兴之所至,练习用Axure7.0绘制了一组弥散阴影风格的界面。虽然不太建议工作中这么干,但是偶尔为之还有点意思,毕竟如果能用Axure直接搞定的元素,也没有必要切换至PS、AI、Sketch等软件了。说到底,工具只是工具,更重要的是快速有效地表达自己的想法。
参考的三个练习效果图如下,其中除了社交应用图标和专辑封面使用素材图片之外,所有元素均在Axure中绘制,后面有第一个练习的简单步骤示意及源文件提供给有需要的同学。
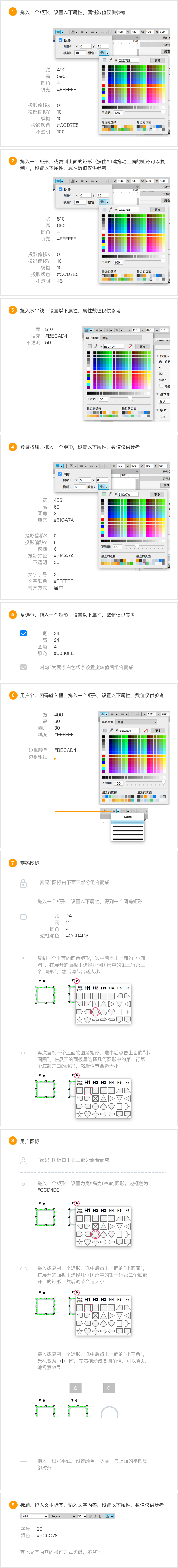
基本操作提示:
绘制过程关键点示意:
社交应用图标的底部圆形绘制,可参考登录按钮的绘制,然后导入社交应用素材图标即可。
其他具体属性可以下载源文件拆解了看看。
附件下载链接: http://pan.baidu.com/s/1boH7SXT 密码: 48ss
本文来自简书作者-lkl_ue,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:






 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫