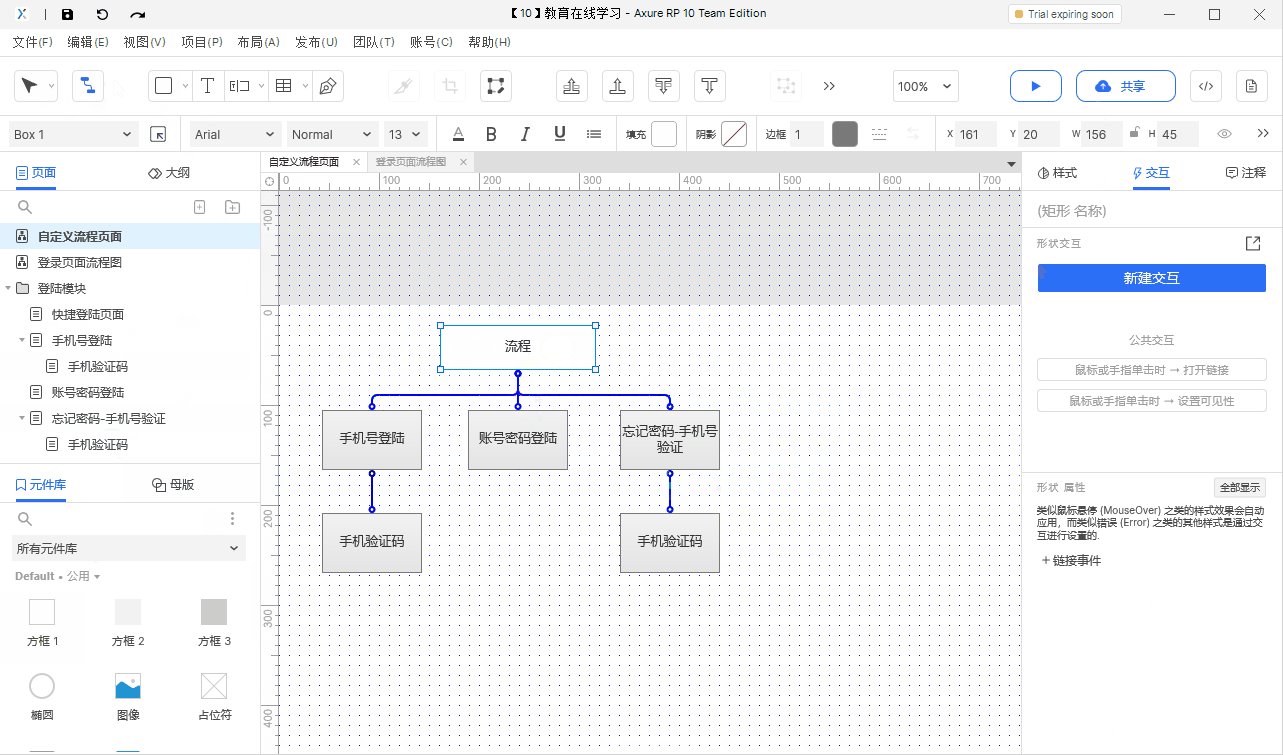
自定义流程图
可以通过直接拖动页面至画布区域,添加页面的快捷触发方式。并通过连接进行对应页面的流程设置。
总结
- 生成流程图可以在对应的展示中,说明页面之间的交互流转关系。可以在日常使用中通过将页面建立层级关系,直接生成对应的流程展示页。
- 流程图,本质上就是快速说明跳转的一种方式。可以当全局导航进行使用。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:







 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫