源文件链接:https://pan.baidu.com/s/1fTd7sj_yv46iNNG3NDK_kA 密码:xomt
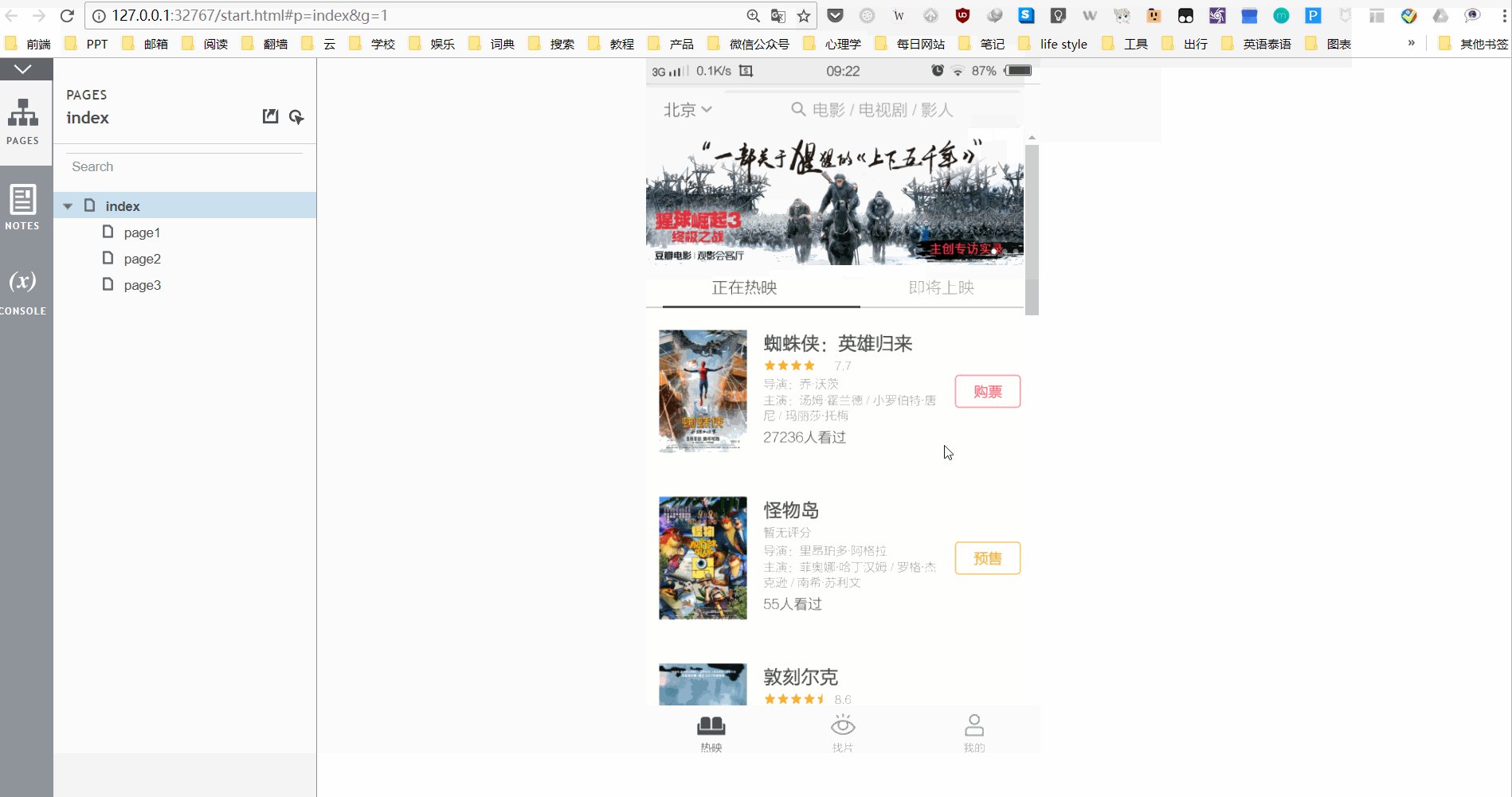
从预览效果来看,这里涉及到滑屏和单击左右切换和顶部菜单的两种情况的吸附这两大交互。
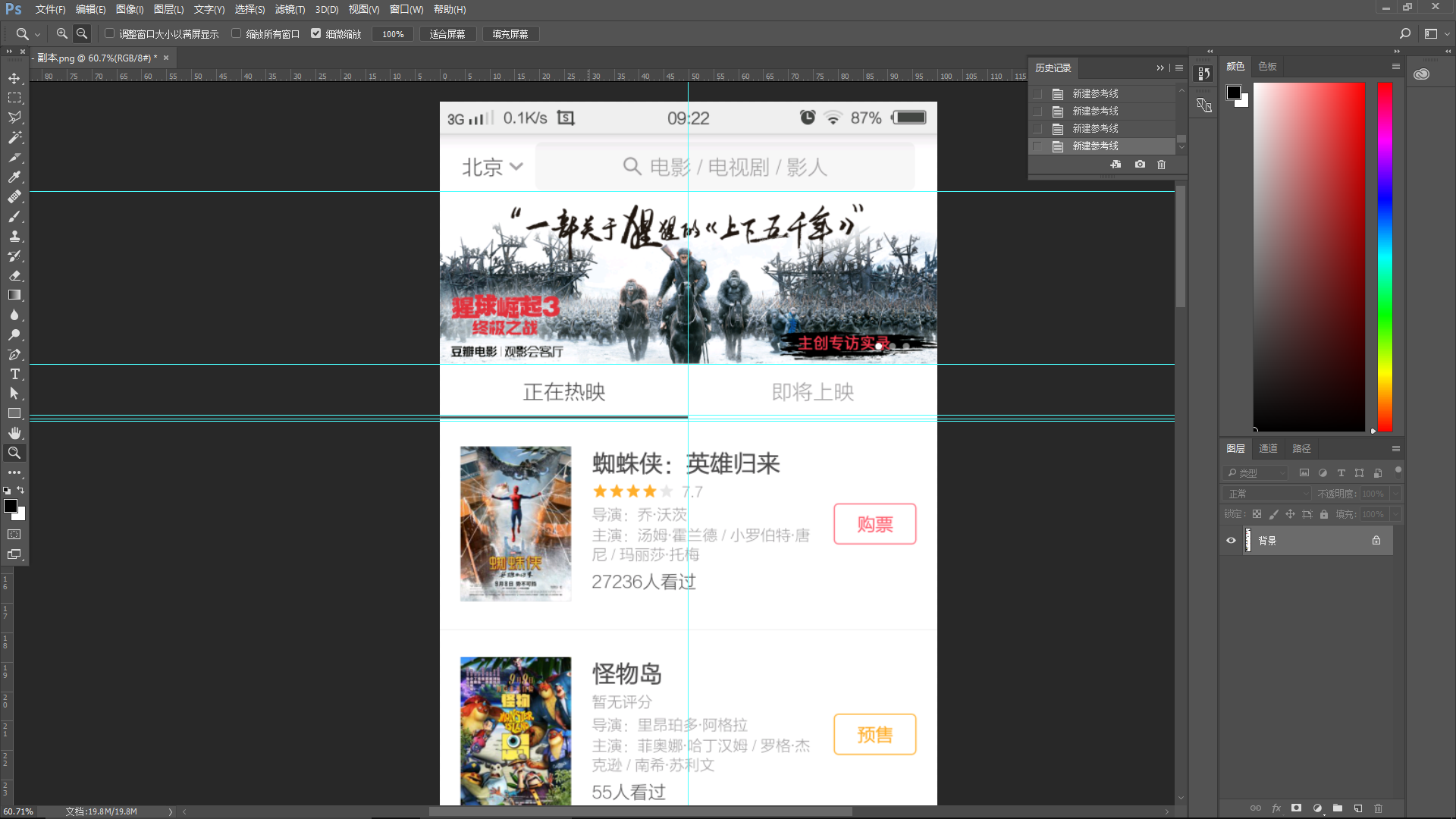
第一步:截屏,切图。
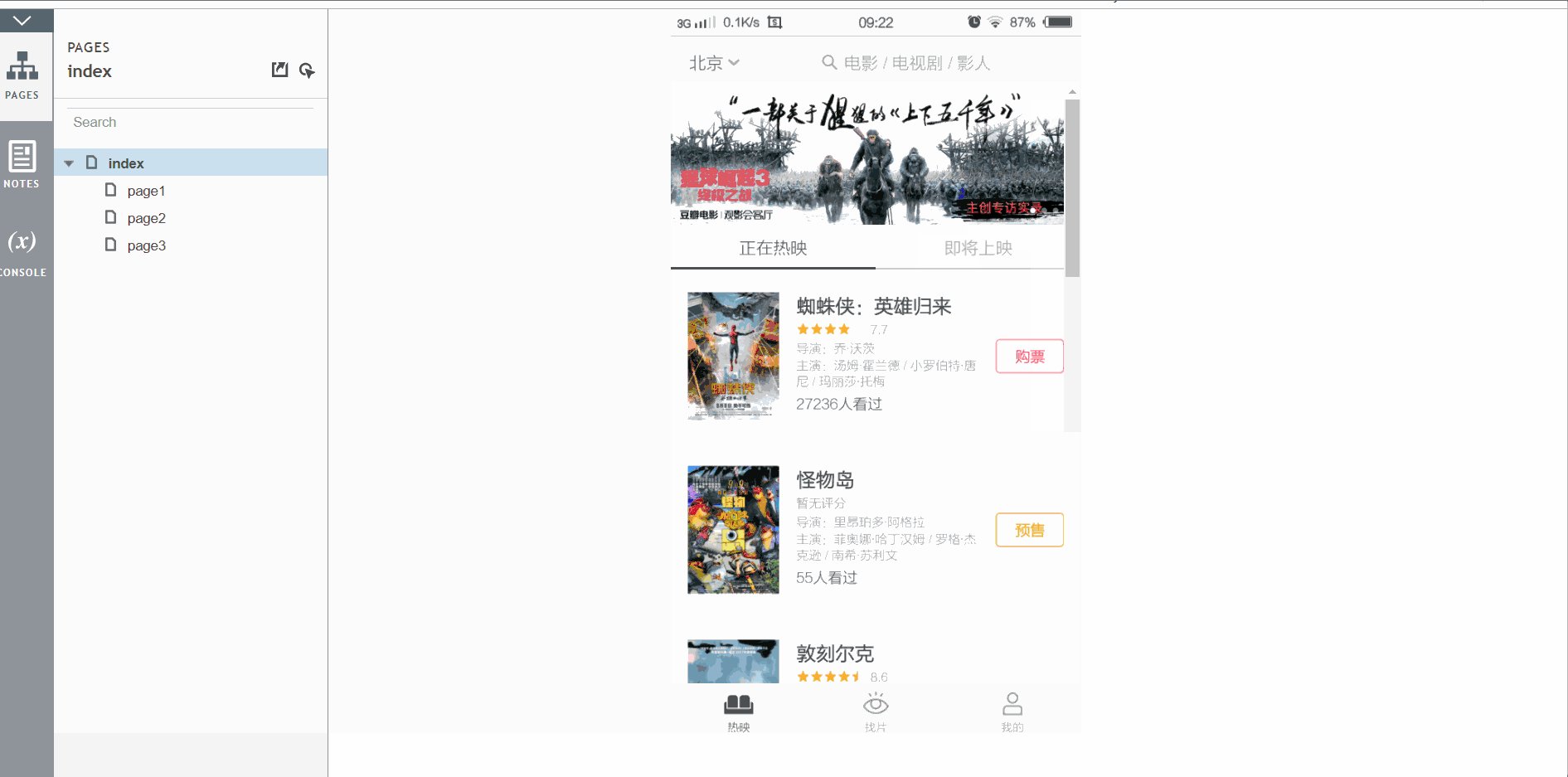
我的手机可以长屏截屏,得到第一页截屏。
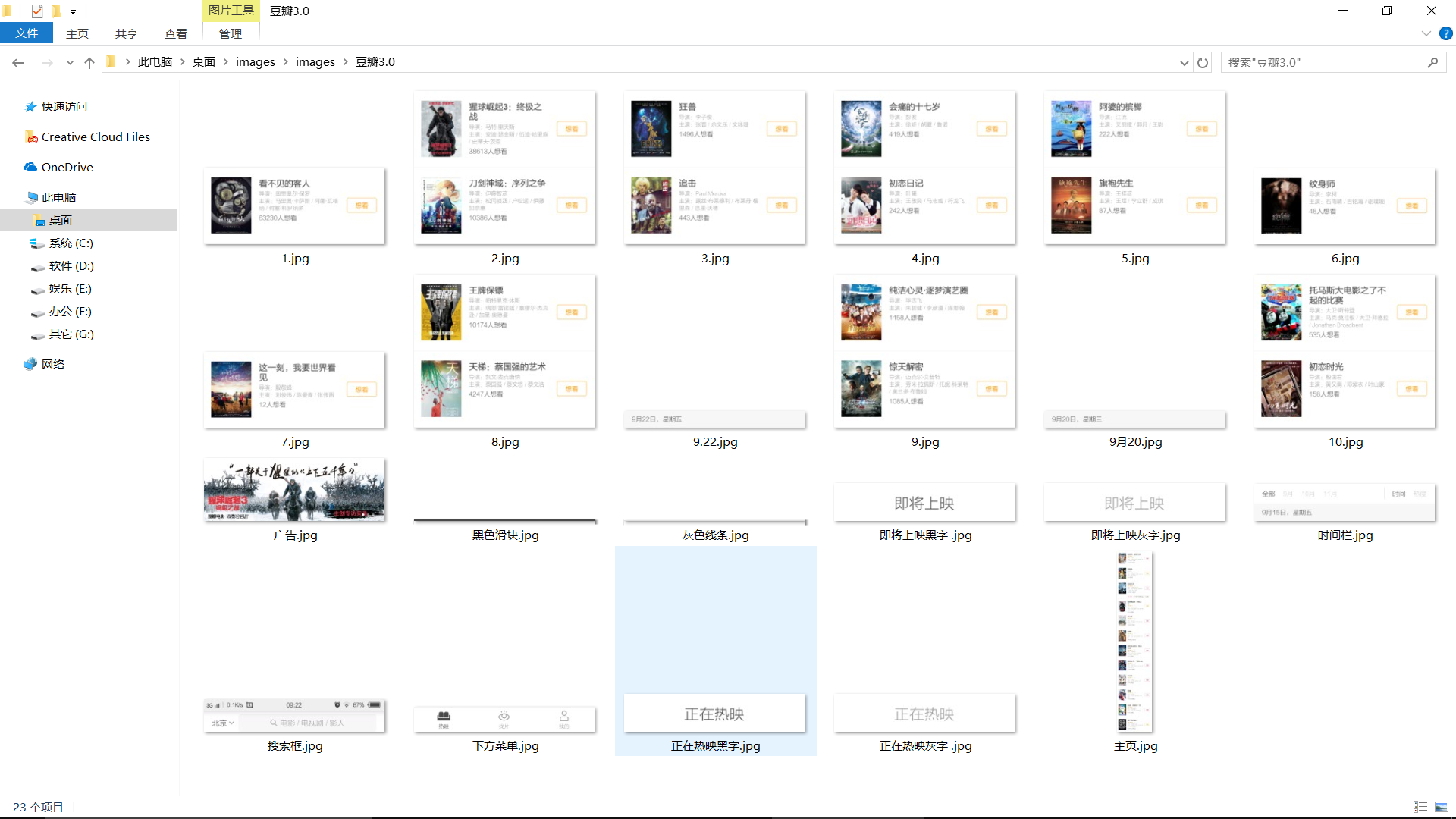
切图:我们需要切到如下素材:手机状态栏和搜索框、广告、正在热映黑字、即将上映灰字、黑色滑块、滑块下的灰色线条、电影主页内容,下方主菜单。
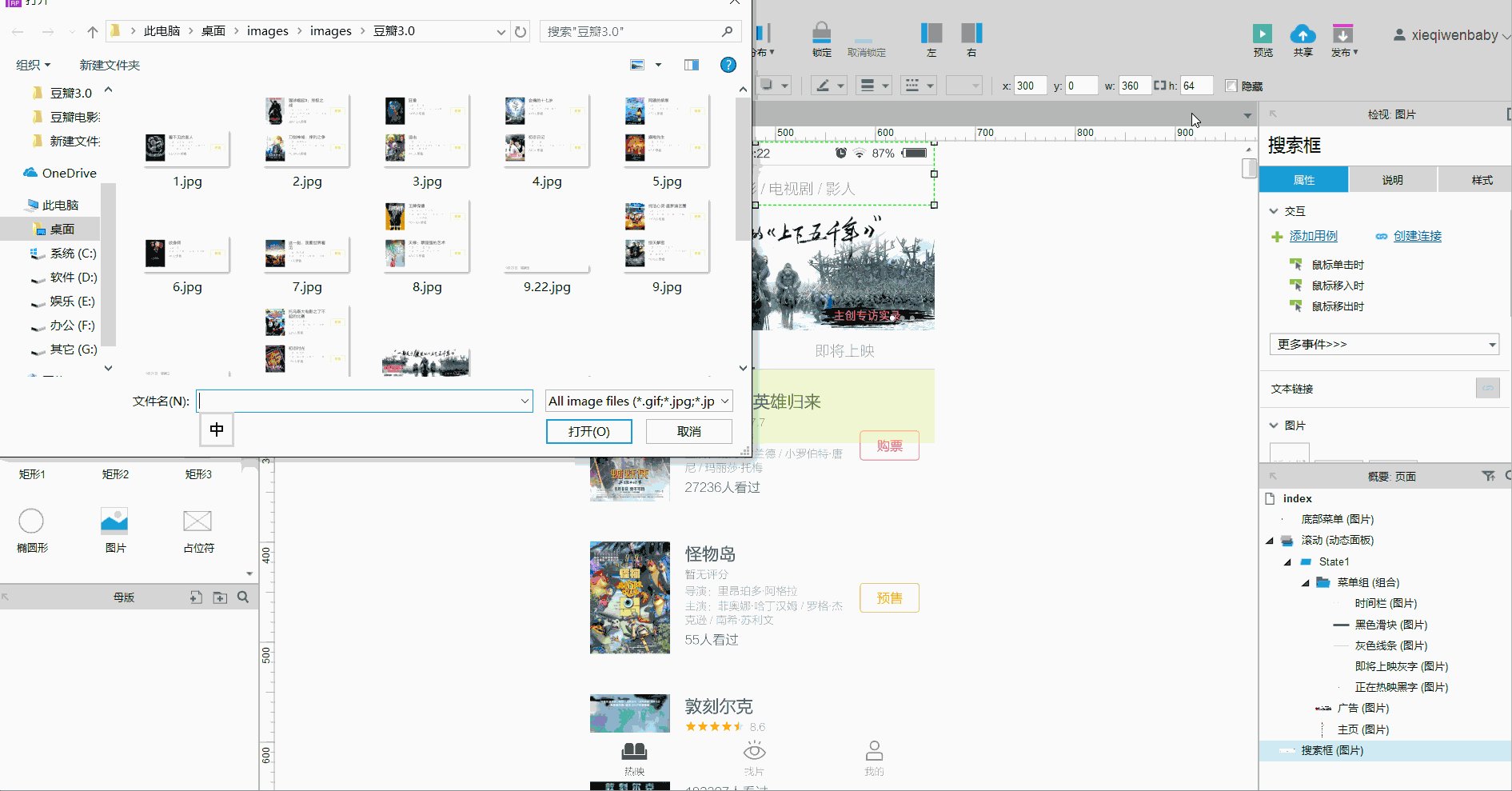
操作:拉辅助线(注意放大贴合到像素级别)- 切图工具沿着辅助线拉矩形 – 点击文件-导出-储存为web格式 – 找到导出的文件夹images – 命名。
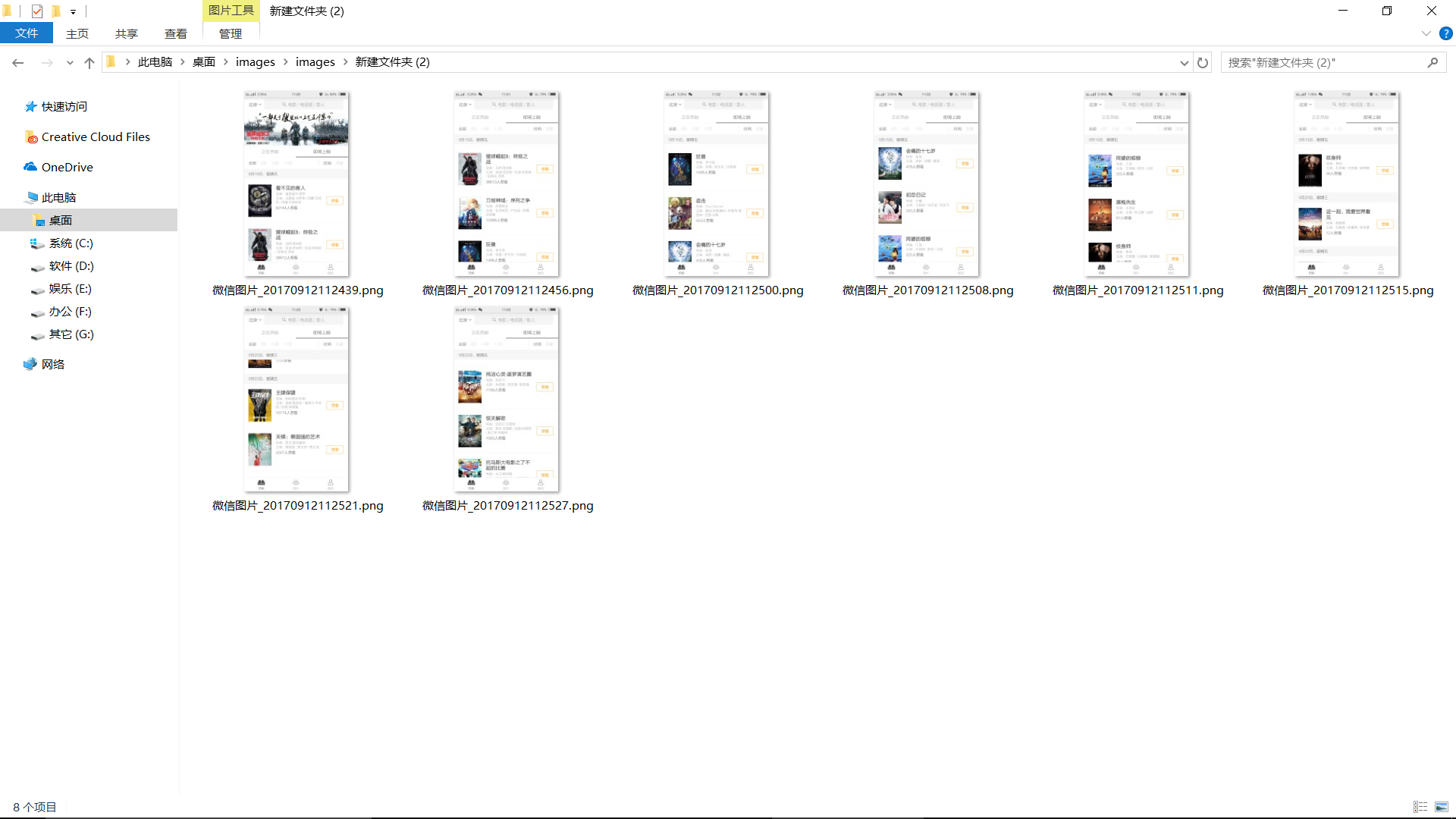
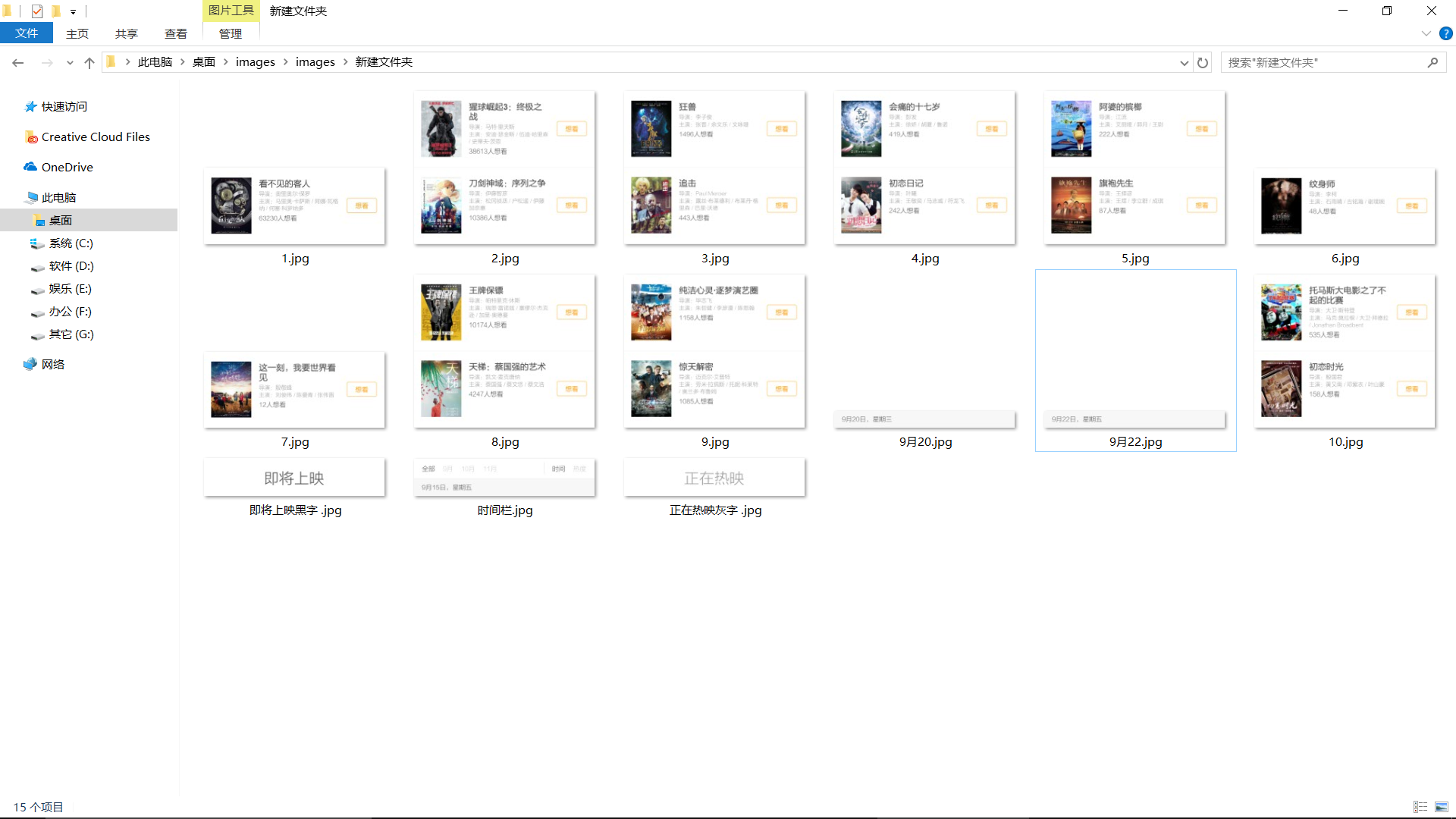
第二屏中间有滚动日期,没有截到长屏,于是截了8张屏,然后慢慢切图:
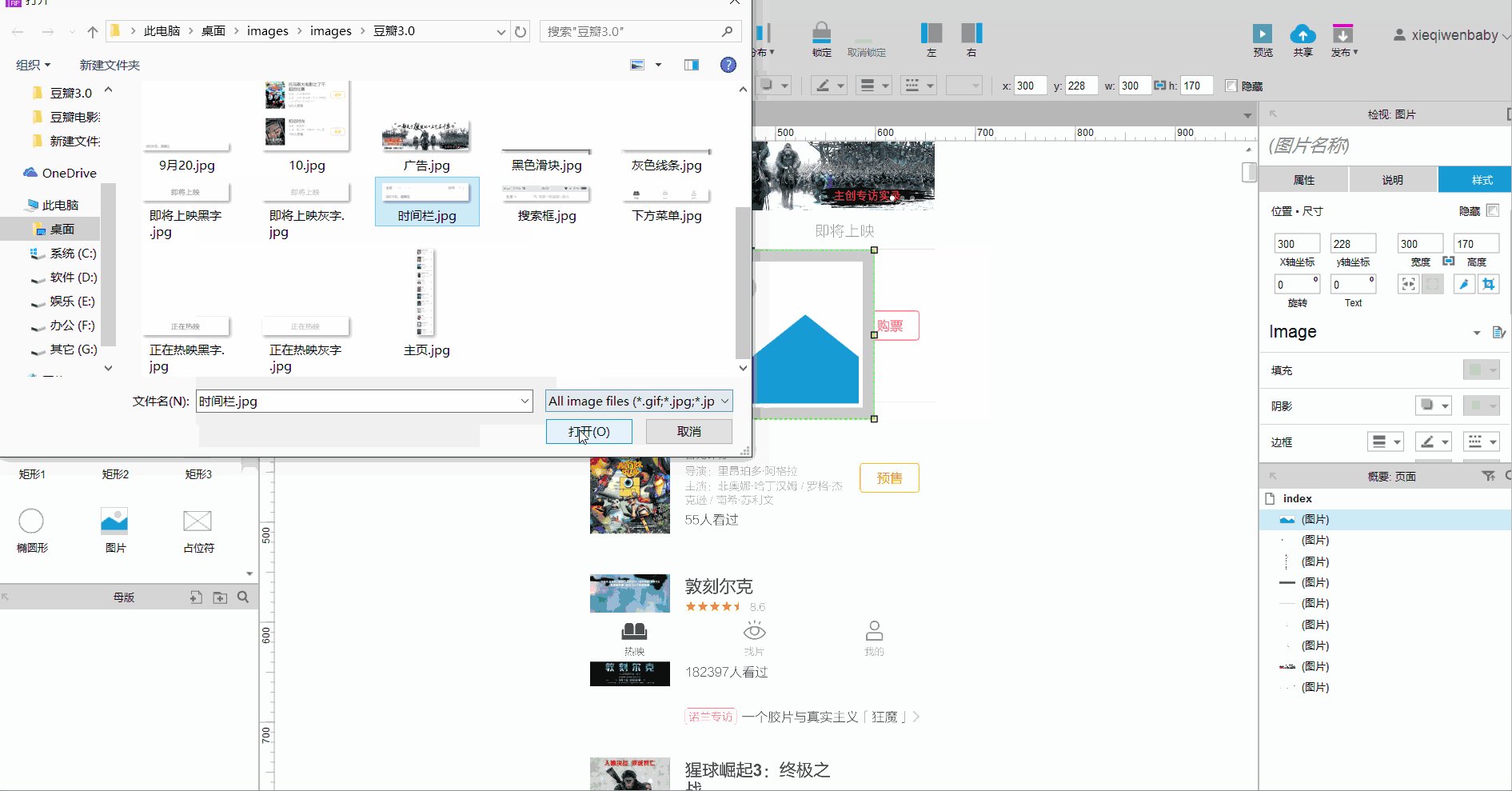
切图需要取得素材:正在热映灰字、即将上映黑字、时间栏、主页内容。
如图:
整合一下素材:
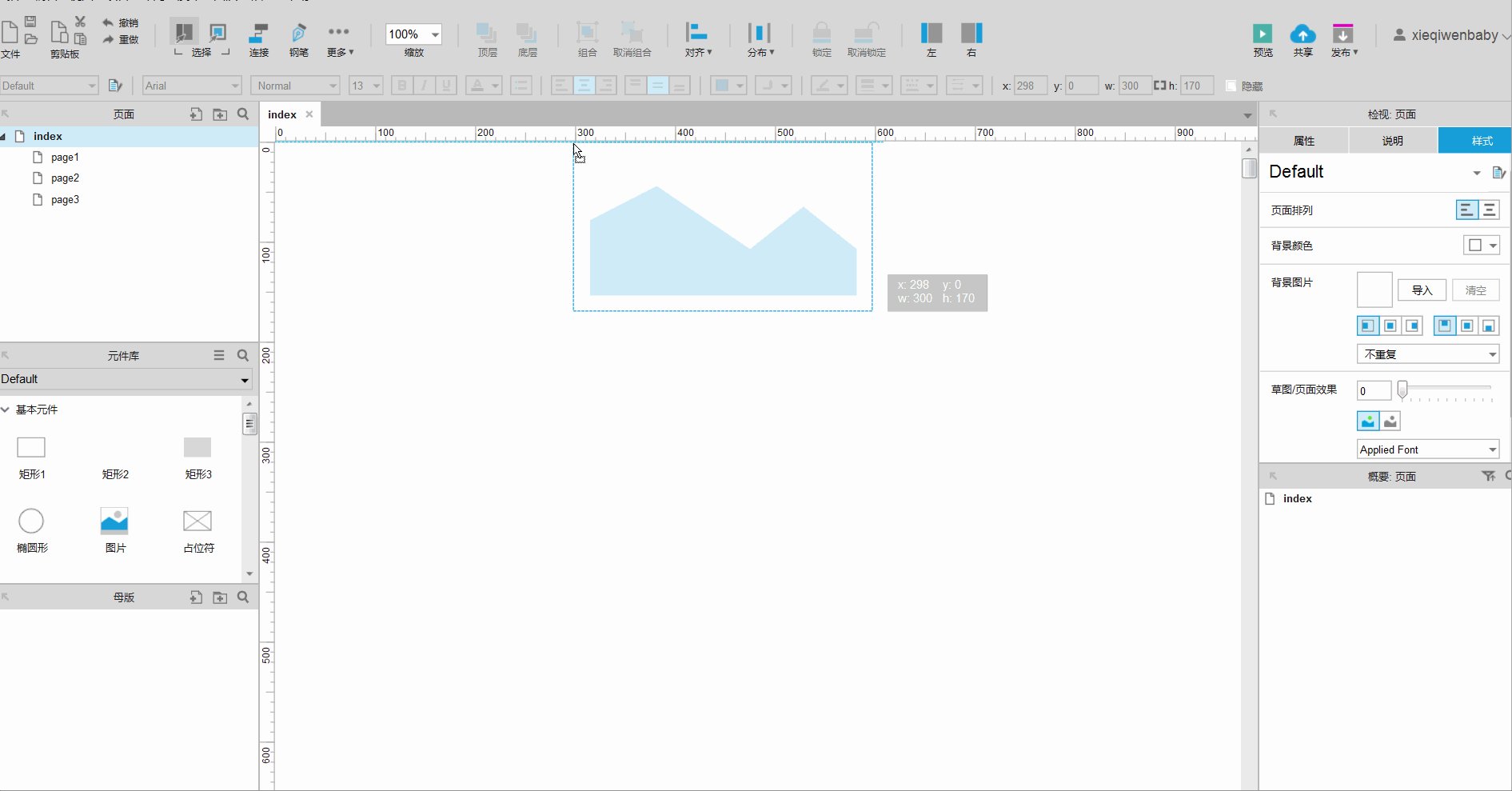
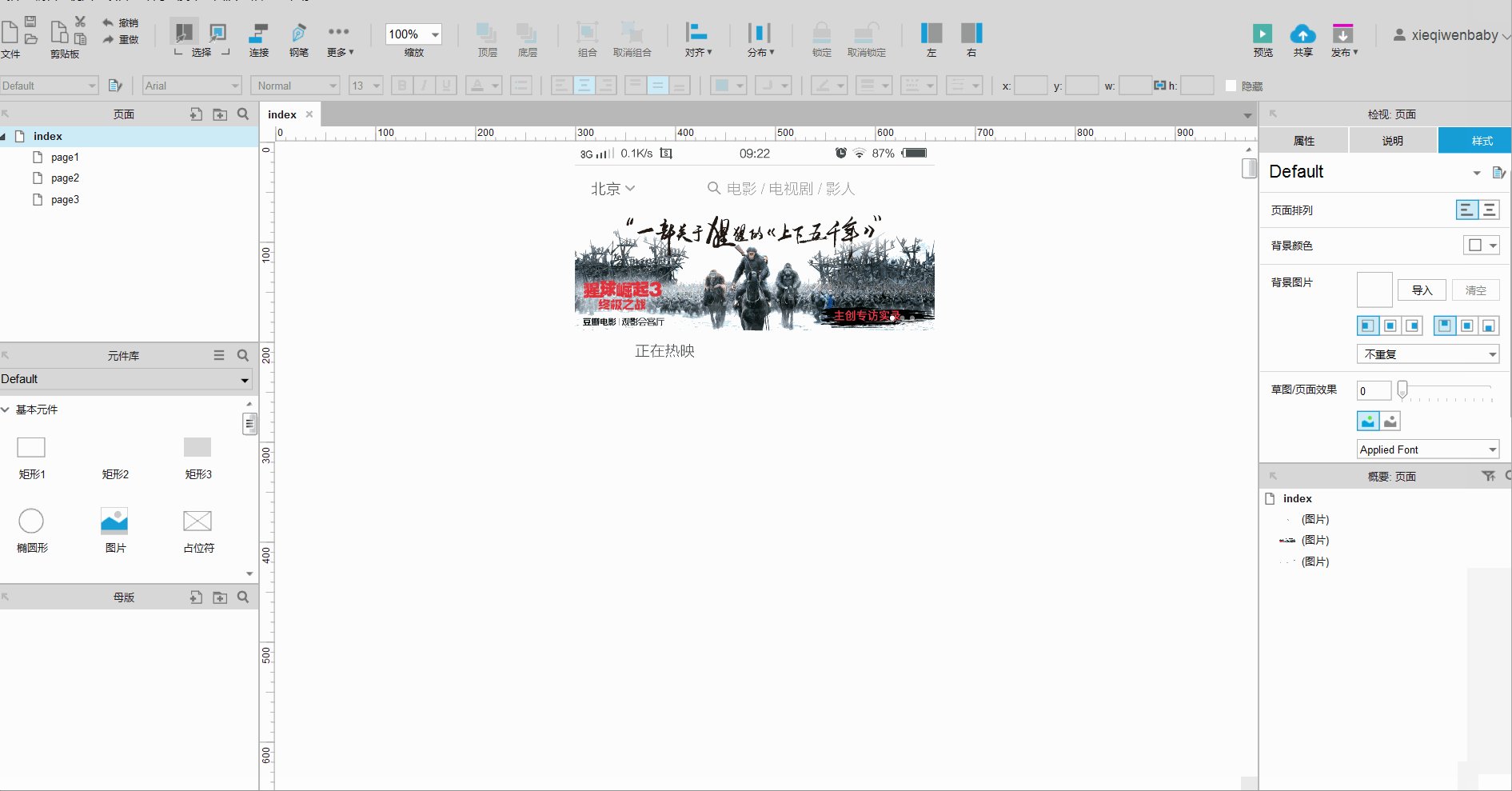
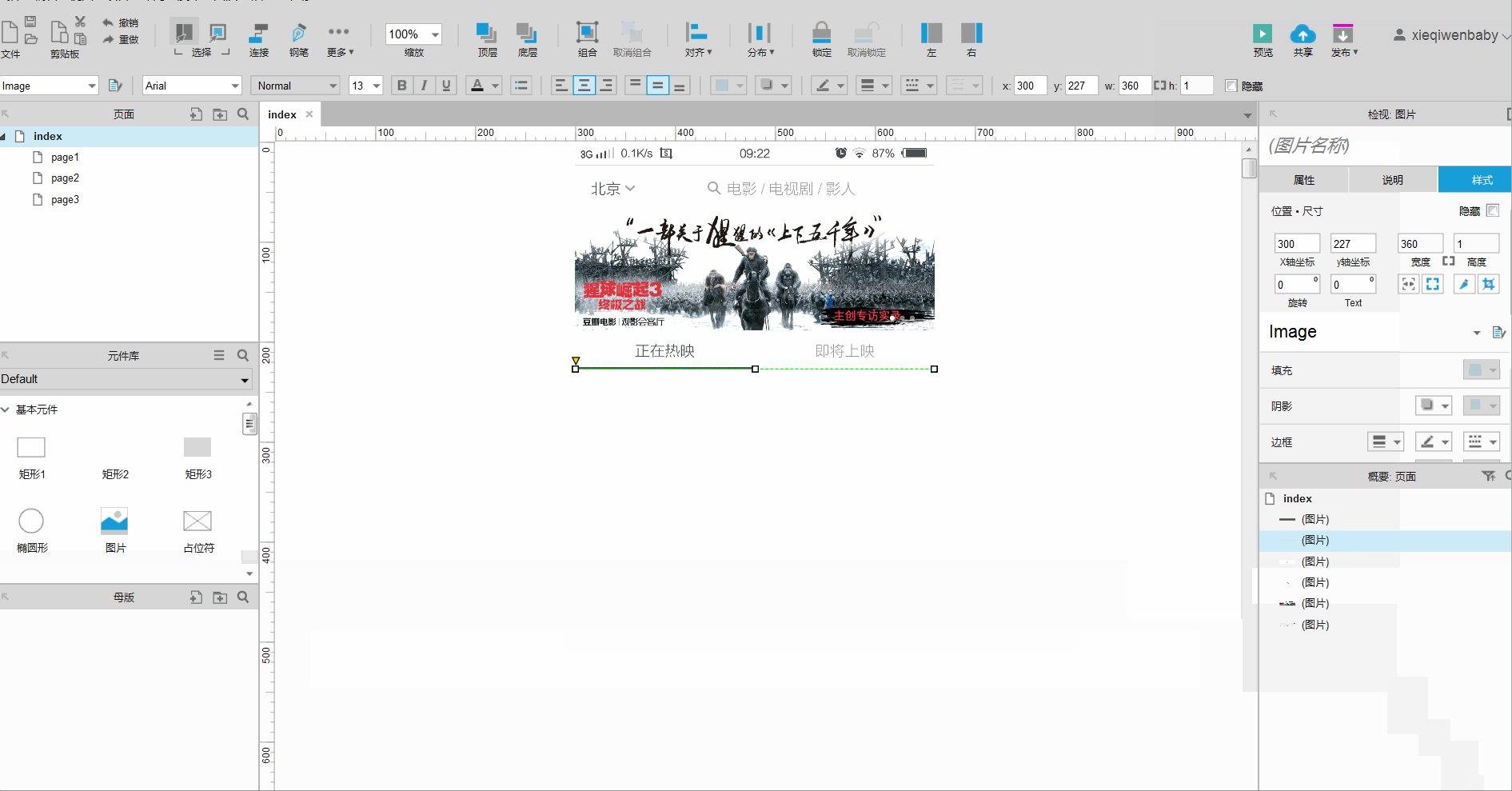
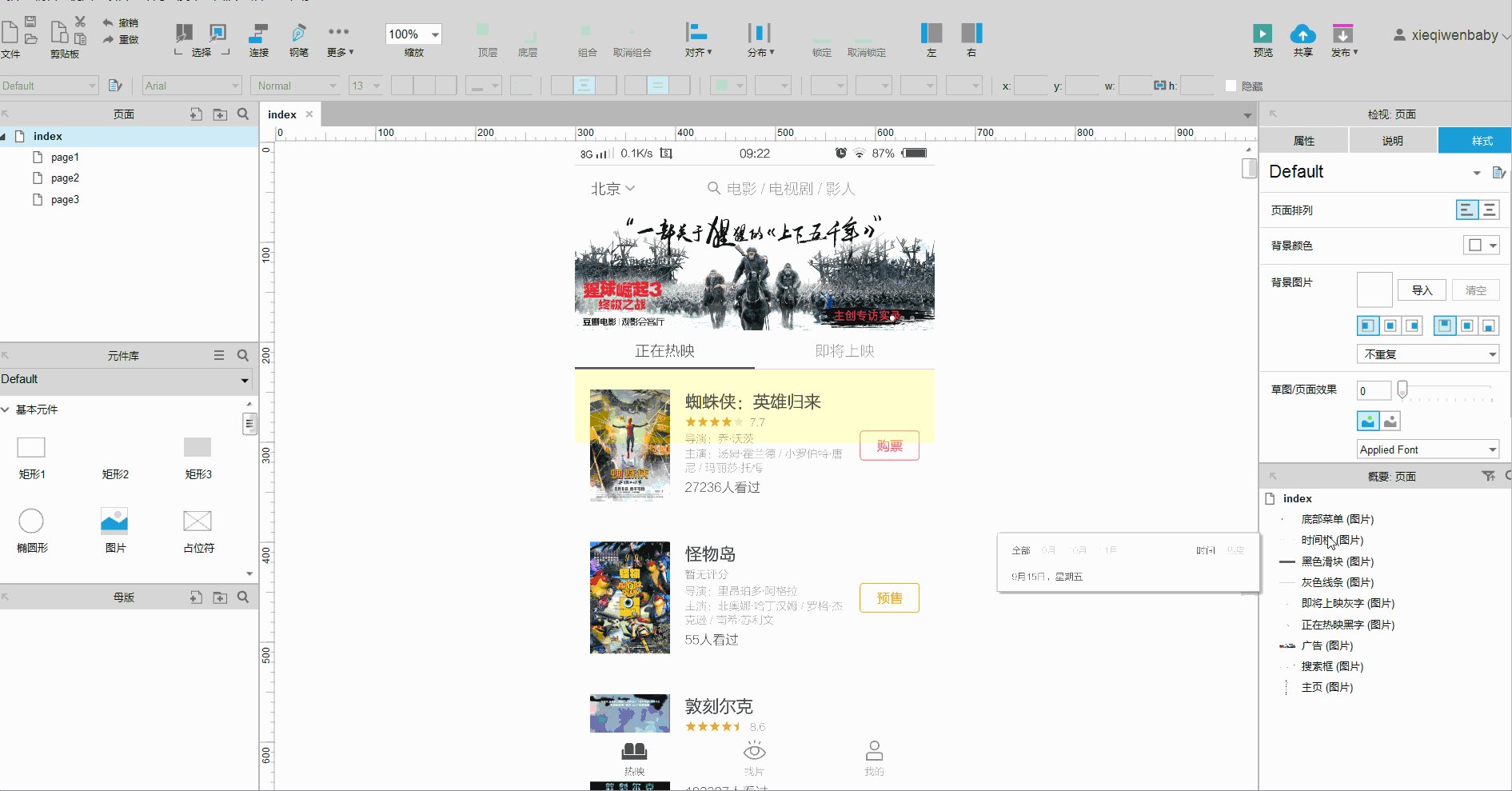
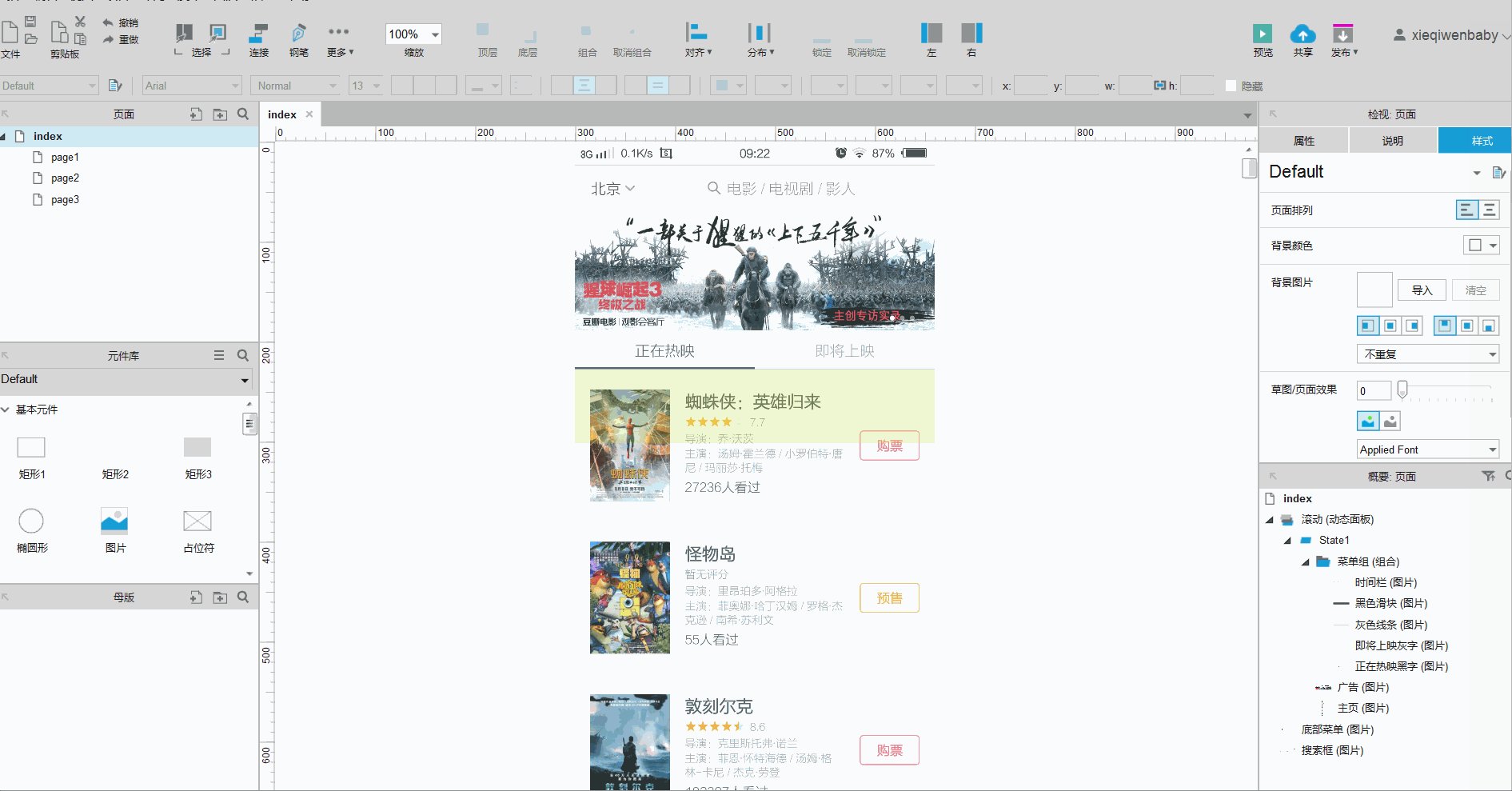
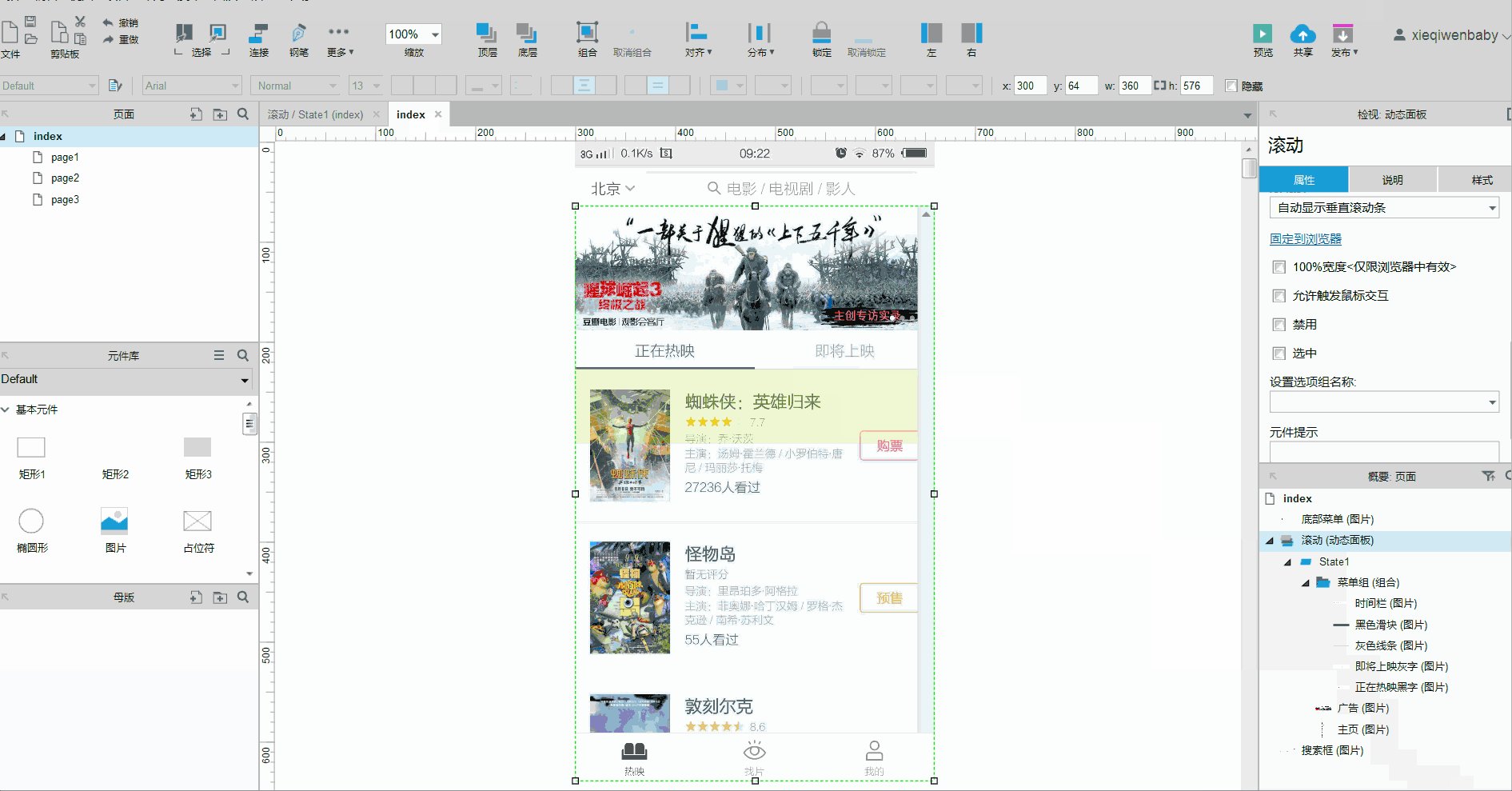
第二步:将素材放入Axure
由于我的手机分辨率是1080*1920,于是我设置的原型尺寸为360*640,缩小三倍。
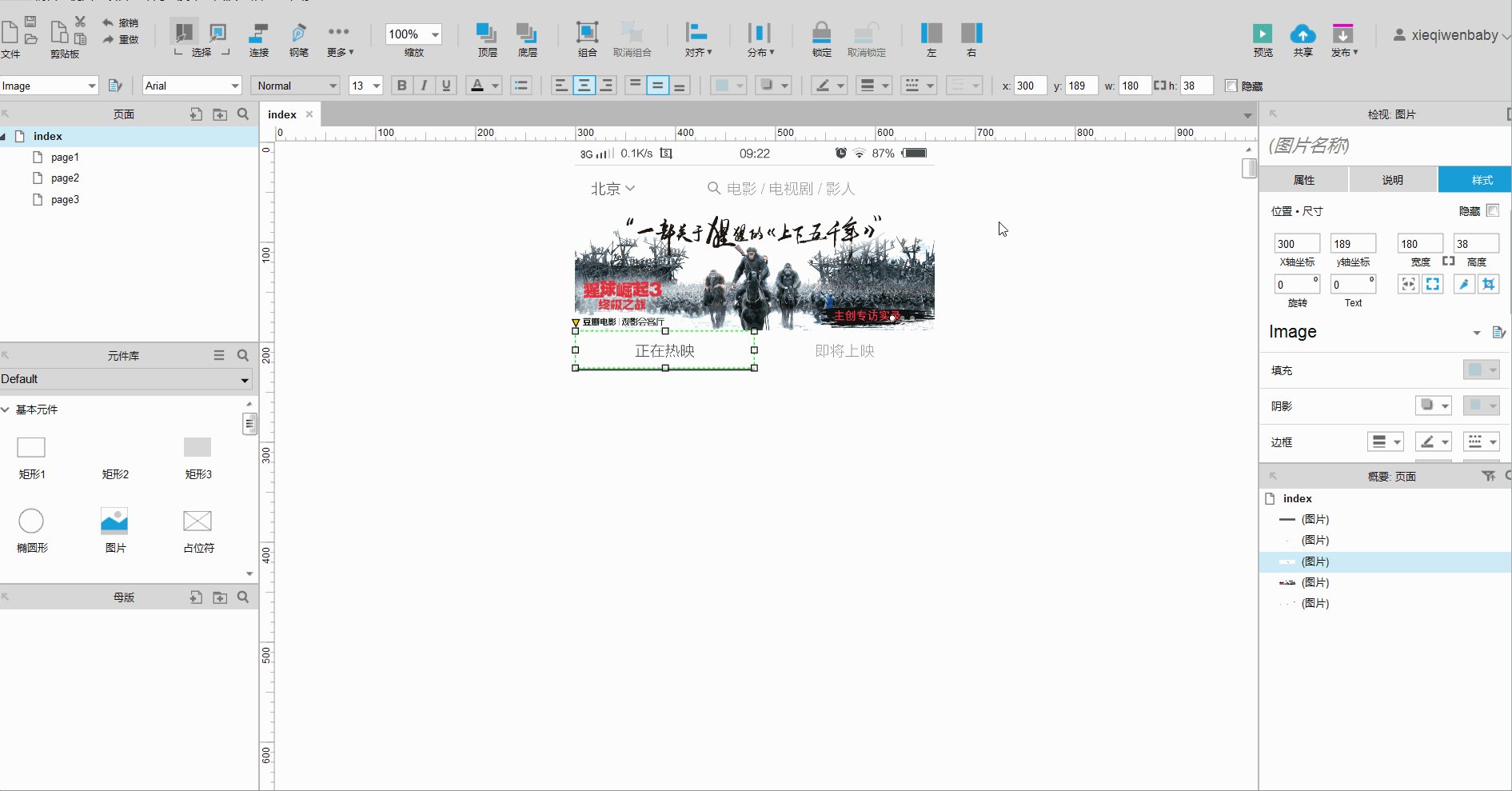
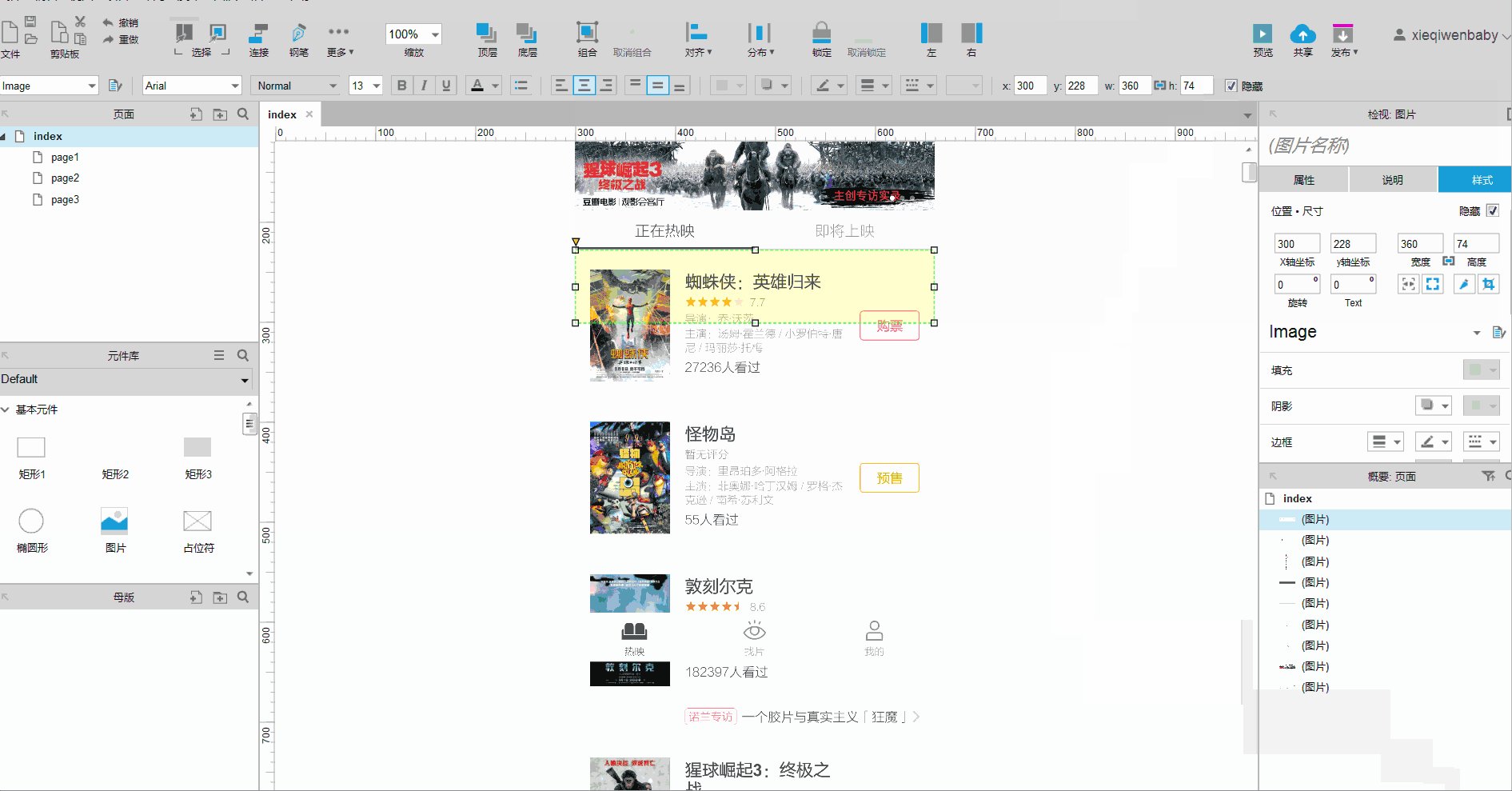
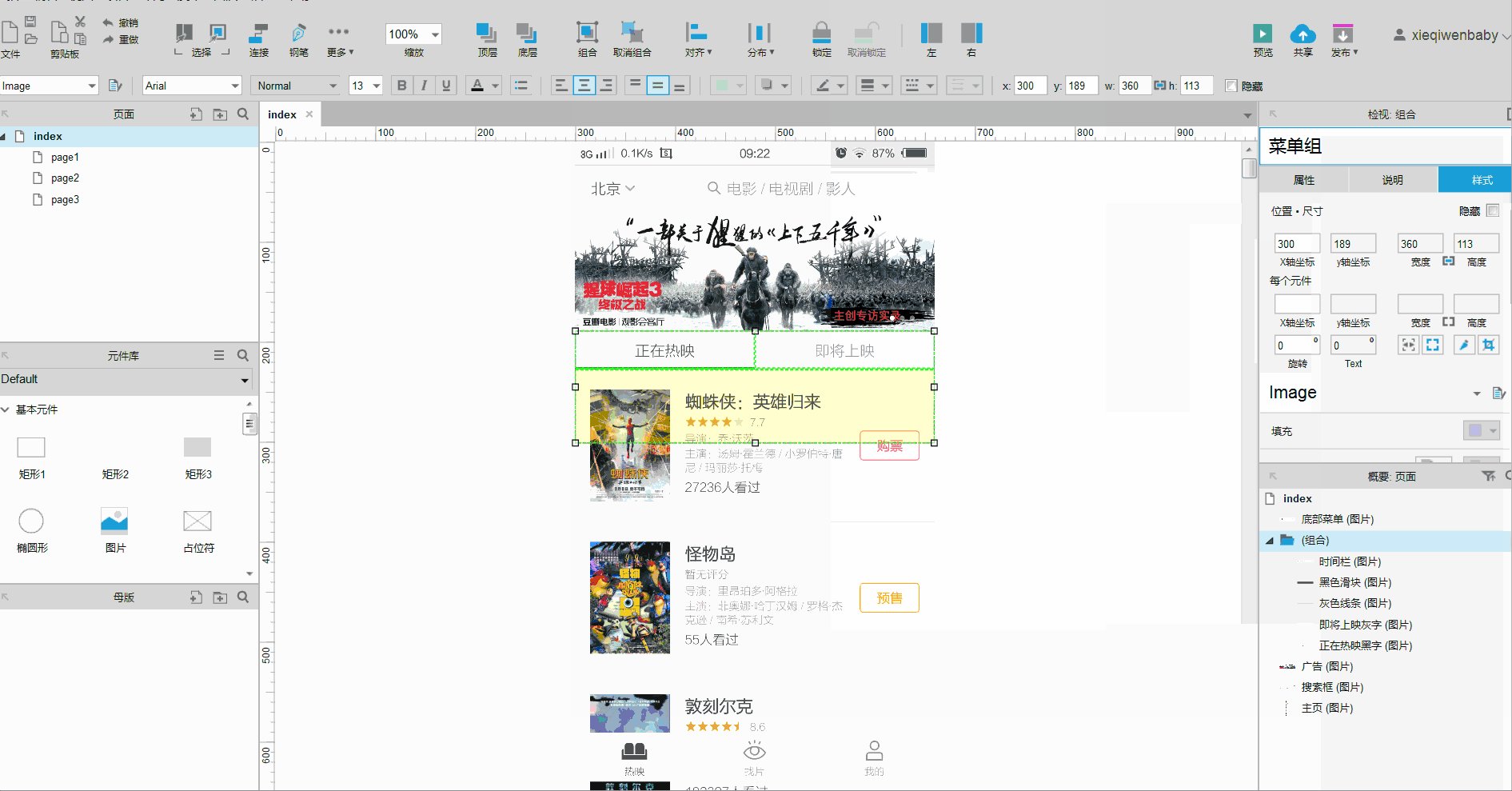
锁定宽高比,设置宽为360,正在热映图则设置为180。
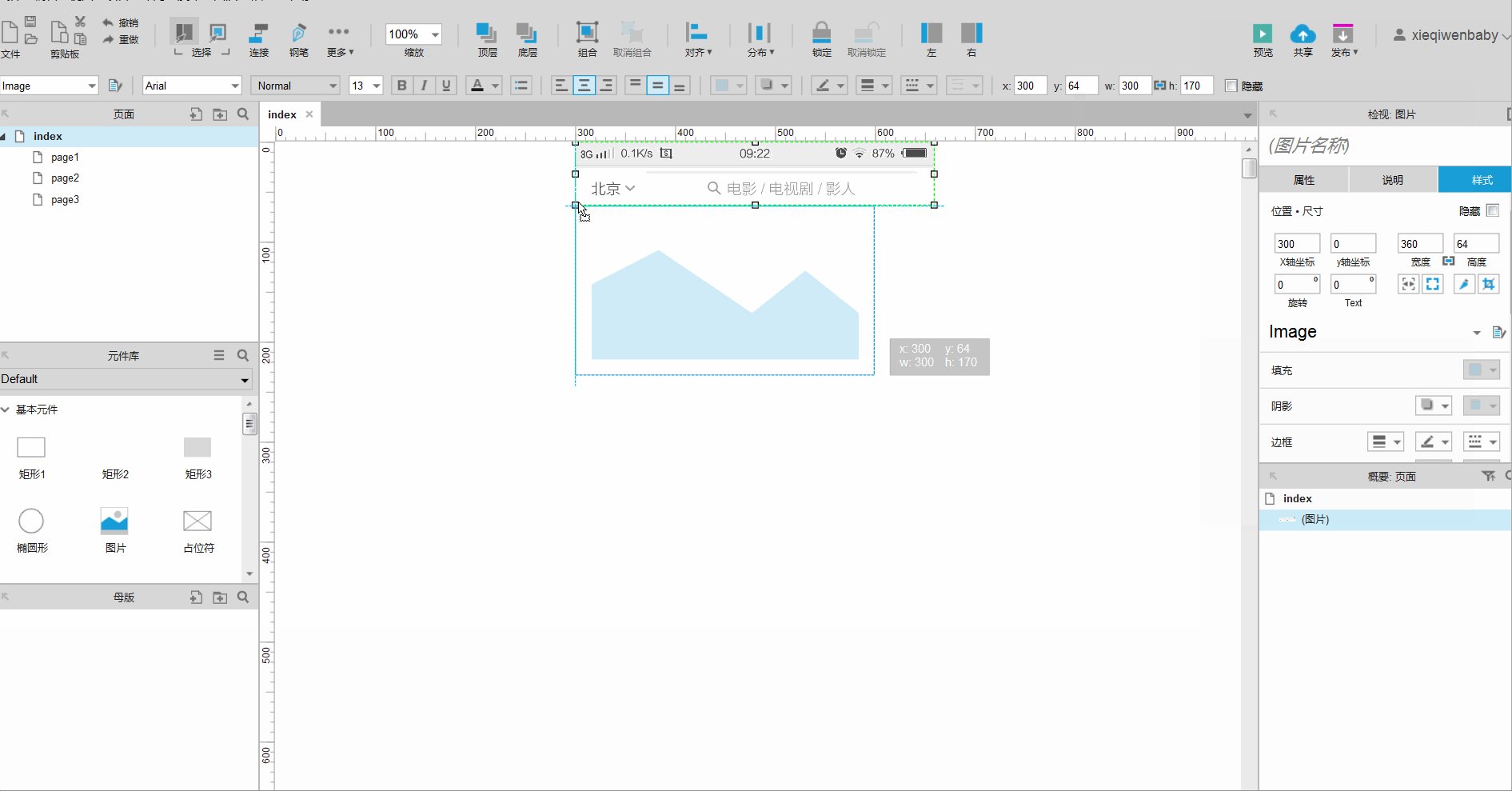
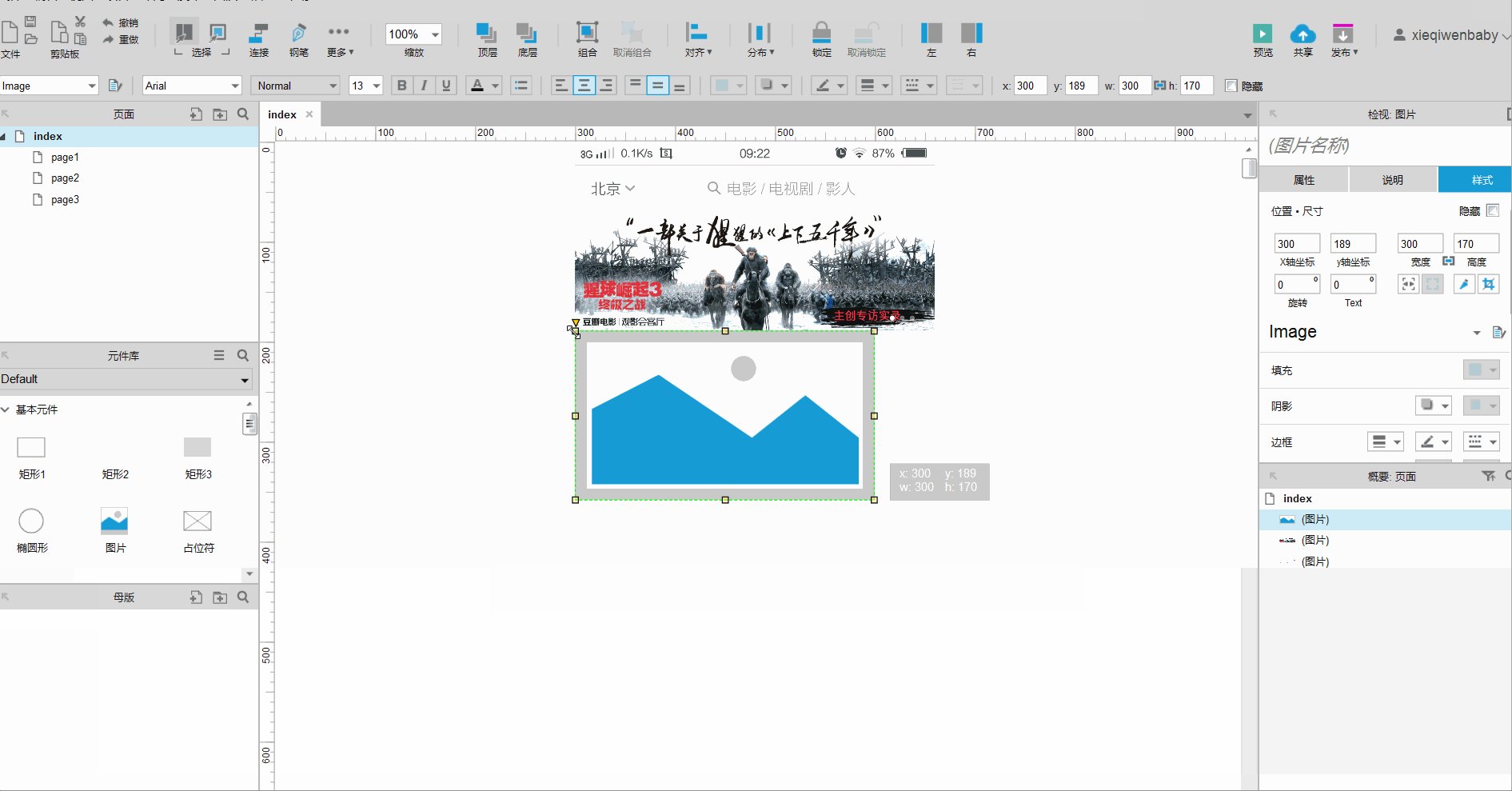
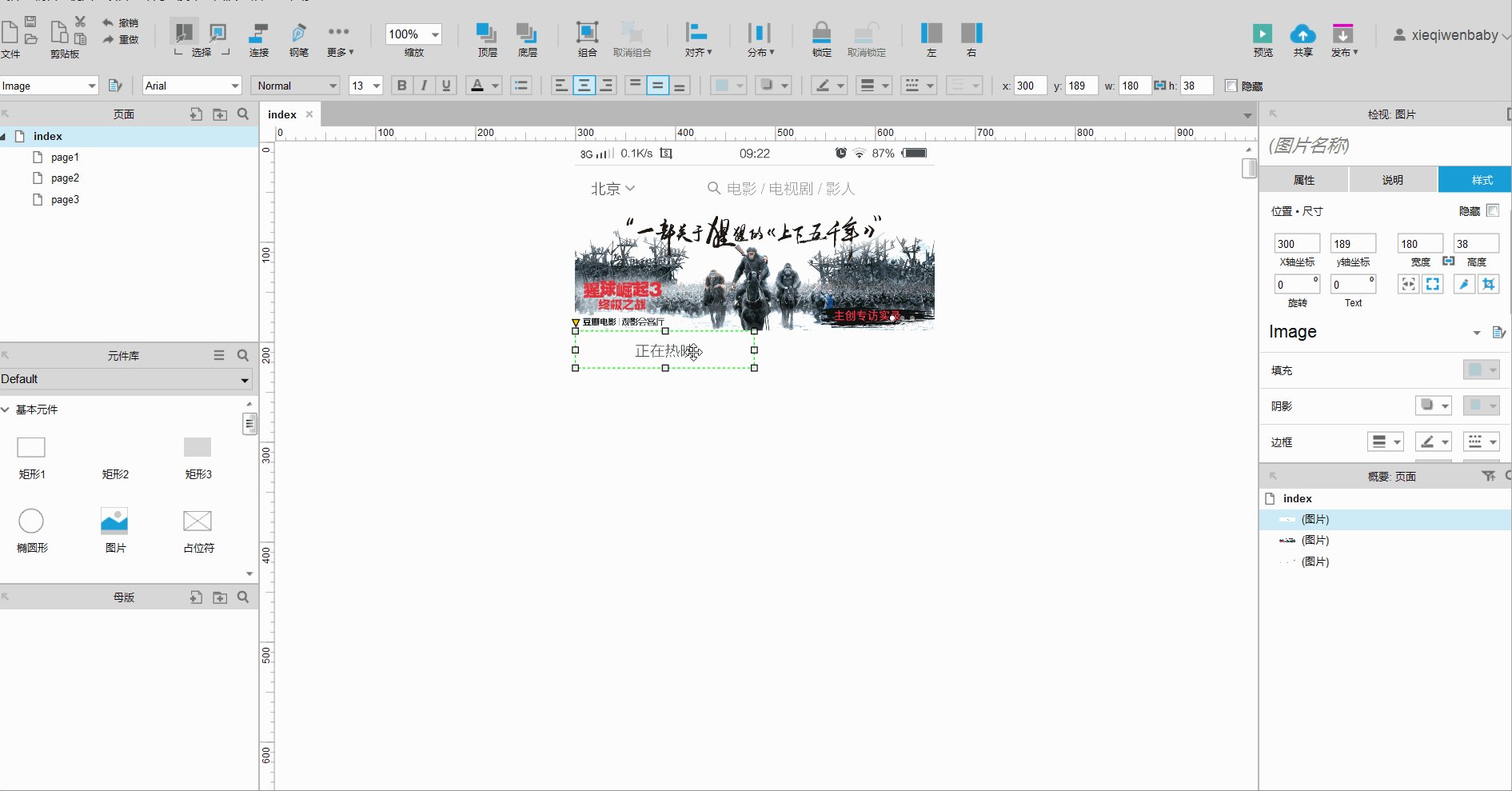
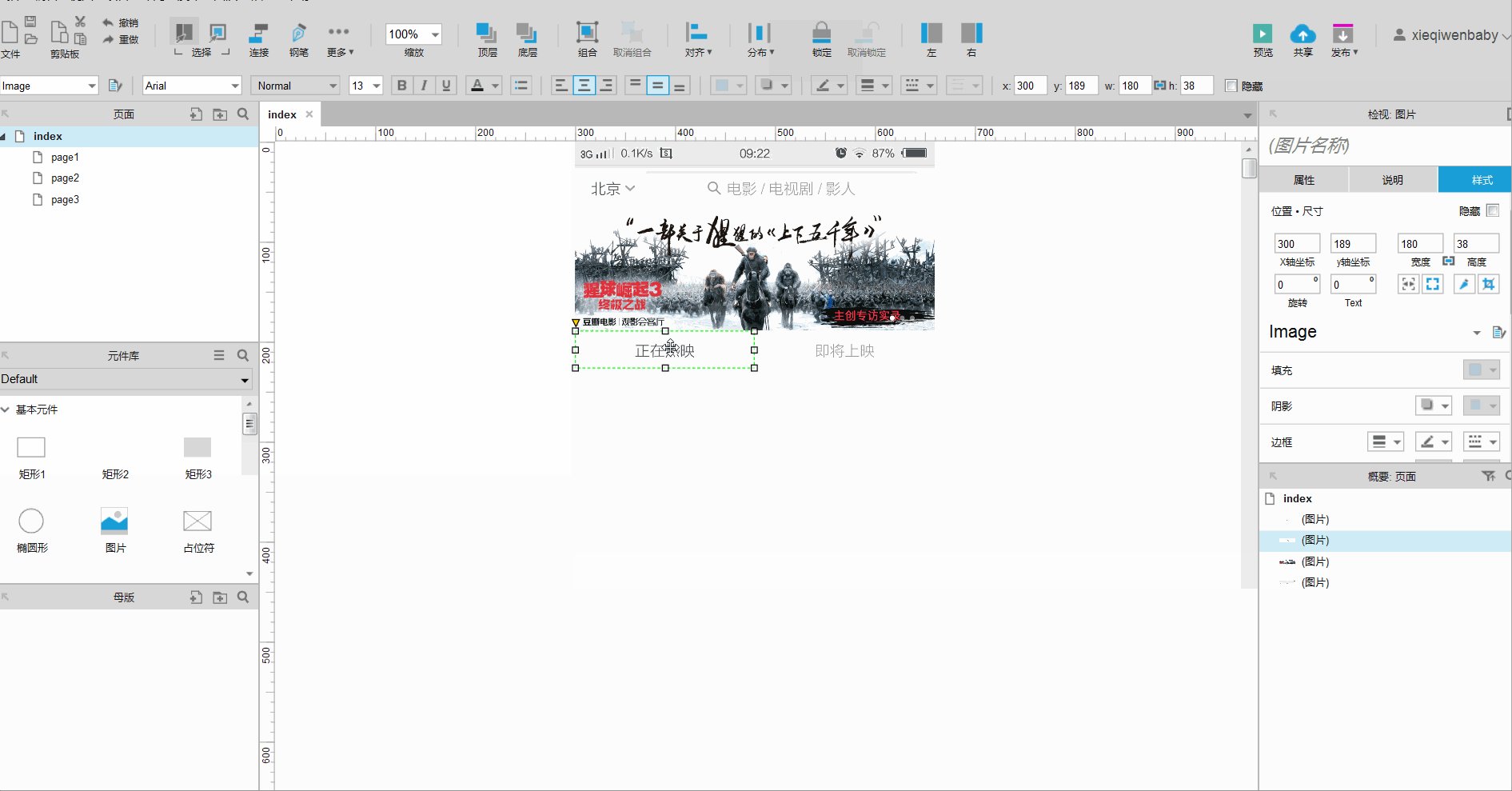
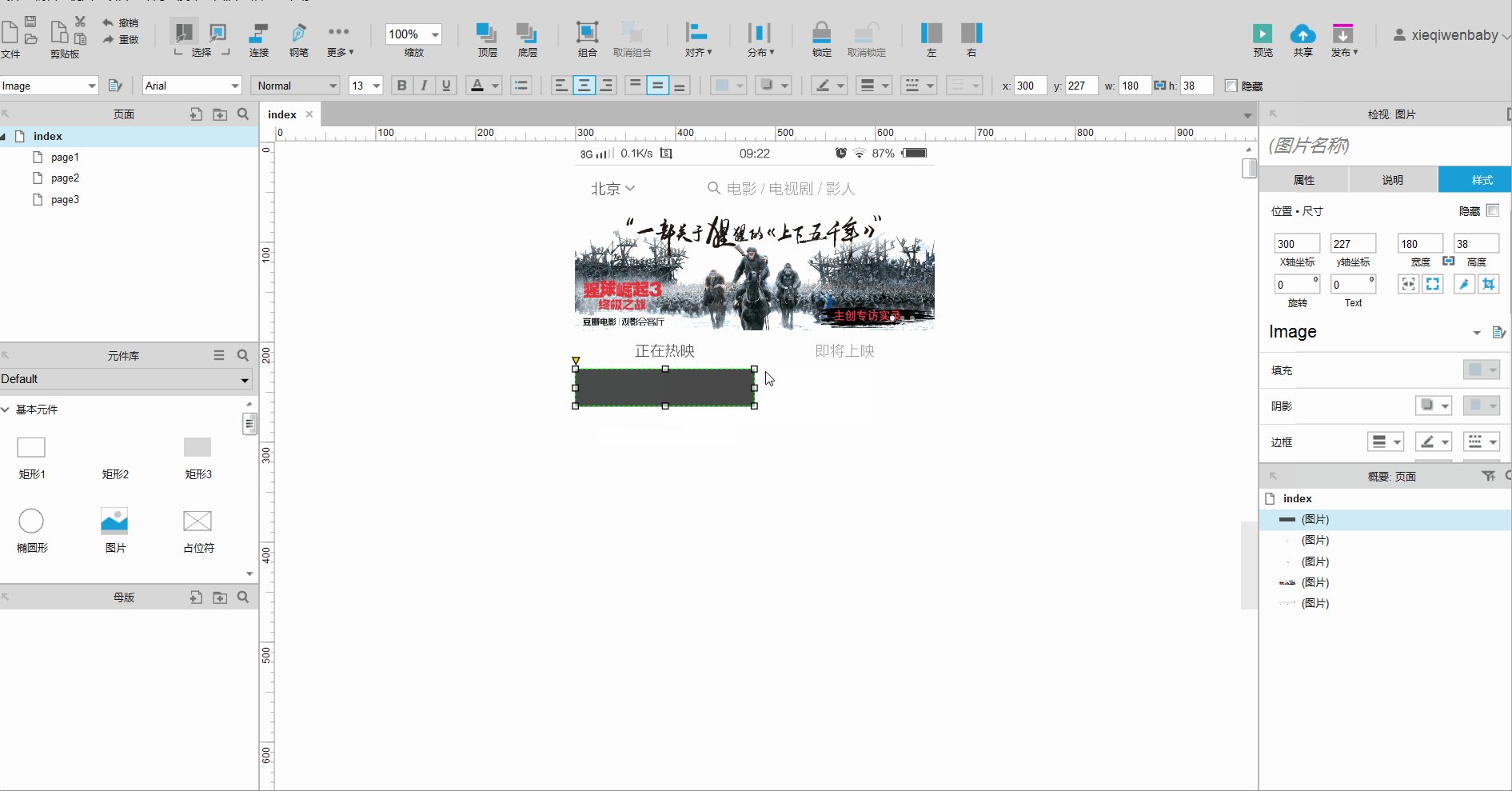
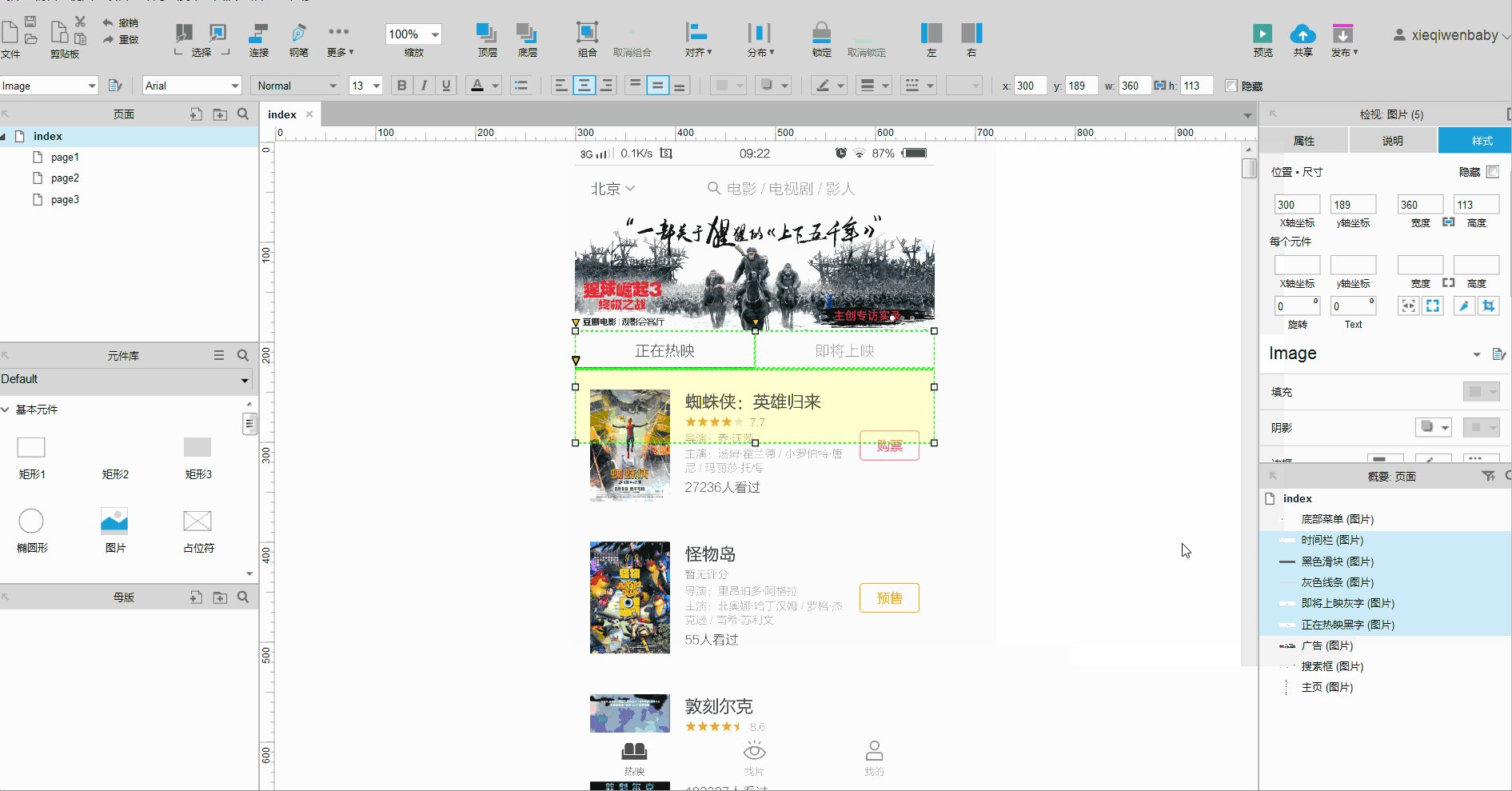
接着就是按住ctrl+shift,复制拖动正在热映插入即将上映灰字,和黑色滑块,设置高为2像素,切到的黑色滑块图尺寸为540*5,除以三,取2像素(因为不能设置小数)。
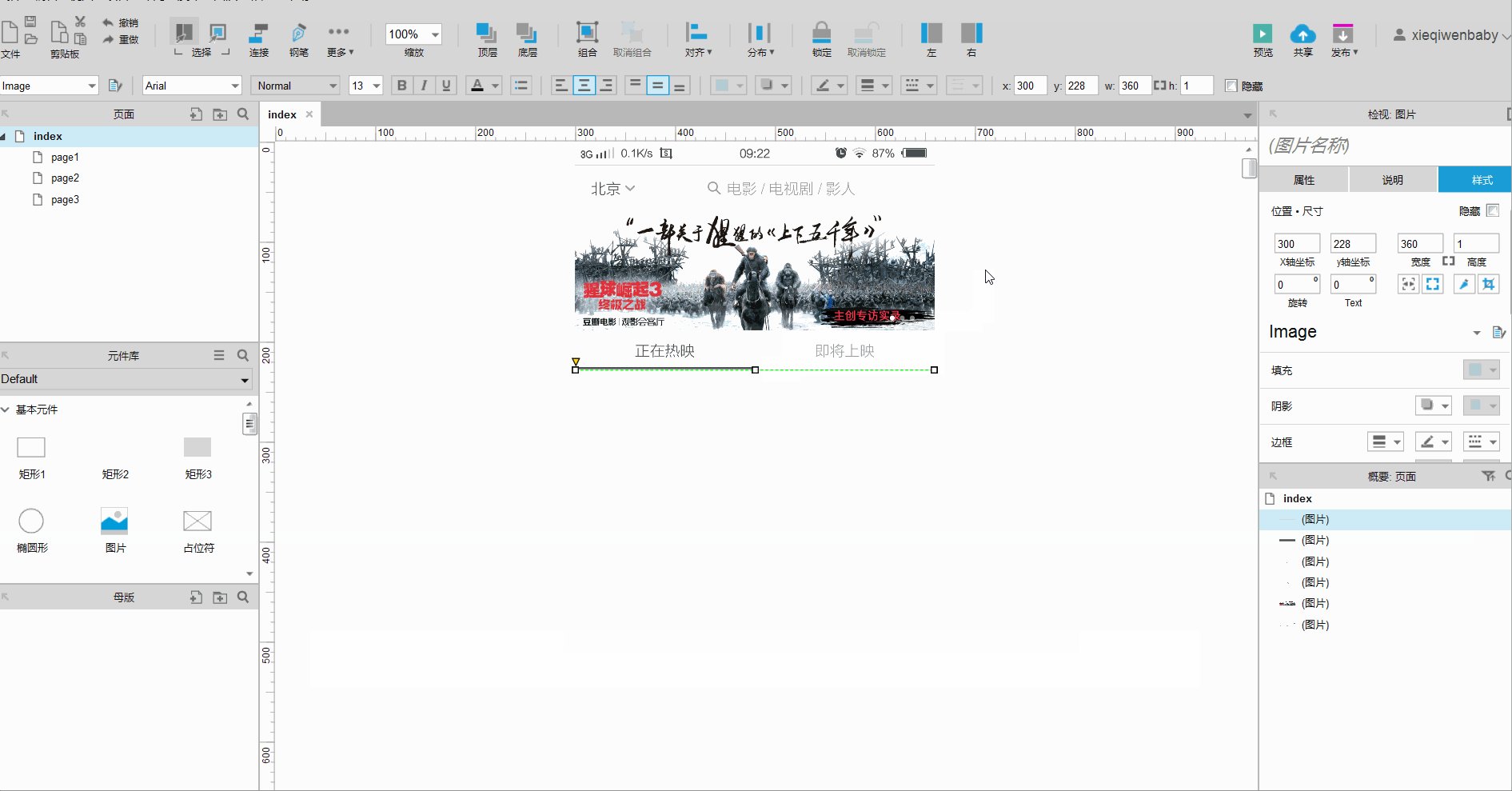
为了不让黑色滑块另一边不露空隙,我要将它上移1像素,留1像素至于灰色线条之上(灰色线条像素为1)经计算正在热映黑字Y坐标为189,高为38,相加为227,那么黑色滑块Y坐标为226,灰色线条Y坐标为227。
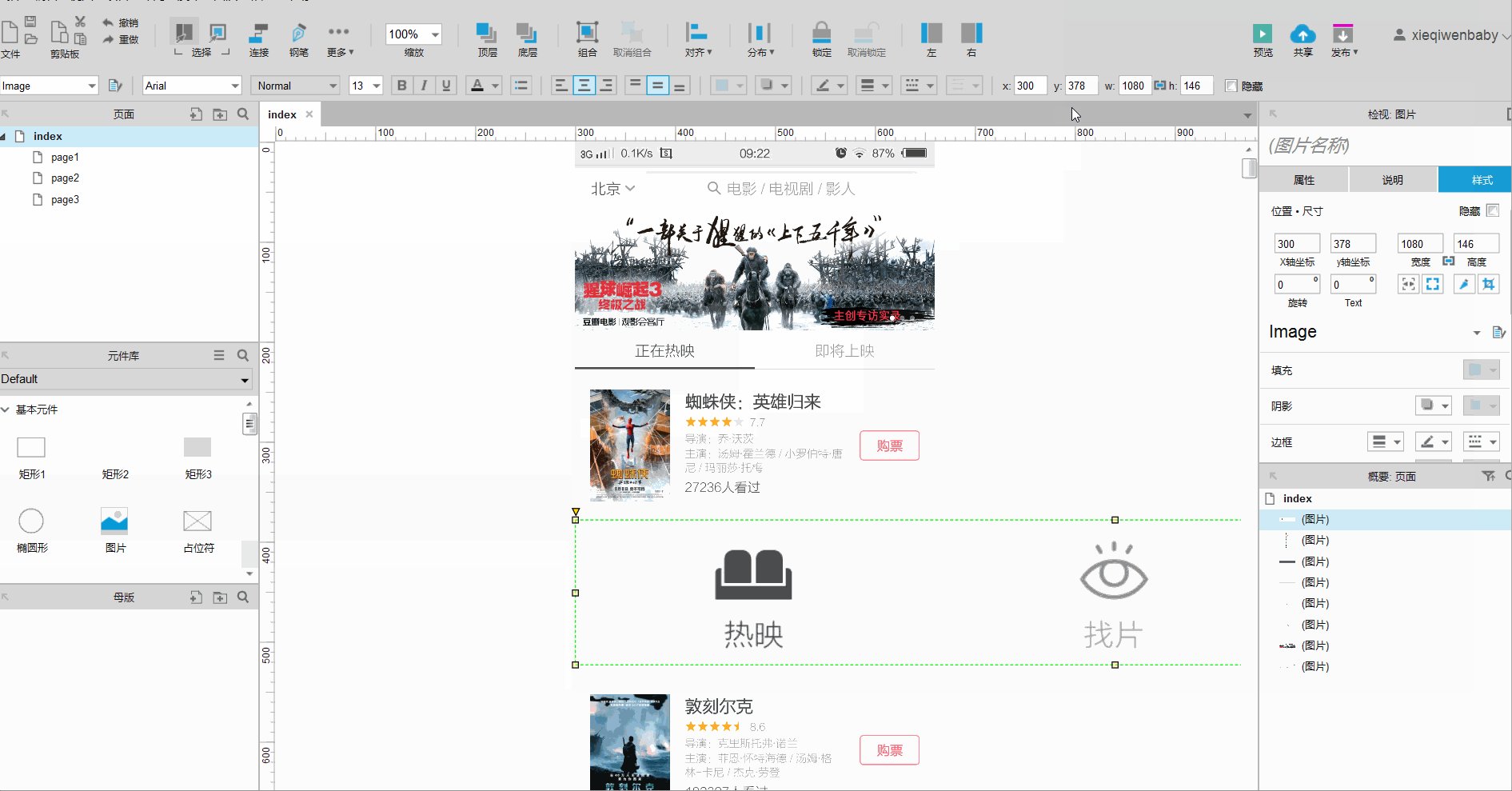
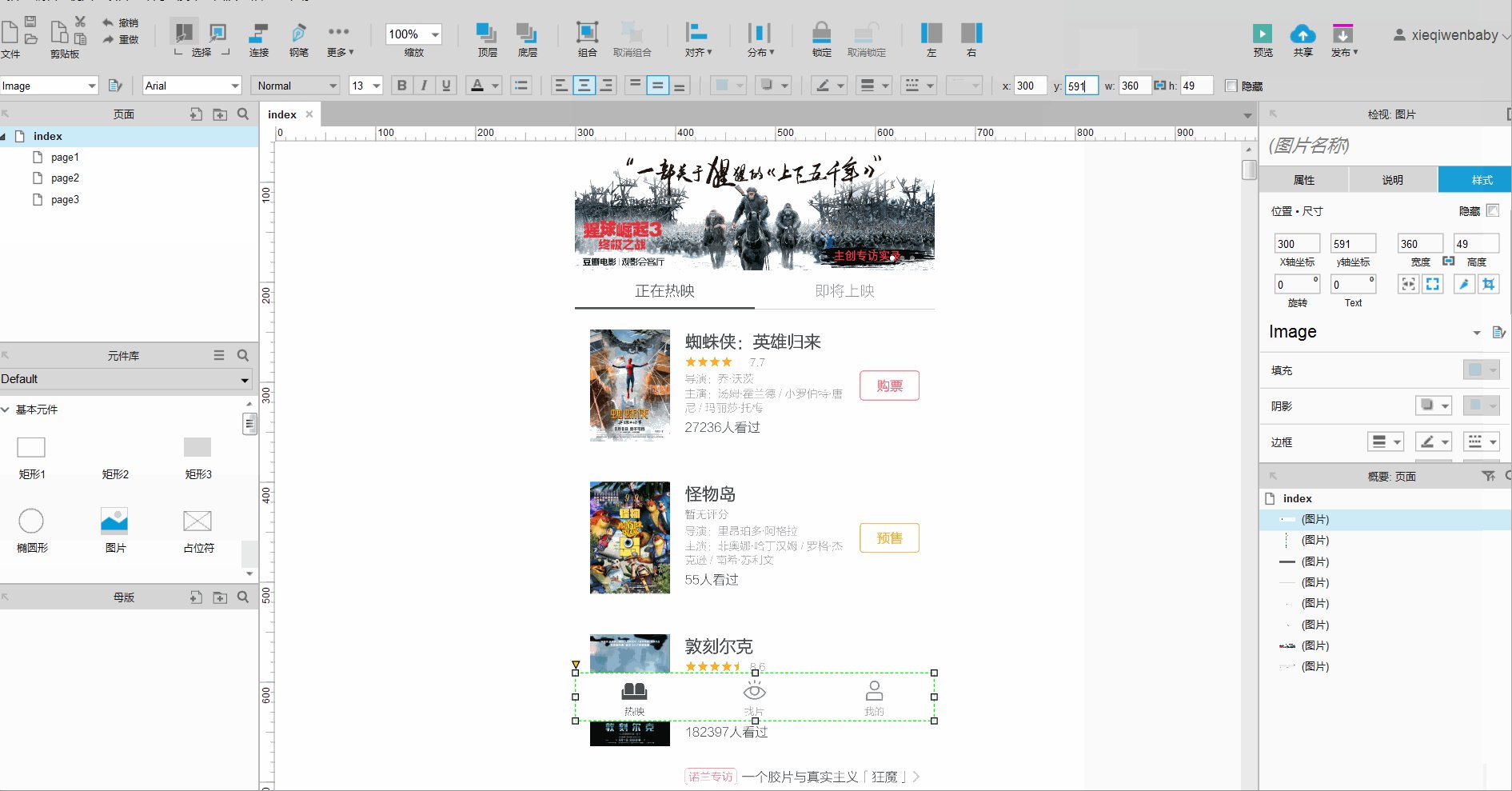
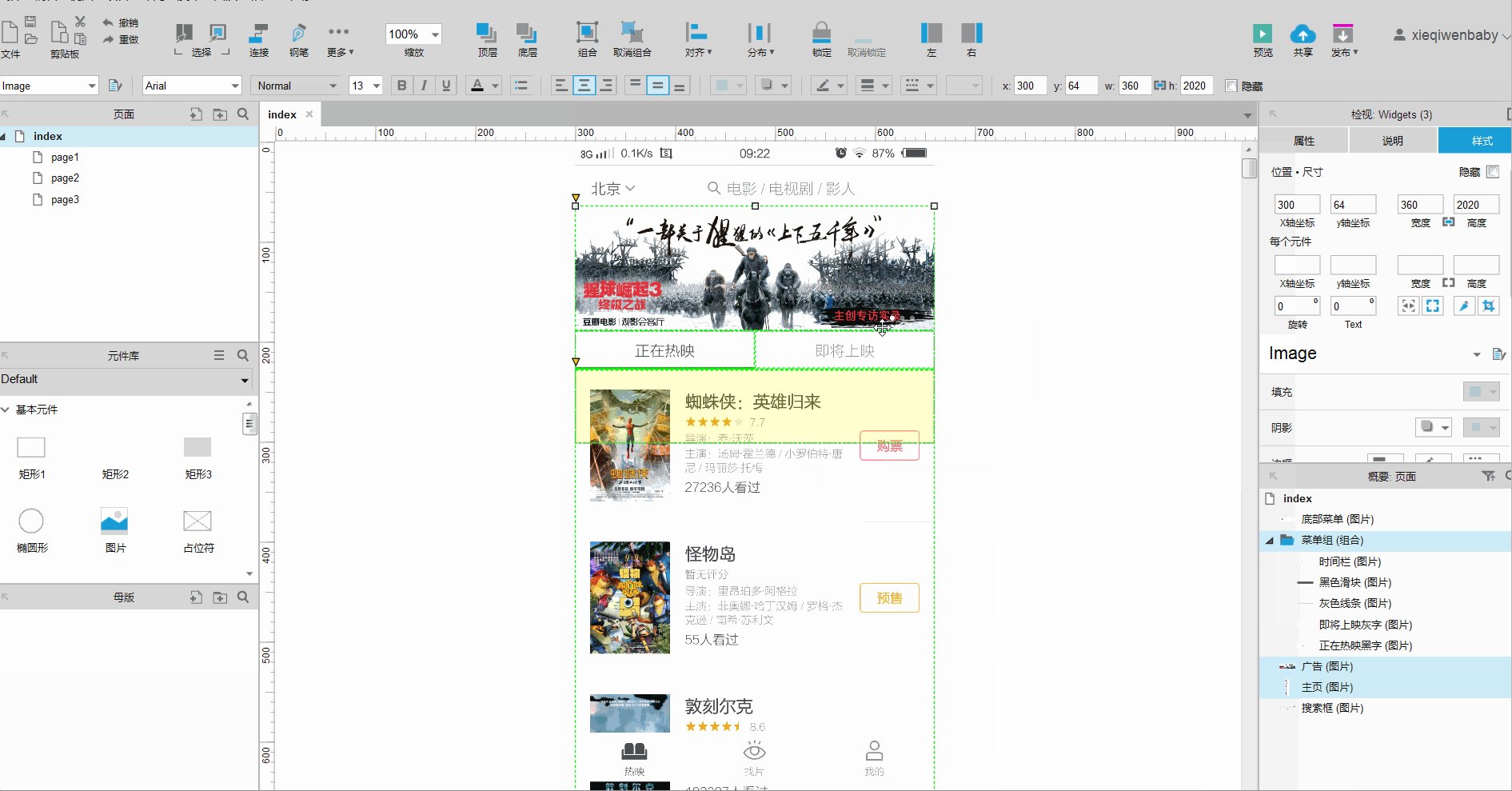
继续插入主页和底部菜单,因为尺寸为360*640,底部菜单的高为49,所以设置它的Y坐标为591。
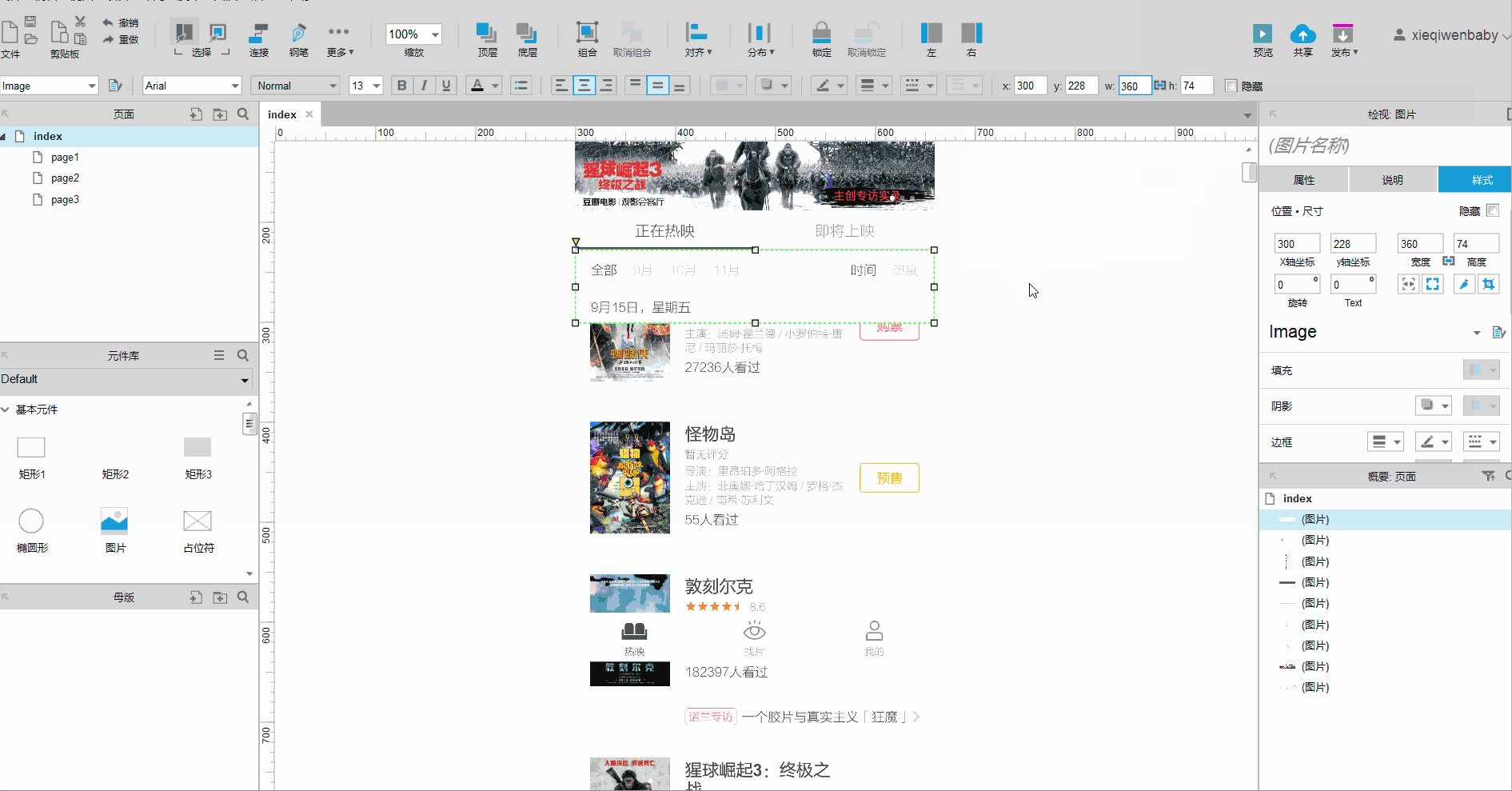
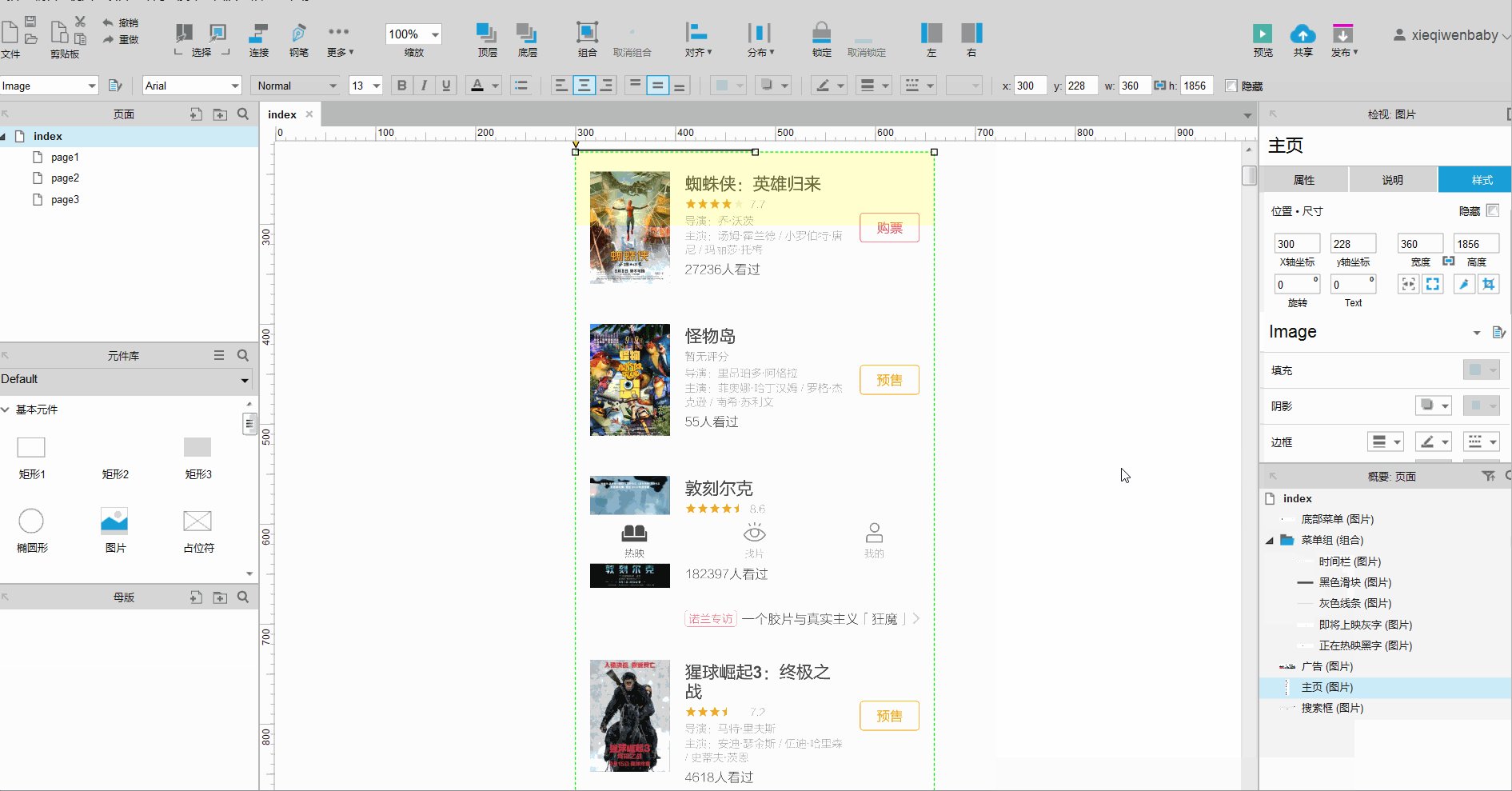
插入时间栏,因为它是在即将上映那一主页最上部的,所以Y坐标为228,和这边主页一样。
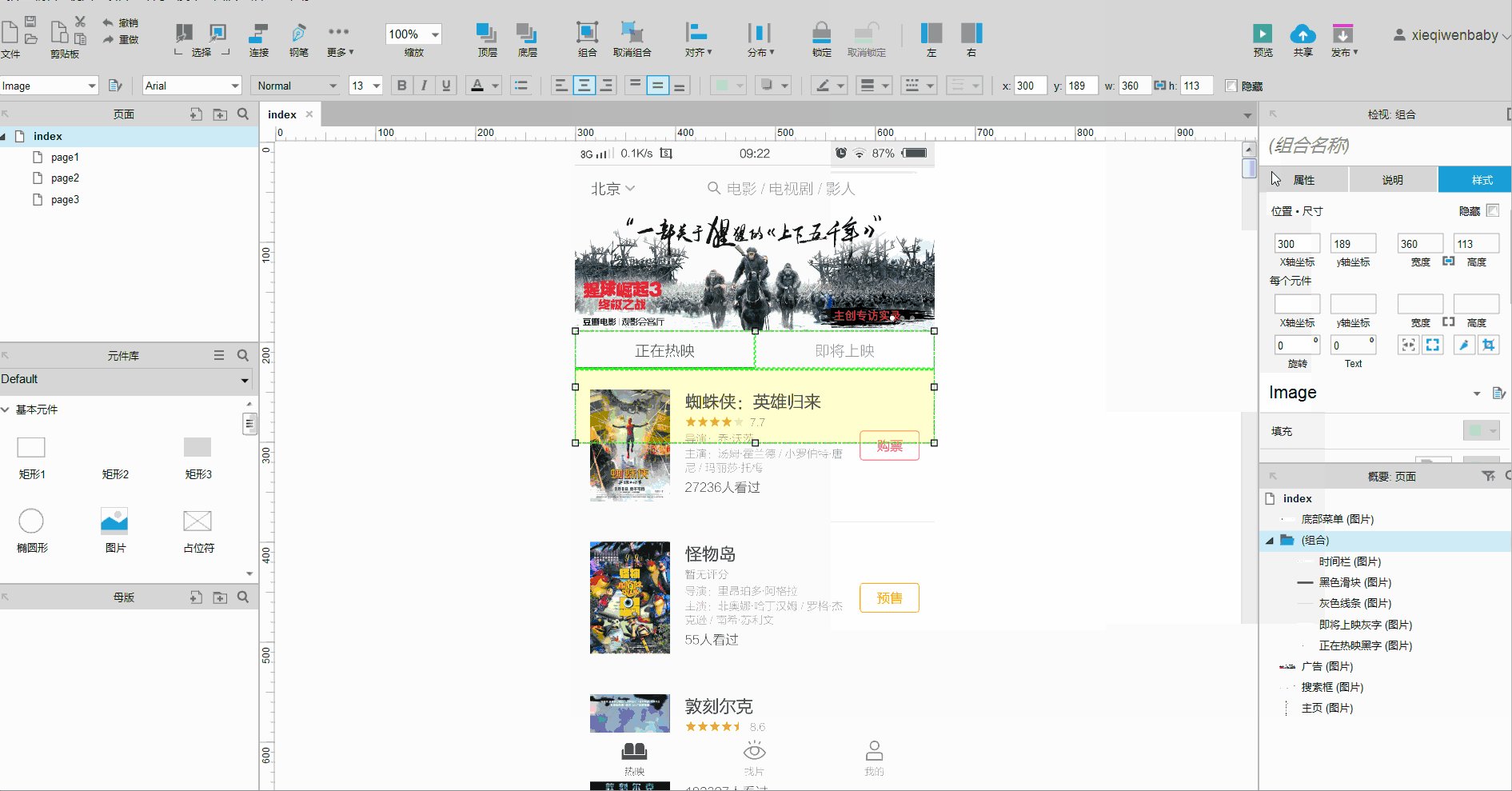
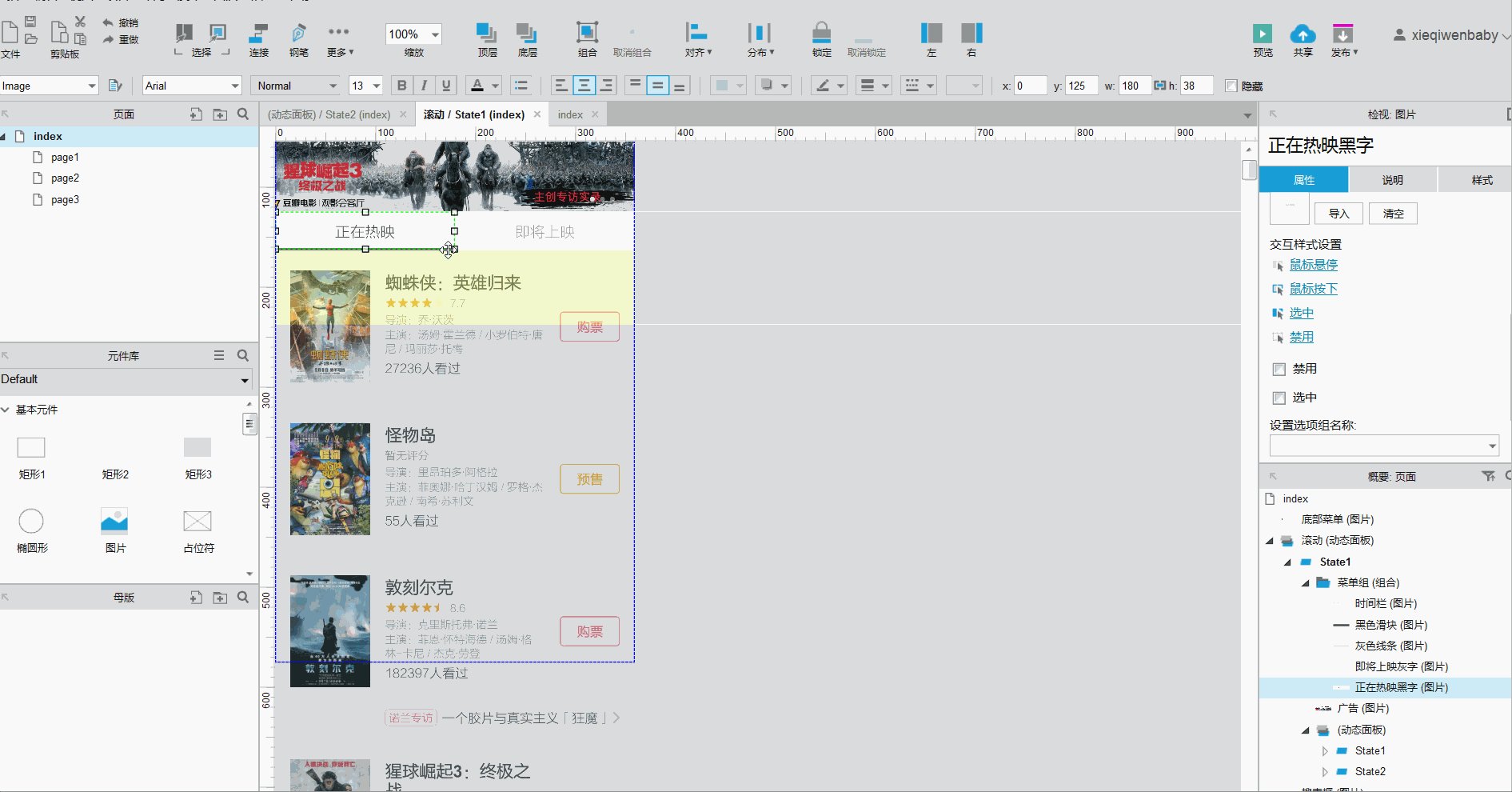
将各个元素命名,将需要顶部吸附的元素组合,命名为菜单组。
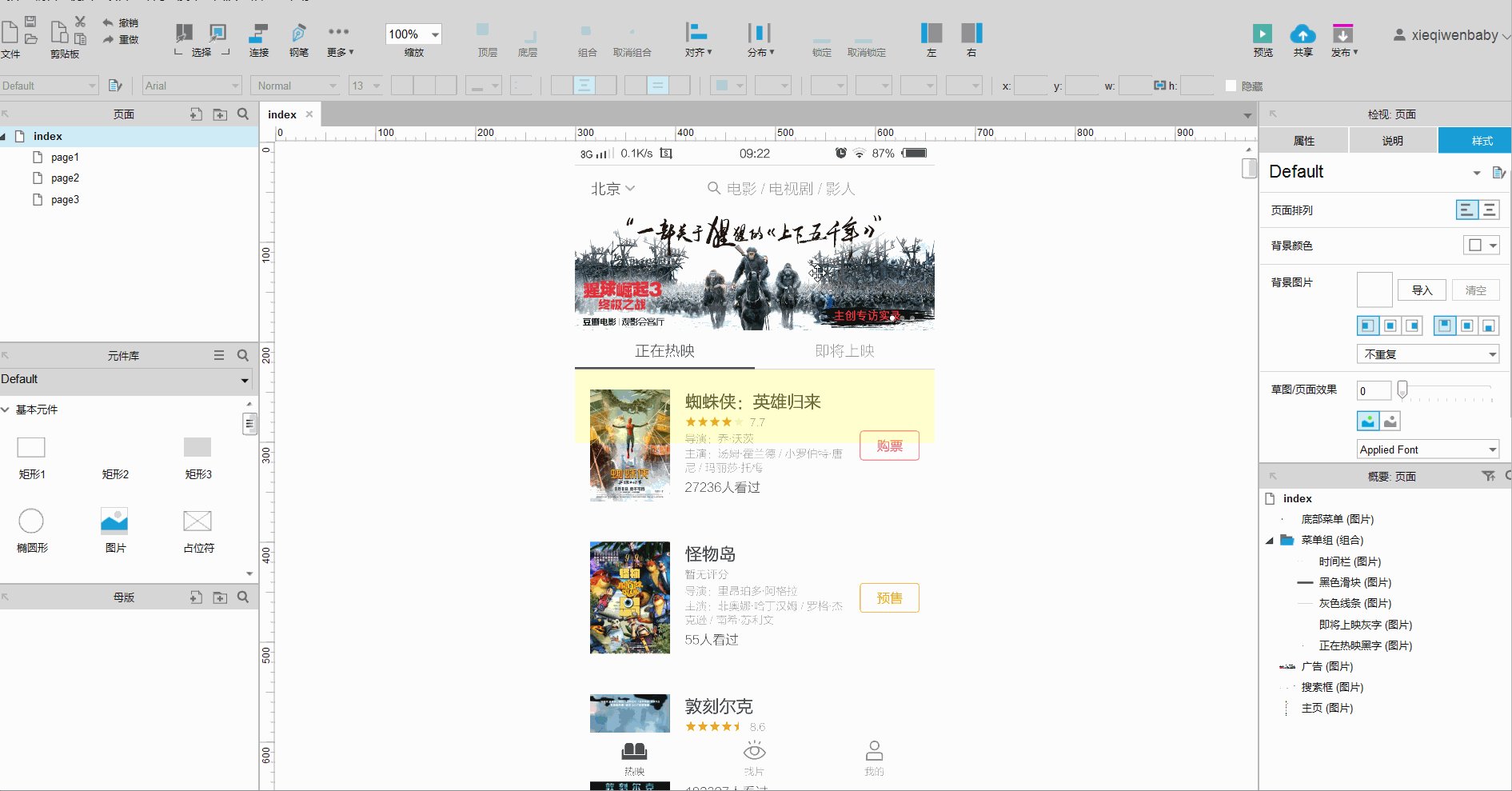
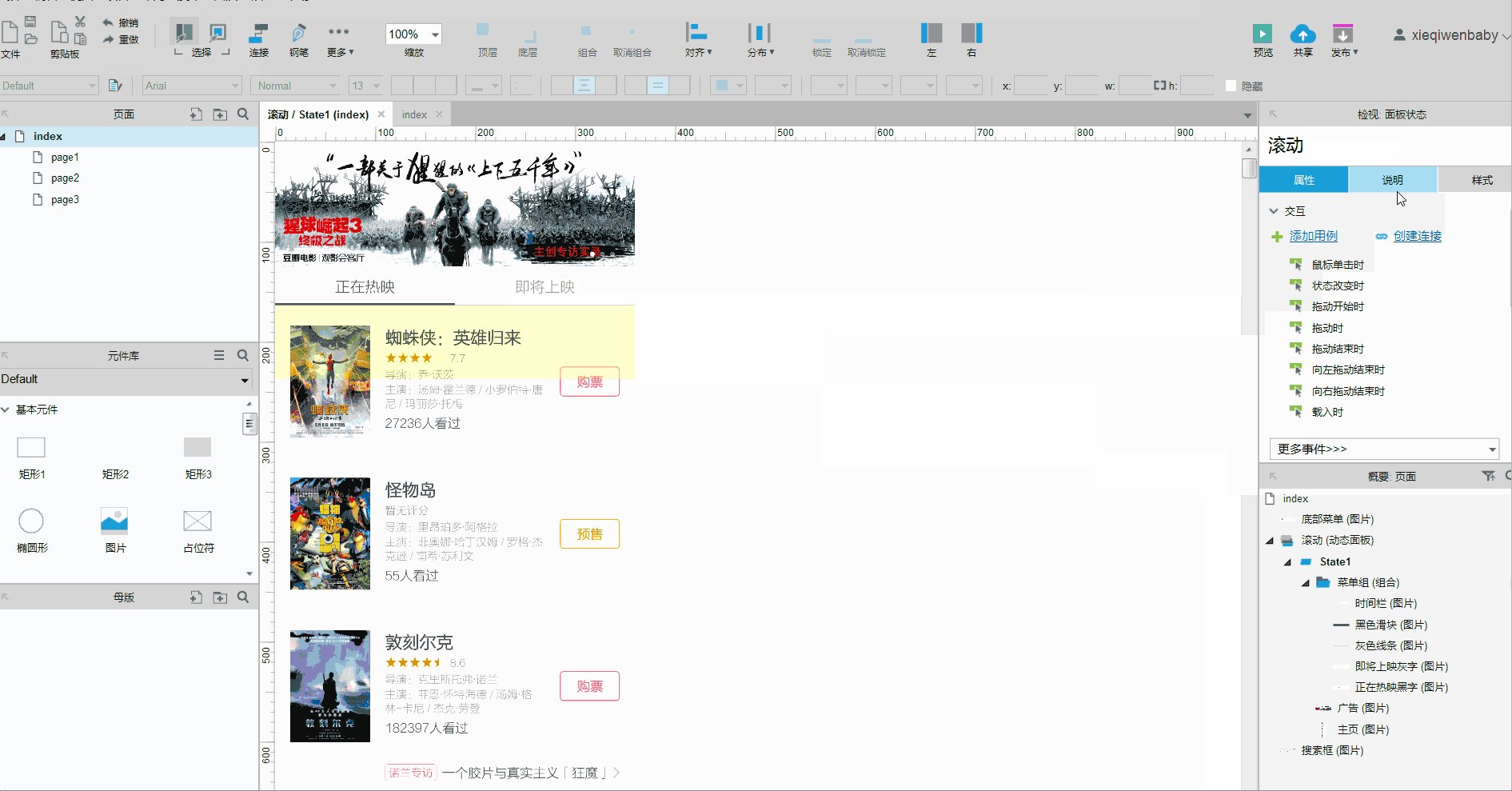
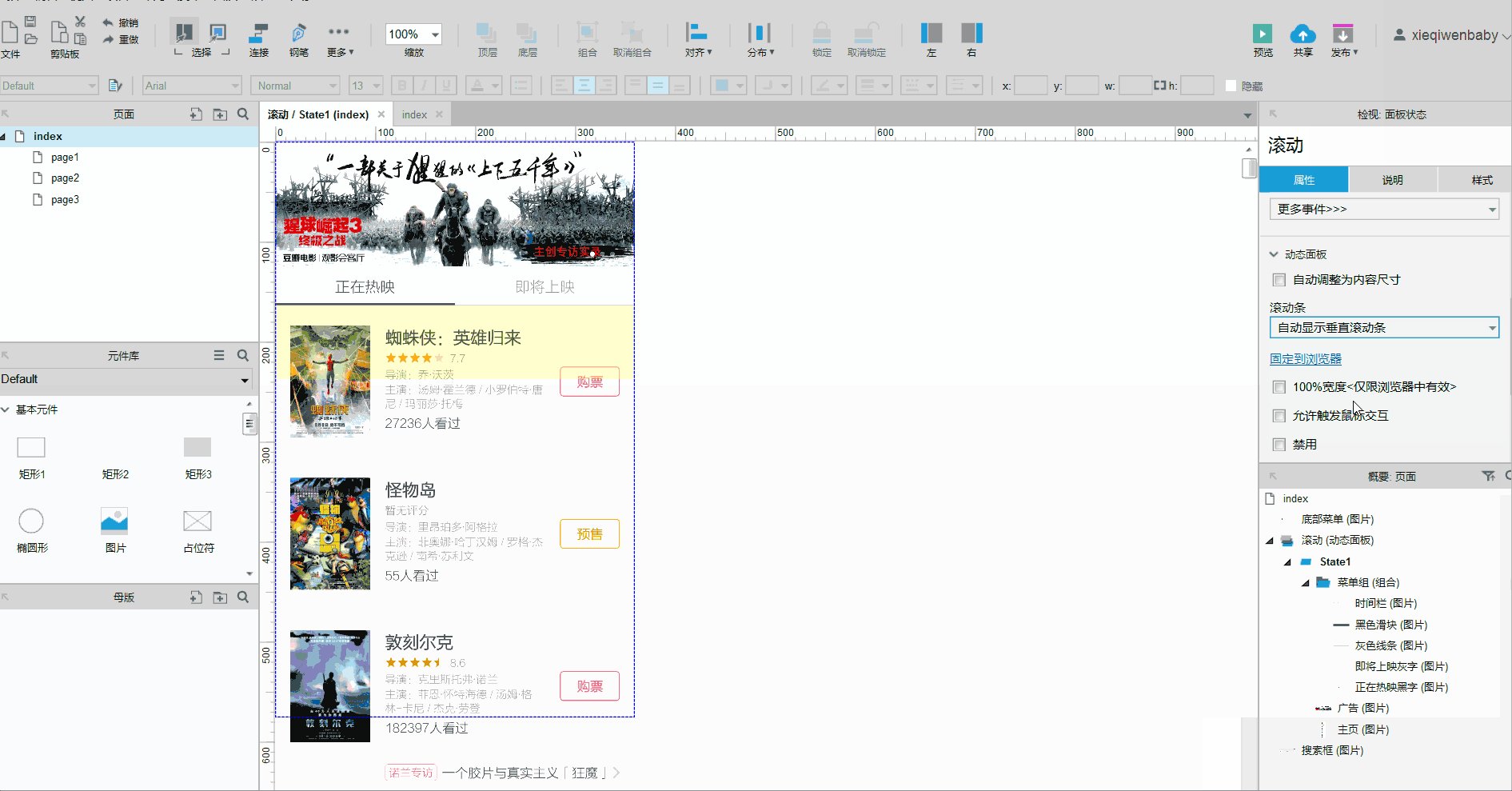
将会滚动的元素:广告,吸附菜单组,主页选中,转换为动态面板,命名为滚动。
因为搜索框高为64,640减去64为576,设置动态面板样式,尺寸为360*576,属性自动显示垂直滚动条。
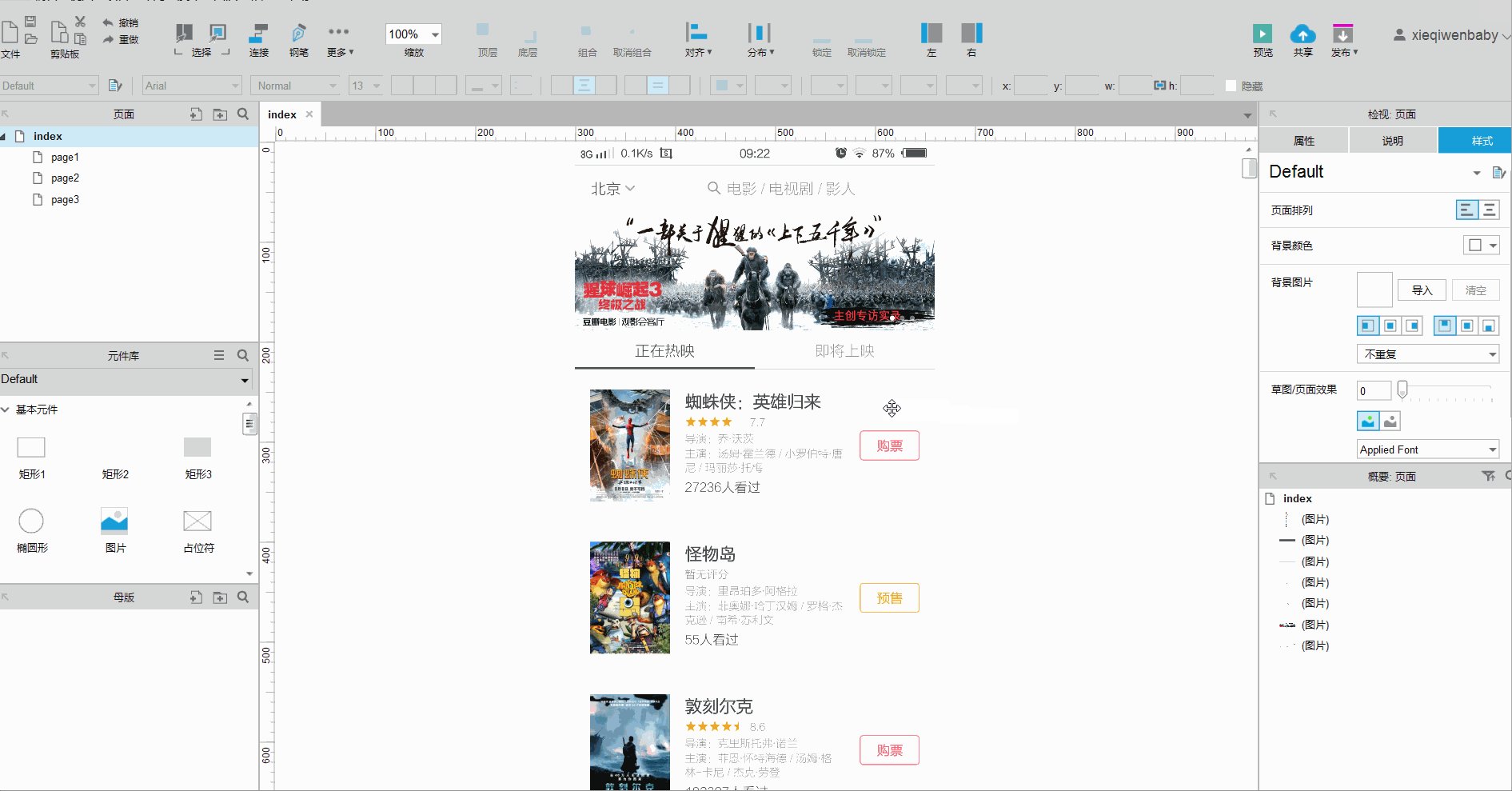
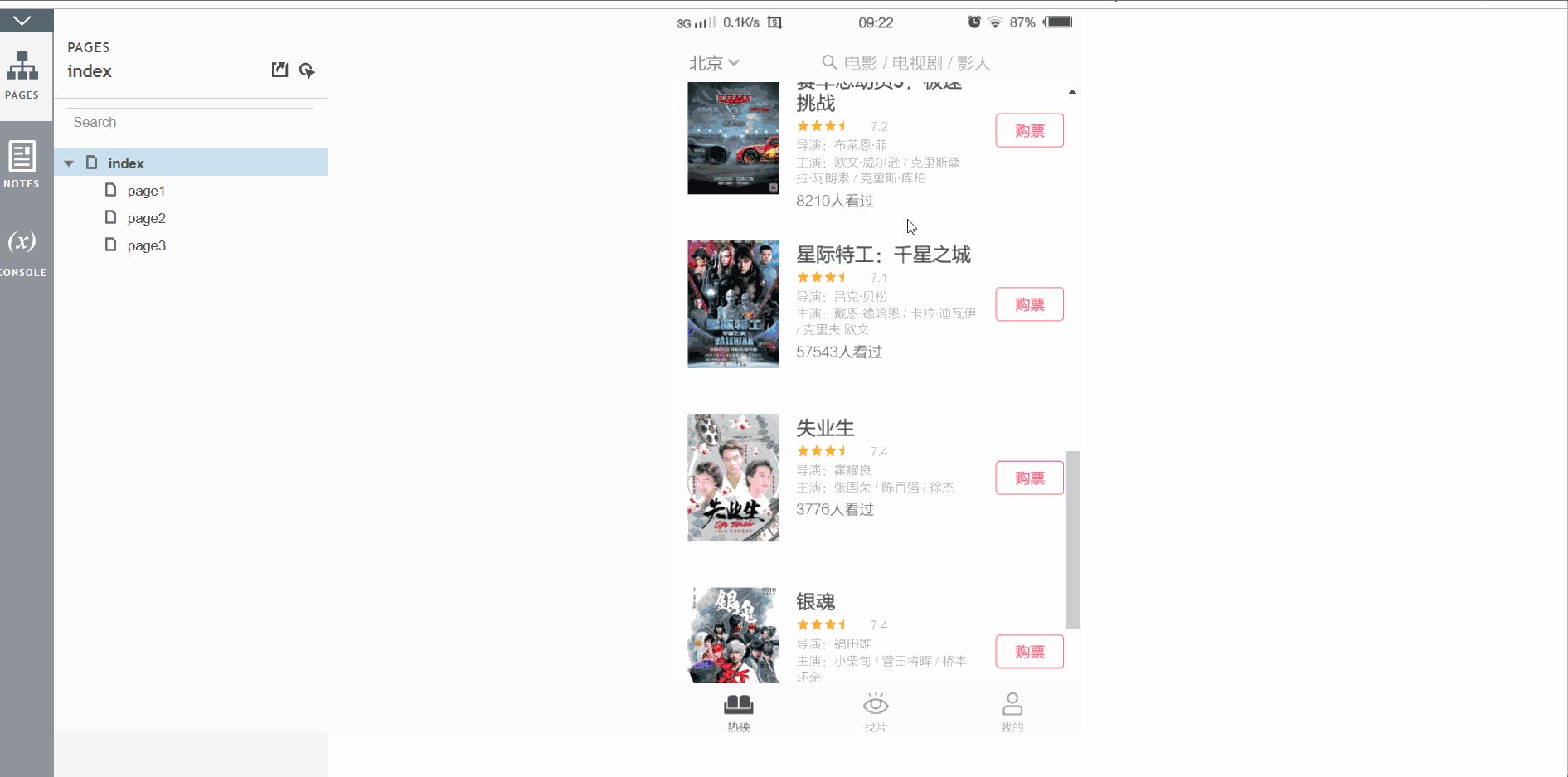
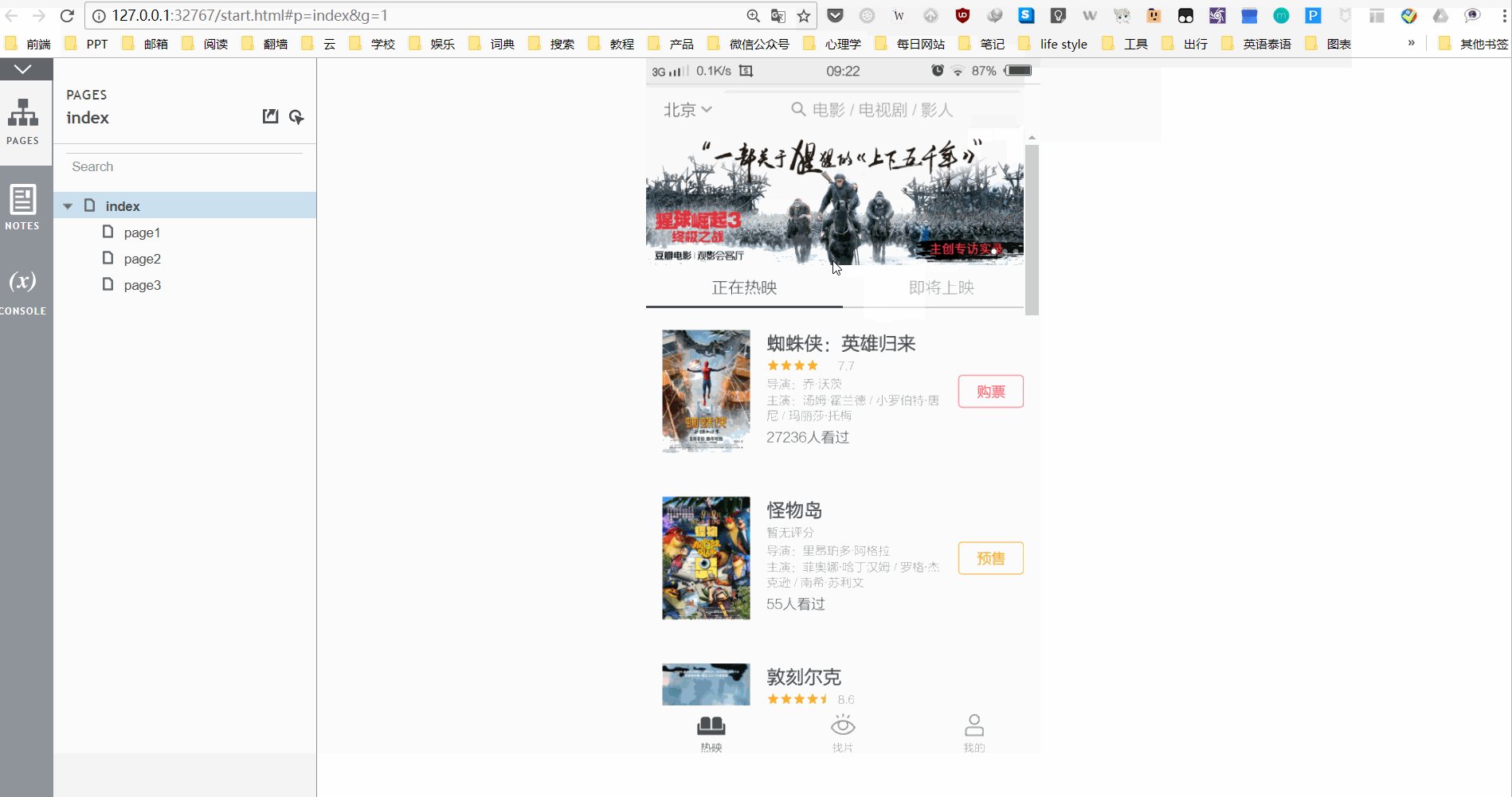
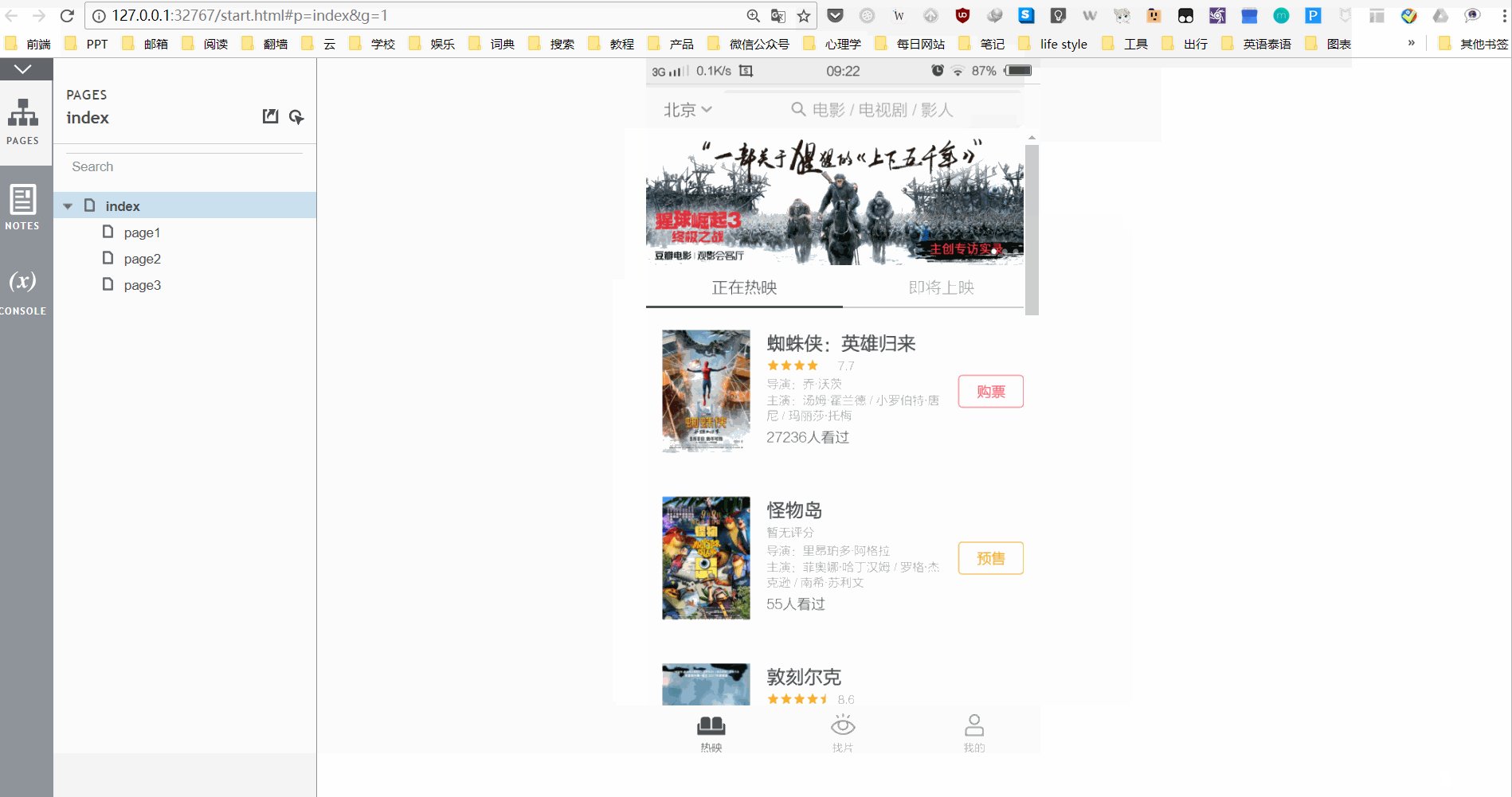
先F5预览一下,只有滚动效果,没有左右滑屏,和菜单吸附。
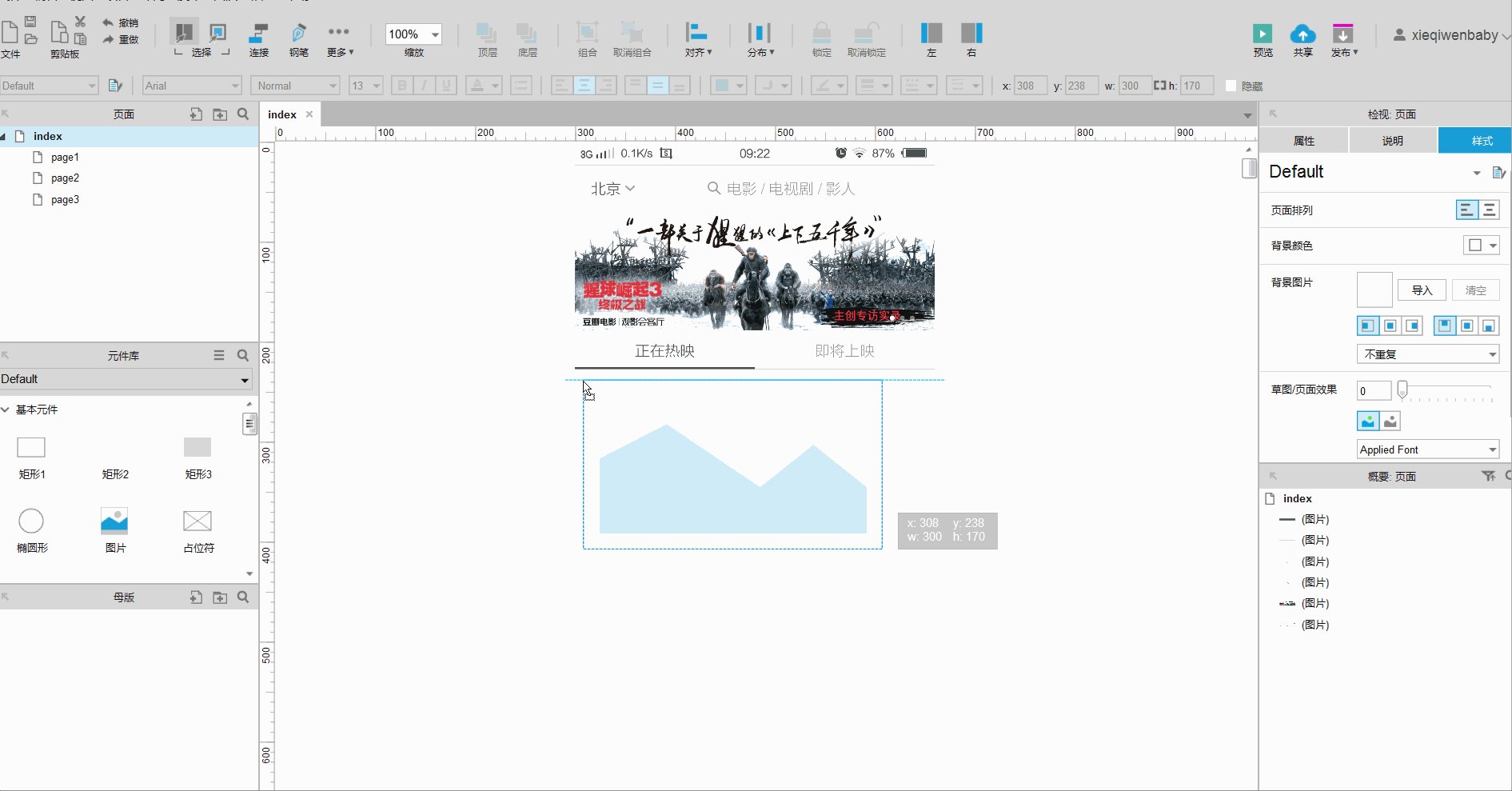
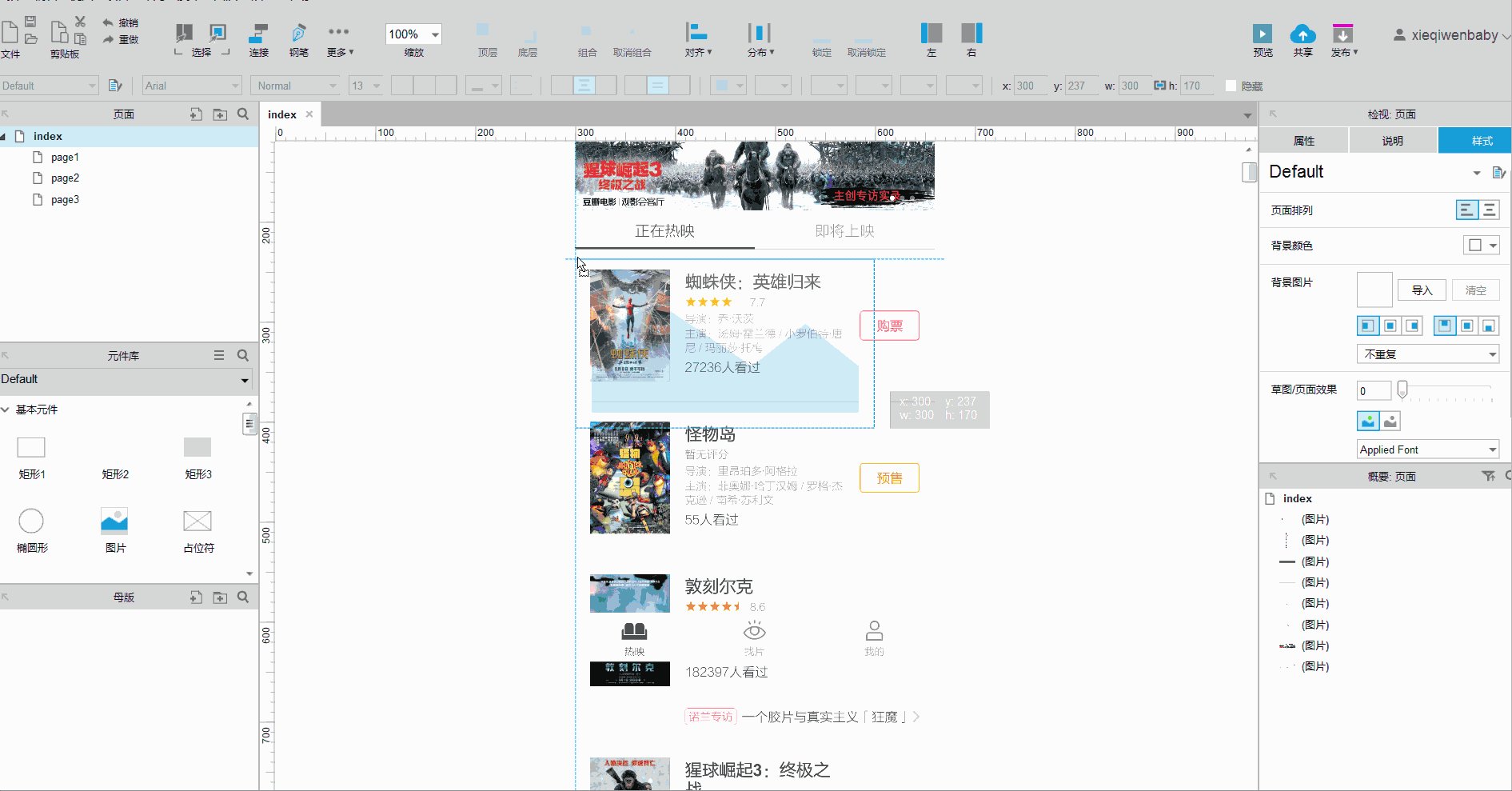
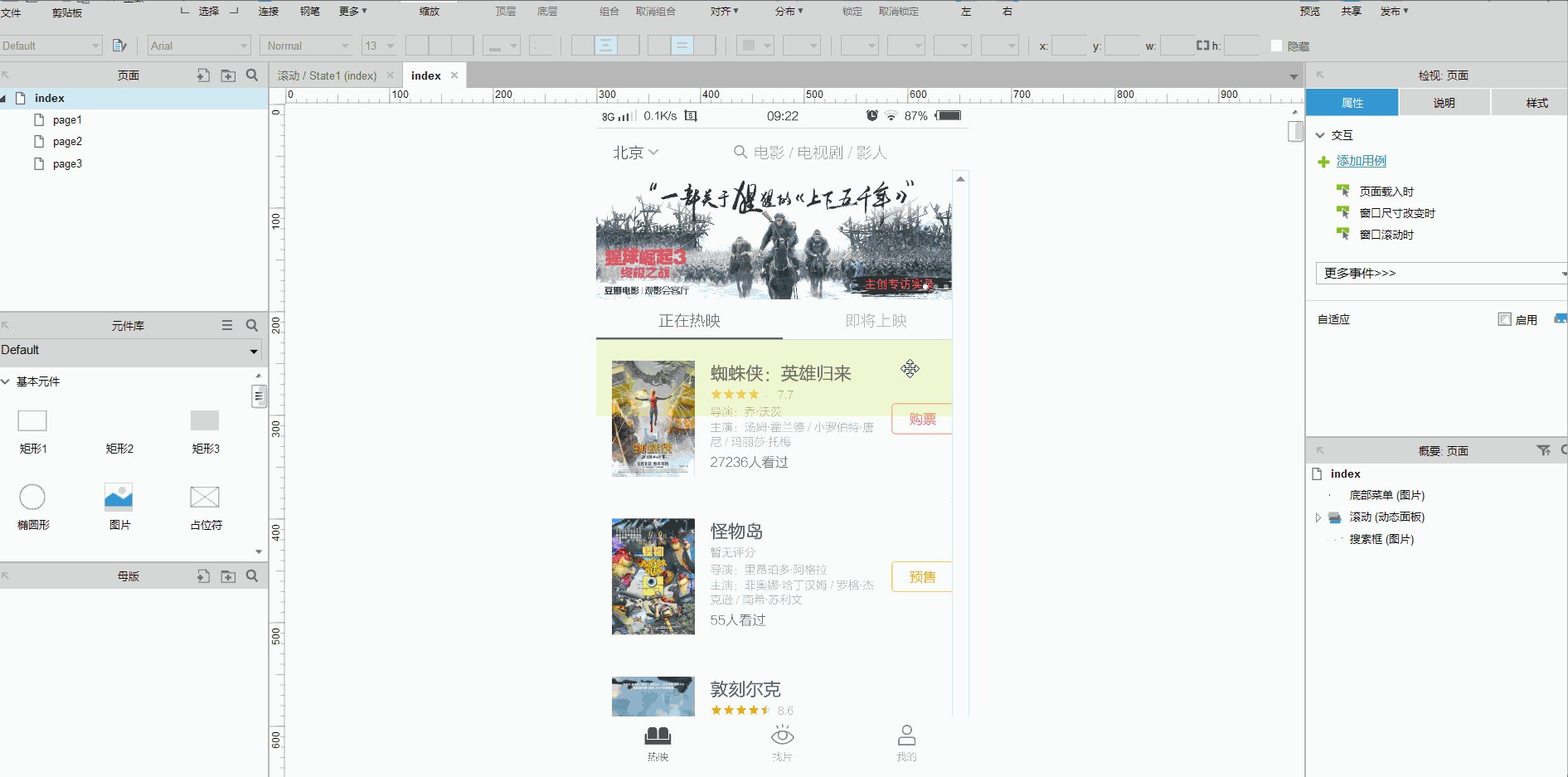
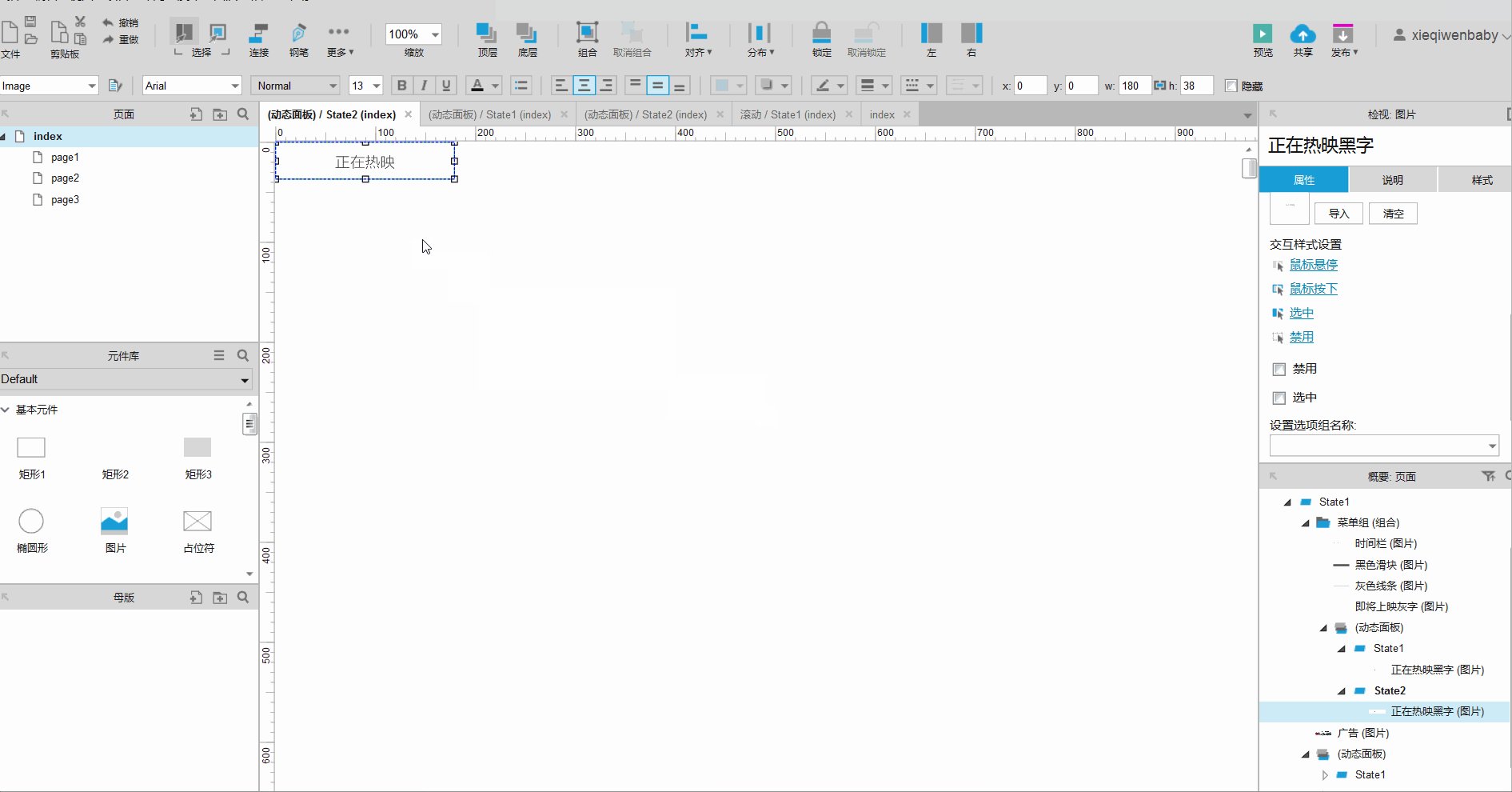
线框那个时间栏的高度为74,将主页转换为动态面板,取消自动调整为内容尺寸,添加状态,状态2插入内容图片,第一张图设置Y坐标为74,为了给时间栏留出空间。
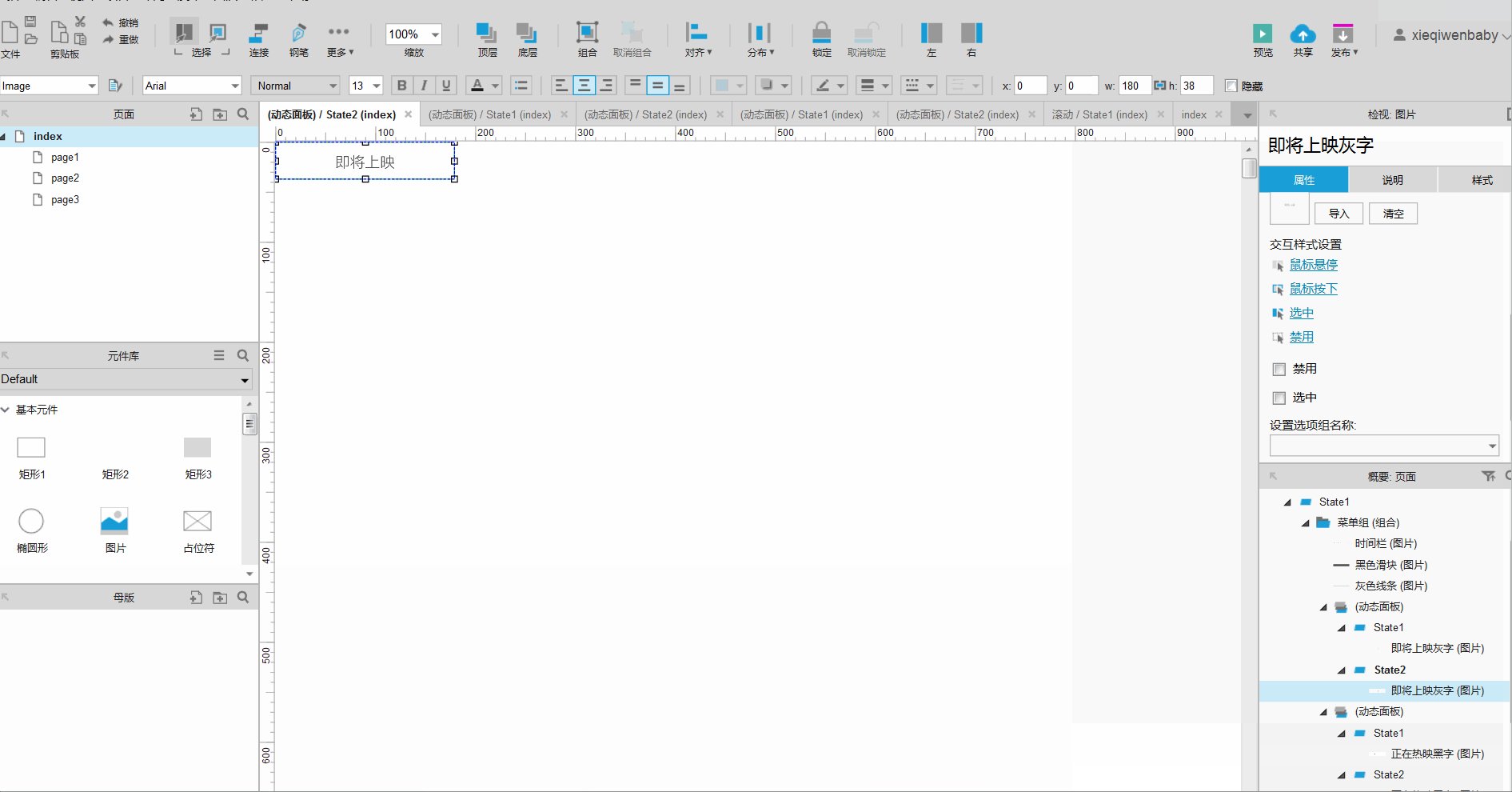
设置两个菜单为动态面板,添加状态,插入图片,目前所有素材都上去了,那么都命名好。
第三步,开始交互。
第一大交互左右滑动或点击切换主页
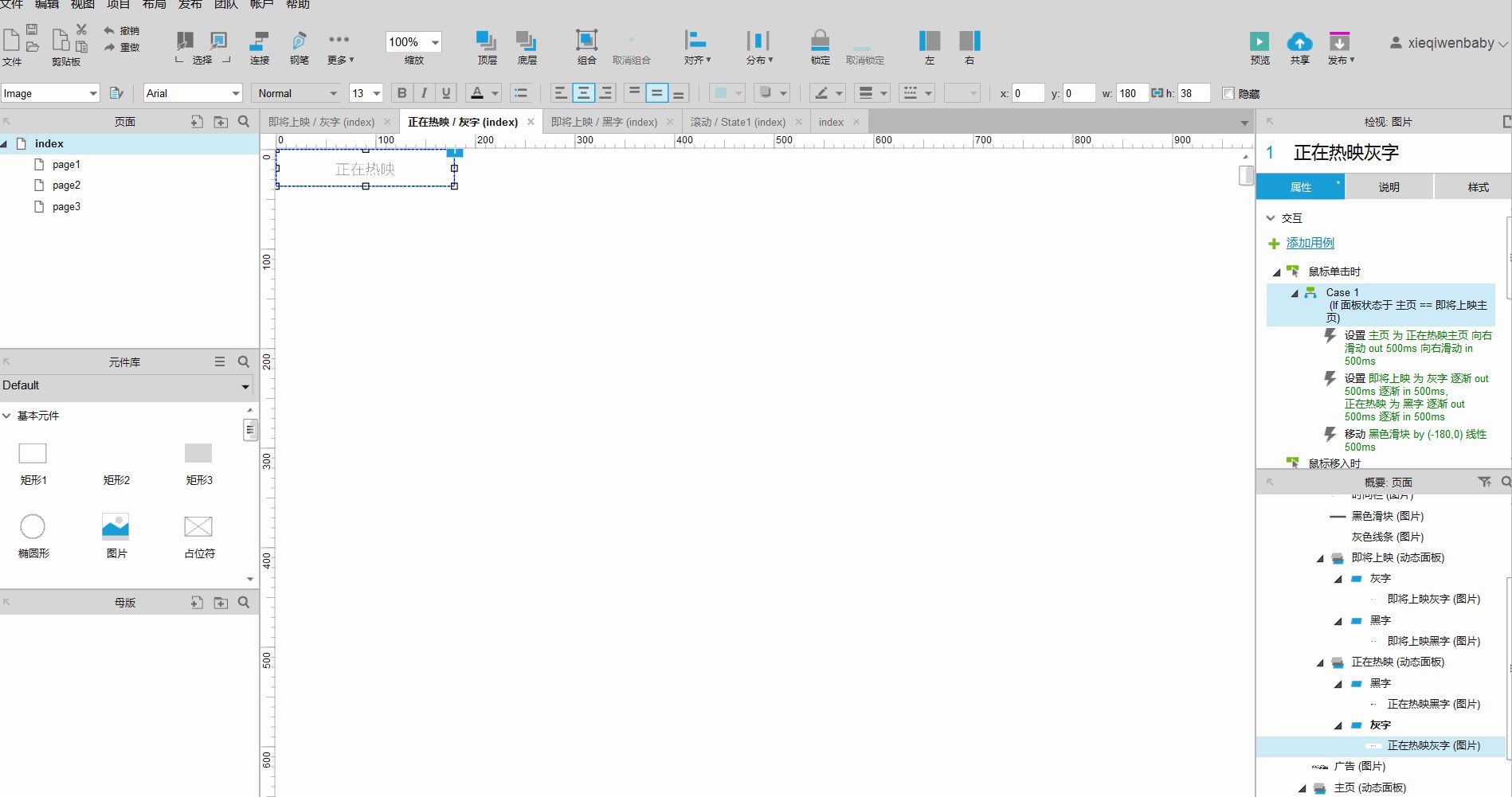
首先设置向左拖动结束时的交互,如下图,以此类推设置向右拖动结束时的交互
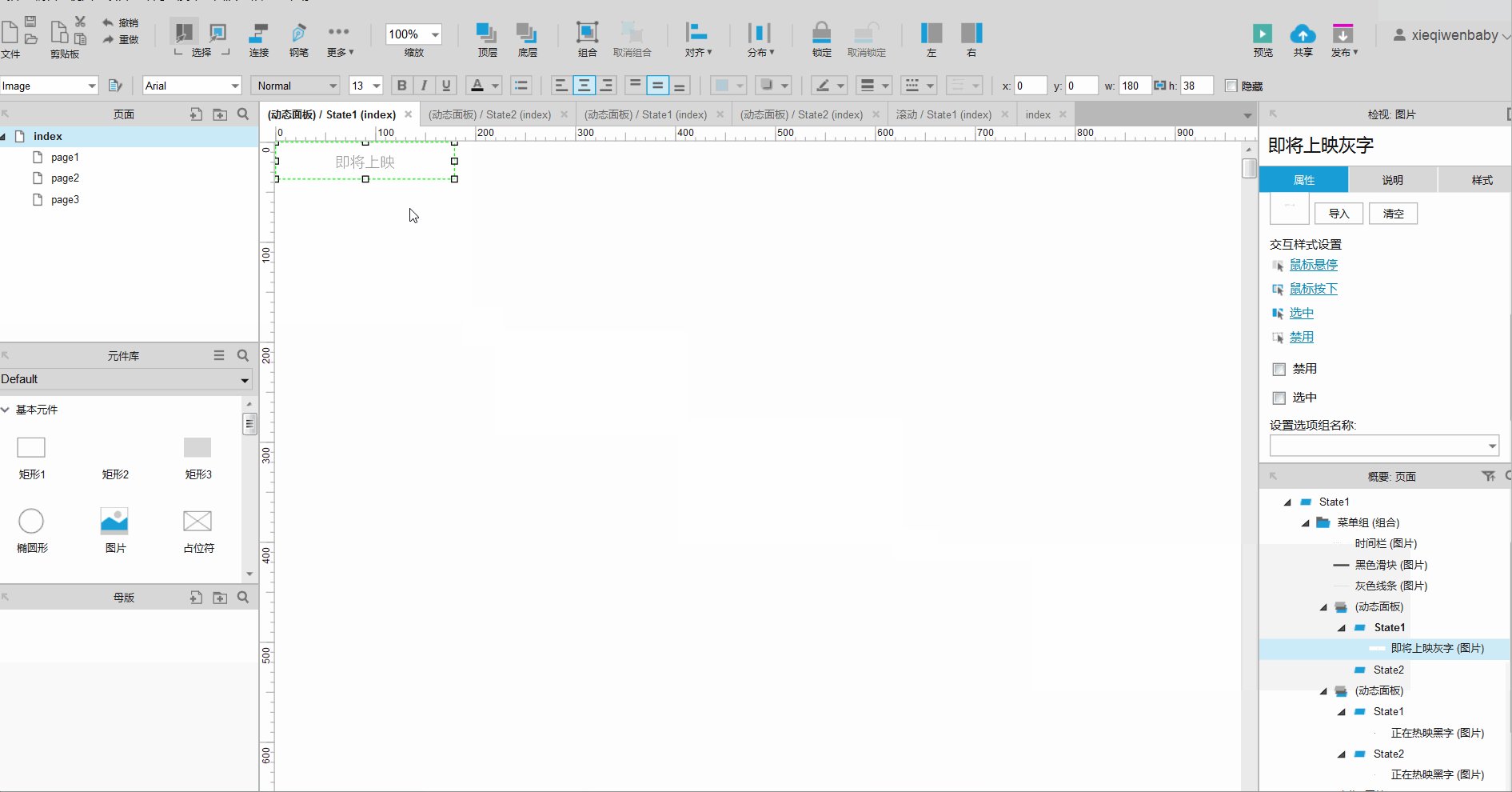
设置两个灰色字体的点击事件的切换,先看即将上映灰字,交互和上面是一样的:
以此类推,设置正在热映灰字的交互,先预览一下:
OK,第一大交互搞定了,但是上面没有顶部吸附效果,休息一下。
第二大交互:两种状态下的菜单顶部吸附
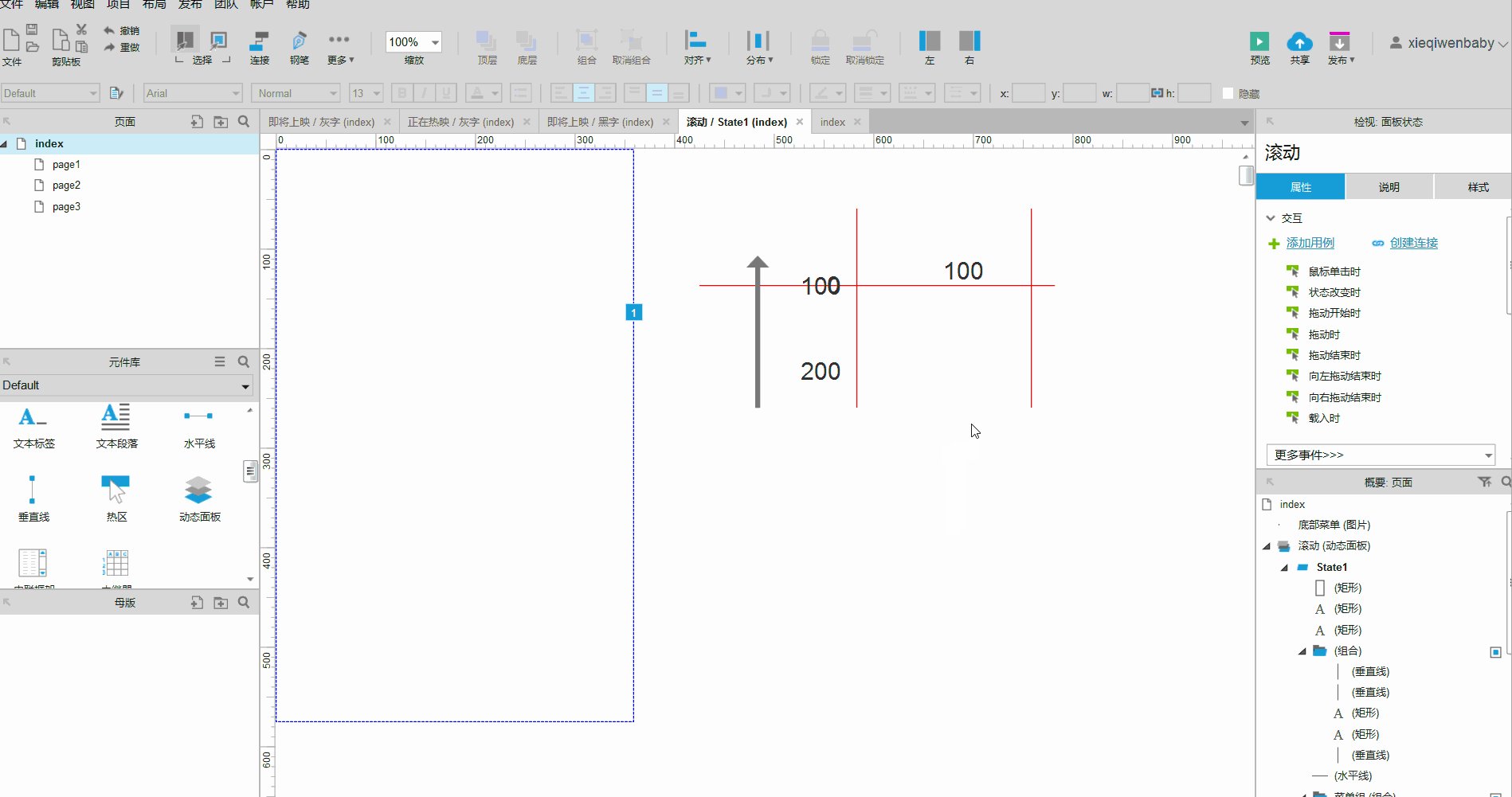
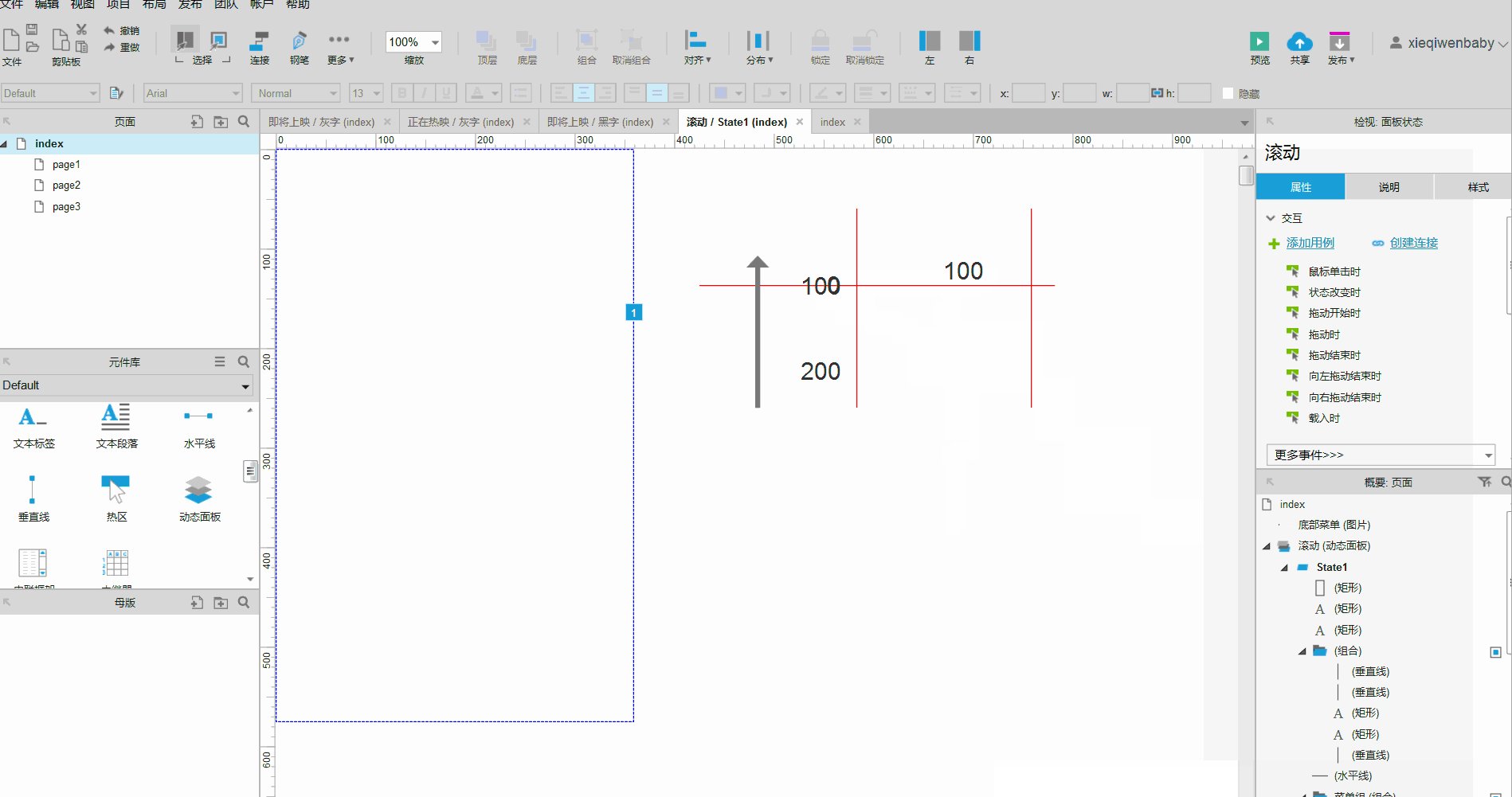
变量scrollX和scrollY
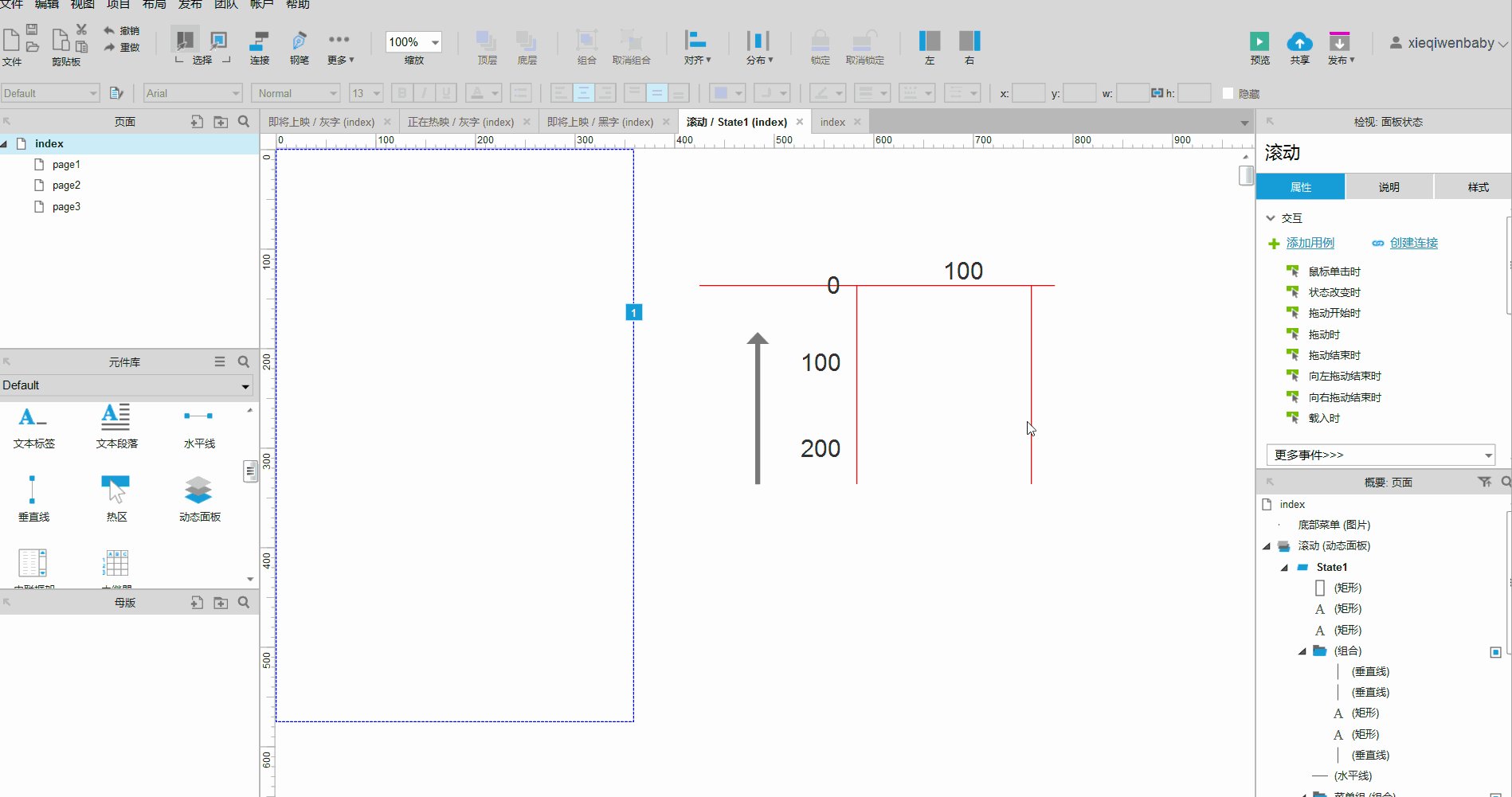
首先讲一下变量scrollX和scrollY,就是 动态面板滚动的距离,也可以说,scrollX是动态面板滚动时元件的X坐标,scrollY是动态面板滚动时元件的Y坐标。首先要知道Axure的Y坐标相对于我们的视觉习惯是刚好相反的,因为它的Y坐标是越往下越大,如图:一开始坐标为(0,0)当你往上滚动100时,此时它的坐标为(0,100);
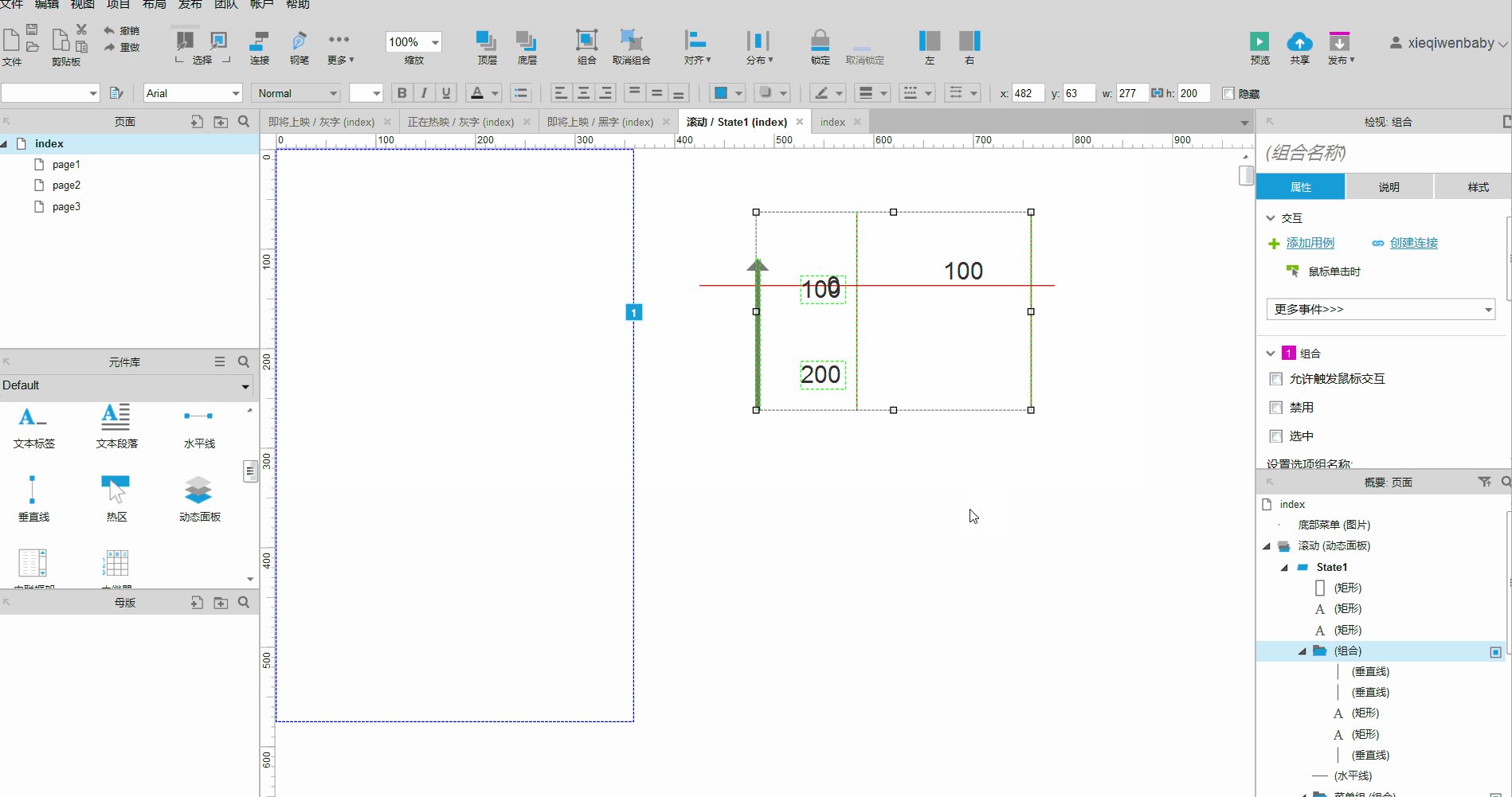
让我们验证一下,插入一个矩形,设置当动态面板滚动时,显示scrollY的数值大小:
如果理解了,那我们开始做顶部吸附交互吧
需要思考的问题
首先要知道,何时开始吸附,何时停止吸附,然后要知道怎么个吸附法
答案来了:
开始吸附就是当滚动刚好到达菜单栏那一刻,结束吸附就是滚动没有达到菜单栏;此时就要知道菜单栏的Y坐标,为125,那等于或超过125时,开始吸附,小于时则停止。
让菜单栏吸附就是让菜单永远处于最高的部位,而最高的部位刚好就是(0,scrollY),记住在最顶部有一个隐形的Y坐标一直随着滚动而变化。停止吸附就是菜单栏回到它原来的地方。
快要大功告成了,但是还有两个问题:
1.即将上映主页时间栏没有吸附,之前将它隐藏了,如果不隐藏,那么正在热映主页也会看到。
2.仔细看上图,在吸附的同时切换主页,会发现吸附栏是透明的,因为菜单黑白两种颜色字体切换时是有逐渐这个动画的。
那要如何解决呢?
第一个问题:index载入时,隐藏它,当主页向左滑动结束时,将时间栏显示,向右滑动结束时,将时间栏隐藏。
第二个问题:加一个白色矩形置于吸附菜单栏和主页之间。
我错了,其实是把矩形放在菜单栏组合的最下面,OK,预览一下。
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/f630f5f517f6


























 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫