什么叫做“抄录步骤的拖动填充效果”呢?我想了很久也不知道要怎么命名这个交互哈哈。
其实就是这样的,像我们去银行申请信用卡的时候,是要填写一大堆个人资料的,然后到最后一步,会一步“抄录”的步骤。其实就是要你把“本人已阅读全部申请材料,充分了解×××××××”这句话照抄下来,以表示你认可他们的条款或协议。那这一步就叫做“抄录”。当这种线下场景应用到线上的时候(例如在网银App申请信用卡就会出现),就有可能有这么一步抄录的步骤了。
大致的交互样式是这样(交互链接>>):
具体是怎么操作的呢,下面就来讲解一下。(无论Axure7.0还是Axure8.0还是Axure9.0都能做出来,我用的是8.0版本的)
★逻辑原理:拖拽抄录文字时,如果拖拽到对应位置,就选中协议文字并隐藏抄录文字;如果拖拽到错误的位置,就移动抄录文字到原位置。
第一步:创建协议内容
用矩形框拼接一段简单的协议内容,并给每一个矩形框命名。这里只需要给浅色的矩形框命名就好了,因为浅色是需要用户做填充的内容,交互都发生在浅色的矩形框里。我是直接用矩形框内的文字做元件命名的,例如:“阅1”、“协1”、“意1”、“内1”
第二步:设置浅色矩形框的选中效果。
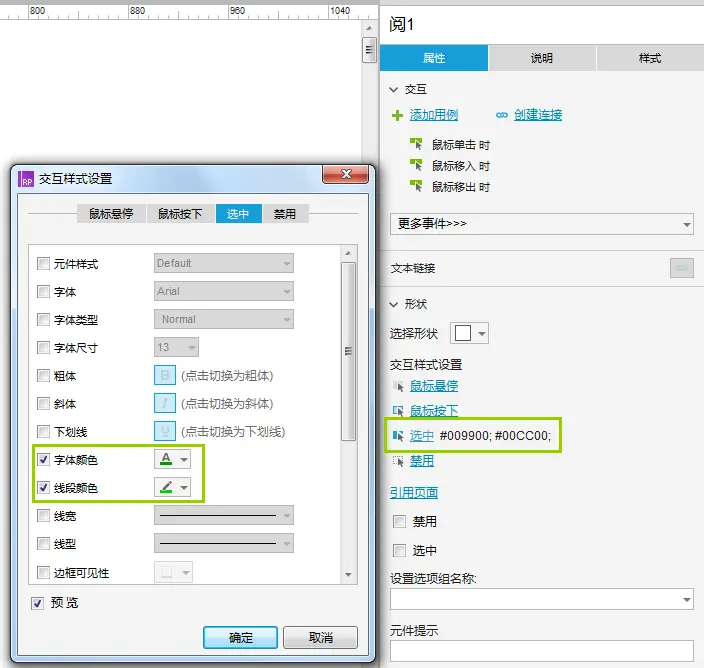
设置“阅1”、“协1”、“意1”、“内1”四个矩形框的选中效果,边框及字体颜色为绿色。
第三步:创建抄录文字
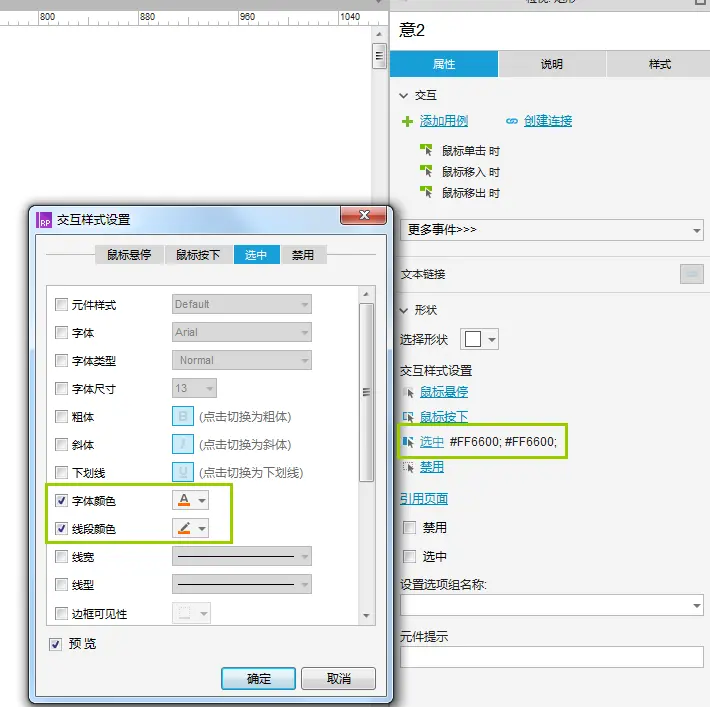
在协议内容下方创建“阅1”、“协1”、“意1”、“内1”对应的抄录文字,设置选中效果为橘色,并点击右键设置为[动态模版],命名为“阅2”、“协2”、“意2”、“内2”。只有设置成动态面板,才会有“拖拽”的交互效果。
第四步:创建交互
随机选择一个抄录文字创建交互,这里我以“意2”为例子:
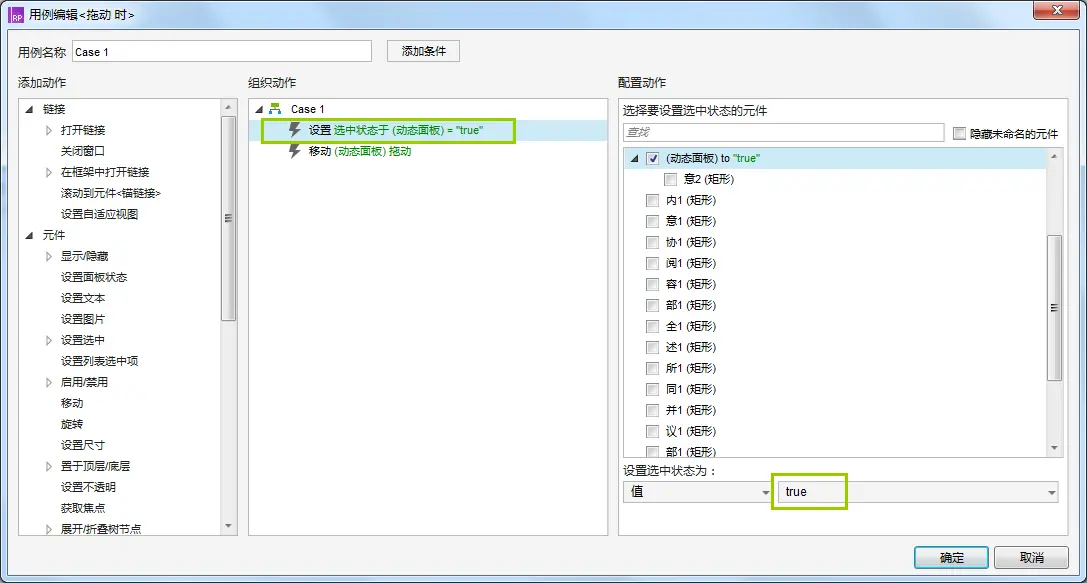
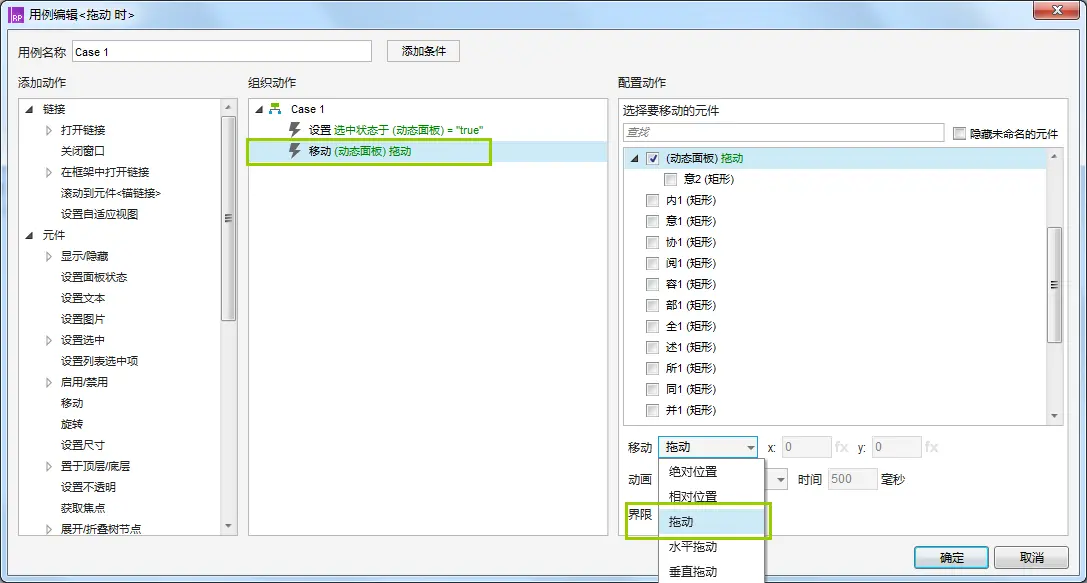
1.点击“意2”动态面板,在右侧[属性]栏选择“拖动时”,双击创建交互:
1.1设置拖动时“意2”的选中状态为true;
1.2设置拖动时“意2”的移动效果为“拖动”; 保存内容。
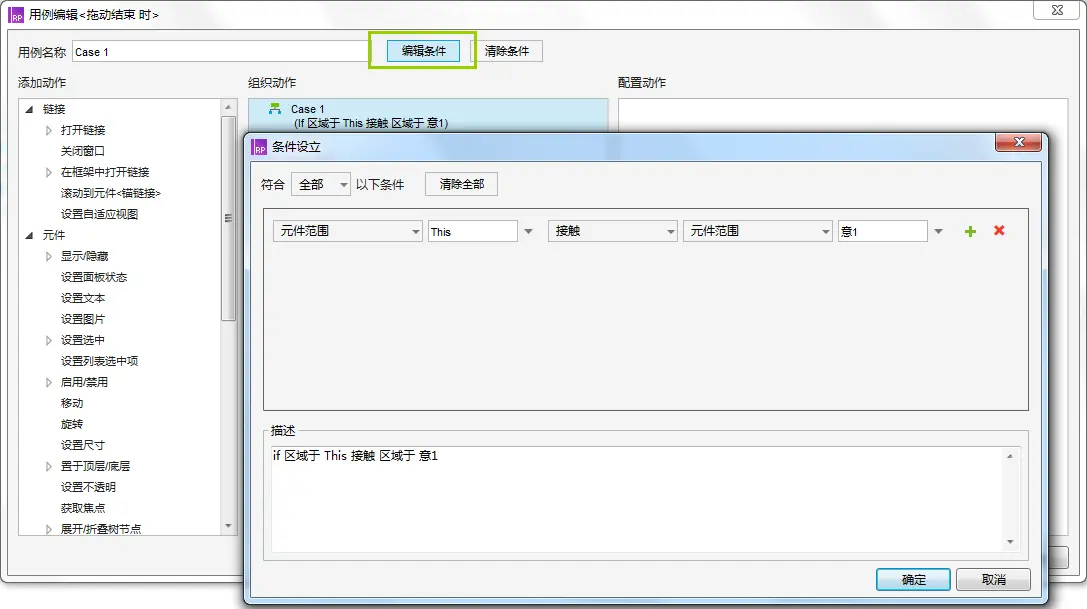
2.点击“意2”动态面板,在右侧[属性]栏选择“拖动结束时”,双击创建交互:
2.1点击编辑框顶部的[编辑条件],设置条件:如果“意2”被拖拽到“意1”的范围。 保存后继续编辑用例。
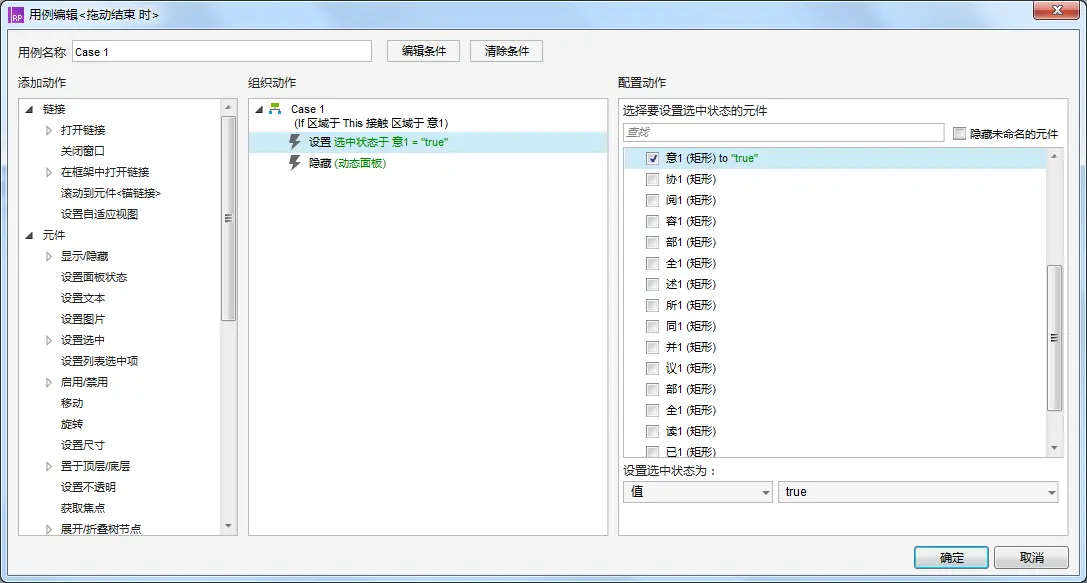
2.2如果“意2”被拖拽到“意1”的范围,则“意1”的选中状态为true;
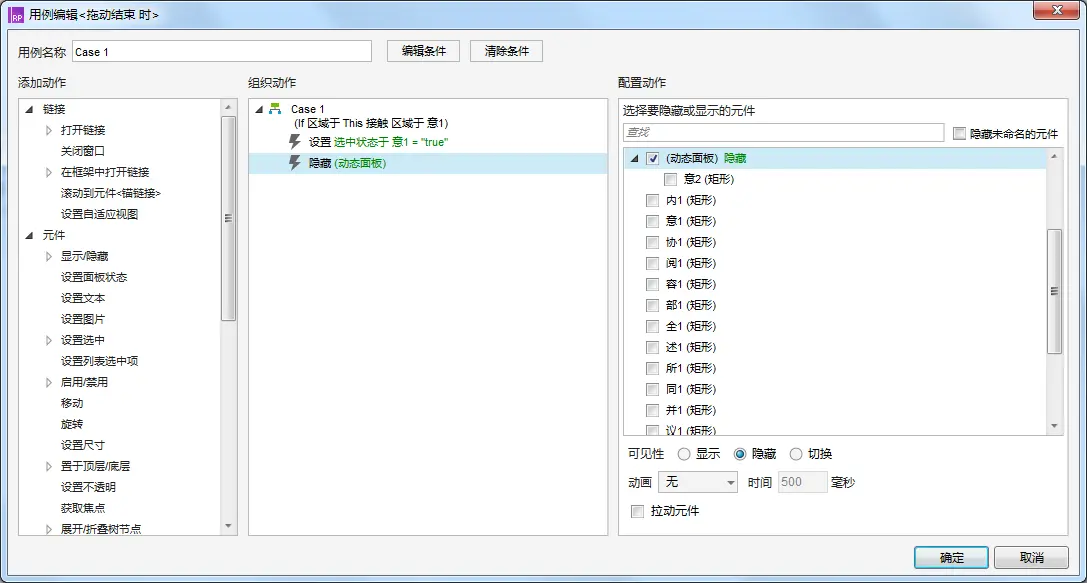
2.3如果“意2”被拖拽到“意1”的范围,则隐藏动态面板“意2”; 保存内容。
3.再次点击“意2”动态面板,在右侧[属性]栏选择“拖动结束时”,双击创建交互:
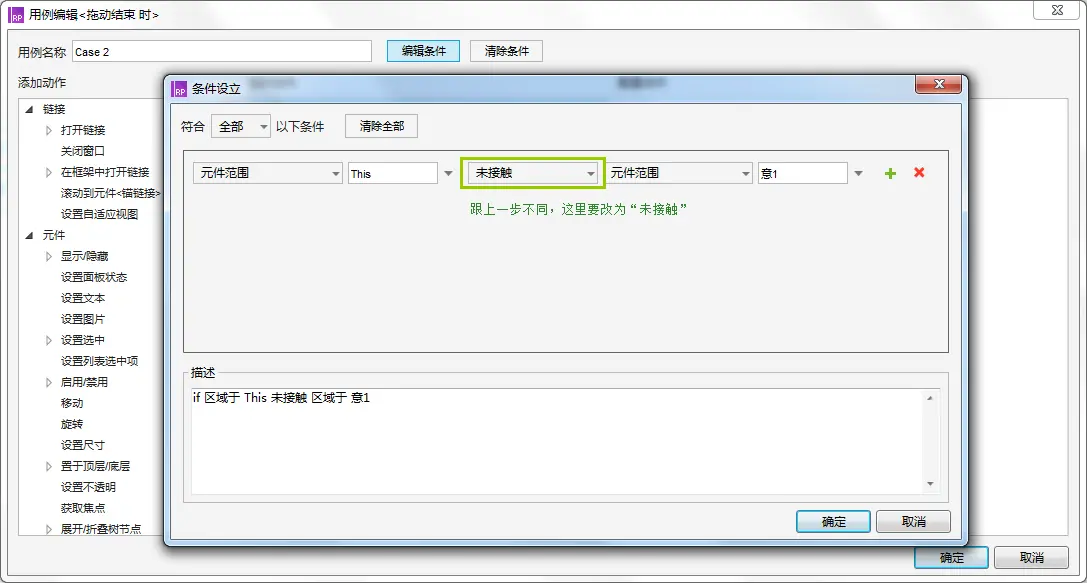
3.1点击编辑框顶部的[编辑条件],设置条件:如果“意2”没有被拖拽到“意1”的范围。 保存后继续编辑用例。
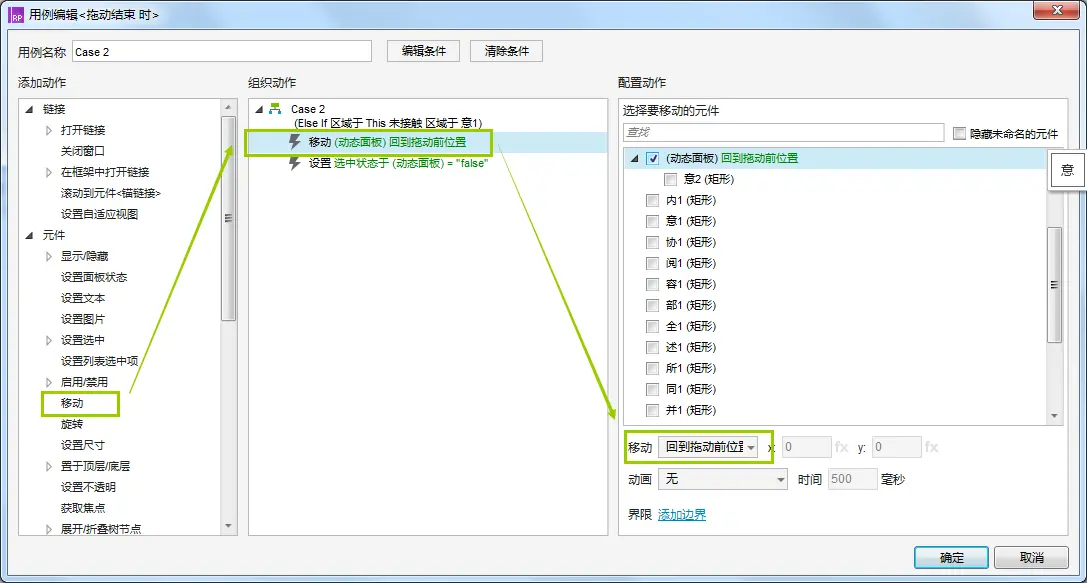
3.2如果“意2”没有被拖拽到“意1”的范围,则移动“意2”动态面板,回到拖动前位置;
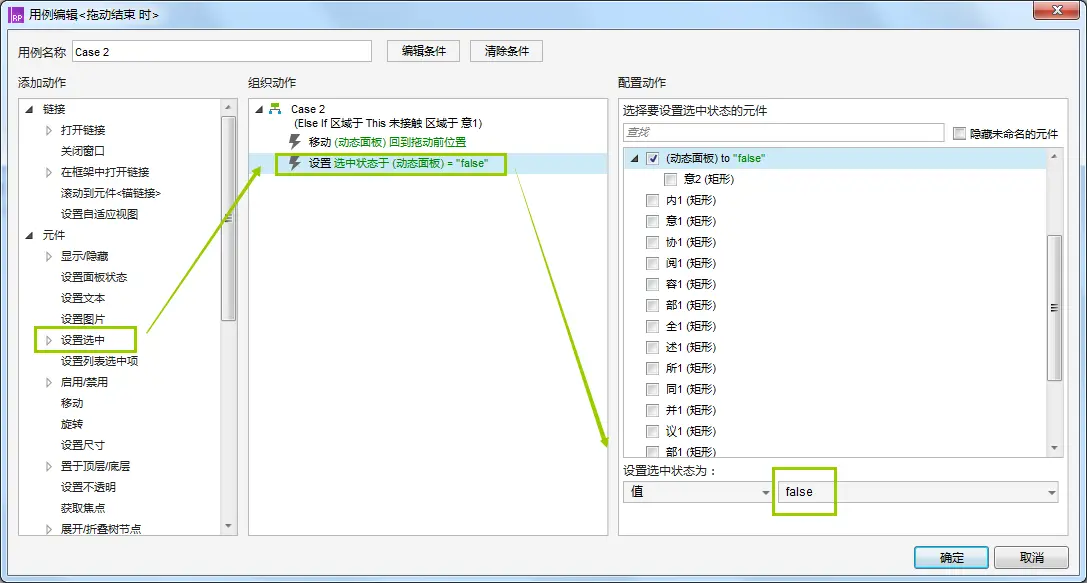
3.3如果“意2”没有被拖拽到“意1”的范围,则设置“意2”动态面板的选中状态为false; 保存内容。
4.重复操作“阅2”、“协2”、“内2”。
来到这里~~整个交互就完成啦!
本文来自C懵猪,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/c125c170b362














 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫