项目介绍
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

项目特点

丰富的可视化类型
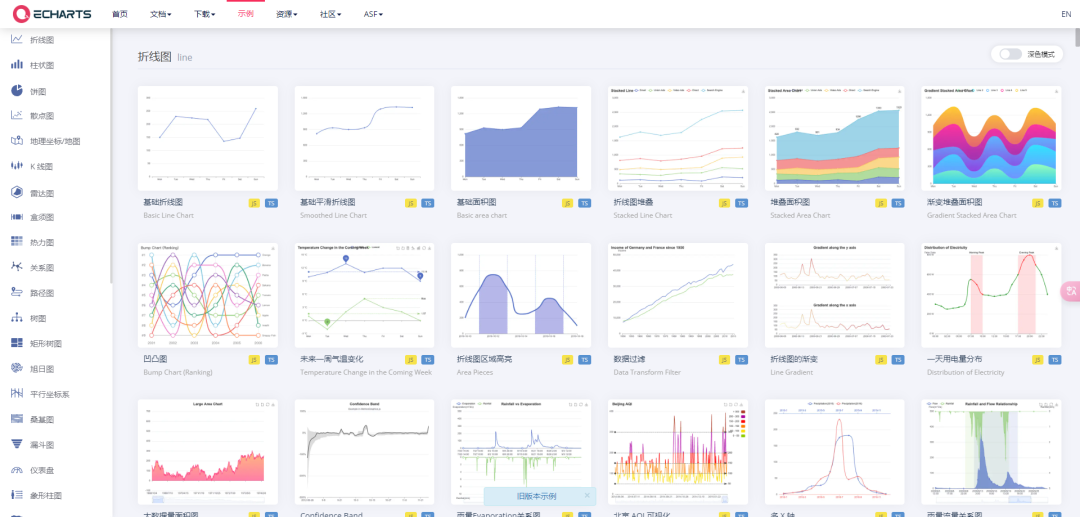
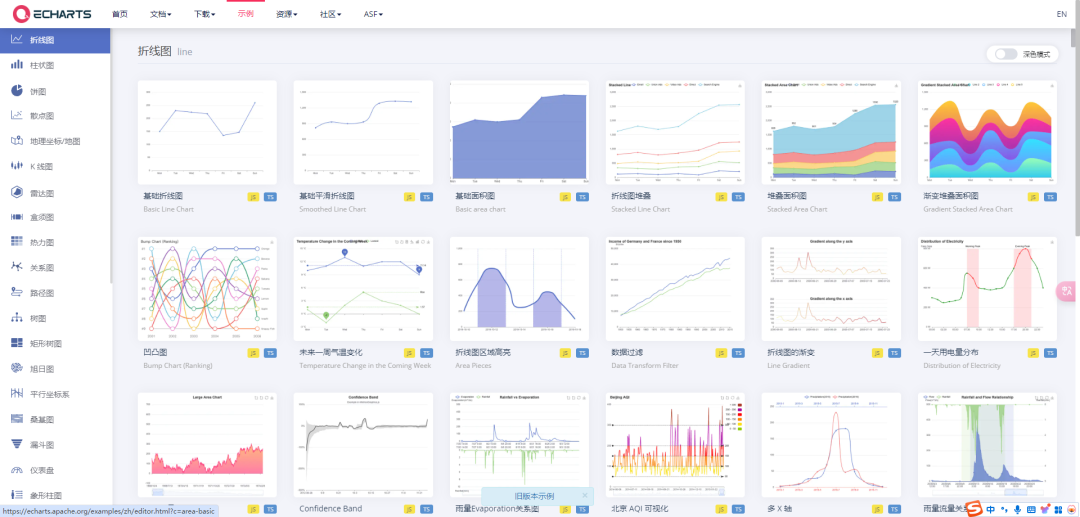
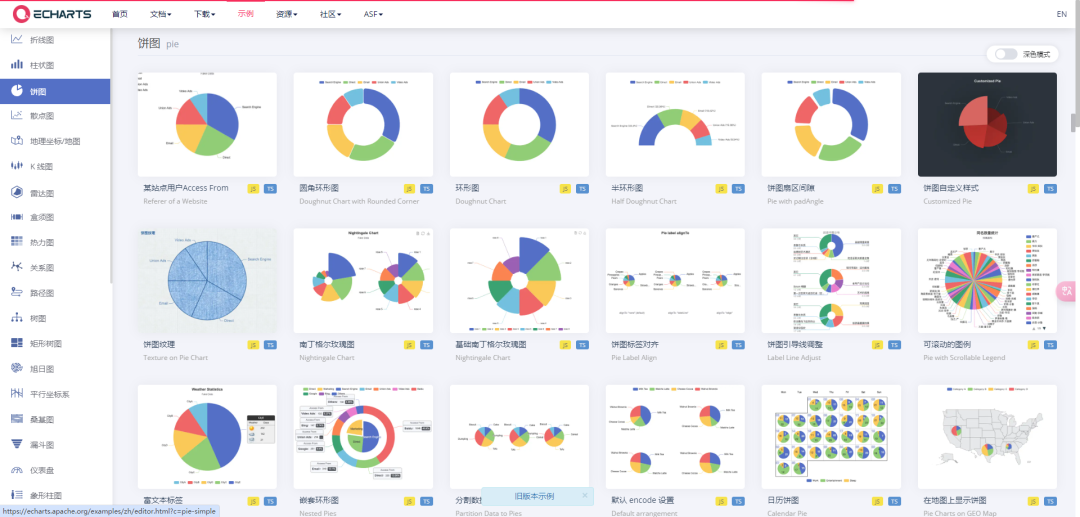
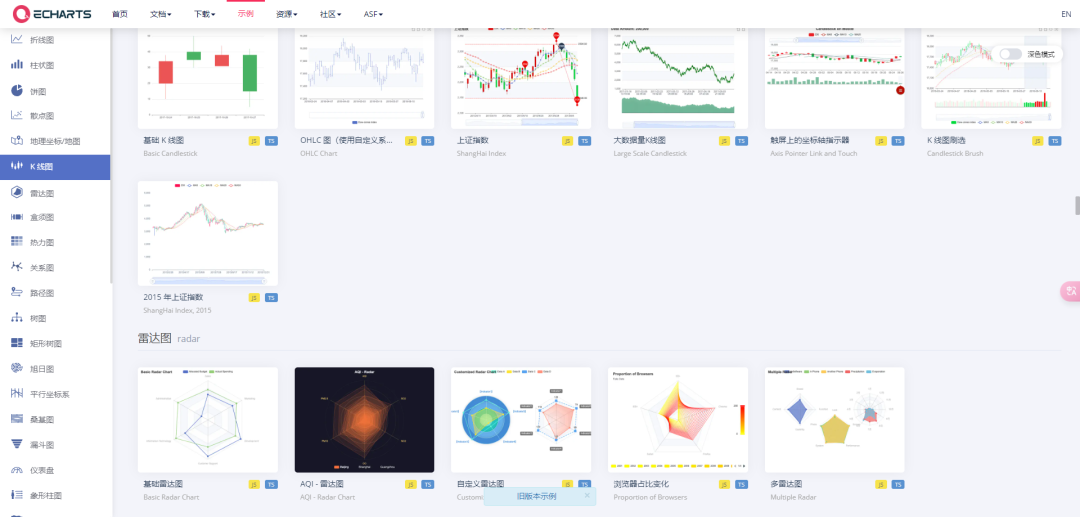
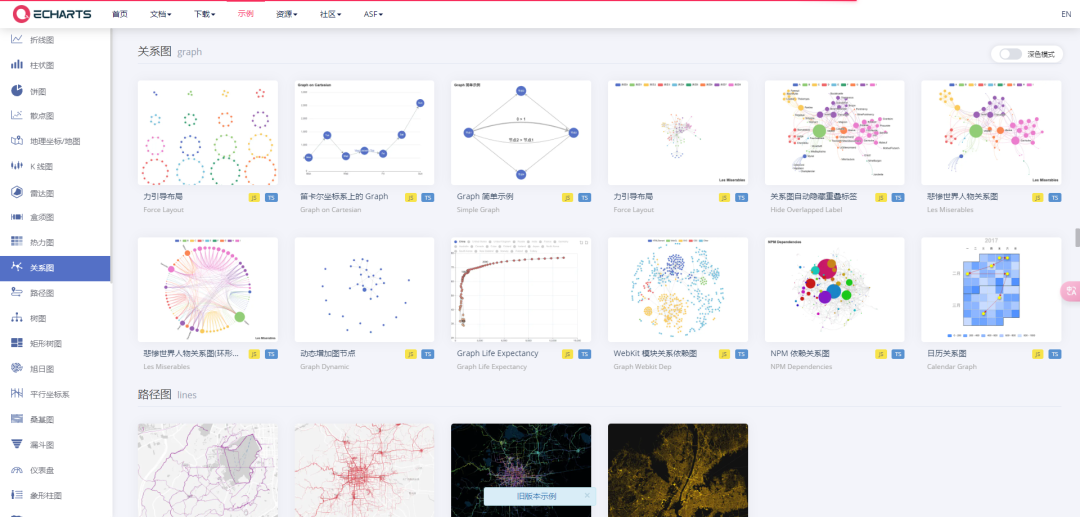
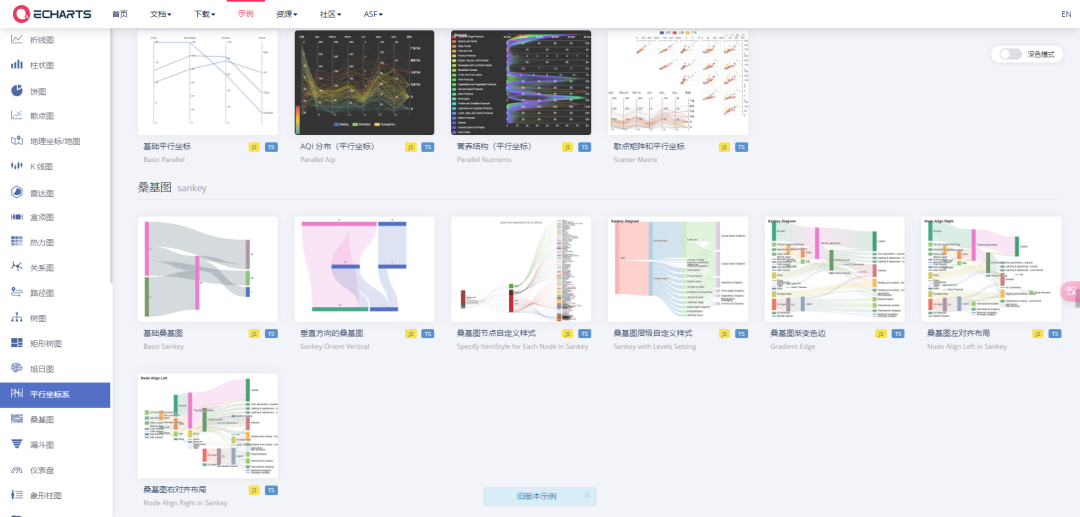
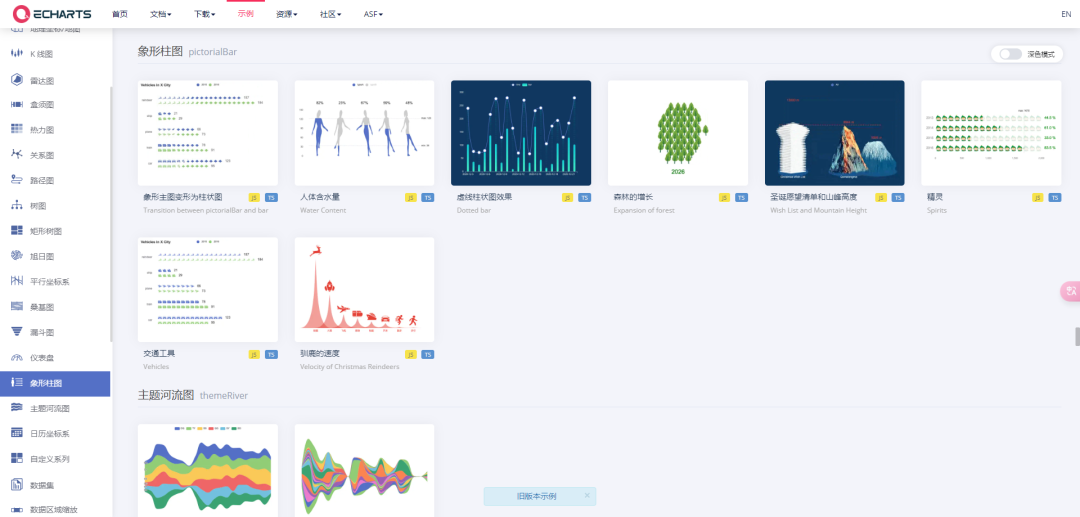
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
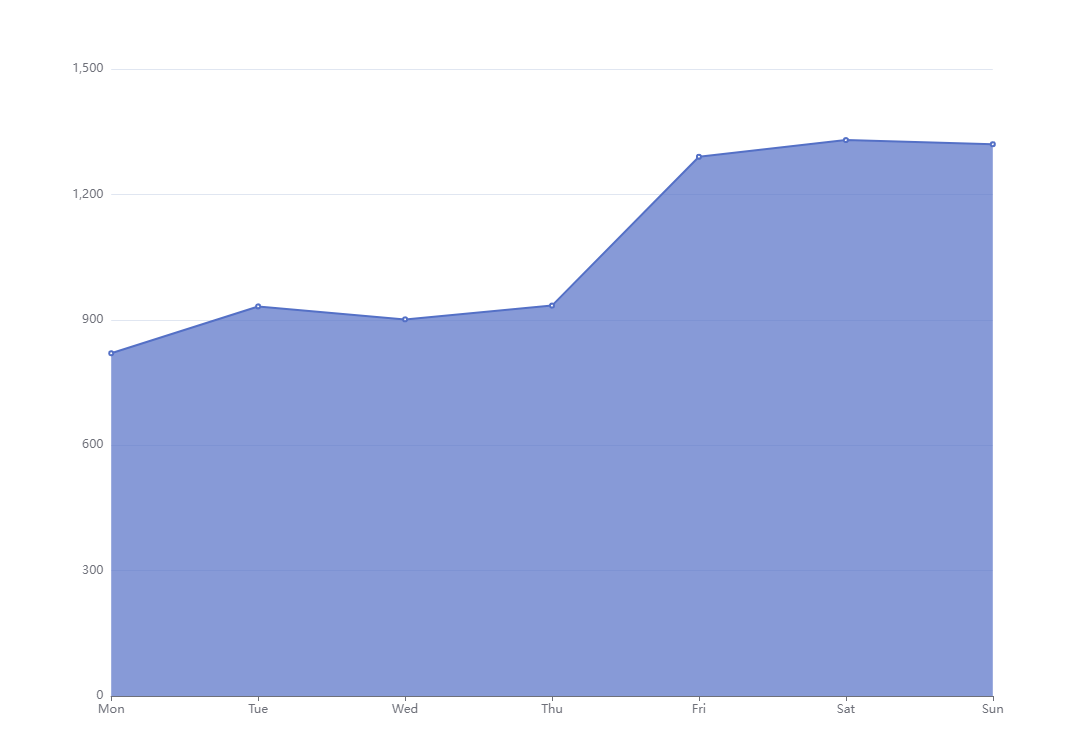
基础折线图

import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {}
}
]
};
option && myChart.setOption(option);
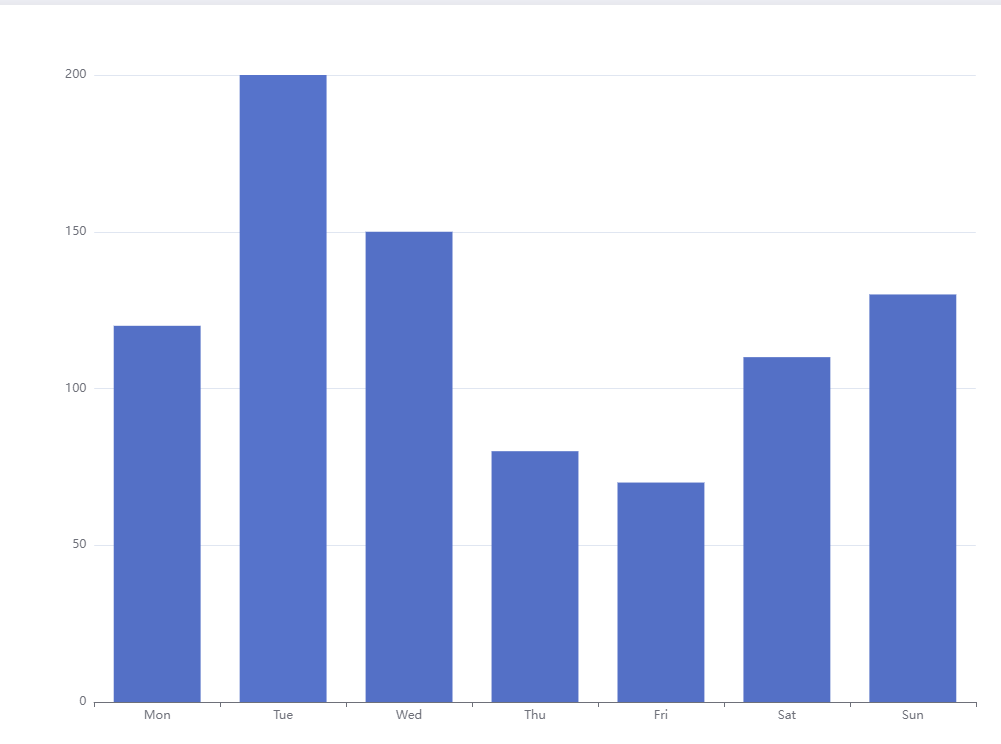
基础柱状图

import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
option && myChart.setOption(option);
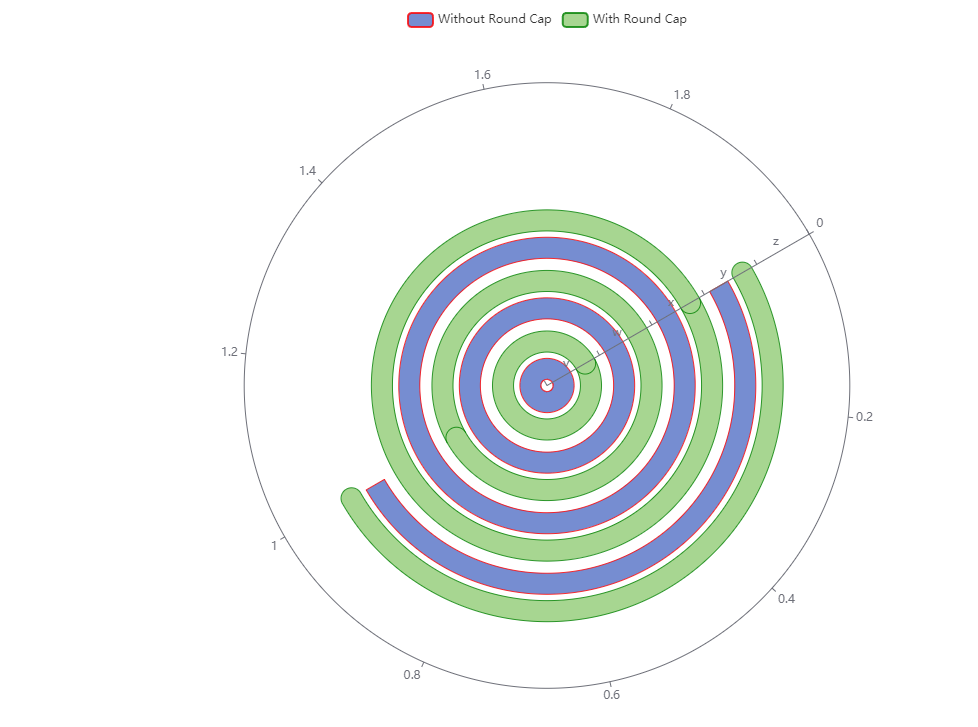
圆角环形图

import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
angleAxis: {
max: 2,
startAngle: 30,
splitLine: {
show: false
}
},
radiusAxis: {
type: 'category',
data: ['v', 'w', 'x', 'y', 'z'],
z: 10
},
polar: {},
series: [
{
type: 'bar',
data: [4, 3, 2, 1, 0],
coordinateSystem: 'polar',
name: 'Without Round Cap',
itemStyle: {
borderColor: 'red',
opacity: 0.8,
borderWidth: 1
}
},
{
type: 'bar',
data: [4, 3, 2, 1, 0],
coordinateSystem: 'polar',
name: 'With Round Cap',
roundCap: true,
itemStyle: {
borderColor: 'green',
opacity: 0.8,
borderWidth: 1
}
}
],
legend: {
show: true,
data: ['Without Round Cap', 'With Round Cap']
}
};
option && myChart.setOption(option);
更多图表效果






开源地址
-
GitHub:https://github.com/apache/echarts -
在线文档:https://echarts.apache.org/zh/index.html
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/%e5%bc%80%e6%ba%90%e9%a1%b9%e7%9b%ae/16850/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 





