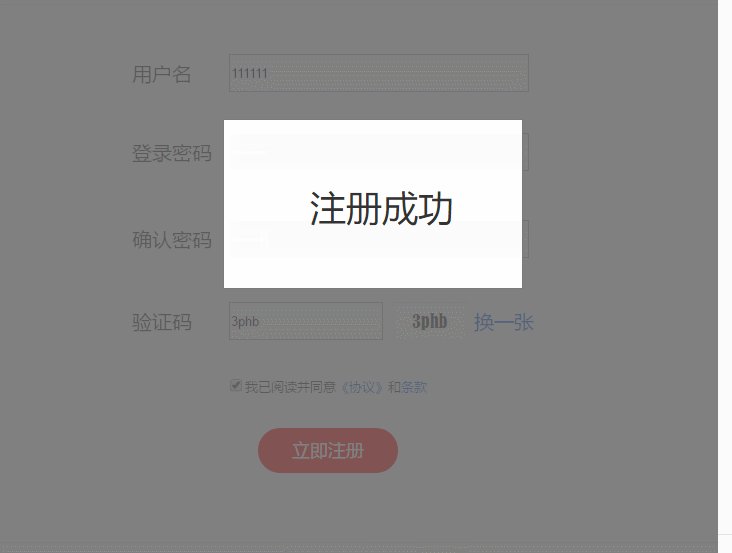
该案例实现的交互效果是:
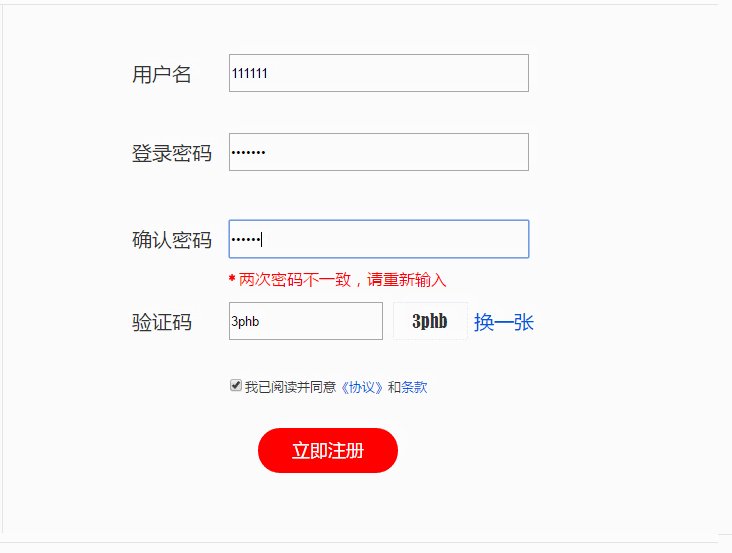
当用户在输入框输入信息进行判断,若输入错误则立即显示红色错误提示;如果文本输入框符合要求则隐藏错误提示;如果全部输入框都符合要求,点击【立即注册】,弹出注册成功的信息。
根据交互效果我们可以得到如下思路:
- 要给每个文本框添加判断条件,因为符合条件要隐藏错误提示,不符合条件要显示错误提示【添加用例】必须在【文本改变时】
- 每次单击注册按钮的时候,所有的文本要进行判断,因为用户很可能逐项修改错误,因此可能会对此单击注册按钮尝试,所以要及时反馈,
- 要对所有的文本框进行条件判断,因为只有所有的输入框条件全部符合要求,才能触发弹出注册成功的提示。
第一步:
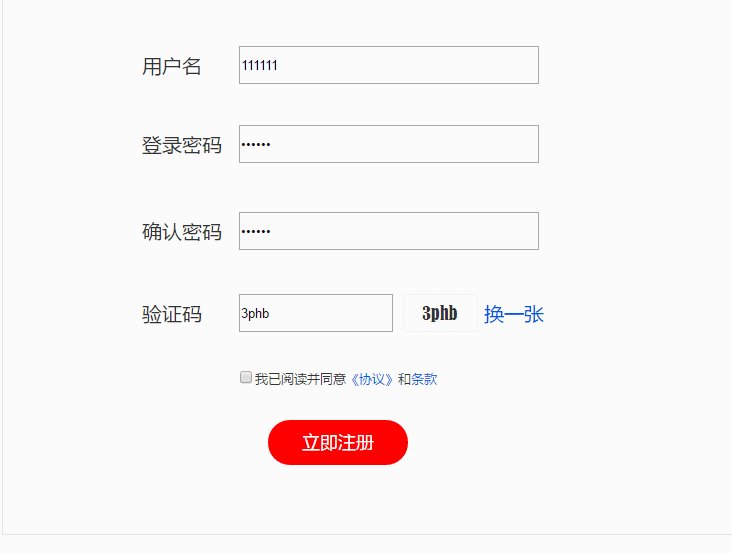
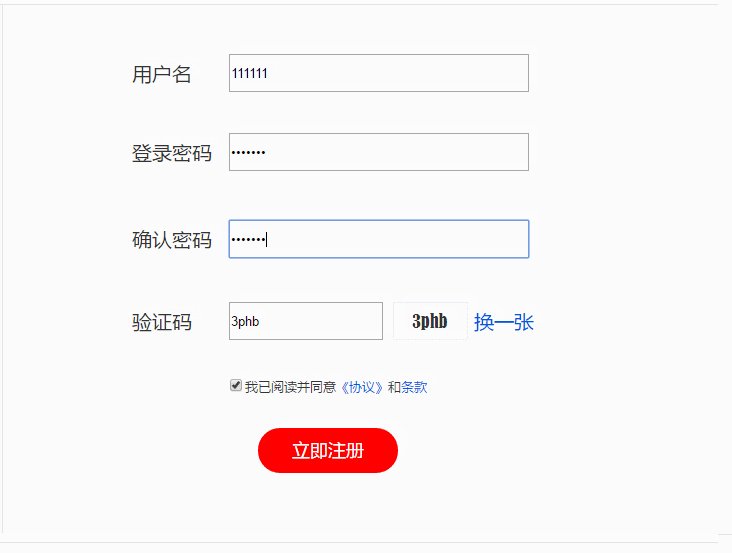
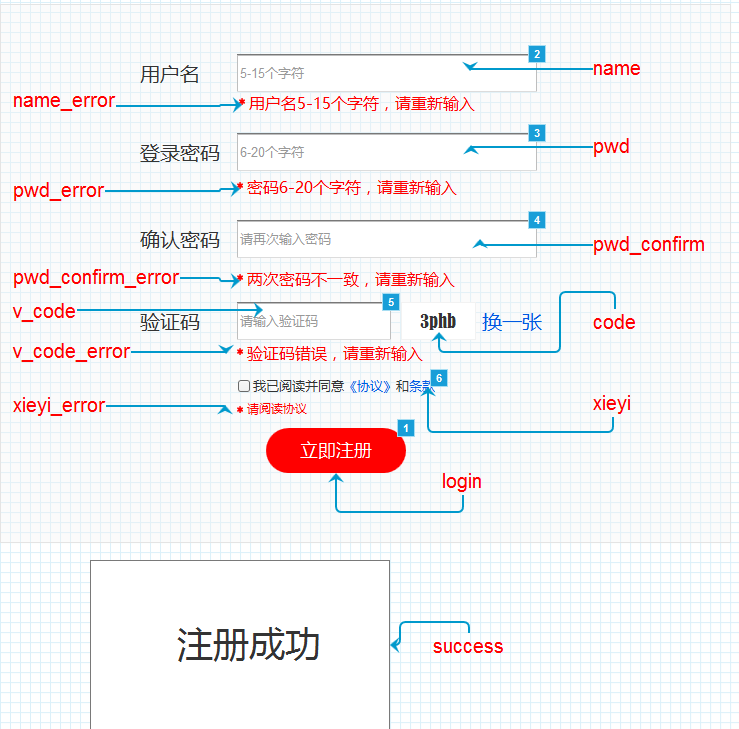
根据如图界面设置,使用矩形部件、文本输入框、标签、、复选框创建会员注册模块,并按照命名模块给部件命名
注册模块要求:
用户名长度5-15个字符
密码长度6-20个字符
确认密码必须与登录密码一致
验证码必须与右侧矩形中的验证码一致
协议必须勾选
第二步:
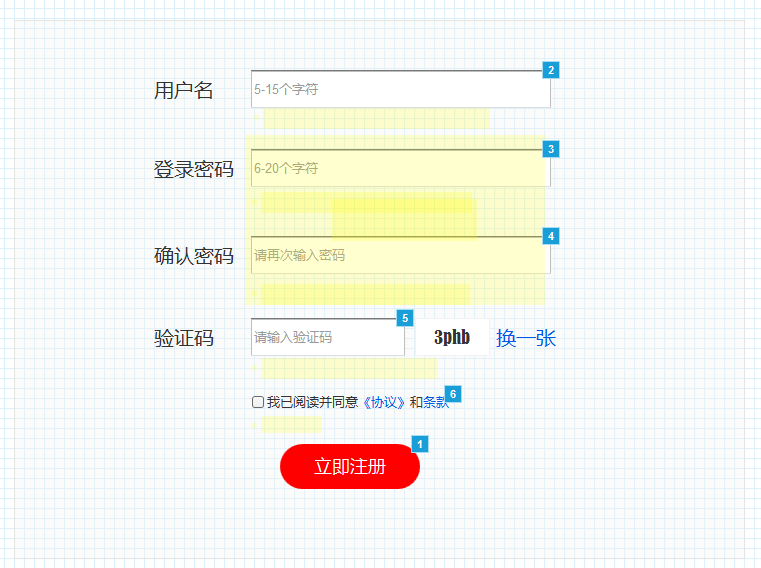
同时选中5个红色的错误提示和注册成功元件,并将其设置为隐藏,因为默认情况下不需要显示
同时将注册成功放置在合适的位置(注册模块中间上方)如下图所示:
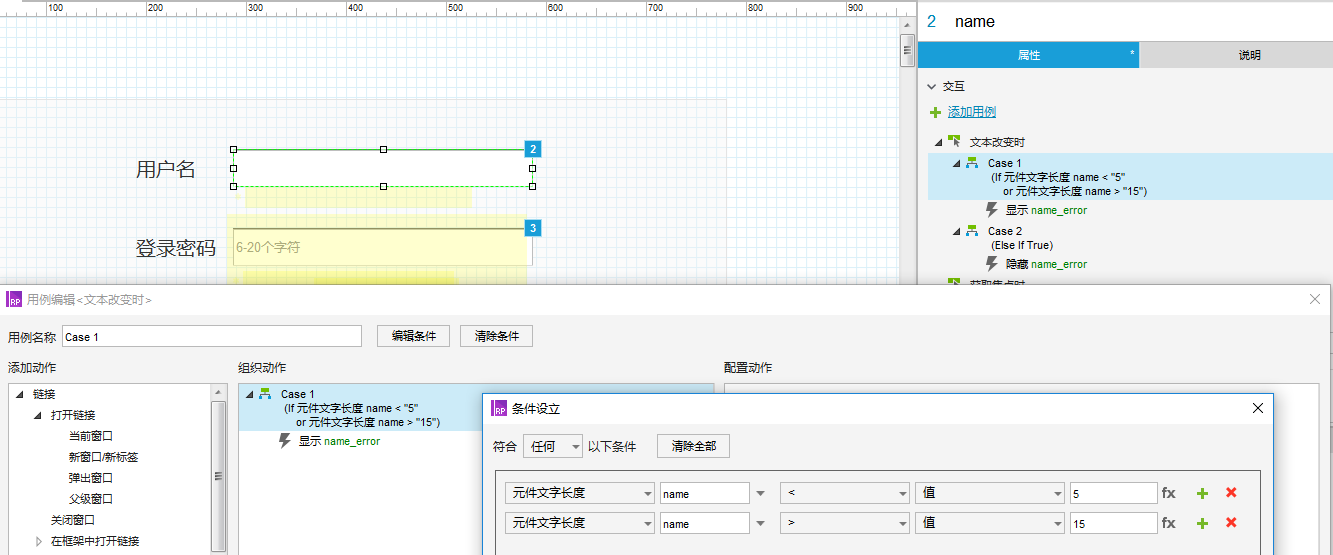
第三步 :
为name 文本框添加验证 如下图添加2个case
为pwd文本框添加验证 如下图添加2个case
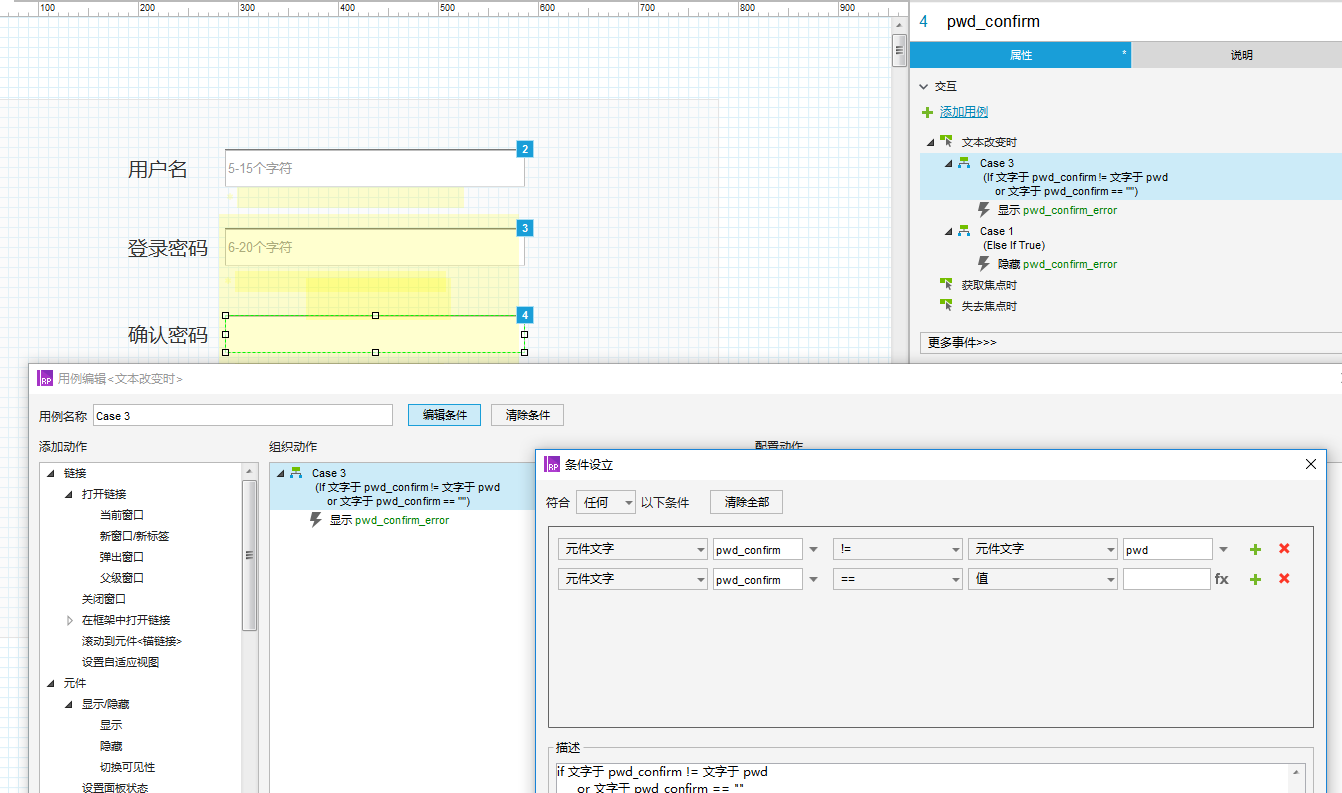
为pwd_confirm文本框添加验证 如下图添加2个case
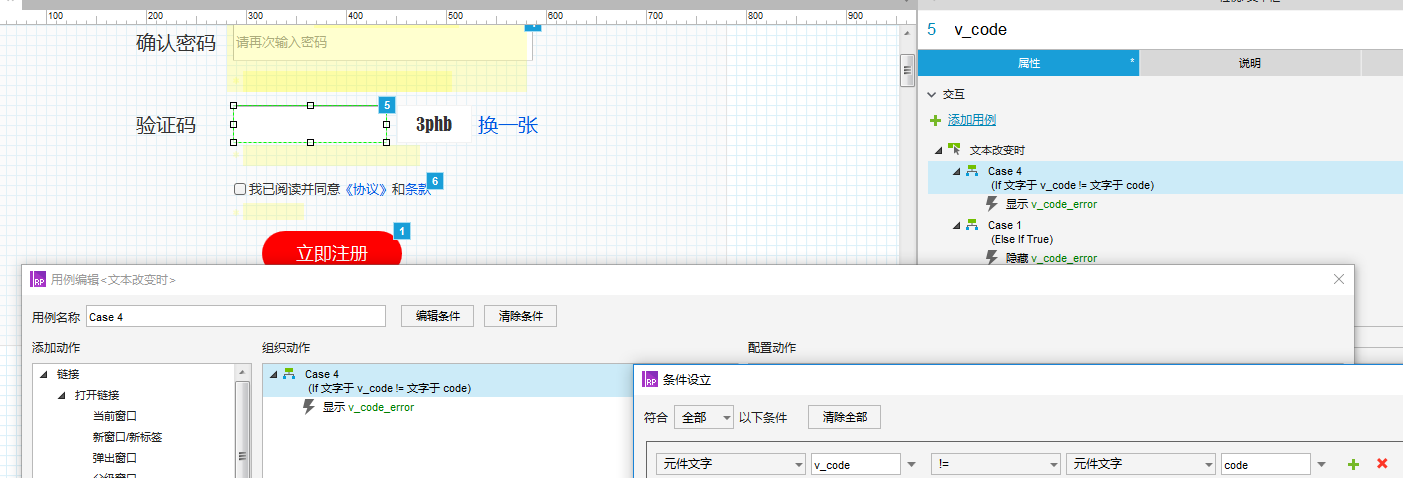
为v_code文本框添加验证 如下图添加2个case
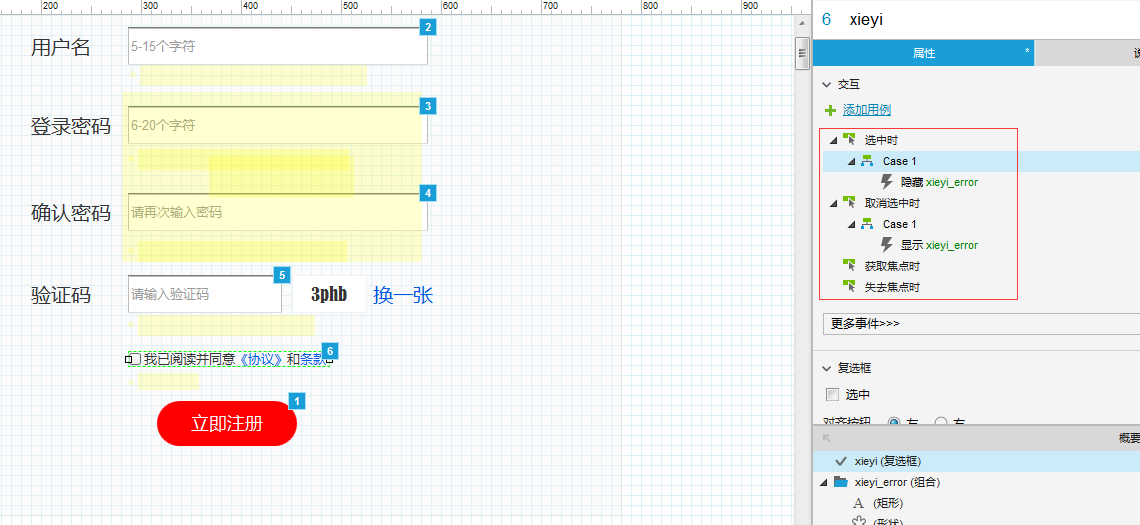
为xieyi复选框添加验证 如下图添加2个case
这样就已经做到了文本框的实时验证
第四步:
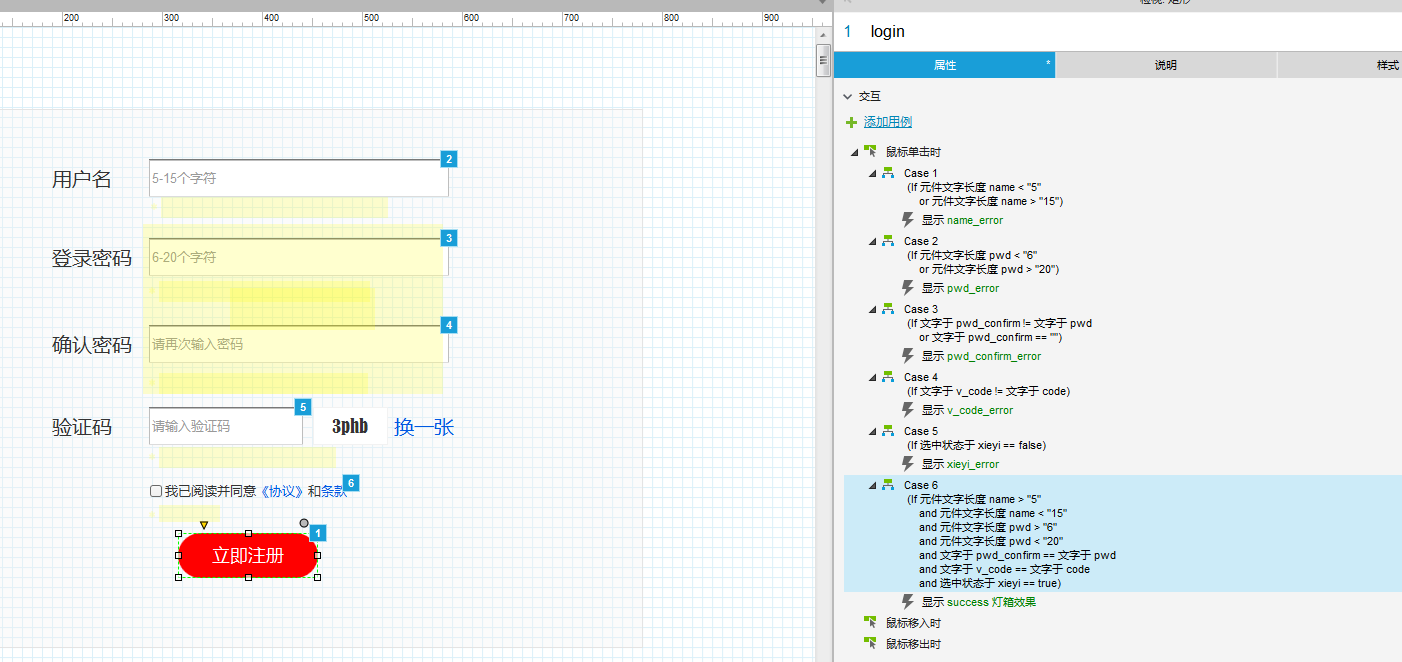
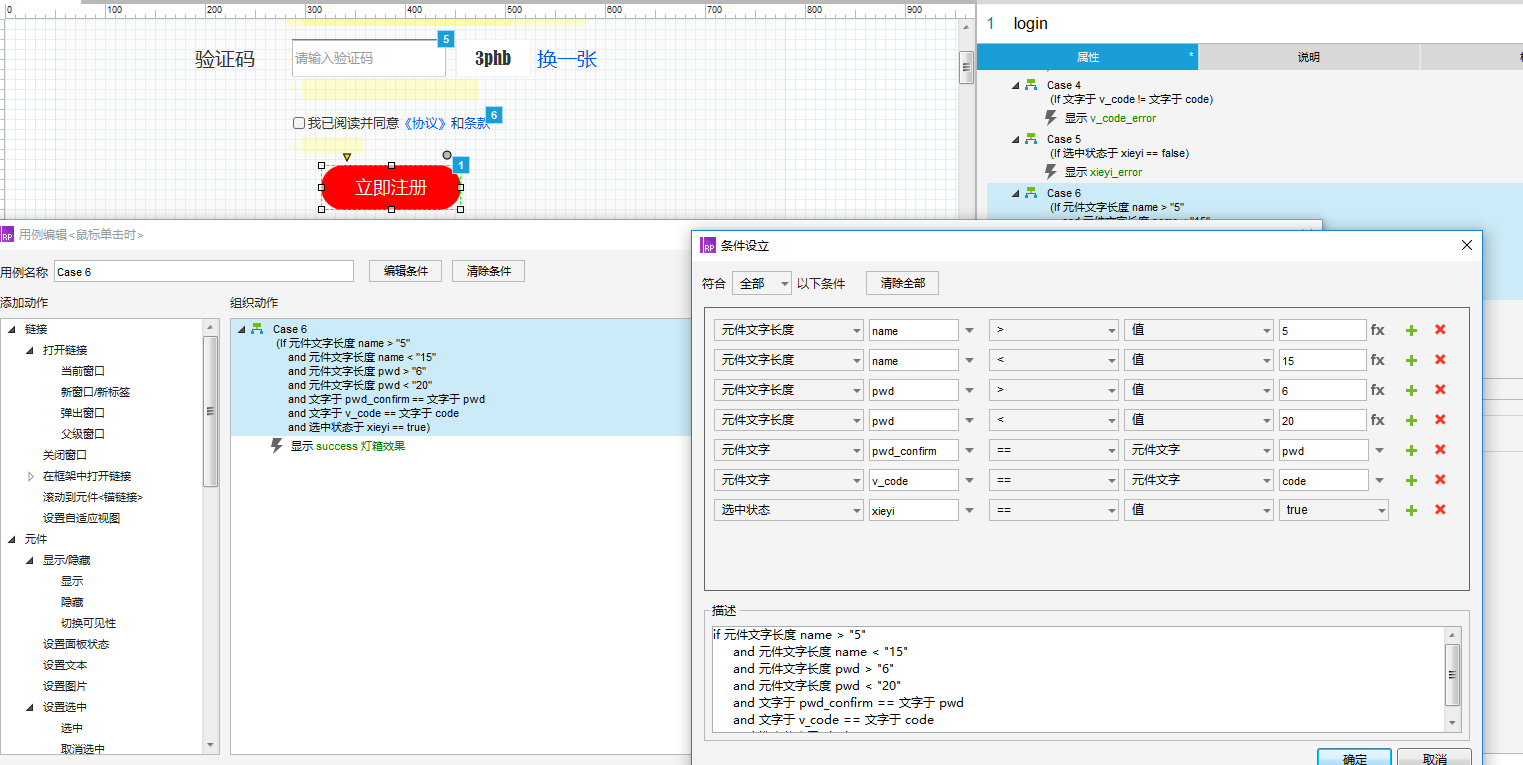
为login按钮添加验证 如下图
1.为因为用户随时可能会修改内容,所有我们再点击立即注册的时候还要在进行条件判断,只有文本框全部符合下面条件的才能注册成功(参考下图case6的设置)
用户名长度5-15个字符
密码长度6-20个字符
确认密码必须与登录密码一致
验证码必须与右侧矩形中的验证码一致
协议必须勾选
这样我们的即时验证就做好了。
已经将此部分内容制作成元件库,欢迎大家下载使用,一起探讨
元件地址:
https://pan.baidu.com/s/1kWsfJFL
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/cef199fd561d













 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫