这是一篇写给没有技术背景的产品经理看的文章。要深入学习的,请另外参照对应领域大神的指引。
小女不才,计算机专业毕业,实习刚开始也做过一小段时间的开发,从前端到后台到数据库略有接触,所以对技术那点事儿比非计算机专业的童鞋要稍微懂得多点。从开发角度讲,我一定是个不合格的程序猿;从产品的角度讲,我还能算懂70%技术的产品汪。今天就来写写,作为产品经理,你需要懂哪些技术。
先问:产品经理为什么要懂技术?
对技术了解不多的产品经理们,在日常工作中,会不会遇到以下问题:
1)需求评审时,你说,一个星期应该能完成吧。开发给你一个白眼,说,不行,一个星期你来写,这至少得三个星期,陷入尴尬……。无法评估一个功能的技术实现难度。
2)测试提过来一个bug,比如收藏列表的价格显示和商详页不一致?你搞不清问题的根源,不知道该找客户端同事还是后台同事修复,只能先问前端再问后端。不能快速定位反馈对象,无形中浪费了许多时间。
3)与开发沟通时,总是会听到接口,API,传参数返回等听起来很懵逼的技术专业词汇,云里雾里插不上话,感觉自己是个局外人。需要花大量功夫去了解清楚,降低沟通效率。
因此,作为一名产品经理,懂技术是非常必要的。这样才能和开发工程师有效沟通,对实际开展产品工作有非常大的益处。
但也不至于要去学一门编程语言,会写代码。真正掌握一门编程语言需要大量的精力和时间,还容易陷入到各种技术细节。懂前后端的数据交互和底层数据表结构设计,足矣。专业的事情交给专业的人来做,写代码到底还是工程师该干的活儿。
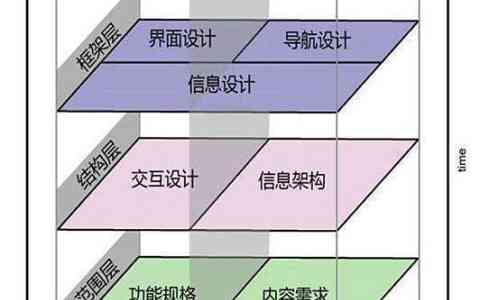
再问:技术的底层架构?
一个完整的项目由客户端(前端)和服务端(后端)组成。
1.前端
前端分为网页前端(H5)和移动客户端前端(native),移动客户端又分为Android、IOS或微信小程序等。
我们需要理解H5和Native这两种技术方案在实现难度、工作量、资源投入上的区别,以决定具体用哪种方案?
H5的开发成本更低,且在工作量上只需要H5工程师开发一遍;如果是原生系统(native)开发,那至少需要Android和iOS工程师各自开发一遍,工作量和资源投入要高。在快速试错和需要灵活应变的场景下,H5的技术方案不失为一种好的选择。
除此之外,跟前端开发在沟通过程中,还会高频听到“组件”、“写死”或“接口”等词。
组件:是自定义的HTML+CSS+JavaScript重新组合,把多次出现的页面,反复出现的功能封装到一起成一个组件,以便用的时候可以直接调用,避免出现大量重复性代码。类似我们用Axure画原型图时的母版,在很多页面上都使用时,我们直接拖出来用就好。
简单讲下什么是HTML、CSS和JavaSript。HTML、CSS、JavaScript是前端编程语言三件套。
以房屋装修来解释:
HTML就是搭了房屋的框架,告诉你哪里是卧室、厨房、客厅,摆了几张沙发和桌子。CSS就是设计房屋的样式,比如墙壁刷成绿色,桌子是正方形的。JavaScript就是整个房间的电网和智能家居,比如你一按按钮,灯就亮了;一按开关,空调就打开了。
以具体某一页面来解释:
看到的图片、文字都是一个个的HTML元素,然后页面的背景颜色、图片大小,按钮位于整个页面的什么位置,这就是CSS做的。JavaScript实现内部的逻辑,比如按钮点击之后怎么处理,界面之间如何跳转,什么时候刷新信息,如何请求数据。
想要学习了解的话推荐w3cschool。
(百度搜索w3cschool或者http://www.w3school.com.cn/sql/index.asp)
写死:我们看到的前端页面有静态页面数据显示,也有动态页面数据显示。写死指的是静态数据,动态数据通过前端请求后台接口获得。写死的优点可以减少和服务端的请求次数。缺点是后期如有扩展,对于已经发出去的老版本就无法更改了。
我最近做的一个功能,由于之前前端写死了,就只能添加到新版本上,老版本无法兼容,所以哪些东西可以写死,必须要评估,否则后期如需修改,就是给自己挖坑。
2.什么是接口?前后端数据如何交互?
先来一段按惯例放上,但可跳过不看的百科介绍:
API,英文全称Application Programming Interface,翻译为“应用程序编程接口”。是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。——百度百科
用自己的话理解,接口就是封装好了某些功能的一段代码,给前端调用,我们不需要知道这些功能具体是怎样实现的,我们只需要按照接口协议调用即可。(接口具体如何实现是后台开发干的活儿)
举个生活中的例子,喝水。
当你喝水的时候,你只需要打开水龙头,拿一个杯子去接就可以了。你根本不用关心水龙头的水是从哪里来的,经历过怎样的净化,加多少压强等等细节,你只需要学会如何去“调用水龙头”也就是学会“使用水龙头”这一简单的动作,就可以完成你想要完成的功能——喝水,你不需要学习更加专业的知识。
问:那前端如何调用这个接口?我们就不得不提到接口文档。
接口文档由后端编写,在实际开发过程中,也会和前端同事协商修改。正式开发前,后端开发会把接口文档写好,这样才好开展工作。
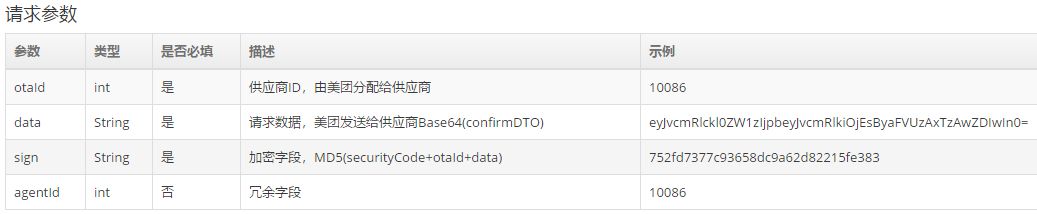
接口一般有哪些关键要点?
1、接口描述:这个接口的作用和意义,以及相关的规则
2、接口地址:以网址的形式展现,通过发送请求给这个网址来对接口进行交互操作。
3.请求方法:常用的有post和get两种方式,一个是读接口(常用get、一个是写接口(常用post)
4、请求参数:请求该接口时,需提供的参数,例如参数属性:名称、支付方式、是否必填等
5、返回参数:接口正常响应后,返回的内容
6、错误码:对接口的错误用码进行归类,以便能快速找到错误原因,解决问题
7、实例:实际调用时的响应的内容
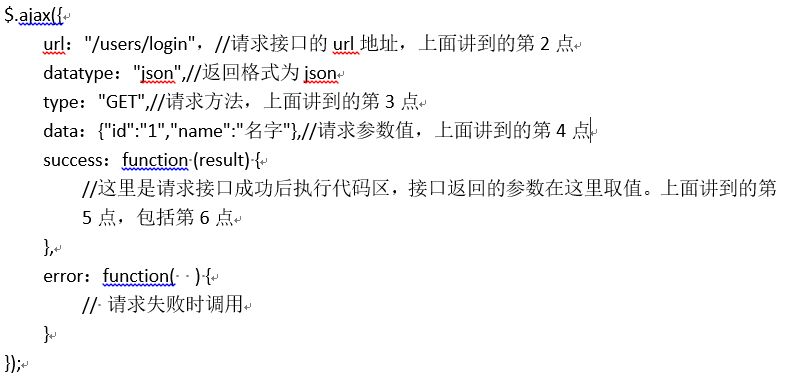
后端定义好URL,前端按照规定的格式传递请求参数调用接口,接口会把数据返回给前端,前端拿到这些数据再去实现具体的功能。
以一段具体的代码为例来看前后端的数据交互
3.数据库表,字段
接口虽然做了很多工作,但最主要是“增、删、查、找”。这四项操作是对数据库的操作。
数据库就是一张张的数据表。每个数据表是由表名、表中的字段和表的记录三个部分组成。后台开发常讲的设计数据表结构就是定义数据表文件名,确定数据表包含哪些字段,各字段的字段名、字段类型及宽度。
通俗讲,把数据表理解成excel表就好了,数据表名对应excel的表名,每行记录对应excel表格的每行(行),每个字段对应excel表格的属性(列)。
对我们产品而言,我们需要了解的是有哪些核心功能表,核心功能表也是主表,这些表中大概有哪些字段,表与表之间的关联,可以很大地帮助我们了解需求的实现难度。
数据表和excel表的区别是:数据表有一个很重要的概念——主键和外键。主键保证了数据的唯一性,外键保证了数据的完整性。
主键是能确定一条记录的唯一标识,比如,一条记录包括身份证号,姓名,年龄。身份证号是唯一能确定你这个人的,其他都可能有重复,所以,身份证号是主键。
外键用于与另一张表的关联。是能确定另一张表记录的字段,用于保持数据的一致性。比如,A表中的一个字段,是B表的主键,那他就可以是A表的外键。
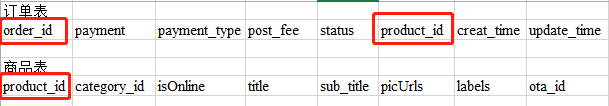
以订单表和商品表为例。
订单表里order_id是主键,可以识别唯一订单记录,商品表里product_id是主键,可以识别唯一商品记录,但product_id在订单表里就是外键了,用于订单表和商品表的关联。
有些公司,如果产品需要自己跑数据的话,也需要懂些简单的SQL,比如,我以前在美团时,每个星期需要自己跑数据,把数据结果下载到excel表格,再用透视表做数据分析等。
这时候要学一些简单的sql基础查询语句了,比如select…from…where…group by…order by…left join…right join。再会一些average,sum,min,max当然更好啦。
同样的,w3cshool也是可以学习的。
到此,差不多结束了。有了这些知识,相信会大大提高和开发的沟通效率。
最后想说的是:
产品经理懂技术不是绝对的,学习技术的目的不在于具备技术能力,而是要掌握技术思维;通过技术思维和产品思维的结合,发挥综合产品能力,不管是在产品思考还是产品决策上,技术思维的补充都会为产品经理提供更加清晰和落地的思路。最终还是要回归到产品的本质上,通过产品创造用户价值和商业价值。
对于产品经理而言,理解需求、完善逻辑才是谋生的饭碗。经济学讲相对优势,对需求的理解才是产品岗相比其他岗位的相对优势。懂不懂技术,只是在产品内部的相对优势,就像懂运营的产品也比其他产品更有优势。
现在自己独立负责订单组(其他还有用户组、商品组、活动组……),组里的每位同事都表现出了很好的配合度与参与感,大家共同朝着一个方向努力的感觉让我每天上班都元气满满,自然咯,就会忙些。这两周在刻意锻炼自己减少外部依赖。(比如,遇到问题或待确认点时,自己先尝试解决,不再去找丹飞确认)
文章差不多都是在来回的地铁上写,拖拖拉拉一个星期才出一篇的效率,也会让我有点小郁闷,让我的胖友们又久等啦。看了下文章的字数,快4000,所以,能够看完的,都是真爱,爱你们。
线下活动预计1月的第一个星期开展,到时见~
/ END.
产品经理,文艺女青年一枚,白天工作,晚上码字,爱美,爱跑步,爱旅行,愿我手写我心,余生不将就
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/3645/







 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫