这次我们来做一下摩拜左侧抽屉菜单。
目标:
1、点击左上角人像按钮,滑出菜单
2、左划隐藏菜单
3、点击菜单列表有按下效果
步骤
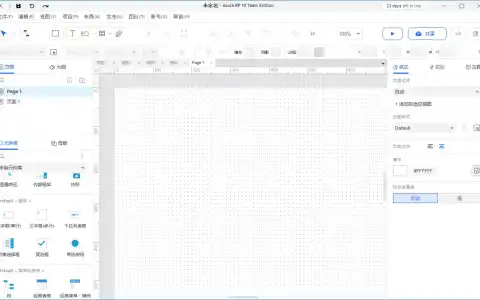
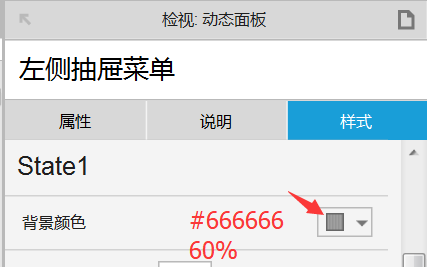
1、拖进一个动态面板,设置尺寸为 (320,568),样式设置为
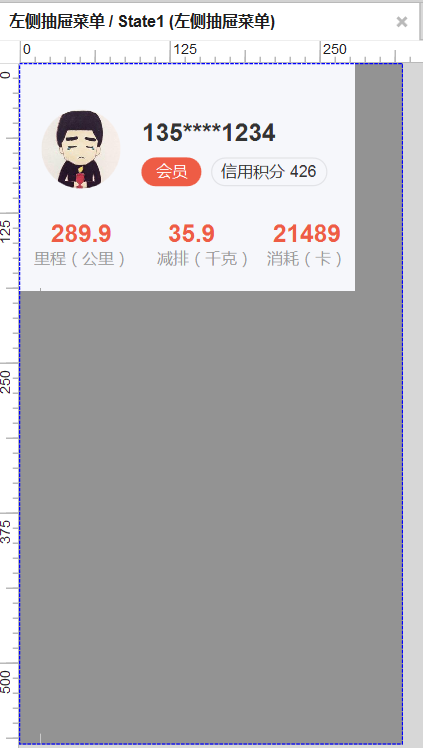
2、参照摩拜放入头部
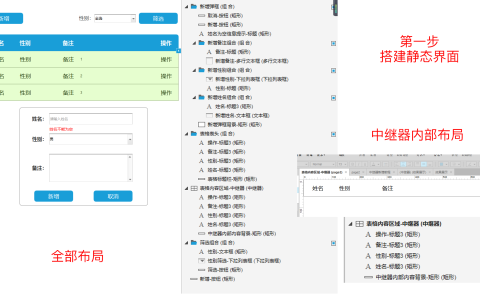
3、关键的步骤来啦,用中继器来实现菜单列表。
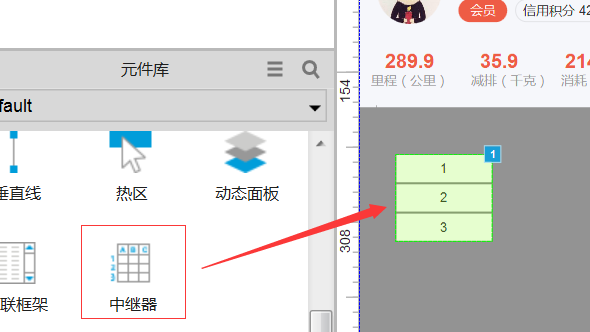
3.1、首先拖入一个中继器
3.2、双击中继器,参照列表放入图片、文本、矩形,并设置元件名称。给cell矩形设置选中状态颜色为#C9C9C9
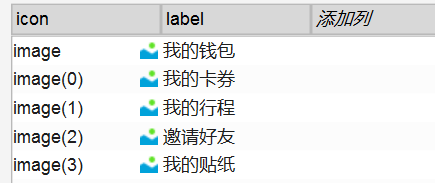
3.3、选中中继器,对中继器中的表格表头进行编辑
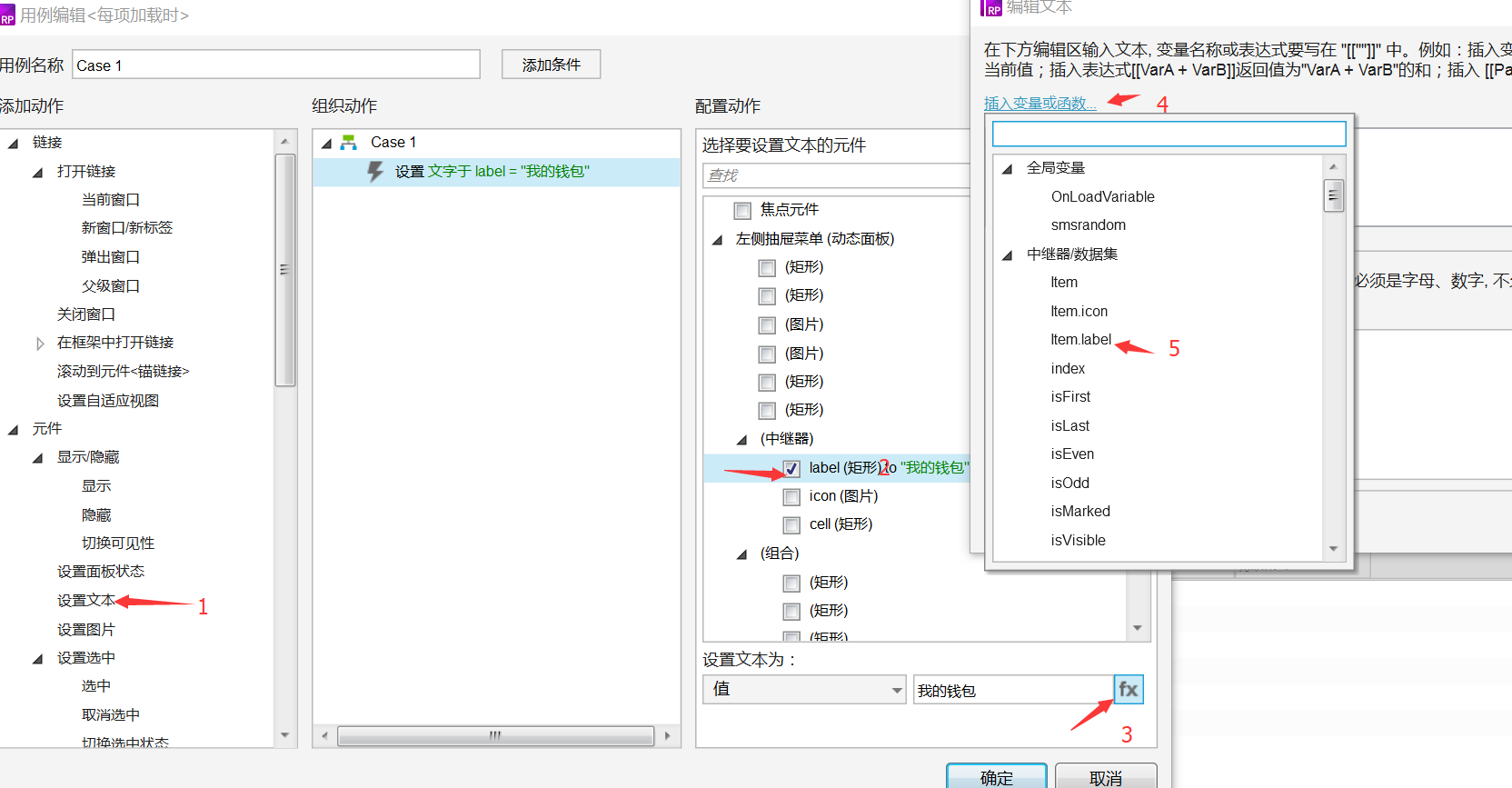
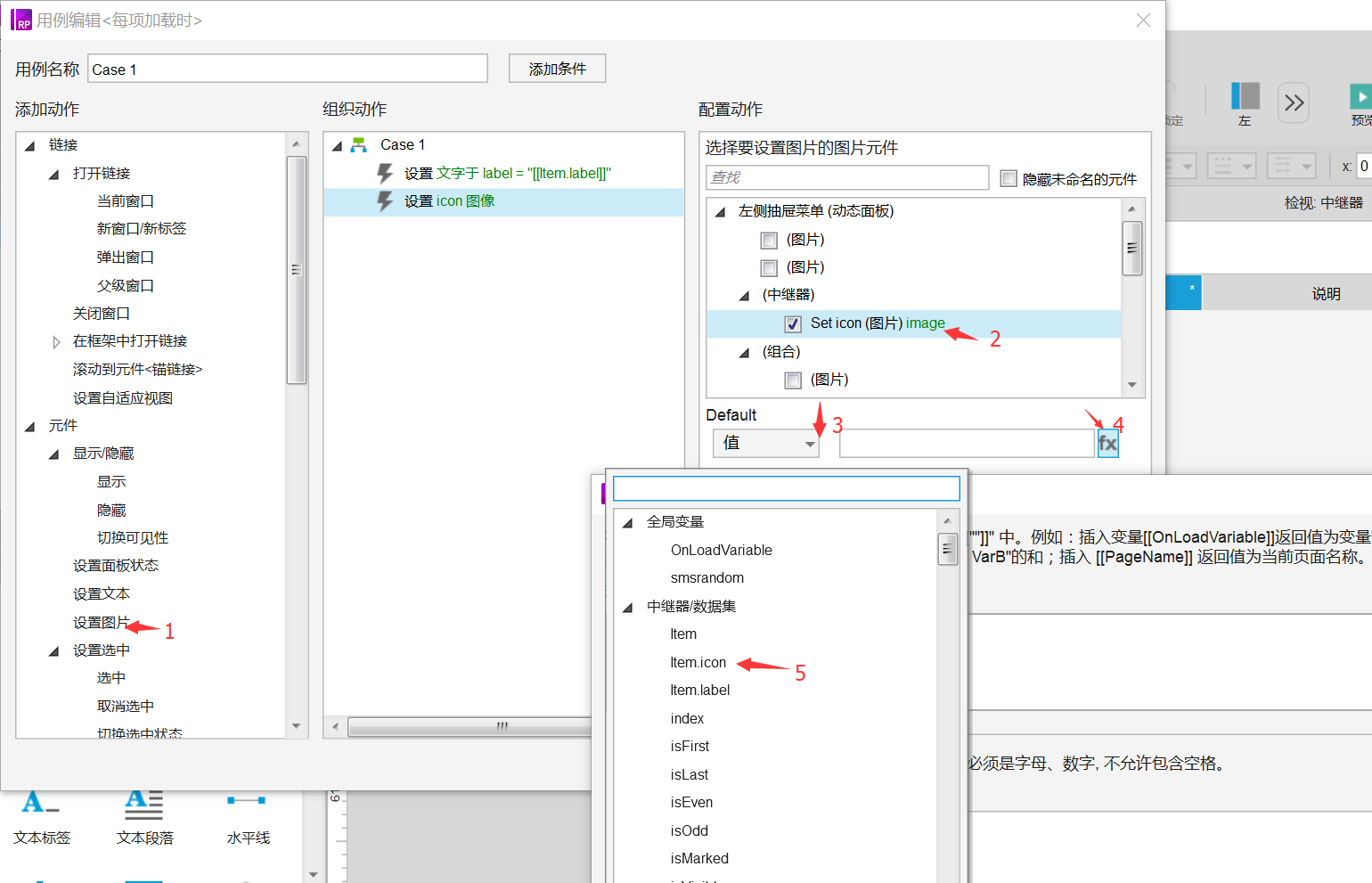
3.4、对中继器添加载入时事件
到这,列表就出来了,效果如图:
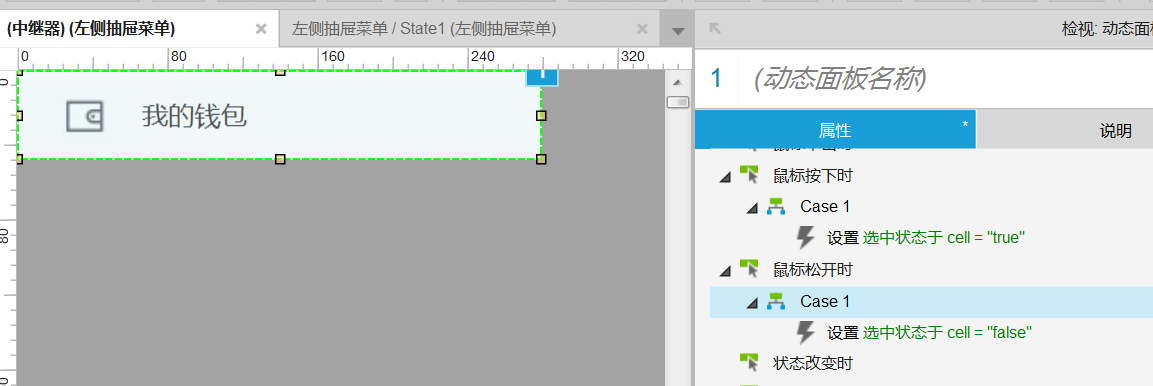
3.5、添加菜单的按下效果,双击中继器,选择所有元件,右键转换为动态面板,给动态面板添加事件
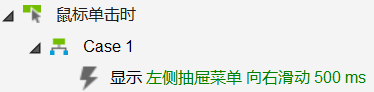
4、首页左上角添加个人icon,添加事件
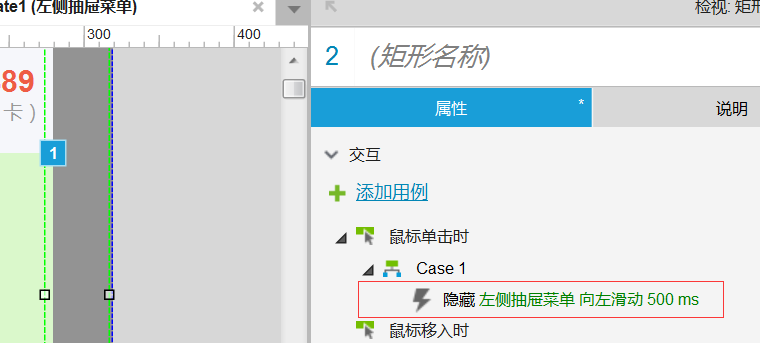
5、在“左侧抽屉菜单中加个透明的元件,添加事件
再补充一些小细节就完成了。
福利:
原型预览地址:http://pko7xu.axshare.com
源文件地址:http://pan.baidu.com/s/1pLjvUEv 密码:rw73
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/1961/












 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫