一、产品经理要不要懂技术?
大家通常提到的产品经理,除了常规意义上全权负责产品的产品经理之外,还有产品设计师、用户体验产品经理,以及后台产品经理、需求分析师等很多种。不同的公司,产品经理负责的事务也各不相同。
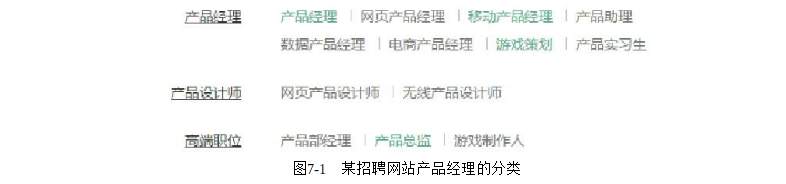
从行业角度,也可以分为技术型产品的 PM、设计型产品的 PM、运营导向产品的 PM。再细一点划分,还可以分出电商产品的 PM、社交产品的PM或者搜索产品的 PM等。在某招聘网站上,产品经理的常见分类就有很多种,如图7-1所示。每种产品对应的产品经理所需要的技术知识有所不同。百度搜索的产品经理不可能对搜索算法不敏感。而在产品实现并不困难的情况下,或者说在非技术因素更重的产品中,可能就不太需要了解太多技术背景。

我们在写简历的时候都知道有一种写法是把技能描述成“精通”、“掌握”、“了解”等,其实这样写没有意义,因为根本解释不清楚你对技能的掌握程度。如果说精通PS,到底是精通到可以手绘出蒙娜丽莎,还是精通到可以给女朋友修个照片而已呢?我们需要的是实际的描述。
同理,“懂”这个词也可以解释成很多行为。知道Java和C++的区别算不算懂?可以设计数据结构和一些算法算不算懂?能够自己马上实现所有代码算不算懂?最浅层次的“懂”,是任何产品经理都应该达到的。很多产品经理居然都不知道自己产品的后台是用什么语言写的,也不知道 API是什么意思,更不知道产品包含的所有数据是怎样流通的。而比较高层次的“懂”,到底是不是需要懂得读代码、写代码,则要看实际情况了。
“技术”到底是什么呢?大多数人只会把技术理解成代码,是在编辑器里一行一行敲出来的东西,以为敲得越快代表写得越好。但其实还有很多纯技术的工作并不是单纯地实现软件。我的理解是,任何产品工作中接触到的技术都应该算作产品经理“有可能”需要了解和学习的技术。包括算法、技术逻辑、数据结构、架构、整体框架等,只说代码实现反而是比较次要的。
总的来说,产品经理一定要懂技术,具体懂到什么程度要看“需要”。不同的产品经理负责的事情不同,接触到的技术也不同,所以要清楚哪些事情是需要了解的。比如之前在做安卓操作系统的时候,我们会对原生系统提供的一些可复用的模块很熟悉,这样我们会设计出成本更低的方案;在做上门美甲及现在的众包物流时,我们会跟开发的同事一起设计订单逻辑和数据结构,因为这些既跟具体实现的方法有关系,也跟用户对产品的使用效率有关系。
这些可以算作技术,却并不是日常生活里理解的“用C语言写一个排序”那样的技术。比较让人头疼的是,很多人问“产品经理是不是需要懂技术”的问题时,脑海里想的是“下个星期要不要报个Java学习班或者买本《7天学会安卓开发》”,这样的想法是很荒谬的。
二、好的文档到底是什么样的?
不同公司的产品文档差别很大。草创阶段公司的文档就是几页纸,标注着整体的逻辑、描述功能细节。而在诸如BAT这样的大厂的主产品,一个小的产品改动可能就要经历BRD、MRD和PRD。我们去评判到底哪种格式正确,就好像讨论哪种口红颜色最好看一样,没有意义。口红要看涂在谁的唇上,如同文档要看用在怎样的项目中。
了解过很多产品经理的文档格式,也使用过很多不同的文档格式,但想对“好的”产品文档下个定义,还真的很难。一个检验方法:能够减少甚至免除在开发过程中技术人员跟产品经理沟通的文档就是好的文档。
这是基于文档的根本意义的检验。严格来说,文档不是必须的,完全可以不写,只需要产品经理不断跟技术的同事沟通、时刻跟进研发的每个步骤,产品做出来自然都是没有问题的。但这个过程效率太低了。而文档的作用就是为了高效地传递产品经理对产品功能的描述并予以记录。为什么“不好”的文档并不能让成本降低?因为这些文档里对功能的描述不清楚、对细节逻辑梳理不清楚或者存在很多缺漏,导致技术的同事在依照文档进行开发时,不断找产品经理核对或者要求补充。
优质的产品文档就应该是提交给技术研发的同事后,再也不用来回确认沟通的。由于现实因素这几乎不可能实现,不过我们要尽力做到可以让需要确认的情况减少。
有了这条准则,我们就可以尝试抽象出“好的”文档应当满足的几个条件。
1.没有逻辑硬伤
“硬伤”指文档的内容前后不一或者逻辑不通。一旦有硬伤出现,那么文档显然就不可用,技术的同事会搞不清楚到底该怎么做。
2.没有疏漏
有经验的产品经理出现硬伤的几率不大,但疏漏的可能还是有的。一个功能牵连的信息和逻辑越多就越会有考虑不周全的地方,没有定义清楚细节,让技术的同事开发到一半,发现有的功能应当有但没描述,只好再找产品经理要求补充。
3.逻辑清晰
有的文档内容零散会给技术的同事造成困扰,看过很多遍也不知道如何下手。产品设计可以松散,但技术人员开发时如果不先从全局出发定义问题就无法展开工作,这是需要产品经理尽量在文档里配合的。
4.可读性强
很多产品经理只是考虑把事情说出来,而不是友好地说出来。有很多数据、信息、流程的展现用图表更清楚,但因为懒得做,就几行字说一下,大大增加了理解成本。有很多名词、解释都说得模棱两可、难以理解,以致在后续发展过程中还要反复向产品经理确认(多说一句,有可能被误解的名词最好在文档开头予以解释)。
只要满足以上四点,具体的展现方式就不是最重要的了。
我们知道产品经理不仅仅是要理解用户的需求,还要配合好技术的同事理解他们的需求。产品人员需要能够输出给他们有效、友好的具体功能描述。要达到这个要求,就要对技术层面的很多事有初步的理解,也要知道产品功能的实现逻辑、数据的结构和信息流。
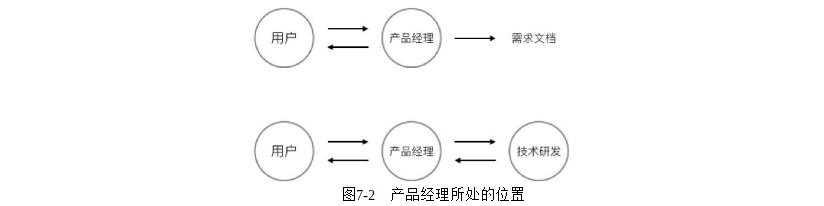
图7-2中上方的图示,是很多产品经理自认为所处的位置。对于他们来说,产品经理主要就是跟用户频繁交互、跟用户打交道,发掘需求并设计功能。这是最核心的部分,而不会特别关心输出。需求文档只是单向描述设计时的结果。
图7-2中下方的图示,则是我认为更合理的表述。对于产品经理,输入是不断跟用户产生互动,那输出就是不断跟技术研发人员产生互动。在互动中,完成需求分析、产品功能设计及协助产品实现的工作,前后两端同样重要。只关注用户的输入却不关注技术研发那端的输出就会失衡。

三、文档逻辑
刚才从写文档一事引出来了关于功能框架、信息流程这样的话题。我们在讨论问题、设计功能时要清楚这些逻辑,而文档就是这些逻辑最后体现出的载体。
在功能设计中,需要有三种逻辑关系是特别清晰的。它们分别是功能框架的逻辑、业务流程的逻辑,以及功能描述的逻辑。
1.功能框架的逻辑
对于很多创意型的产品经理,“结构”、“框架”这些词看起来遥不可及。但任何事物一旦有复杂度,就必须在功能架构上清晰无误。如果不划分结构,分工就无法开展。像淘宝这样的巨型产品,几千人甚至上万人在这个产品上做工作,必须有清楚的责任分工和协作方法。
在产品设计上划分结构、搭建基本框架,更有利于产品思路的梳理,也能够由此衍生出合适的功能。对于研发部门也有意义,他们也可以以此框架解耦开发,以防把所有功能都做的纠缠不清。
那到底怎么才算有清晰的框架和结构呢?我们又该如何梳理呢?
• 拆分
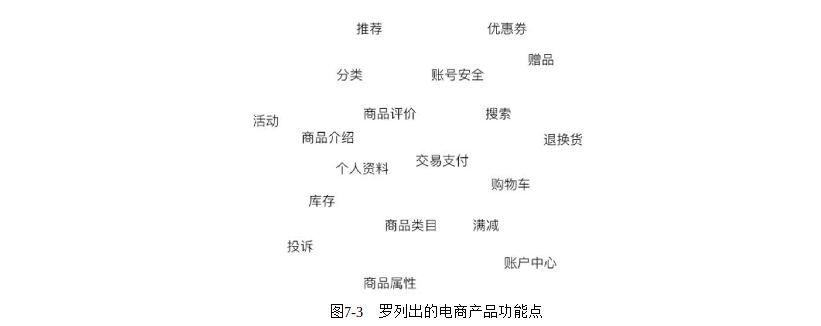
要进行整合,就要先拆分。把产品的功能(或者预期有的功能)枚举出来,拆分成相对独立的模块,这是第一步。比如,我们准备做一个纯粹的电商产品,没有其他的属性。那针对消费者也就是买家这一端,我们可以枚举出有很多要做的功能,如图7-3所示。将能想到的可能有的功能都在其中了,那就是拆分完成了。

• 组合
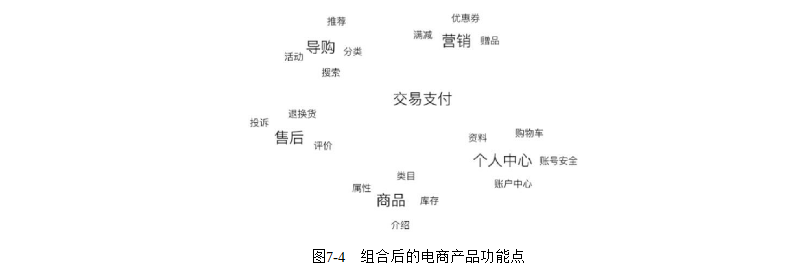
接下来,我们就可以把刚才罗列的电商产品功能予以组合。比如,商品本身相关的几个功能,介绍、类目、属性可以归在商品模块里。优惠券、赠品这些营销相关的组合在一起。最终,我们就得到了大致分开的几个模块,如图7-4所示。有了导购、商品、交易支付、营销、售后、个人中心六个模块,我们就对消费者端的产品结构一目了然了。而且未来相关的功能,我们都可以在其中找到合适的位置。

对于任意产品都可以用类似方法拆分组合,整理出应有的模块划分,它们比较现实的意义是方便开发,以及方便产品经理自己分工。
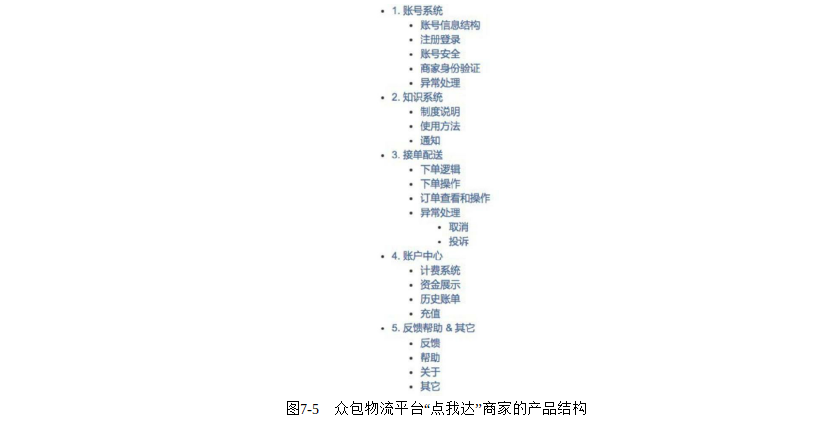
图7-5是众包物流平台“点我达”商家端的结构划分,基于这种划分,将不同的模块划归给不同的同事负责,这样每个模块的不同功能都能确保由熟悉前后逻辑的同一个人完成。

2.业务流程的逻辑
业务流程在这里指的是,产品所提供的功能或者服务实现的具体流程步骤。很多产品都有不止一个功能,对这个功能的使用涉及很多步骤,并非是一次性的操作。比如电商、O2O常见的订单流程的流转就是由很多相关联的功能和互相流通的数据来完成的。
这里可以从两个维度去分析,一是面向事件的,二是面向对象的。
3.面向事件
面向事件指的是,要完成一件事可能会进行很多次操作。而在这些步骤中要整理出健全的流程,逻辑清楚且不存在缺漏。一般情况下,我们使用流程图来描述面向事件的流程步骤。
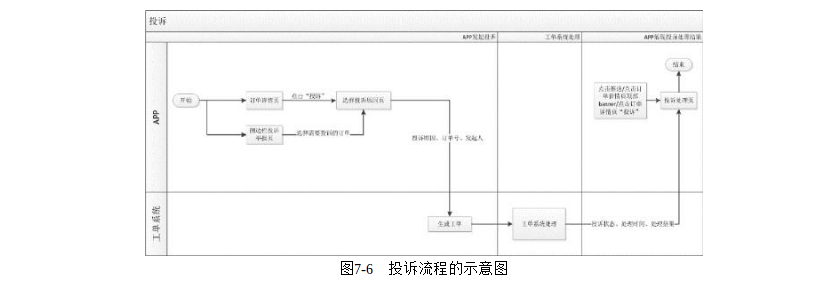
比如,在物流平台产品上提供了投诉的功能,配送员(骑手)可以通过该功能来对违反平台规则的配送员或商家进行投诉。
整个投诉的流程涉及App端和工单系统,而且整个投诉事件的生命周期是 App-工单-App这样的,所以就要整理出整个过程的逻辑。最终设计的流程图如图7-6所示。可以看到,不仅使用了常规流程图,还加入了“泳道”,可以直观看到是在哪里处理投诉的信息、完成投诉的流程。

4.面向对象
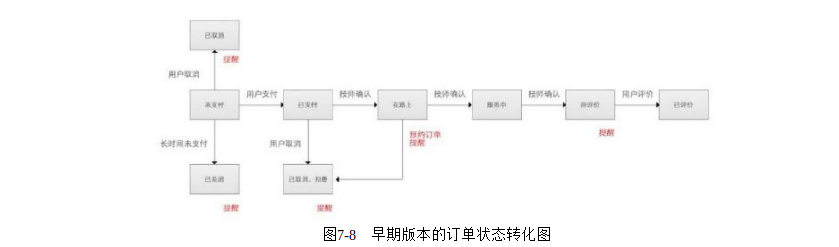
面向对象,指的是对象的生命周期代表着一次完整的功能使用。最常见的就是订单,从产生到消失(注销)会有很多状态的情况,要考察清楚状态的转化条件和流程,通常会用状态转化图来表现。
比如,图7-8是美甲产品的第一个版本时所设计的订单状态转化示意图。只有把完整的状态转化列清楚,才可能知道会不会有状态缺漏,状态是否合理。更重要的是确认逻辑是否完备,以及让技术开发的同事知道如何去实现订单的流程。

5.功能描述的逻辑
对于一个功能设计出方案,并不意味着可以逻辑完整地描述清楚。而且对于功能方案,我们无论多么谨慎也总是有存在错漏的地方。所以在描述功能时,用各种方法尽量捋顺逻辑,把内容更有条理、更完整地描述清楚,可以避免很多问题。
比如众包物流产品在设计配送员取消订单时,要使用一套取消的逻辑,包含有扣罚款、扣额度等。在不同的情况下,给配送员的提示(内容也就是实际执行的操作)都是不同的,为了完整描述每种情况,用表格的形式展示,如图7-9所示。

有很多方法能够达到同样的目的,比如可以讲述扣额度的定义,然后说明“提示时根据不同情况提醒用户目前额度的情况”,但这对于开发的同事来说是不具体、不清晰的功能描述。他们拿到这样的功能描述必须要自行再处理一遍,才能变成可开发的内容。
总结来看,在描述功能时有以下几点要注意:
• 完整
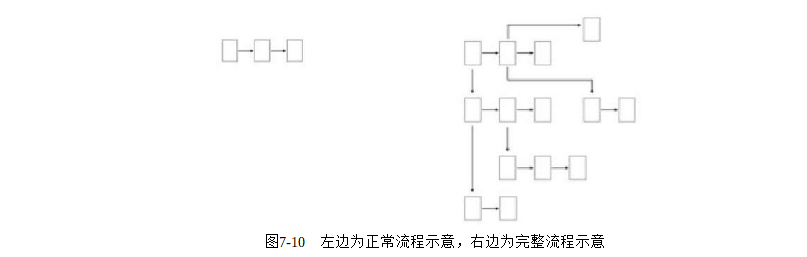
尽量枚举所有的情况,并且分情况详述功能内容。最好从某个维度,比如业务的发生、进行的流程、订单状态变化的转换等关注功能变化的情况,以防漏掉什么特殊情况。对正常流程来说,可能是像图 7-10左侧的情况,但对于一个完整的、考虑到任何情况的功能描述来说会是图 7-10右侧的情况。

如果相关的情况比较多要描述的内容比较复杂,就用表格展示。
• 考虑到所有影响点
产品越大、功能越多,就越有可能存在牵一发而动全身的改动。对任何改动,即使再小都可能牵扯到其他的地方,所以要特别注意。还是举众包物流平台的例子,在更新配送员收入规则的时候,我们只关注了订单页面和个人账户页面的收入描述,临近上线时才发现在帮助页中的某个大家都遗忘了的子页面里还有收入规则的描述,于是临时紧急改掉。所幸工作量很小,没出太多问题,不然闹起纠纷来,又是一桩麻烦事。
• 条件判断清晰
条件判断要足够清晰,是在什么条件下有什么样的功能,或者在怎样的条件下触发怎样的特殊功能都要罗列清晰。这里可以参考编程语言中很常见的if/else、while、switch等几种逻辑描述。
• 含义明确
不要用模棱两可的词来描述功能,也不要用未定义清楚的词造成混淆。著名的硅谷创业者、SpaceX的老板马斯克曾经被很多看不懂的工程师们自创的缩写词搞得很恼火,于是发了一封邮件说:“除非得到我的批准,其他缩写词不能列入SpaceX的词汇表。例如,测试架不应该有‘HTS’或‘VTS’这样的称呼,这讨厌的缩写版本事实上比原词更费解……”虽然这条规定被员工戏称为“A.S.S Rule”(狗屁规定),但这确实让大家的沟通更加高效。
• 叙述背景
让逻辑链条更完整的一个好方法是叙述功能产生的背景及它要达到的目的。在之前提到基于场景挖掘需求时,也提到了要让整个团队关注需求发生的场景,这样更容易让他们理解产品。
成长建议Ⅶ
产品方面的文档并没有统一的标准。在大公司里能够用既有的模板详述方案是好的,在创业团队用简陋的形式一页图纸就说清楚功能也是可以的。对于文档要讲求逻辑、内容清晰,在不同的团队里不同的协作方式中都是至关重要的。如果非要提供一种可用的需求文档写法,建议用如图7-11所示的用例。

要点反思
• 了解技术是为了更好地设计功能和协作,并不是帮技术的同事完成工作。
• 不管文档是什么形式、篇幅如何,能让开发人员们看得懂的就是好文档。
• 文档的完整性、逻辑性比文档的可读性、美观程度都重要。
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/7261/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫