Axure教程
-
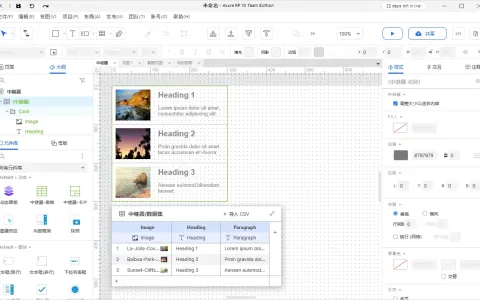
【Axure10】样式区域-元件样式(中继器)
样式区域-元件样式(中继器) 中继器新特性 在Axuer 10中,中继器彻底进行了简单化的改版, 可以将普通元件或元件组一键转换成中继器(需选中后鼠标右键选择转换为中继器)。 数据…
-
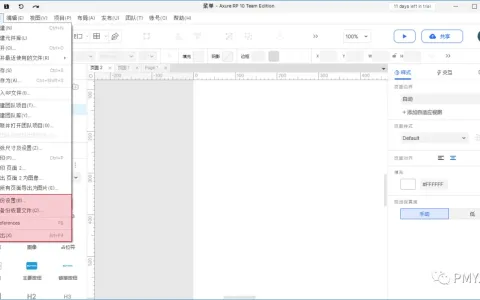
【Axure10】菜单-文件-打印、导出图片文件
打印:打印Axure文件的内容。 导出:导出Axure页面内容为图片。 通常主要用于项目整理相关文档时,将Axure的文件内容进行导出与打印,方便进行相关整理。 纸张尺寸及设置 默…
-
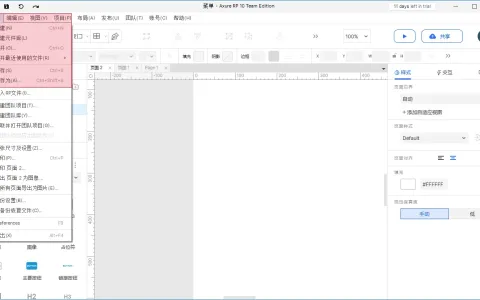
【Axure10】菜单-文件-新建、打开、保存
新建 新建Axure RP 文件。 Axure文件保存文件格式为:*****.rp。 注:Axure文件版本是支持向上兼容,但是不支持向下兼容。举个例子:Axure 9的文件可以用…
-
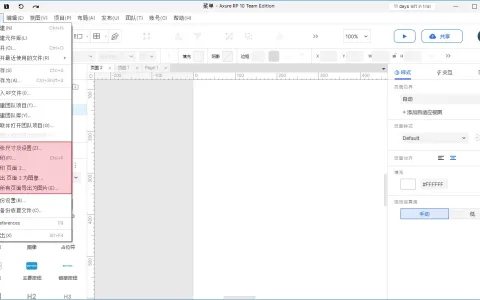
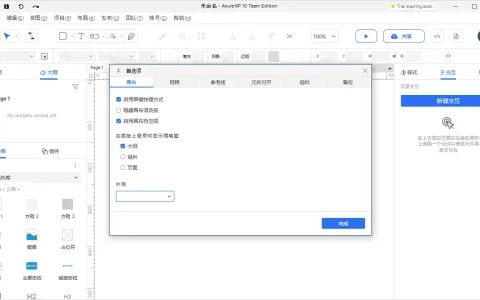
【Axure10】菜单-文件-备份、首选项、退出
图片 关于备份写在前面的话 备份只是一个防止文件丢失或应对突发情况时的找回文件的方式,但是不能完全保证文件能够100%找回,同时备份存在对应的时间间隔差,可能找回文件近几分钟编辑内…
-
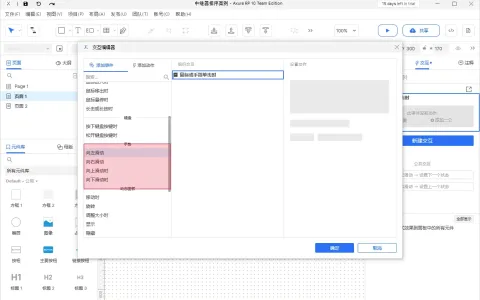
【Axure10】交互功能-交互事件-元件(元件组)交互事件
鼠标相关交互事件 【高】单击时 元件(元件组)的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。 【中】双击事件 元件(元件组)的是鼠标双击事件,作为触发条件。同时也是双击页面任…
-
【Axure10】 交互功能-交互动作-中继器动作
交互功能-交互动作-中继器动作 首先中继器本身就是一个存储数据的整体集合。通常我们可以借助中继器动作对数据进行增删改查的操作。 新增排序 为中继器添加排序方式,进行排序。 目标元件…
-
【Axure10】交互功能-交互动作-其他动作
交互功能-交互动作-其他动作 image 设置自适应视图 若页面存在多种视图时,可以进行触发设置其它视图。 image 设置变量值 对全局变量进行赋值修改。 image 等待 添加…
-
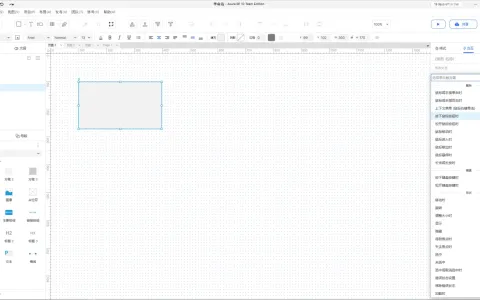
【Axure10】交互功能-形状属性
交互功能-形状属性 image 形状属性 主要用于设置不同的样式来来进行不同状态的区分。目前软件提供了六种属性进行设置。同时六种样式部分对应 了交互事件。 鼠标悬停时 鼠标悬停在元…
-
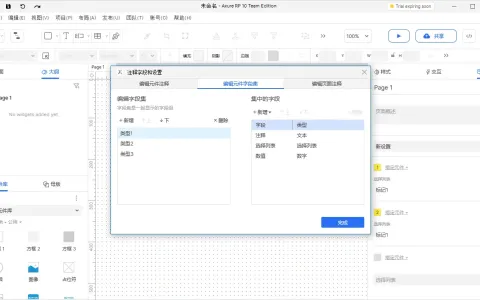
【Axure10】说明(注释)区域-元件说明
元件说明设置 编辑元件注释(说明) 元件注释分为三种类型 文本:注释内容支持对应的自定义文本输入。文本类型注释支持文字样式的设置。 选择列表:注释内容只能选择已进行提前添加的内容。…
-
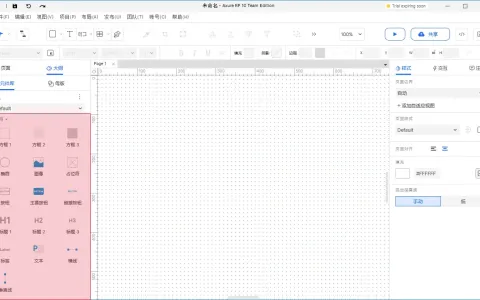
【Axure10】元件区域-内置常用元件库
Default默认库 前言 在Axure10中部分内置Default库中元件作了位置的调整。例如热区、中继器等。 基本元件分组 基本元件分组是构成日常原型编辑中的主要元件部分。基础…
-
【Axure10】菜单-文件(扩展)-首选项
画布 启用菜单键快捷方式 可以通过键盘直接设置绘制组件类型,例如:R为矩形,O为椭圆,T为文本,L为直线。通过键盘的快捷键,直接使用鼠标进行内容绘制。 常用对应菜单快捷键对照表(部…
-
【Axure10】交互功能-交互事件-动态面板(独有)交互事件
向左滑动结束 鼠标或手指(移动端预览时)在动态版本区域向左滑动结束。触发对应的事件。 向右滑动结束 鼠标或手指(移动端预览时)在动态版本区域向右滑动结束。触发对应的事件。 向上滑动…
-
【Axure10】交互功能-交互动作-链接动作(事件)
交互功能-交互动作-链接动作(事件) 打开链接 指定的元件内页面:链接到原型内部的某个页面实现跳转。 连接到URL或文件路径:跳转指定的地址路径,网址要规范的URL。 重新载入当前…
-
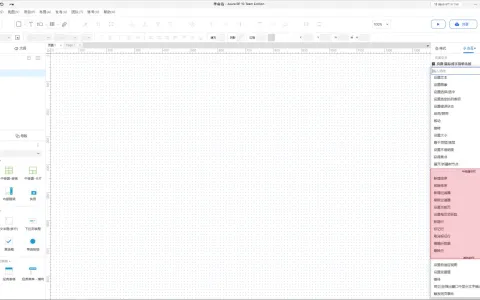
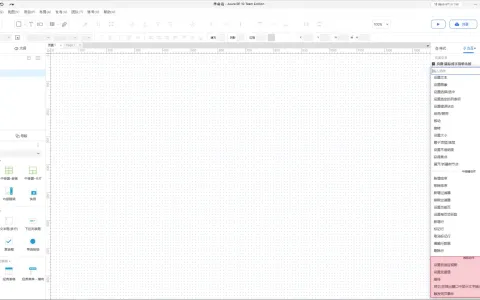
【Axure10】交互功能-交互动作-元件动作
交互功能-交互动作-元件动作 image 显示隐藏 控制元件的是否可见属性 目标:控制的元件。 显示:元件可见。 隐藏:元件不可见。 切换:切换当前元件的可见状态(可见-不可见-可…
-
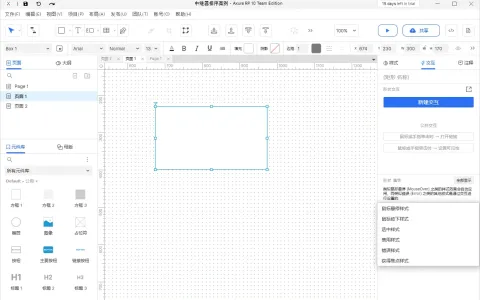
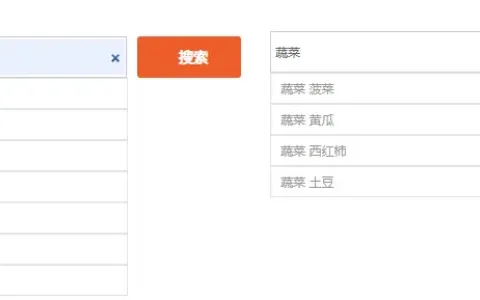
Axure教程:搜索输入联想功能(中继器)
本次分享的是利用中继器实现的搜索输入联想功能,可将搜索的关键词添加到联想列表中 一、制作原型 1、拖动一个【矩形】元件,加入【文本框】,其文本框命名为“text” 拖动一个【矩形】…