上篇文章,完成了摩拜登录的模块,登录完了,干啥呢?当然是扫码用车呀。
这篇文章给大家讲讲扫码的效果怎么做。
观察:
摩拜的扫码是单向扫的,一根航线从上往下扫,循环的扫啊扫。
我们用最简单的方式,实现方案:
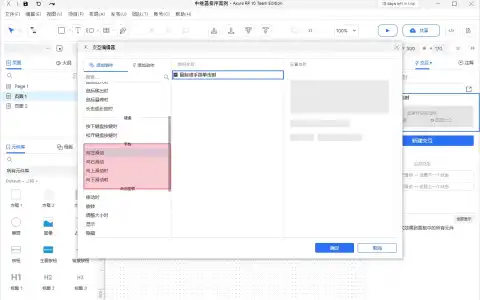
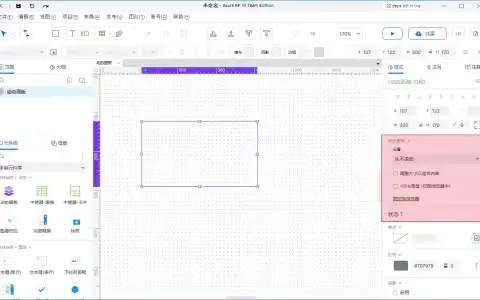
1、准备横线,注意到这个横线是个类似椭圆中粗边细的形状,命名line,我们用圆来变形,宽220,高1
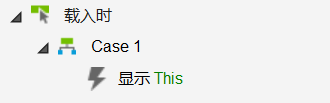
2、准备开始扫的效果,设置line默认隐藏,添加事件 载入时显示line。
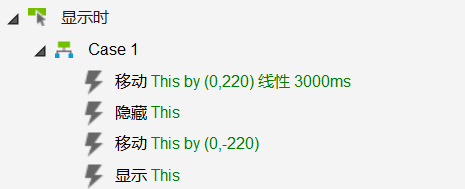
3、再给line添加 显示时的事件,如下
意思就是:当line显示时,将line慢慢移动到相对位置(0,220)处,隐藏line,把line放到哦原来的位置(移动到相对位置0,-220),再显示line
注:这里主要使用显示/隐藏的事件来实现循环。
补充一下这个原型的其他效果
1、使用动态面板把扫码的页面装起来,点击扫码时显示动态面板(从右侧向左划)
2、点击扫码页面的返回按钮,隐藏动态面板(从左向右滑动)
总结:
1、使用显示/隐藏和载入事件实现循环,让line在自动循环移动
2、使用动态面板把内容装在一起,方面控制
福利时间
原型预览地址:http://iab38m.axshare.com
源文件地址:http://pan.baidu.com/s/1nuFDIrB 密码:s4kg
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/c16152146862



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫