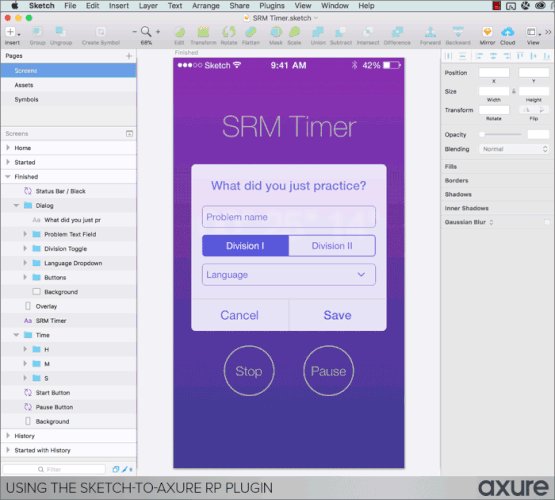
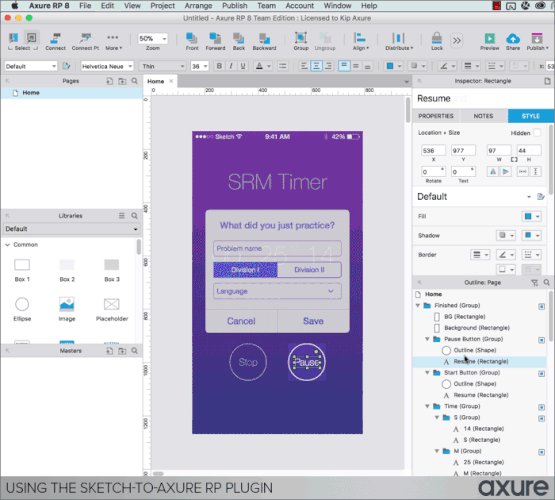
2017年12月28日,Axure官方推出了一款Sketch插件,支持把Sketch素材一键导入到Axure中。为什么Axure官方会开发这款插件?官方的说法是:“Why did we build this? We’ve been using Sketch in the office, and wanted to experiment with their API to see what would be possible for streamlining the workflow. (我们为什么会开发这款插件?因为我们一直有用Sketch来办公,我们尝试研究Sketch的API,探索和Axure联动的可能性,以此提高工作效率。)”下面是官方给出的演示效果图,可以看出,通过这款插件把Sketch的素材一键导入到Axure后,依旧是矢量可编辑的,啊啊啊…amazing,这就是我想要的!
1.为什么需要Sketch转Axure?
虽然Sketch利用自身Symbol的强大特性,可以作为交互设计的工具来使用,但是目前交互设计的主流工具依然是Axure RP,Sketch更多是作为视觉设计师输出的工具,而且在Sketch中无法直接生成动态可交互的原型。把视觉设计师在Sketch中制作好的矢量素材,例如图标、控件、按钮等导入到Axure中,能提高交互设计的效率,即Axure和Sketch使用同一套组件库,有时候,我们还需要Sketch的素材协助我们在Axure中制作高保真的原型。
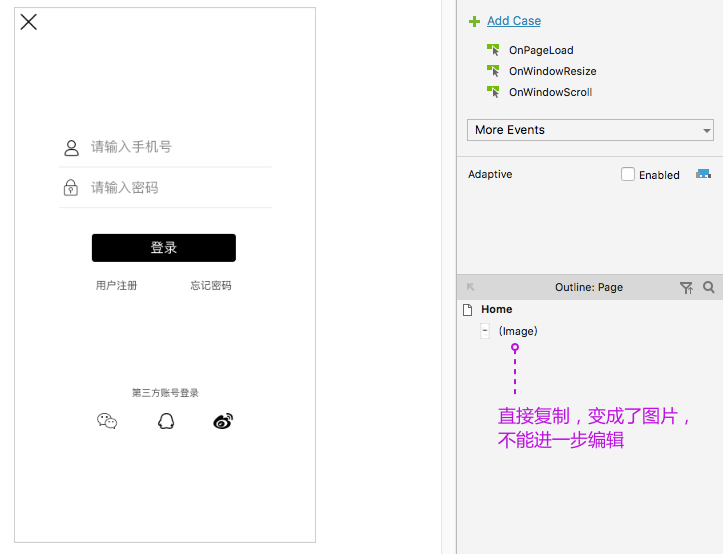
在以往,我们想把Sketch的素材导入到Axure中,有两种方法,一种是直接复制,例如把一个登录页面直接复制到Axure中,我们可以看到,它在Axure中变成了图像,是不能进一步编辑的,想要在上面增加点击事件或者输入框的交互,只能覆盖热区或者Axure自带的组件。
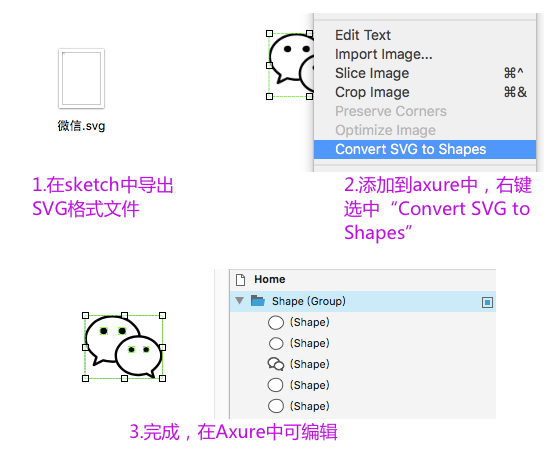
另外一种方法就是先在Sketch导出SVG格式的图片,再添加到Axure中去,因为Axure是支持SVG图形编辑的,这种方法通常适用于图标的导入,制作Axure的专属组件库。
2.Sketch to Axure插件一键导入教程
上面介绍的两种导入方法和官方演示的一键导入相比简直是弱!爆!了!我们迫不及待的想要体验这项功能时,发现需要满足一个前提条件:Axure RP的版本需要8.1.0.3368+以上,现在Axure RP正式版最新版本为8.1.0.3366,意味着体验这项功能需要下载Axure RP的beta版本,点此下载Axure RP 8.1.0.3369 beta for Mac(提取码:zm5h)。
下面是详细操作教程:
第一步,先安装好Sketch插件AxureRP.sketchplugin,点此下载(提取码:8pj8)。
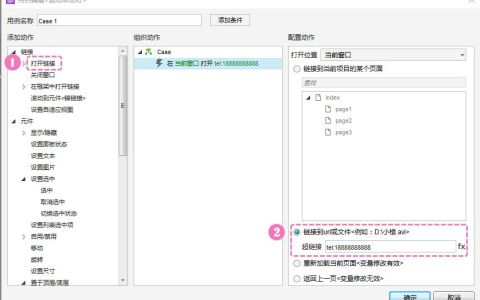
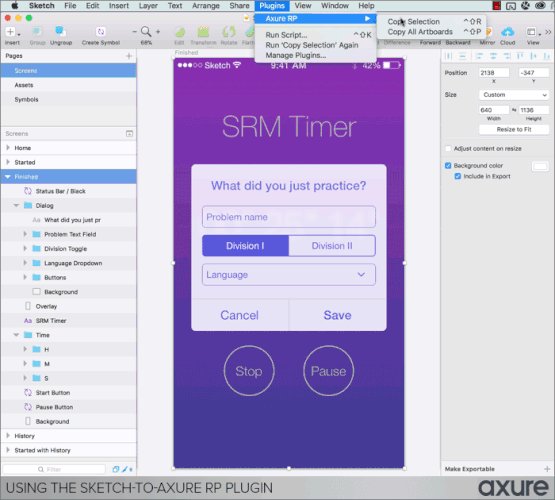
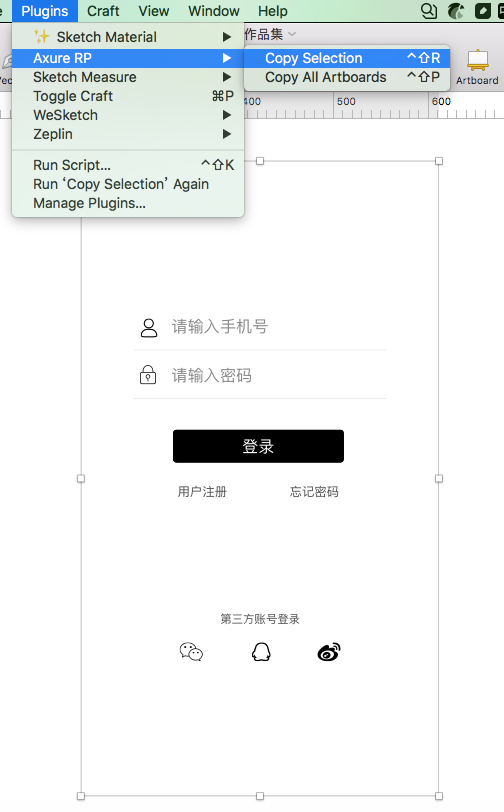
第二步,选中Sketch的素材,依旧以登录页面为例,点击菜单的Plugins-Axure RP-Copy Selection
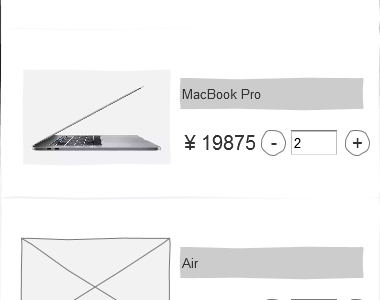
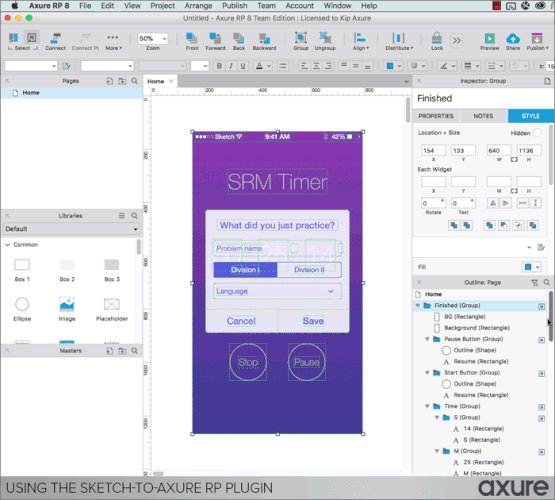
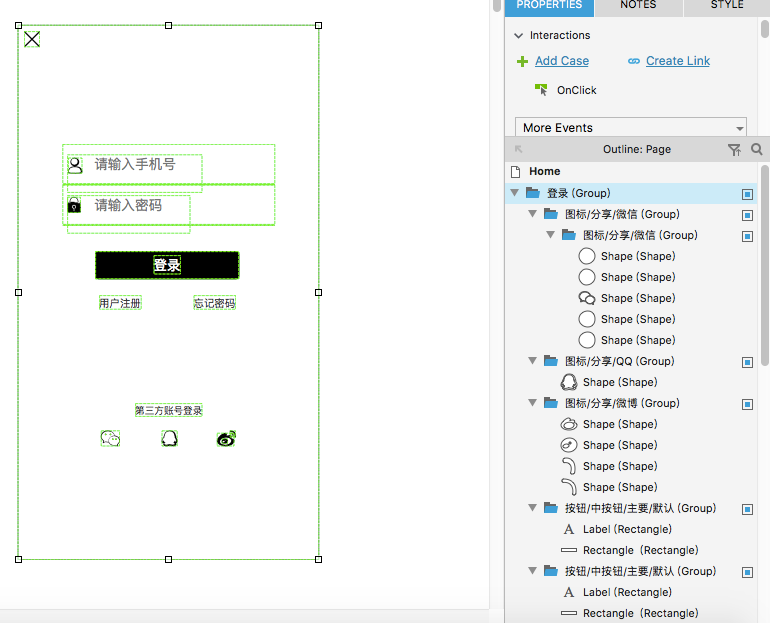
第三步:粘贴到Axure RP,噢噢噢,成功了,在RP中变成了可编辑的矢量图形,而且完美继承了Sketch的分组逻辑。
最后的疑问:
Q:为啥不提供Windows版本的Axure RP测试版本下载?
A:因为Sketch是Mac OS系统独占的软件,这个方法对Windows同学无效。
Axure RP的beta版本下载地址:https://pan.baidu.com/s/1c3ikuAk提取码:zm5h
Sketch转Axure插件下载地址:https://pan.baidu.com/s/1nwAYpeD提取码:8pj8
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/2073/







 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫