些时间正准备写交互规范,就去网上搜罗了一下交互规范的一些范本,想作为借鉴参考,但却没能找到比较满意的,找到了一些零散的内容(当然有些还是有参考价值的),所以就觉得交互规范这方面的内容比较少,就来此给分享一下自已整理的规范。
本规范按web交互属性分三个部分:页面信息规范、信息交互规范、通用组件规范。
一、页面信息规范
页面命名
页面兼容
文字
内容图片
二、信息交互规范
数据操作
链接
提示信息
三、通用组件规范
导航
表单
按钮
加载
失败/空页面
鼠标
键盘
一、 页面信息规范
-
页面命名
每个页面都要有与之模块对应的名称。 -
页面兼容性
(1)页面大小兼容
自适应1366*768px及以上的分辨率
默认窗口设置下,不应出现水平滚动条,避免出现垂直滚动条(当内容过多时允许滚动条)
(2)弹窗、弹页要保证768高度的分辨率显示正常,同时能移动查看弹出框内容。弹出框高度为不超过450px,且显示在内容页面相对水平、垂直相对居中位置。
浏览器兼容
兼容Chrome、Firefox、Safari、IE8及以上主流浏览器。
-
文字
(1)文字用系统自带的常规字体,且分一级标题、二级标题、主内容文字、次内容文字、辅助文字(说明或引导性文字,提醒性文字),分别用不同的字号、颜色。具体字号大小和颜色参考UI设计效果图。 -
内容图片
(1)内容图片均带1px描边。
(2)内容图片未加载出来时显示系统默认图片。
二、 信息交互规范
-
数据操作
显示数据(表格)
(1)表头:字体加粗、且比单无格内容字体大一号,且体字体大小参照UI效果图。
(2)单无格:文字图片内容左对齐,数字、金额内容右对齐。
(3)操作内容原则上均用文字表达,如“编辑-删除”
(4)鼠标划过表格单行时,颜色高亮。
(5)原则上每页显示15-20条数据,实际显示条数据可按设计排列效果而定。
(6)表格中不定长的字段,固定显示宽度,超出内容用“…”显示光标停留后,在浮动层显示详细内容。
选中数据
(1)勾选全选则选中当页所有记录
(2)去掉当页某个记录的勾选,则全选也去掉勾选。
(3)翻页后,自动去掉已勾选的记录及全选的勾选。
(4)翻页后是否进行选择记录的保留应试具体业务而定。
(5)刷新页面后,自动去掉已勾选的记录及全选的勾选。
新增数据
(1)新增的记录必须排在新增页的首行;
(2)所有列表页面默认按数据新增时间倒序排列。
(3)提交失败后留在当前提交页,且保存用户已经输入的内容以便再次提交。
(4)提交成功后自动回到数据列表页。
(5)提交时需对主要标识字段进行重复值、空值(空格)判断。
修改数据
(1)修改完成后必须回到原记录所在位置,且刷新显示修改后的值。
(2)提交失败后留在当前提交页,且保存用户已经输入的内容以便再次提交。
(3)在查询条件下修改返回后,保留原有查询条件,且修改后的数据如果不满足查询条件则不显示。
(4)提交时需对主标识字段进行重复值、空值(空格)判断。
查询数据
(1)把所有查询条件全部显示出来,并放在查询列表上方位置。
(2)每个查询条件必须有预置文案。
(3)每次查询后保留当前输入的查询条件。
(4)当未查询到任何记录时,需给予未查找到相关记录的提示信息。
(5)除了用户明确要求不需要外,需提供模糊查询功能。
(6)必须要有条件“重置”功能,重置后恢复到初始状态。
删除数据
(1)必须有确认删除的提示信息。
(2)删除成功后刷新不显示删除的记录。
(3)删除成功后返回到原记录所在页面,而当原记录所在页不存在时,则返回上一页。
(4)当被删除的记录与其他记录存在关联时,请示需求界面给予不允许删除、更明细提示等信息。
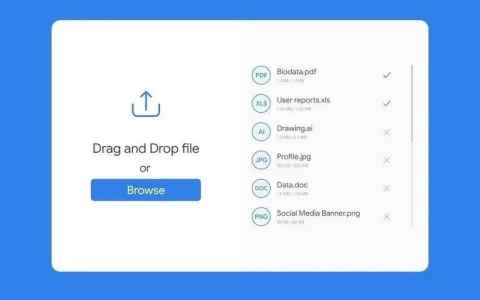
提交/上传数据
(1)当提交所费的时间较长时,需给出等待的提示,如:沙漏、菊花、进度条等。
(2)提交时需对主标识字段进行重复值、空值(空格)判断。
(3)提交成功后不可重复提交,有列表展示提交内容的直接返回到展示页面。
(4)必须要有“取消或返回”功能。
分页
(1)当对查询结果进行分页时,分页的同时需要能够执行查询功能;
(2)当页数较多时,允许输入具体页数进行查询;
取消
(1)取消必须给予提示。
(2)取消操作后须返到原记录所在状态。
返回
(1)当从一个页面点击按钮或链接进入子页面时,子页面必须提供返回按钮
-
链接
(1)链接文字或图片当鼠标划过时会变成点击手形。
(2)本窗口打开:查询结果、上下翻页、新增、修改等操作在本窗口打开。
(3)新窗口打开:各类详情、预览页面等采用新窗口打开。 -
提示信息
预先信息提示
(1)内容提交类:每个输入项、条件选选项(包括时间选择)均需要给出提示信息。该提示信息可放置在输入框内或者控件尾部(如密码要多少多少位。搜索框提示用户输入什么内容等。)
(2)谨慎类操作:针对不可修改、重要操作选择等操作属于谨慎类操作,均需给出提示信息。如审核是否通过操作、退款申请操作、价格输入等。
操作信息提示
(1)确认提示:修改设置、删除数据等操作时需要弹出提示框,用户需要选择后方可执行。
(2)错误提示:当用户的操作不符合规则、输入数据不符合规则需要给出操作提示。比如输入数值不符系统规定,则进行提示。
(3)错误提示分为:即时提示、提交后提示。本系统这里统一用即时提示。
(4)读取提示:涉及到大量信息读取缓慢的时候应该进行提示。比如进入后台查看商品列表时,由于网络、数据量大等原导致载入缓慢,应该显示读取提示信息,已避免用户过度重复点击操作。
结果信息提示
(1)保存结果提示:当进行商品添加/修改此类涉及到数据保存的操作,不管是否成功均需给出提示。统一用Toast提示,内容为“保存成功!”原则上保存之后直接显示结果页(也可视具体情况定)。
(2)查询结果提示:任何信息列表、查询结果,当对应信息结果的时候需要给出有无结果状态提示。不得使用空白信息。
三、 通用组件规范
-
导航
菜单导航栏
(1)导航路径:原则上不超过三级就能到达用户想要的主要页面,且随时能返回。
导航菜单:各级别的菜单宽高一致,样式一致。鼠标划过或点击选中菜单模块时会有突出(比如高亮)状态显示。
(2)有子菜单的模块默认不显示子菜单,点击后显示子菜单,再次点击时可收起。
当前位置导航
(1)原则上每个页均有“当前位置导航”,但弹出页、预览页等特殊页面无需当前导航。
(2)若当前位置导航有多个层级,则当前层级的前面层级均可链接到相应页面。
(3)当前位置导航位置固定,具体位置参考UI设计效果图。
-
表单
(1)表单输入框由 表单字段名称: + 输入框组成,字段名称原则上2-4个汉字。
(2)预置文案:输入框内均需有预置文案,且光标进入输入框获得焦点时文案自动消失,若输入框失去焦点且未输入任何文字时恢复预置文案。
(3)下拉选择框中内容有多级时,只显示一级,其他级呈灰色不可用状态,选择一级后才会激活第二级,以此类推。如:部门作为查询条件时,点击下拉框,默认只有一级部门可用,点击一级部门再激活开显示二级部门。
(4)界面的必填项以红色*号标识出来,且标识在“表单字段名称”前面。存在必填项未填写时,输入框失去焦点即时提示,输入框红色描边,且输入框下方左有相应红色提示文案。输入框未曾获得过焦点直接提交时,同样输入框红色描边+红色提示文案提醒。
单行输入框:在未限制字数情况下,当输入文字比前输入框长时,最先输入的文字隐藏,光标和最后一个输入的文字显示在输入框尾部。
(5)多行输入框:需要有“当前已输入字数/最多可输入字数”(如:50/100)。
(6)与限制条件不符的费法输入应即时提醒。
(7)只允许输入日期、时间的输入框需要通过格式化方式约束输入,而不是输入非法值后给出提示; -
按钮
(1)按钮种类:优先操作按钮,次要按钮,不可用按钮。
(2)按钮状态:默认显示状态,鼠标经过状态,点击状态。
(3)按钮位置:按windows交互习惯先优先后次要(左确定,右取消)。
(4)按钮样式:可直接写文字,或文字+图标(具体方案参照UI设计效果图),原则上按钮上文字为2-4个汉字。 -
加载
(1)当数据获取较慢,或网络状况不佳时,要有统一的加载方案图示告诉用户“数据正在加载中…”。(如:漏斗、菊花、进度条等)具体图文可参与UI设计效果。 -
失败/空页面
(1)当页面没有数据、加载失败或出错时,要有统一的提示文案图标告诉用户“页面加载失败/暂无数据/页面出错”,具体图文可参与UI设计效果。 -
鼠标
(1)默认状态鼠标为“箭头形状”,经过可点击元素时变为“手指状”,在可输入框中为“竖线光标状” -
键盘
(1)支持回车键提交
(2)支持回车键查询
(3)支持tab键移动光标焦点,移动遵循从左至右,从上至下的原则
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/3684/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫