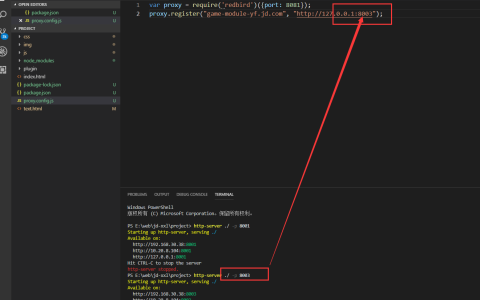
先给你看一段效果:
GIF动态图
写出这个效果需要多少代码量呢? 答案是200行。
你没看错, 不需要C++也不需要Flash,这是纯HTML5页面,用JS编写的。
http://www.thingjs.com/demos/menu.html?name=earthCreateBuilding
这是效果地址。
这个特效非常消耗CPU,电脑性能以及网速不好的就别尝试了,会非常卡。
实际上它使用了一个叫做ThingJS的框架。 当然这个框架也是纯JS。应用在网页上的。
除了刚才看到的效果,还有像这样的夜景图
http://www.thingjs.com/guide/sampleindex.html?name=/uploads/wechat/oLX7p01p-lBQeR49wRF5j_ox3X3U/HangzhouCityBuilder.js
超逼真的3D模型,加载的时候能看到整个渲染过程,非常有趣。
点击右边的菜单,可以进入室内查看
还可以把每个楼层展开查看
简直玩的不亦乐乎~~~, 下面是地址
http://www.thingjs.com/demos/menu.html?name=uBuilding
除了这些,还有好多特效案例,你可以去官网自己慢慢看。
这个是我目前见到的最惊艳的HTML5的demo。
有更好的,我再来更新。
原创文章,作者:研究院精选,如若转载,请注明出处:https://www.pmtemple.com/academy/9241/






 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫