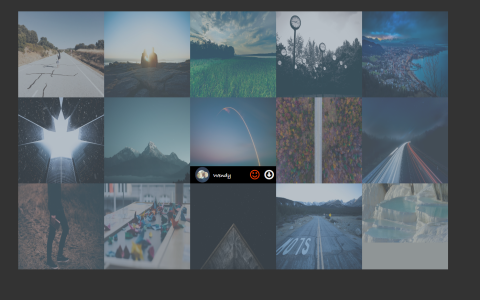
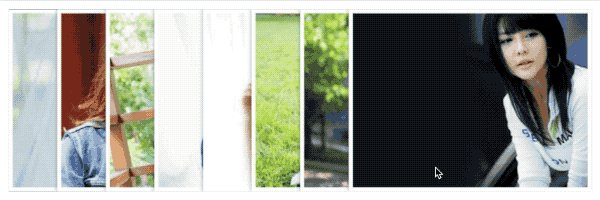
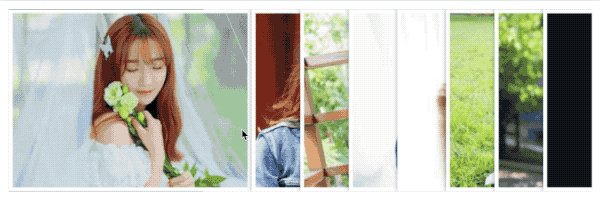
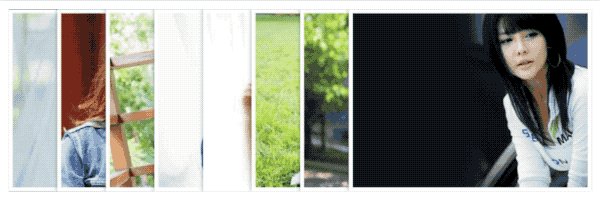
上午的时候,在一个群里看到这样的实现需求。
伸伸缩缩,感觉很爽的样子。
那么,这样的一个交互效果如何实现呢?
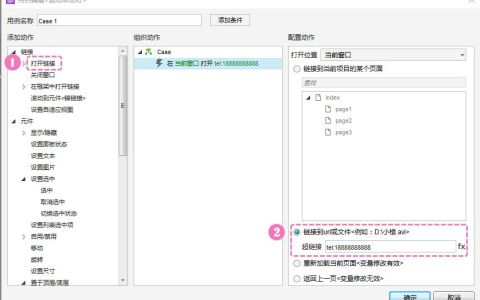
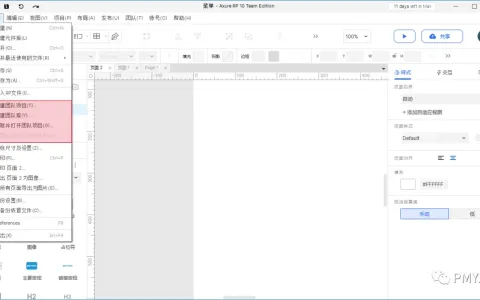
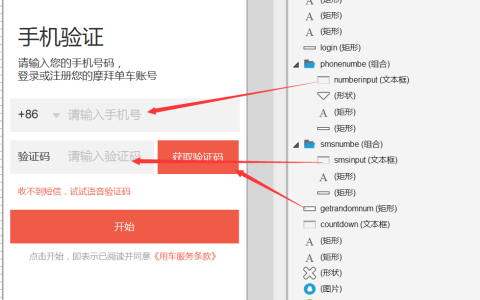
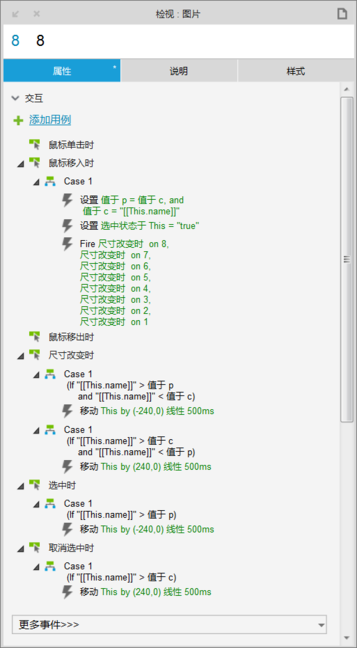
详细的教程我就不写了,直接上交互截图和源文件就好了。
好多操作步骤是吧?
实际上,只需要在一张图片上完成这些设置,剩下不管有多少张图片都是复制粘贴而已。
这里主要说一下这些交互内容中的关键点。
首先,需要两个变量记录当前展示的图片编号,和上一个展示的图片编号,通过这两个编号值的大小决定当前展示的图片是否移动。
例如,鼠标指针从右侧滑向左侧的时候,实际上只需要前一个图片向右移动,当前展示的不需要移动位置。
所以,鼠标指针移入时,做了选中当前图片的操作,并且在【选中时】,进行了判断,如果当前图片编号(图片名称用数字编号命名,所以通过“This.name”能够获取)大于上一张图片编号(即当前图片在上一张图片右侧),此时向左移动当前图片。
同样道理,前一张展示的图片取消选中时(通过选项组名称完成取消),如果图片编号大于当前展示图片的编号(在展示图片右侧的图片),则向右移动前一张展示的图片。
但是,通过以上的交互处理,前一张展示图片和当前展示图片之外的图片还不能联动。
所以,添加了尺寸改变时的交互。
尺寸改变时的交互实际上并没有相关的操作触发,而是在每张图片鼠标移入时,通过【触发事件】的动作,让每个元件执行【尺寸改变时】的交互。
在这个交互中,每张图片都判断自己所处的位置。
位置在前一张展示图片右侧并且在当前展示图片左侧的图片全部向左移动。
例如上一张展示图片是2号,当前展示图片是6号,此时3、4、5号图片都应该左移。
位置在前一张展示图片左侧并且在当前展示图片右侧的图片全部向右移动。
例如上一张展示图片是5号,当前展示图片是1号,此时2、3、4号图片都应该右移。
以上就是这个交互效果实现的整体思路。
源文件下载:
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/axurerp/axure-course/2854/



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫