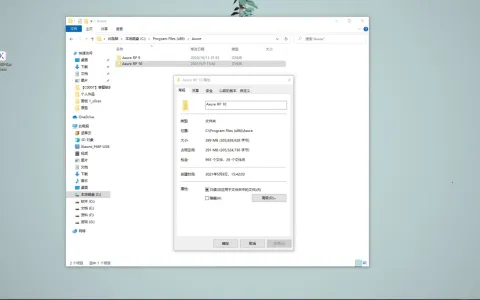
使用Axure做团队项目
首先,你要有一个Axure账户 呵呵哒。
发起团队项目
在浏览器登录 Axure share(网速很卡很卡,有条件的可以买个VPN,或者直接采购企业版本地部署)
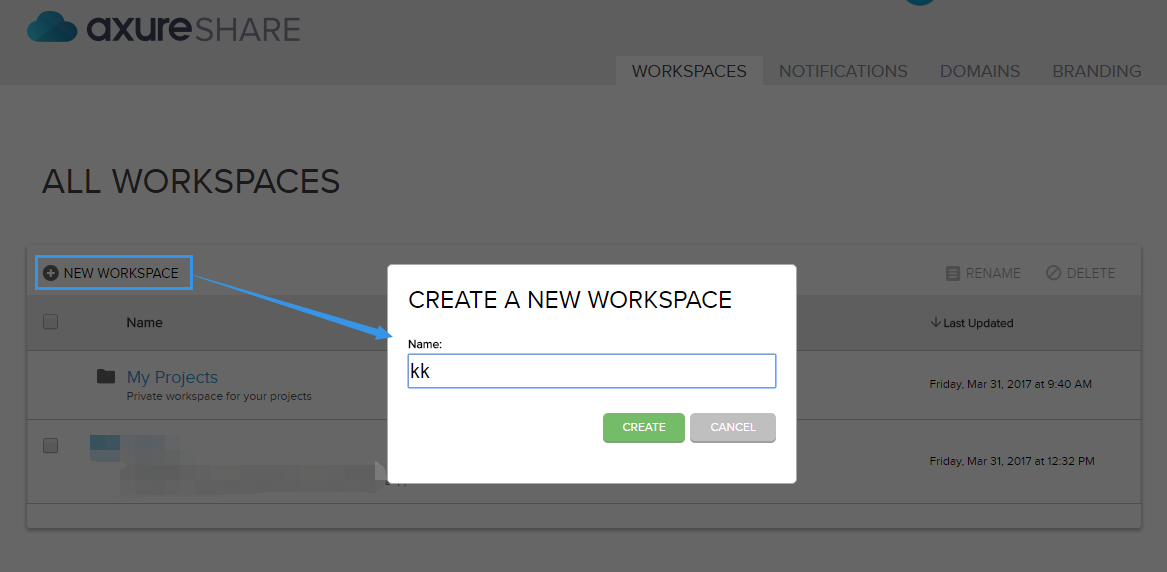
新建一个工作区,取一个团队名字。
创建团队项目
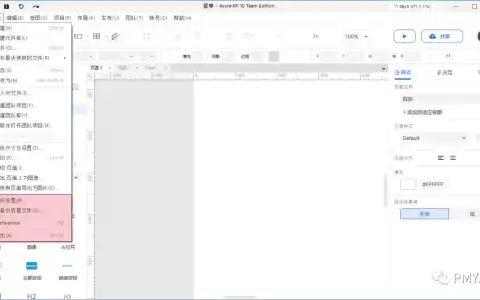
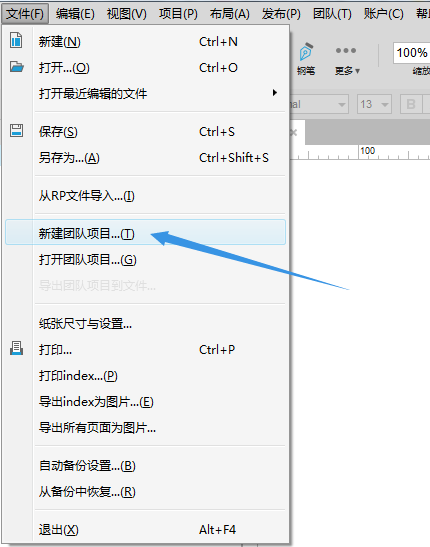
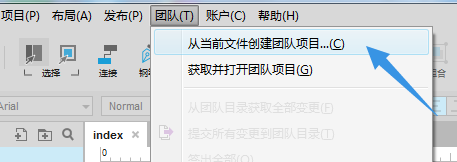
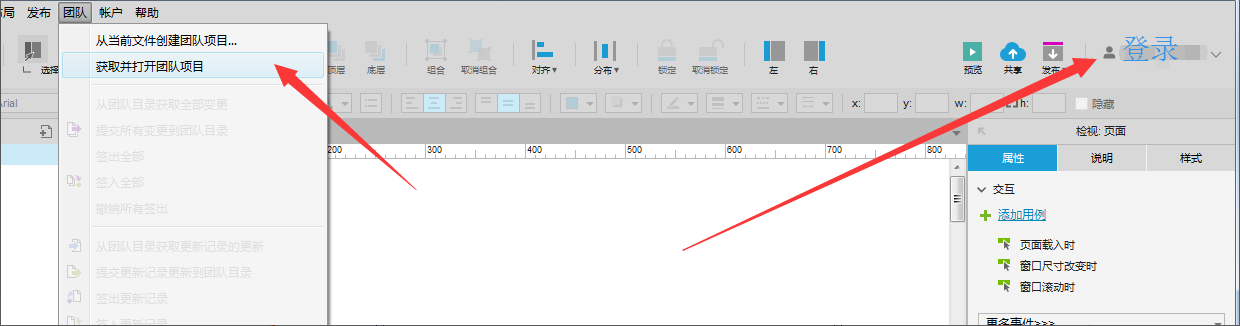
在Axure软件直接创建。
或者打开要进行团队协作的文件,将其创建为团队项目。
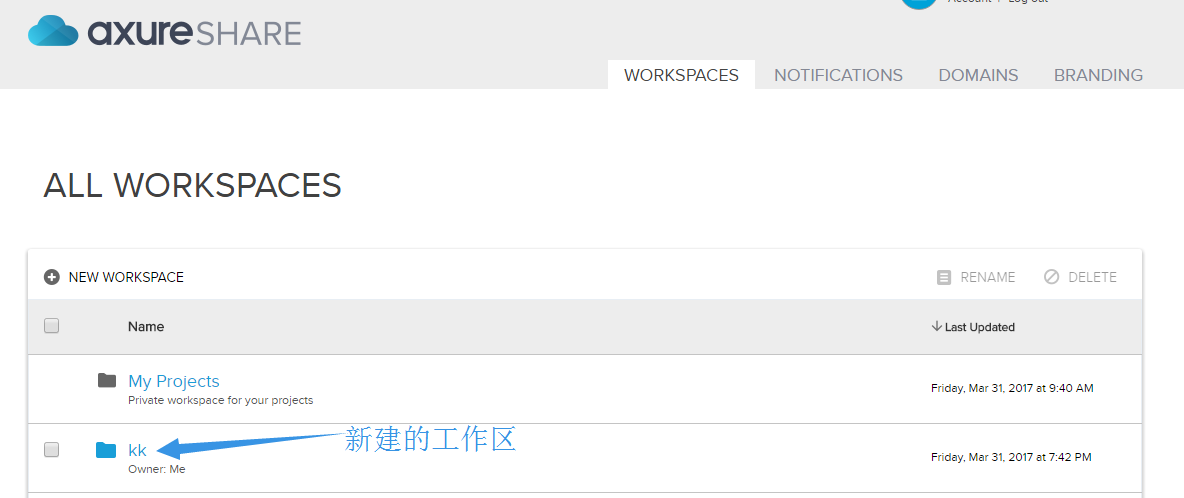
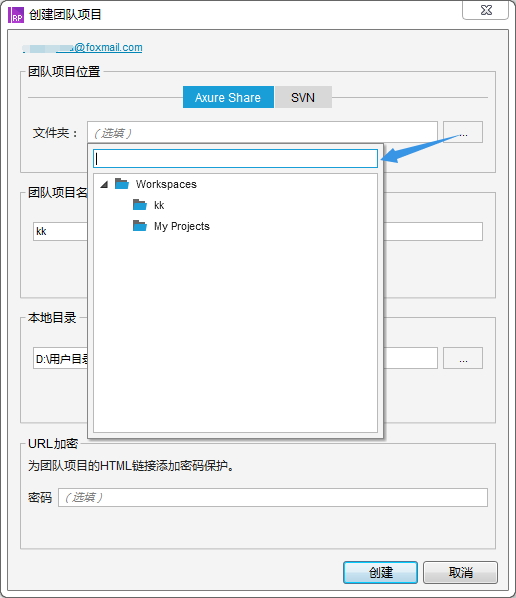
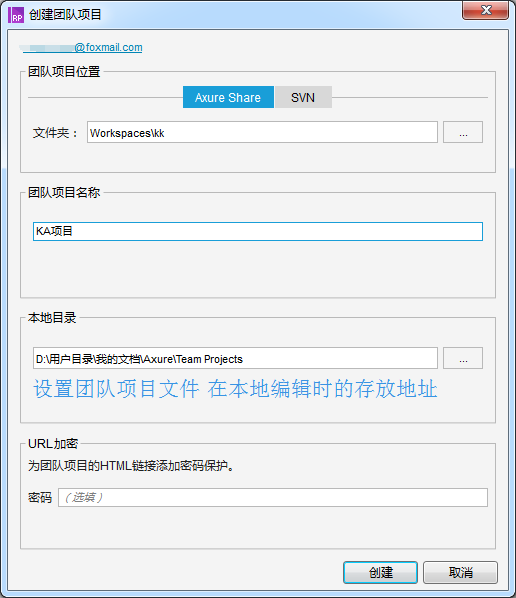
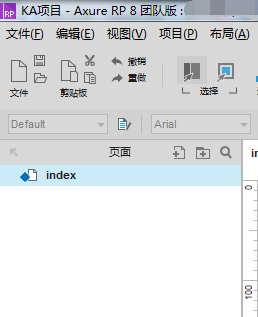
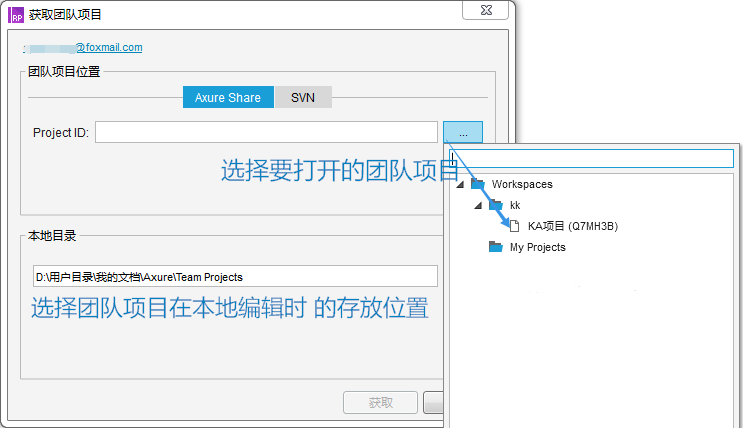
这里就可以看到在 Axure share 新建的 KK工作区啦。
不主动选择的话,它默认是把团队项目放到 My Projects 工作区里面的。
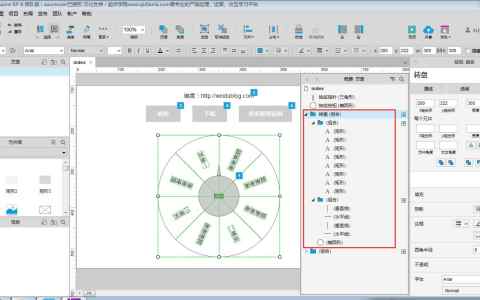
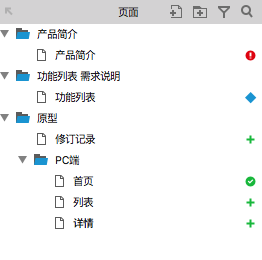
页面左侧多了一个蓝色小图标就代表创建团队项目成功啦。
邀请小伙伴参与这个团队项目
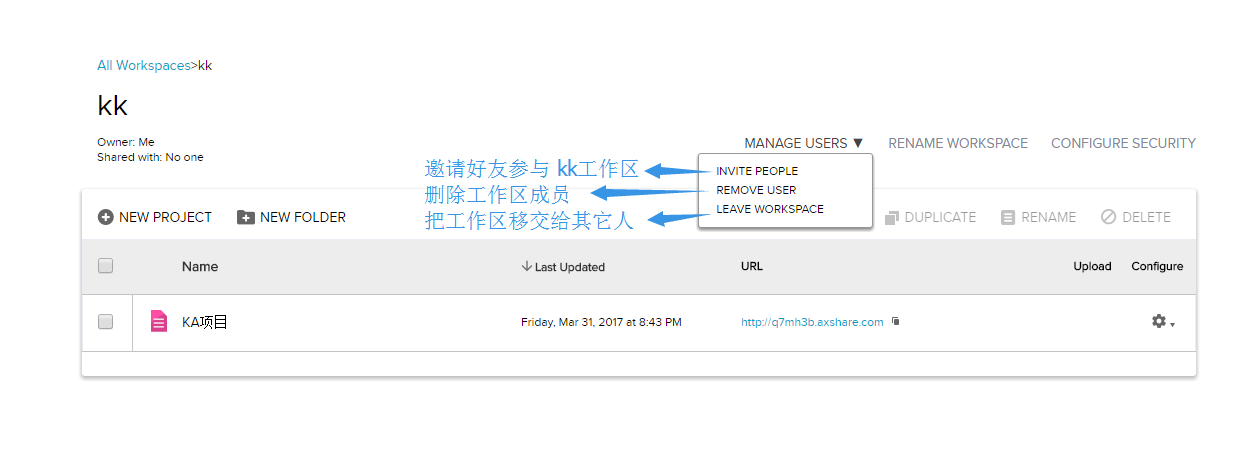
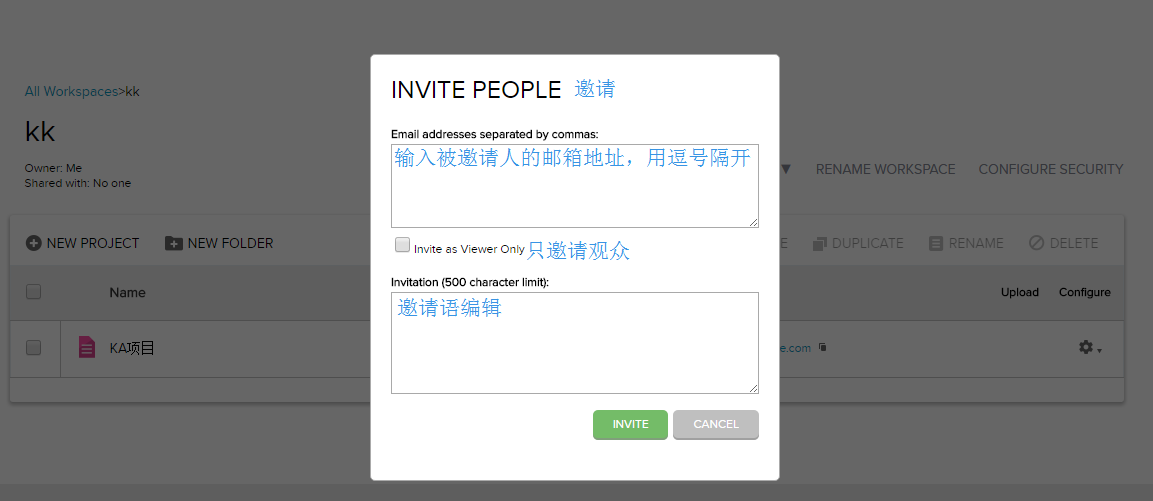
在浏览器登录 Axure share,在 kk工作区邀请小伙伴。
接受团队项目邀请
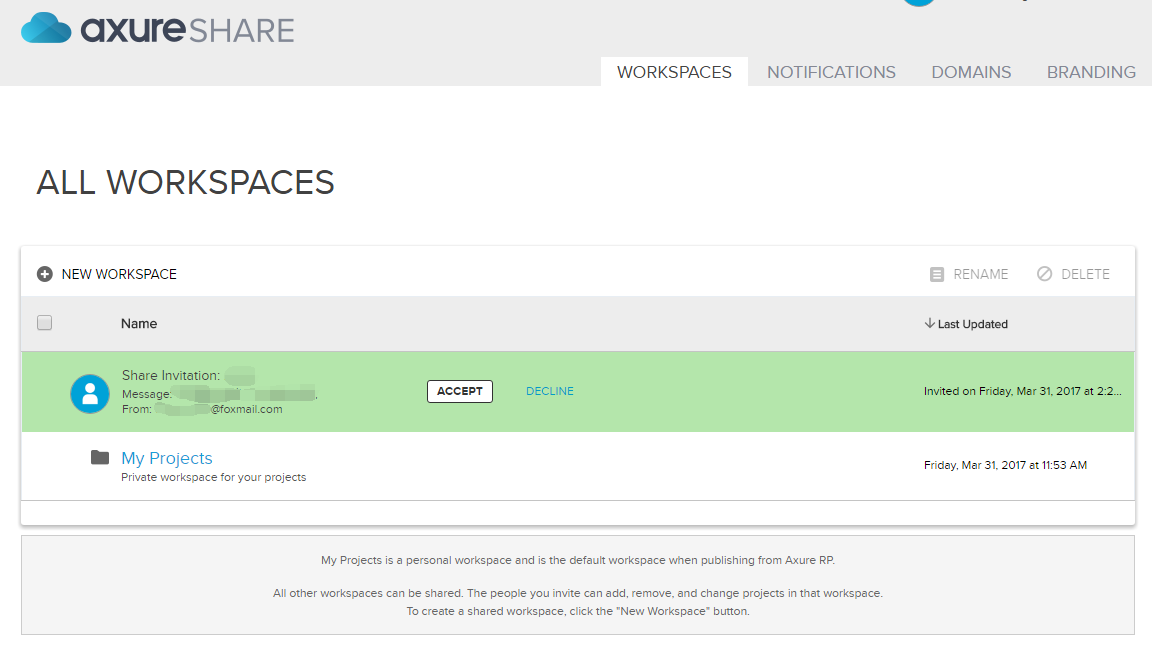
同事在收到团队协作邀请邮件后,登录 Axure share 接受邀请。
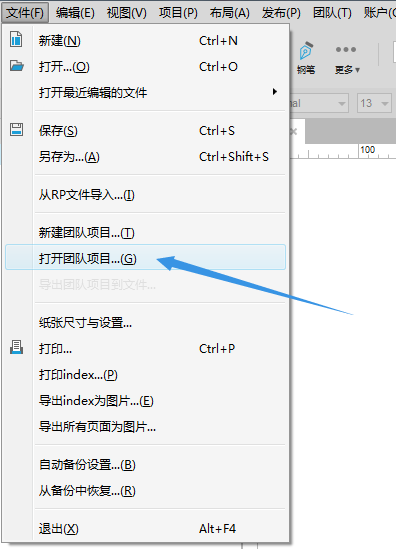
然后,打开Axure并登录。打开团队项目。
状态标识介绍
蓝色菱形 当前页面在云端,可复制里面的元素,不可编辑此页面。
绿色圆圈 此页面已签出到本地,可编辑此页面。
绿色加号 在本地新建的页面,可编辑此页面。
红色警示 此页面本来是我正在编辑,但被其它协作者强制签出到对方的本地进行编辑 且强制签入到云端了。
橙色警示 此页面本来是别的协作者正在编辑,但被我强制签出到我的本地进行编辑了。
编辑团队项目
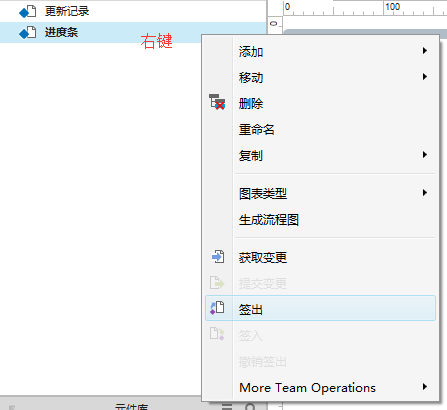
获取到的团队项目,签出到本地,可以进行编辑。
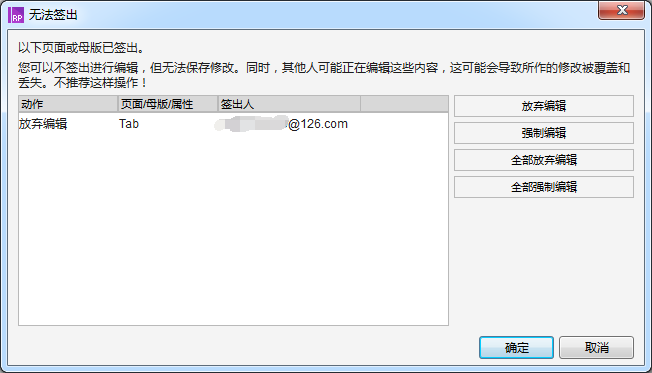
当选择一个页面签出时,它弹窗显示无法签出,表示此时有其它的小伙伴正在编辑这个页面。不建议强制编辑。
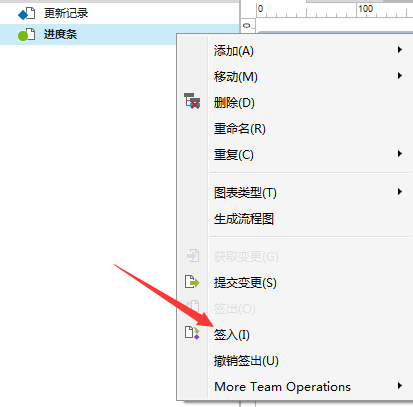
有调整后的页面。签入到云端保存。然后其他项目成员就可以将其签出到自己本地进行编辑。
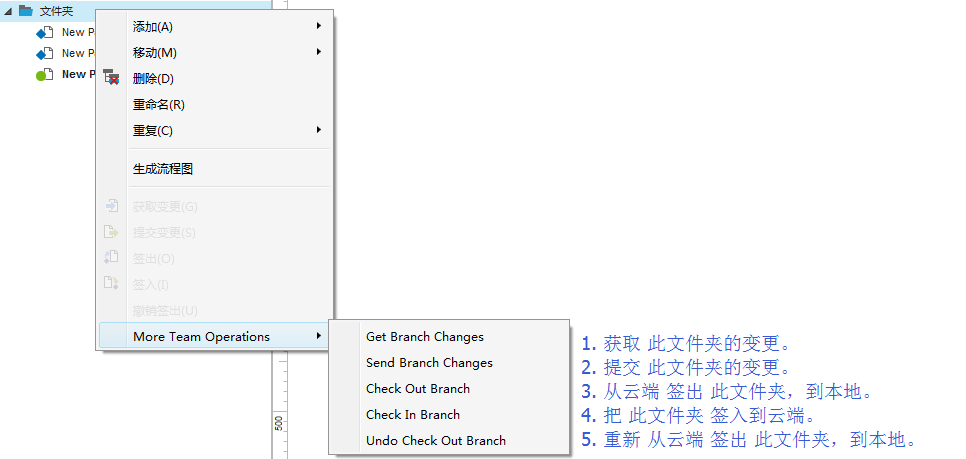
对于文件夹的操作
~完毕~
使用SVN的情况
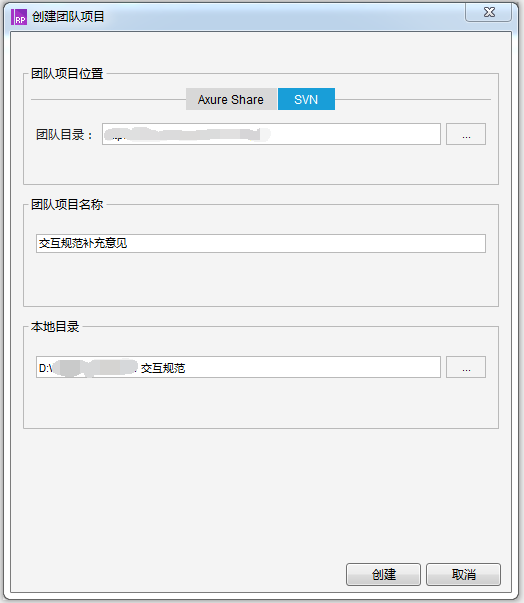
创建团队项目时,在团队目录输入技术部的同事给的SVN地址。其它与创建在Axure云端一致。
小伙伴要参与时,获取团队项目
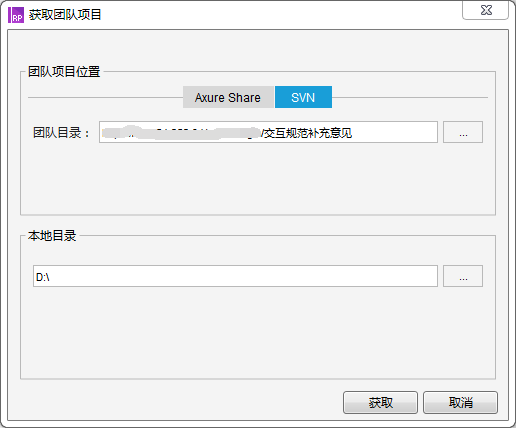
在团队目录这里输入SVN地址 加 “/文件名”
比如,我建的团队项目名叫“交互规范补充意见”
SVN地址为“http://xx/svn/Carota”
那么获取团队项目时要输入的就是:http://xx/svn/Carota/交互规范补充意见
其它与 从Axure云端获取团队项目一致。
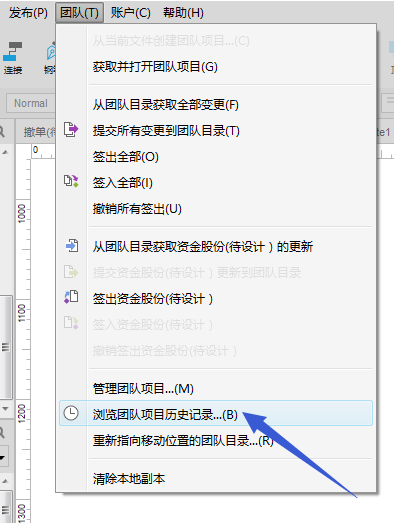
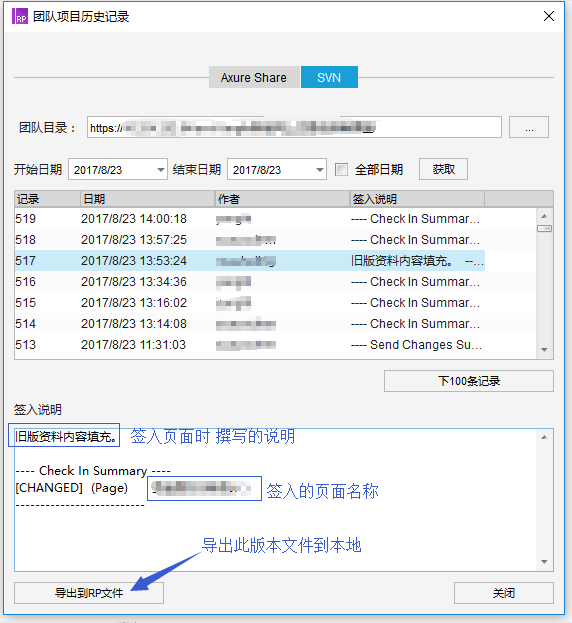
版本管理
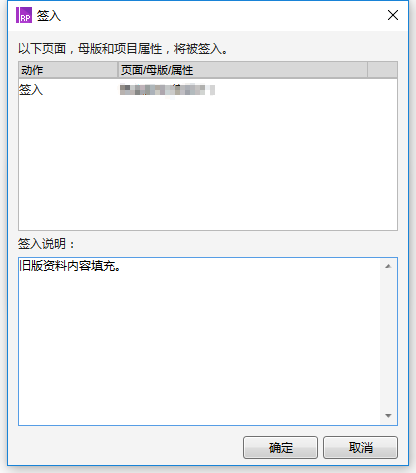
编辑后的页面在签入时可以撰写签入说明。
把自己做的原型分享给好友查看
自己做的rp文件,不用在本地生成html,就可以分享给好友访问
点击共享按钮,设置分享出去的项目名称。还可以设置密码,有密码才可以访问此原型。
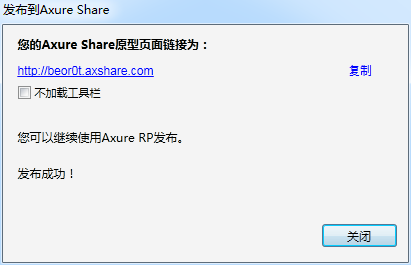
直接点击发布,就可以发布html文件,把链接发给好友,好友就可以直接访问。
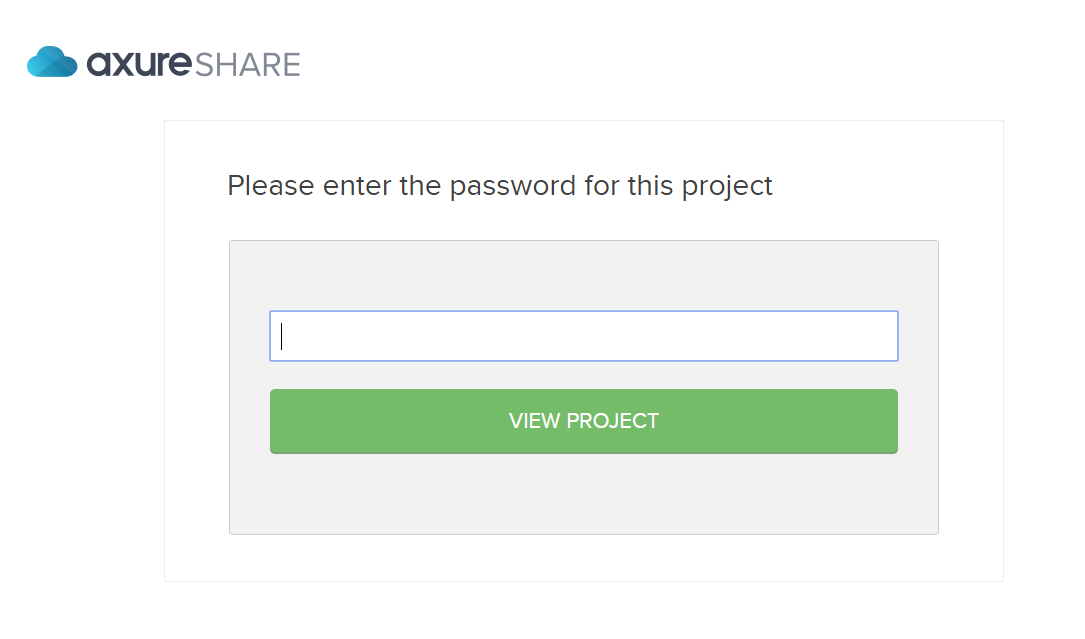
如果有设置密码的话,浏览器访问时是这样的:
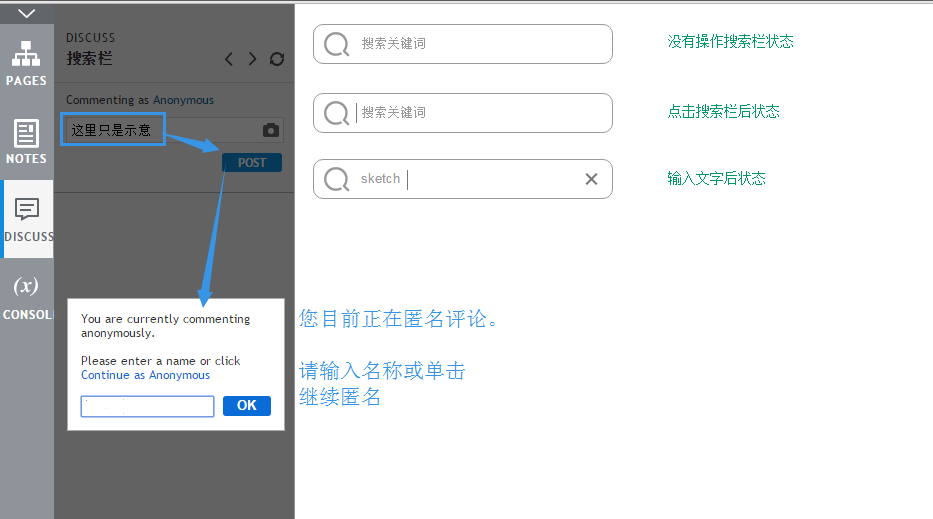
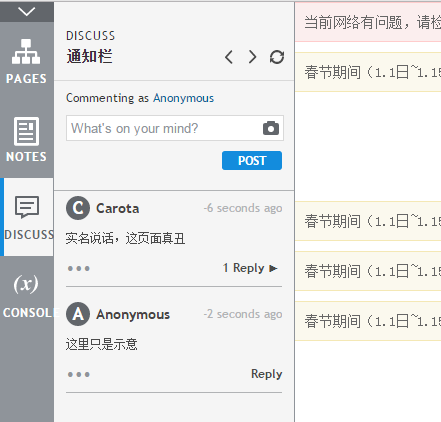
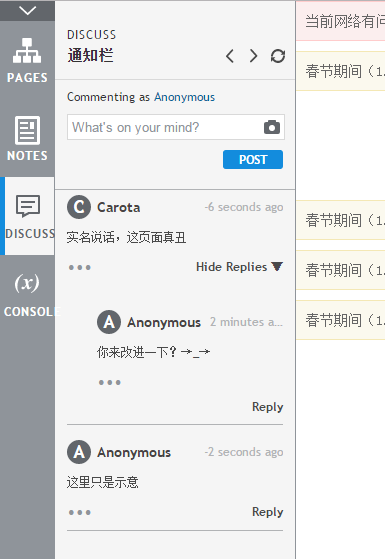
好友可以进行评论:
发表的评论是这样子的:
也可以截图评论,截页面内的画面。装一个浏览器插件就好了。
分享的原型仅同事可查看和评论
需要使用 Axure 企业版
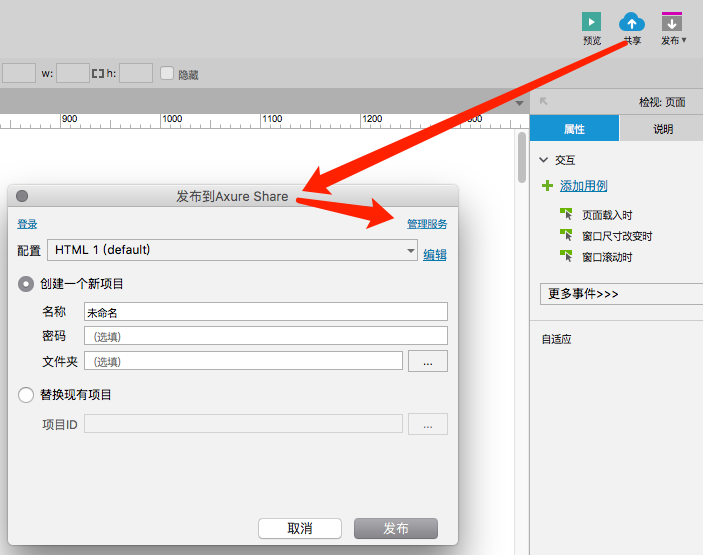
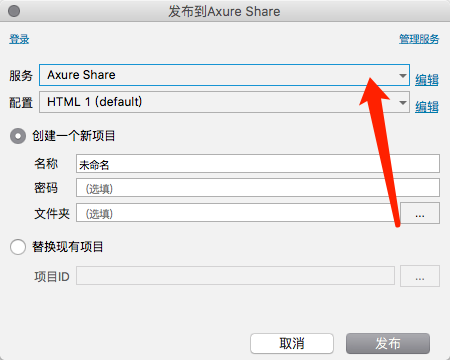
企业版的分享原型这里 有一个 (管理服务)的设置入口
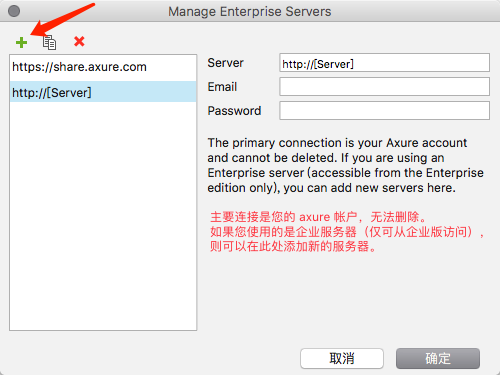
在这里可以添加公司技术小哥给的服务器地址。
然后就可以在这里选择 此原型要发布到哪一个服务器。
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/7951/








































 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫