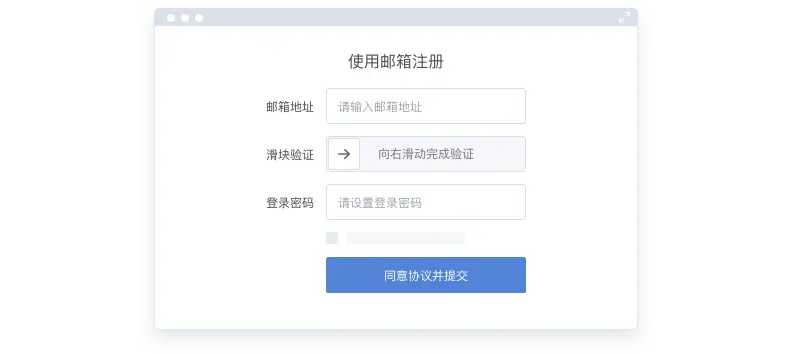
今天来分享下使用Axure8.0制作拖动滑块的安全验证方法,借用一下网易的邮箱登录场景:
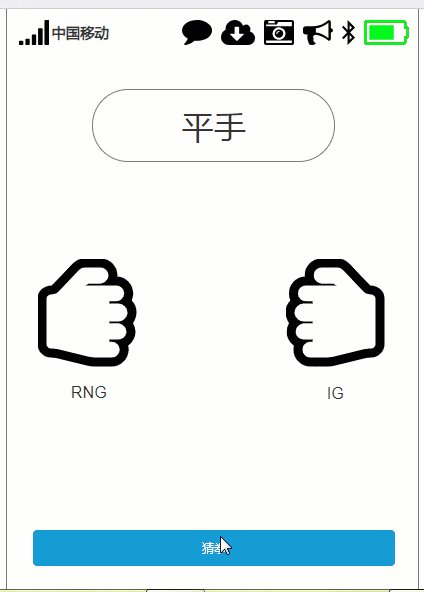
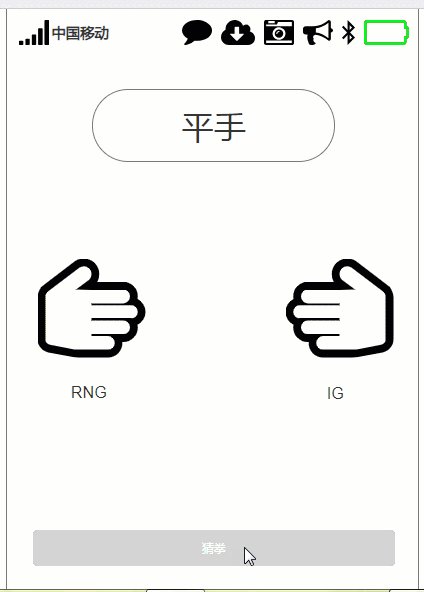
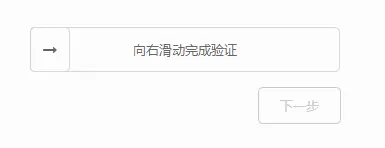
这次教程的成品效果如下图(演示链接>>):
完成本次学习大概需要30-45分钟。
逻辑原理:拖拽[滑块]时,[进度条]随滑块拉长(绿色进度条),当滑块触及终点时,启用[下一步zhi
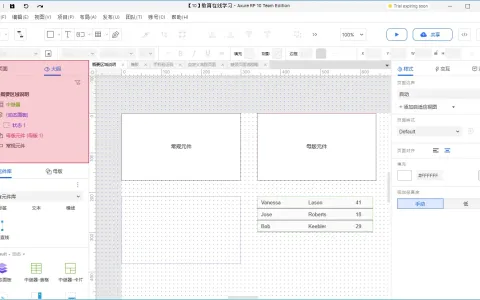
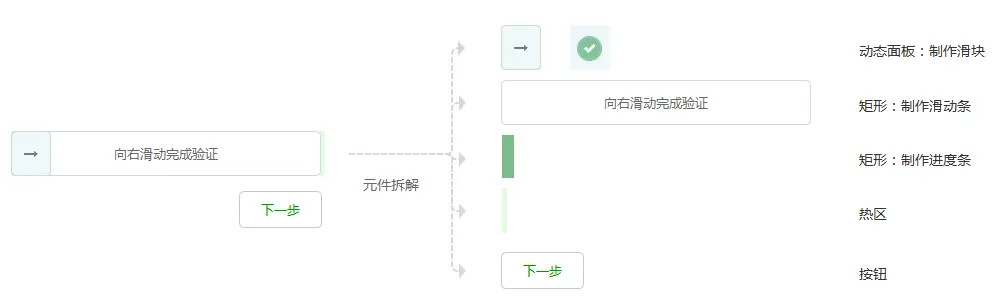
第一步:准备元件
1.动态面板:用于制作滑块,置顶层,命名为“滑块”(尺寸:40*45)
2.滑动条矩形框:底色透明,并附上文字,置于第二层,命名为“滑动条”(尺寸:310*45)
3.进度条矩形框:填充颜色#7ABE8B,置于第三层,命名为“进度条”(尺寸:12*43)
4.热区:热区大小不限制,置于滑动条尾部,命名为“热区”
5.按钮:创建一个下一步按钮,大小随心,设置好选中的样式,设置禁用,命名为“下一步”
第二步:设置交互
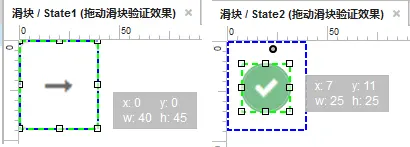
1.设置动态面板内容:在面板第一层(State1)设计矩形+箭头;在第二层(State2)设计矩形+验证效果(这个验证效果我命名为“验证通过”)
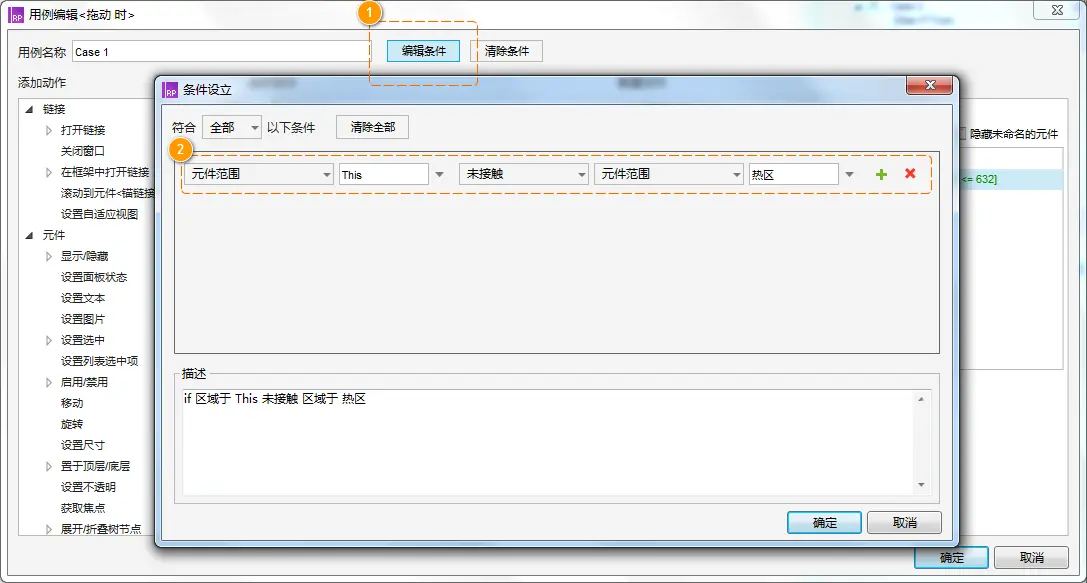
2.实现拖动滑块效果:点击“滑块”动态面板,添加属性“拖动时”,设置条件:如果“滑块”未触及“热区”
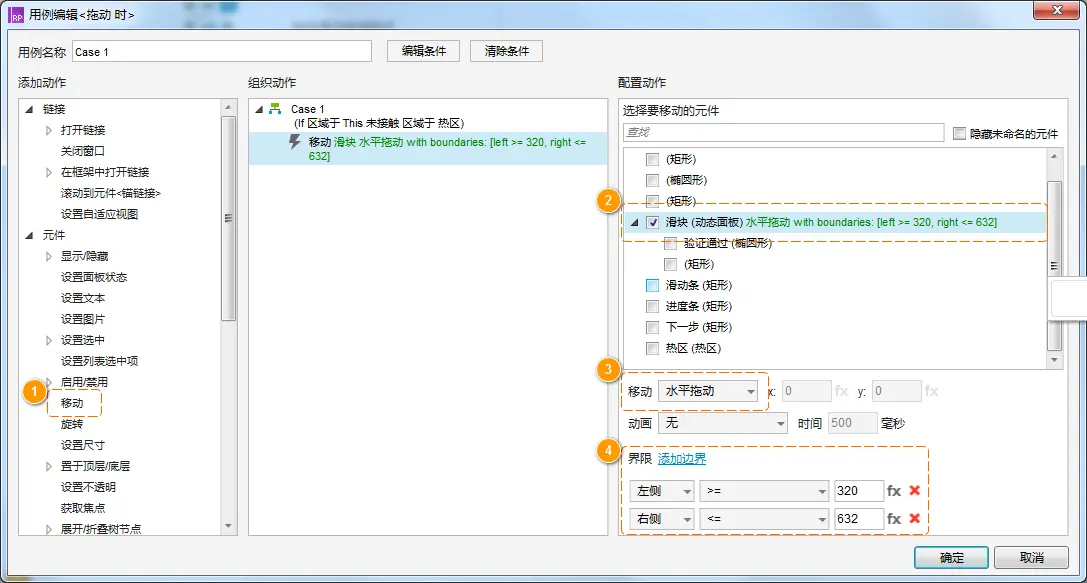
3.添加动作(如果“滑块”未触及“热区”):
设置“拖动时”,滑块为水平拖动,并设置左右边界范围。范围根据元件所在坐标而定。
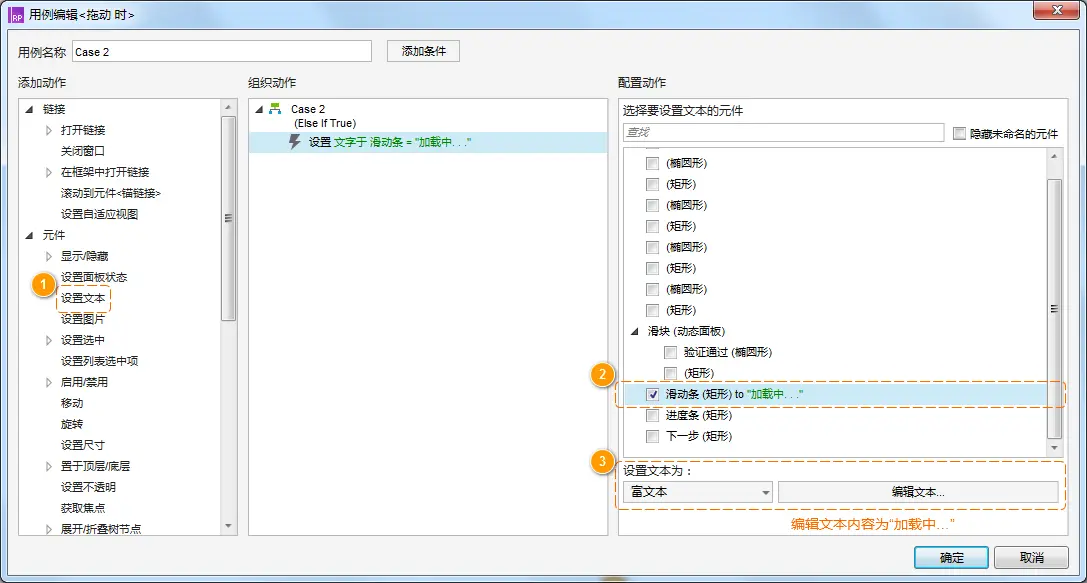
4.再次点击“滑块”动态面板,添加属性“拖动时”(此时为case2,即:如果“滑块”已触及“热区”),则:
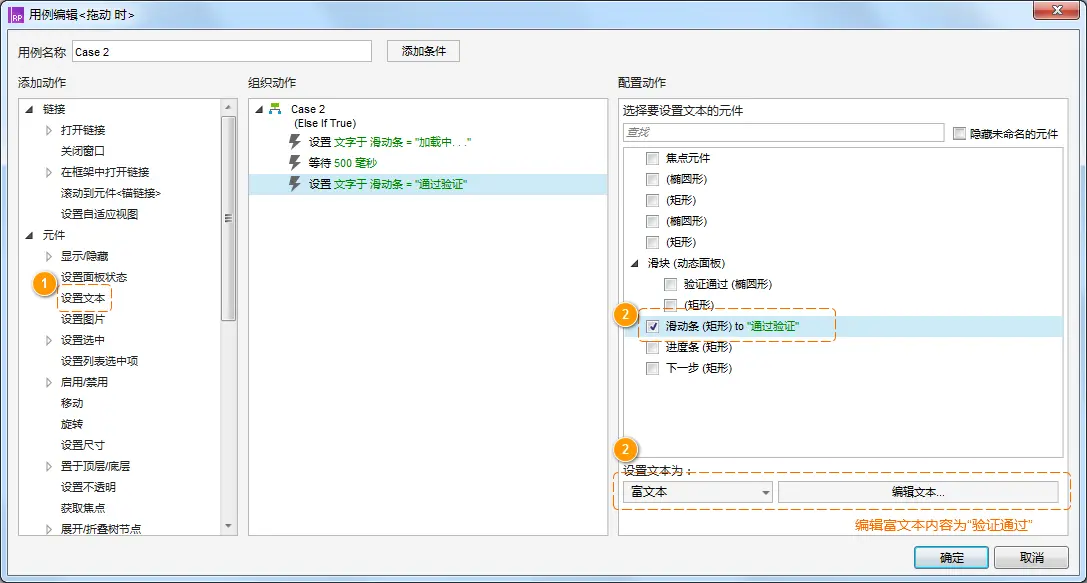
4.1设置文本–“滑动条”富文本内容为“加载中…”
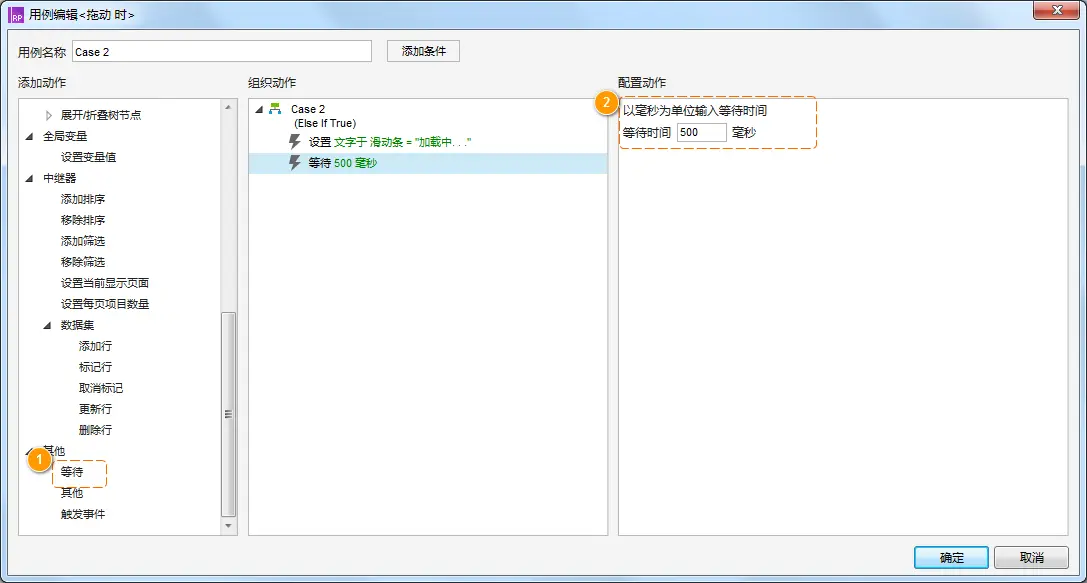
4.2设置等待500秒
4.3再次设置文本–“滑动条”富文本内容为“通过验证”
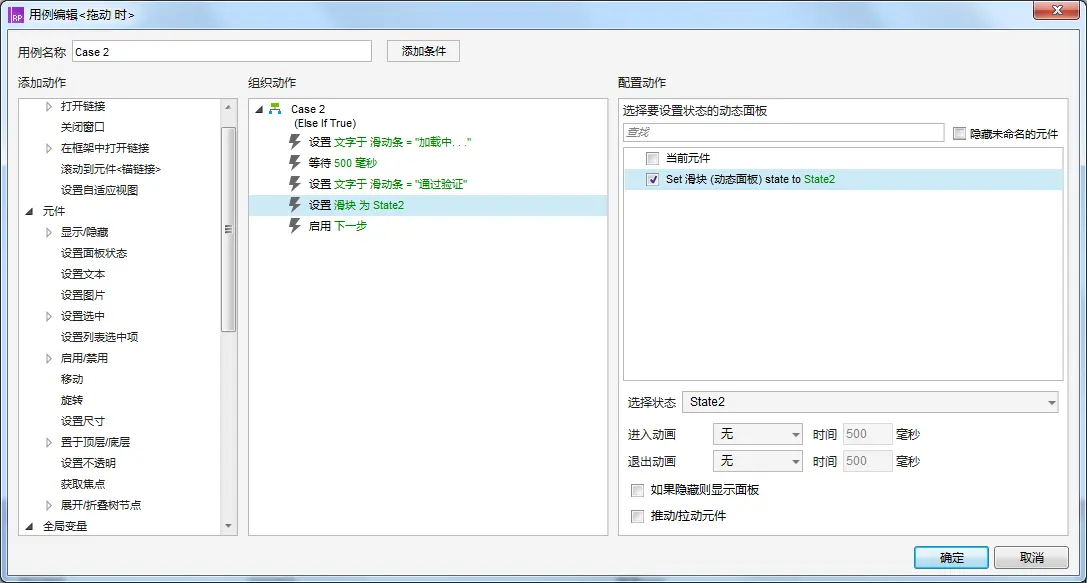
4.4设置“滑块”面板状态为State2
4.5启用“下一步”
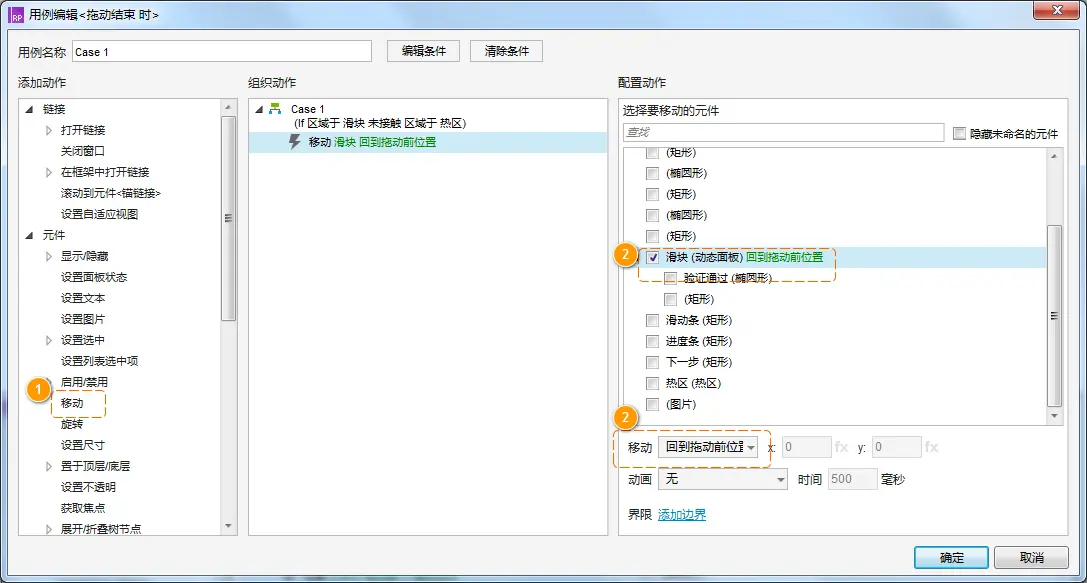
5.设置拖动结束时的交互:
如果“滑块”没有接触到“热区”,就移动“滑块”,让他原路返回~~
做到这里,预览效果是这样的:
6.设置进度条动效
进度条的填充效果,其实是通过移动滑块时改变进度条的长度去实现的。
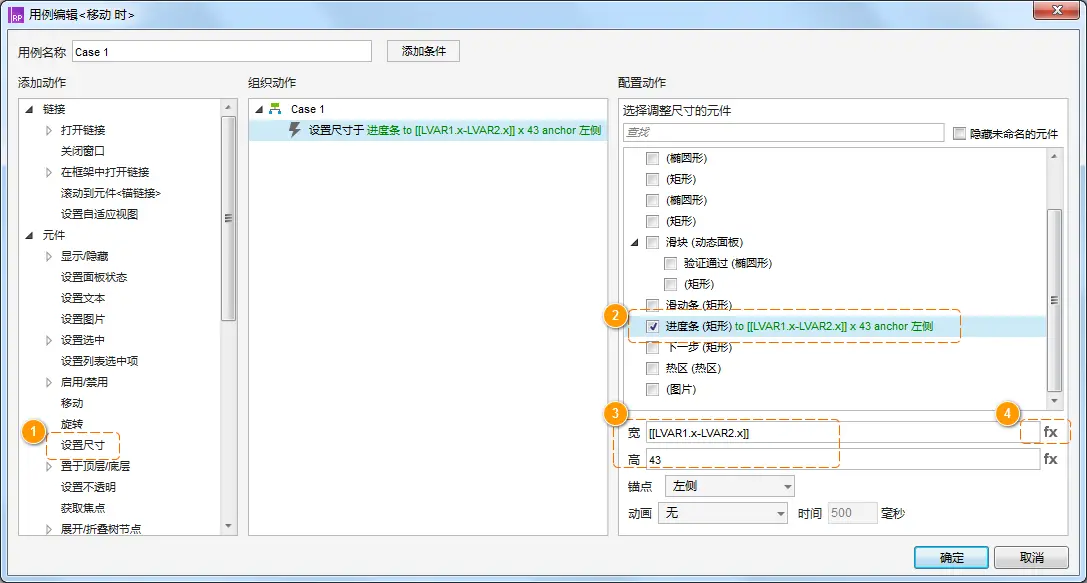
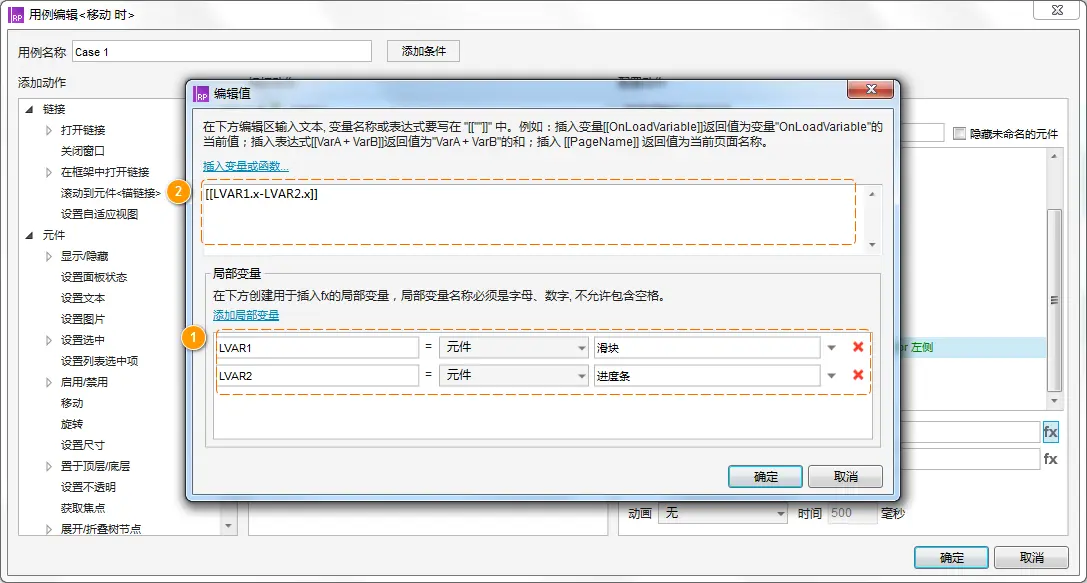
6.1首先选中滑块,添加“移动时”的交互,在移动“滑块”时,我们可以设置“进度条”的尺寸,进度条高度不变,宽度随着滑块的移动进行变化。因此,我们要给宽度设置变量。
6.2点击上一步中“宽”最右侧的“fx”,添加两个元件为局部变量。变量1(LVAR1)为“滑块”、变量2(LVAR2)为“进度条”。然后上边的公式我们输入:[[LVAR1.x-LVAR2.x]],意思是:“进度条”的宽度=“滑块”的x轴坐标-“进度条”的x轴坐标
通过两个x轴坐标相减的差,就是进度条要伸缩变化的宽度啦~!
写到这里,整个交互就完成啦!
本文来自C懵猪,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/05b60162947e















 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫