本文作者分享了自己在中继器中动态实现表单增删改的方法,一起来看看吧~
Repeater控件的使用步骤为:
需求:在Axure中动态的实现表单的增删改。
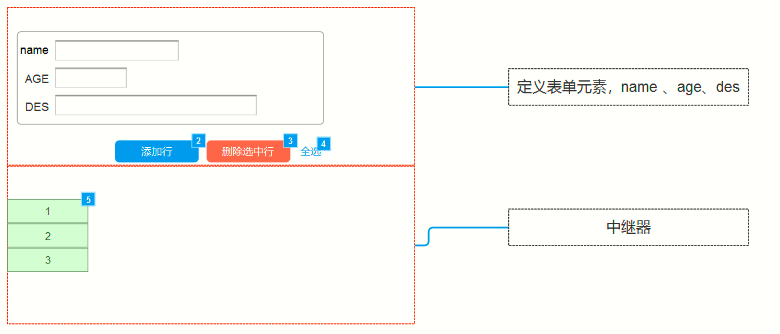
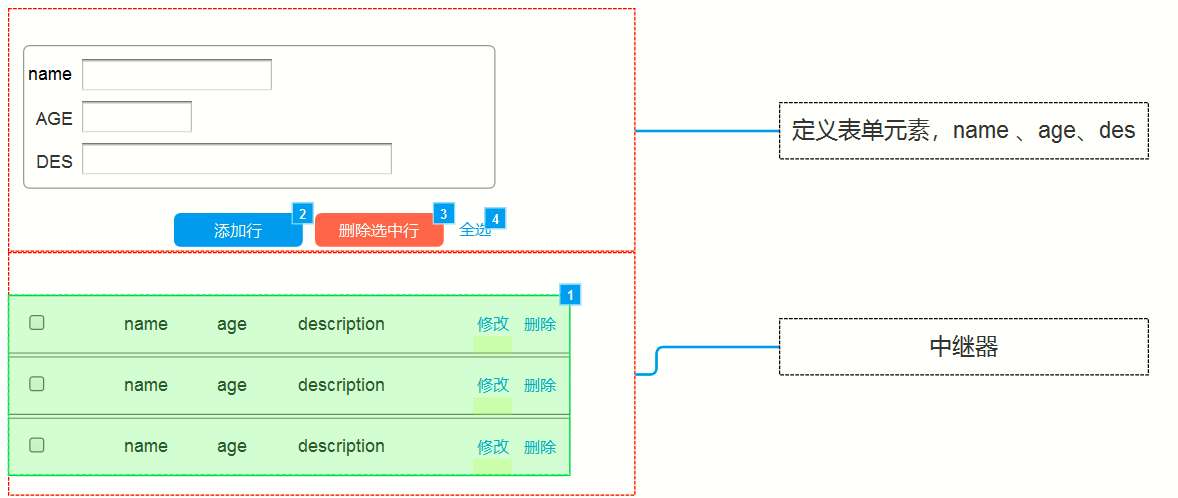
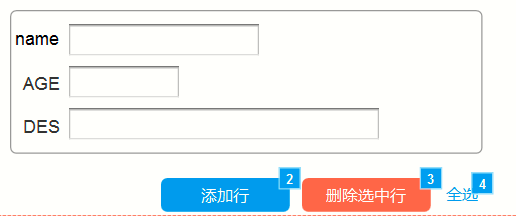
一、定义元素:
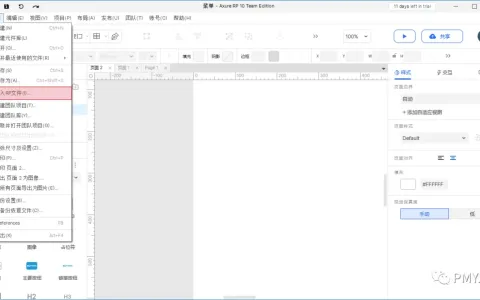
双击中继器。
二、添加数据:
注:为了方便后面添加数据,对于元件我们需要进行命名,如何命名在这里我就不说了。
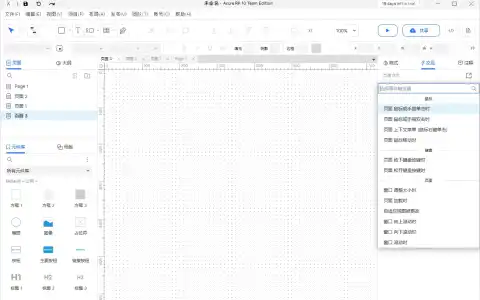
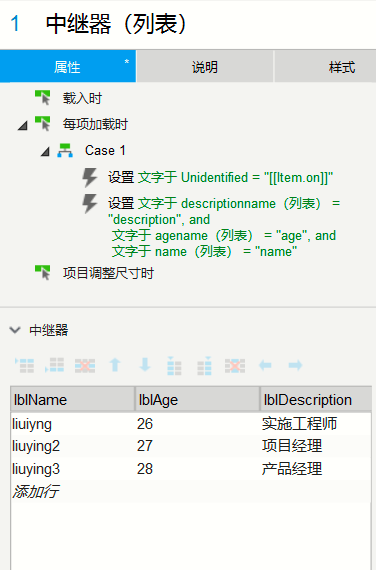
选中“中继器”,设置属性,添加数据。
三、绑定数据:
(这里选择加载时的用例,相当于页面加载时的查看功能,改成单击,就是单击时的查看功能,这里可以选择不同的用例试试)
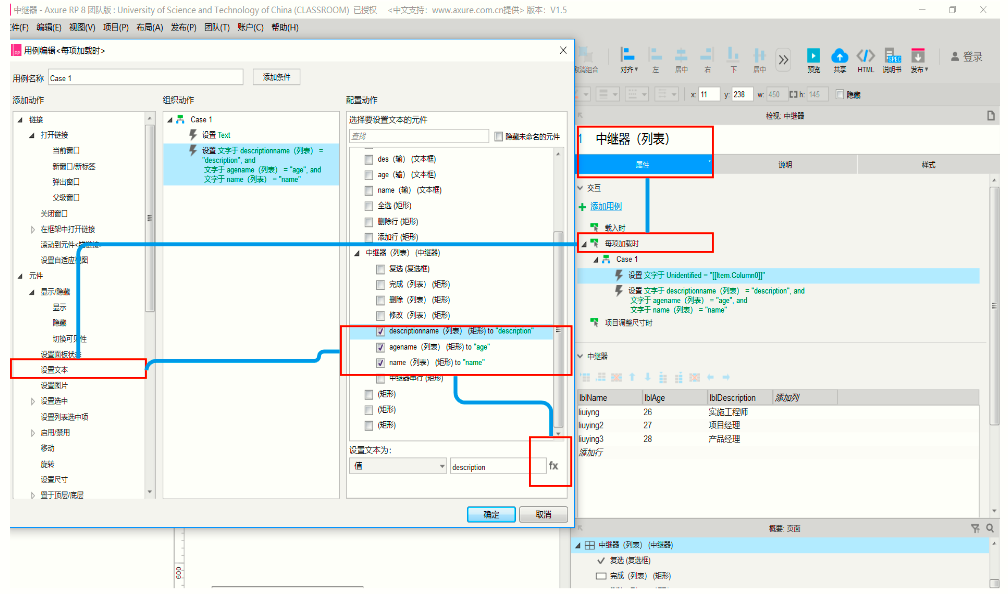
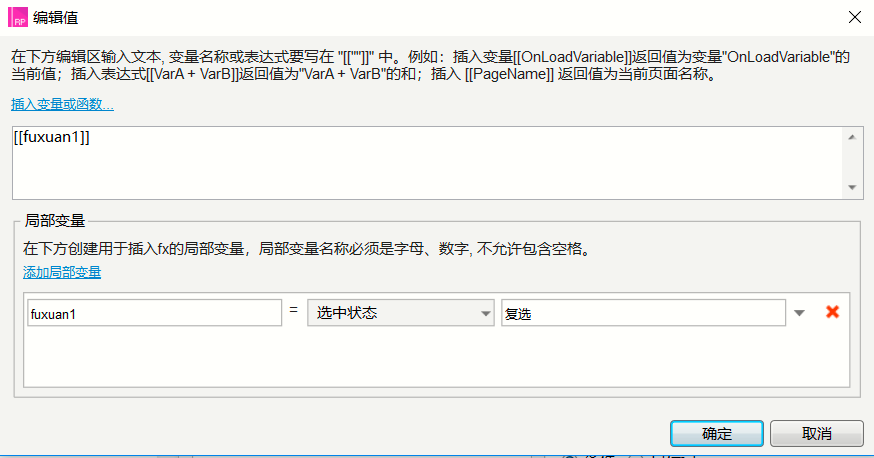
1.添加加载时的用例,绑定数据
这里是比较重要的,一定要注意:
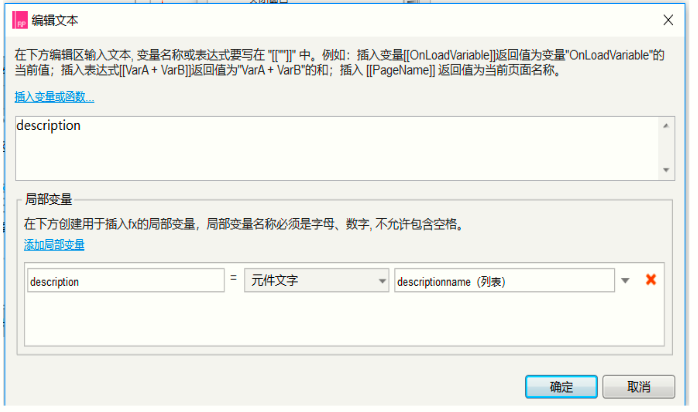
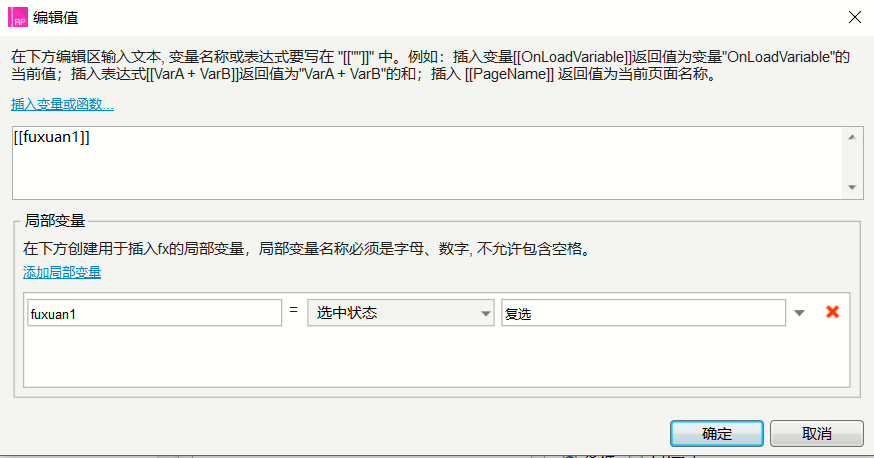
(1)先设置局部变量
“变量名”=“元件文字”(元件文字的值就是变量,直接选择该元件就可以了,如果前面没有给元件命名,这里找起来就很麻烦了)
(2)插入变量或函数:选择我们刚刚定义的局部变量就可以了
完成上面设置之后,中继器如图显示,也可以预览一下,看看自己是否完成数据绑定功能。
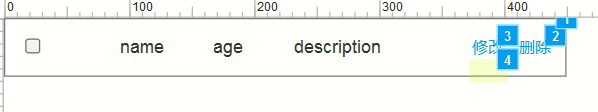
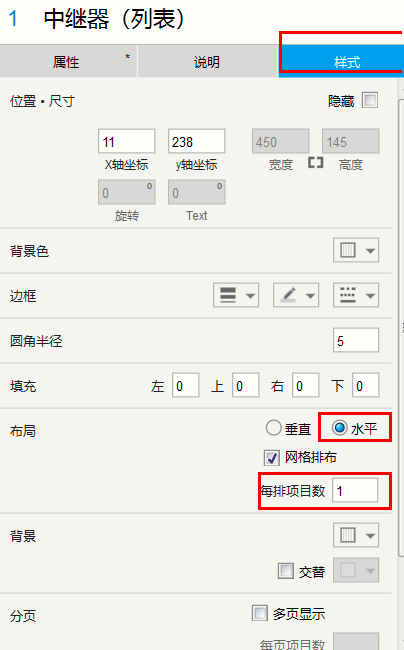
四、修改样式:
这里主要是设置中继器的样式,自己慢慢研究就可以了!
五、数据操作:
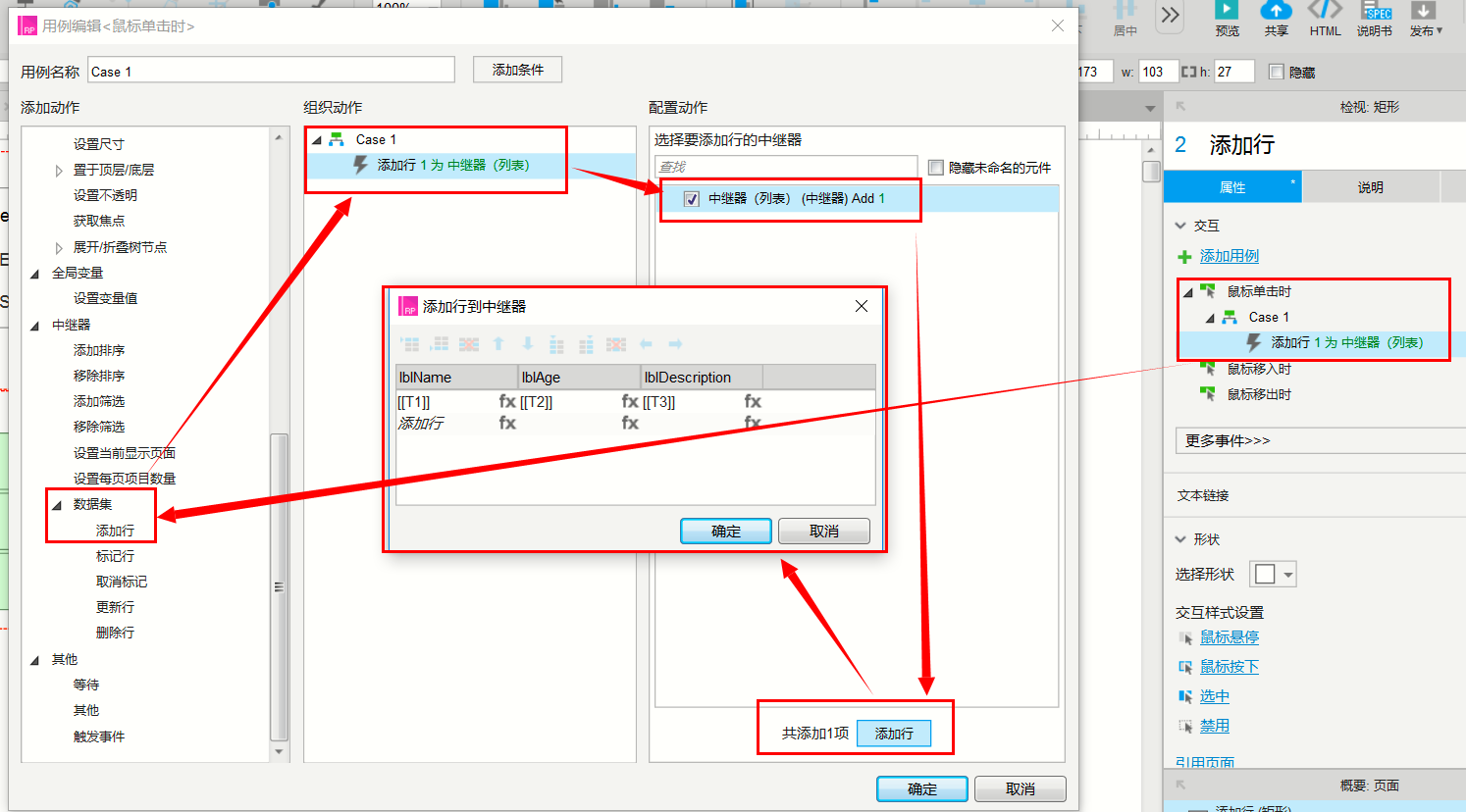
1.添加行:
首先给“添加行”按钮添加单击用例。
鼠标单击时—数据集(添加行)–选择中继器—添加行—(绑定数源 )表单输入的数据
这里绑定数据,与之前一样,我就不重复了,再一次提醒,这里也是通过选择元件文本,命名很重要,一定要给关键的元件命名,后面做数据绑定能节省时间,也避免错误。
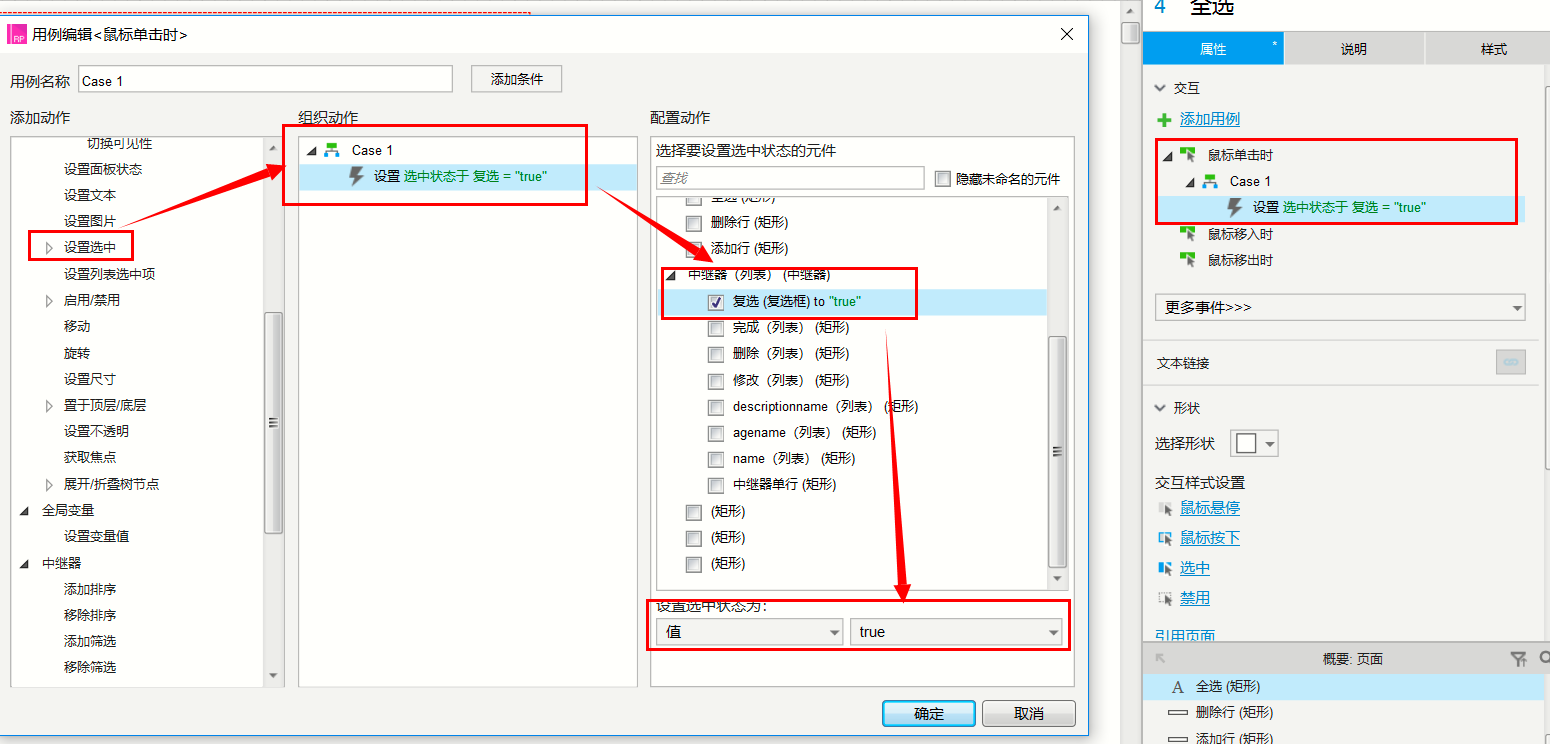
2.全选:
鼠标单击时–设置选中–中继器(复选框)–值(true)
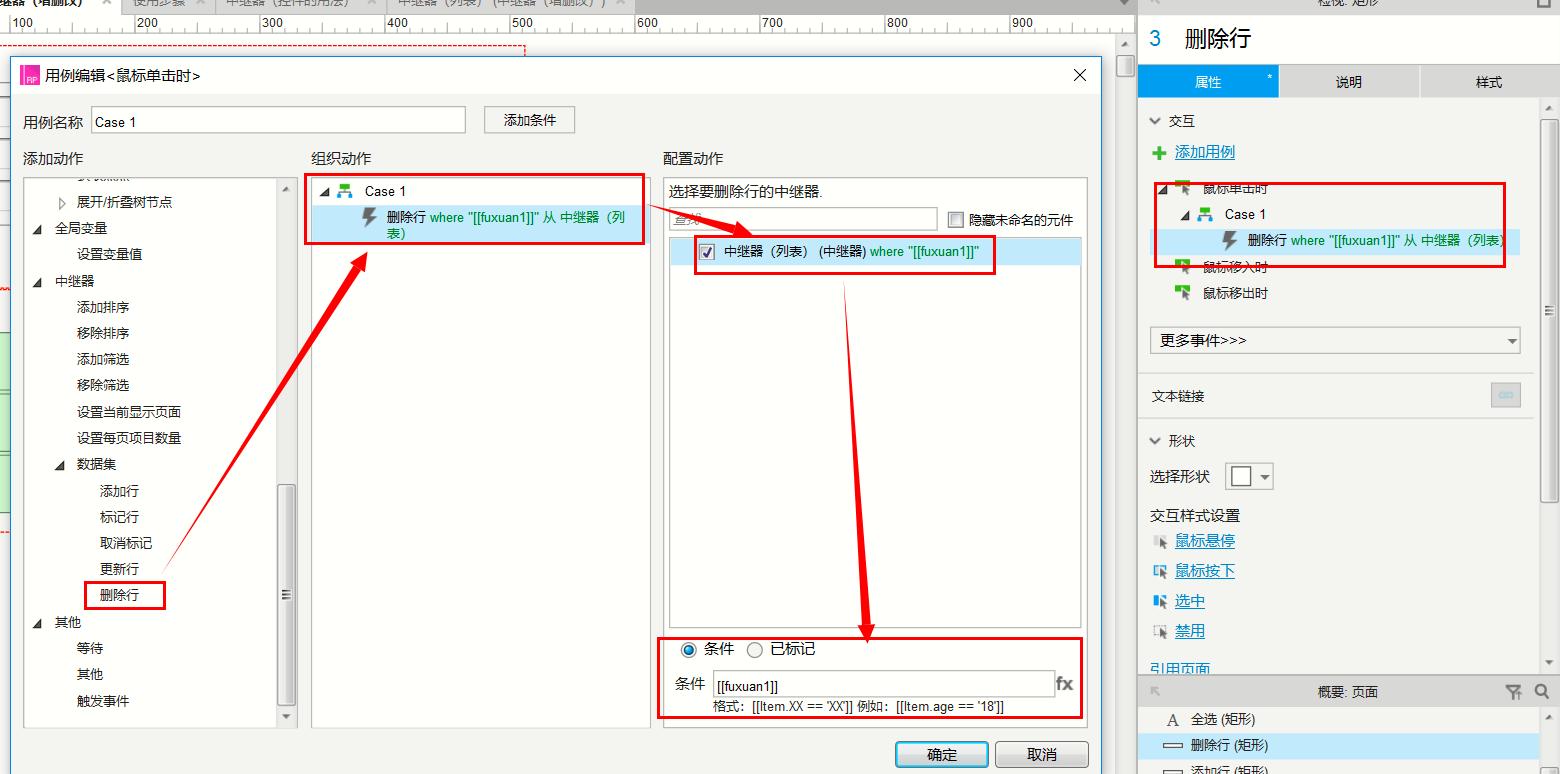
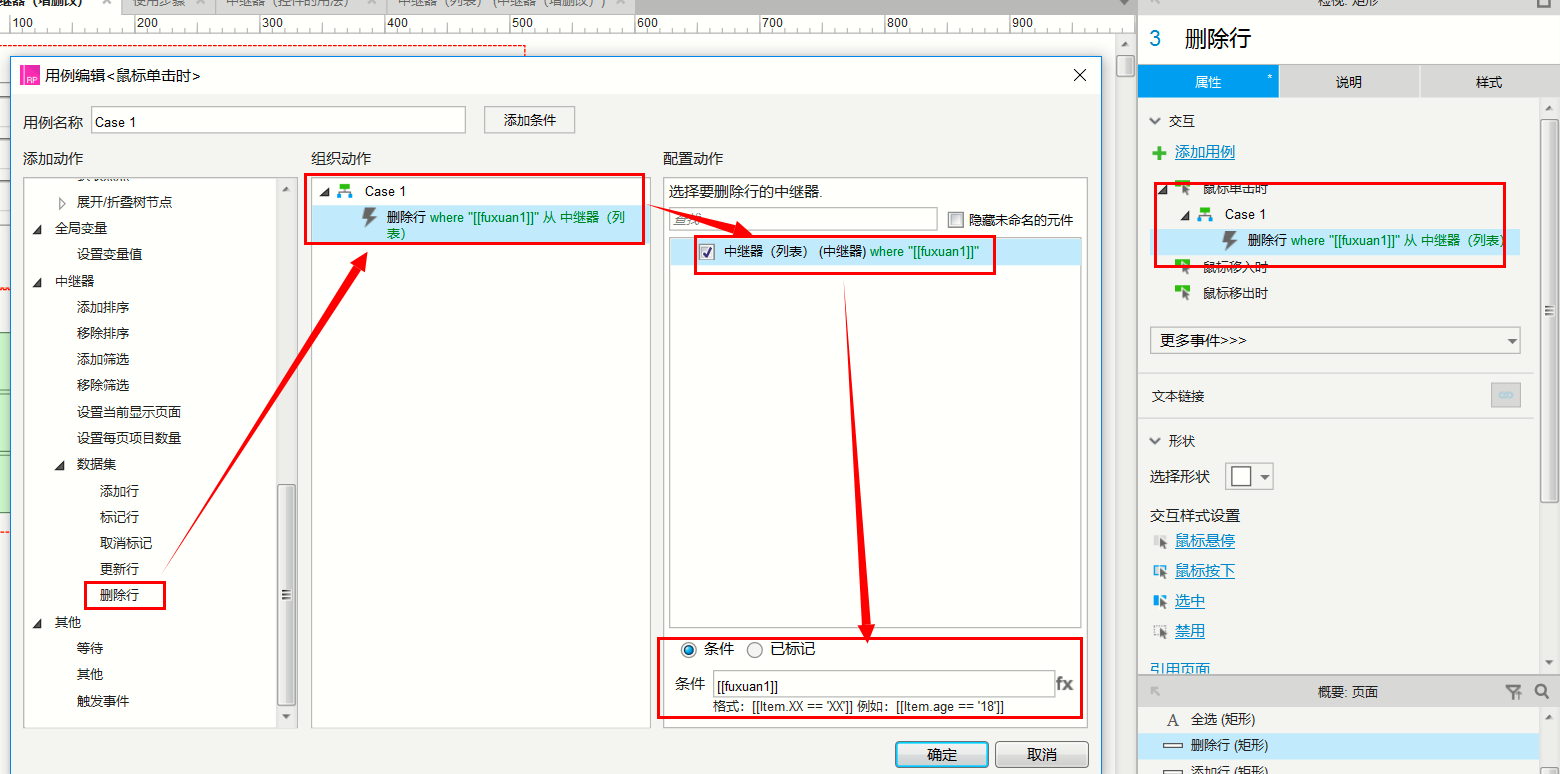
3.删除选中行:
4.更新数据:
原理与上面都一样,只是多了一步;
获取数据—修改数据—更新数据
具体的操作就不一一截图了;
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/5879/

















 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫