Axure教程
-
Axure教程-左右双向列表带计数选择
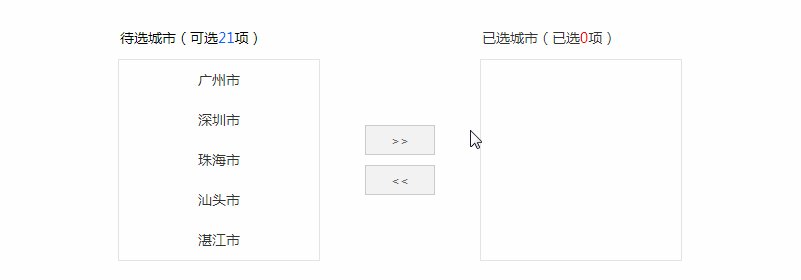
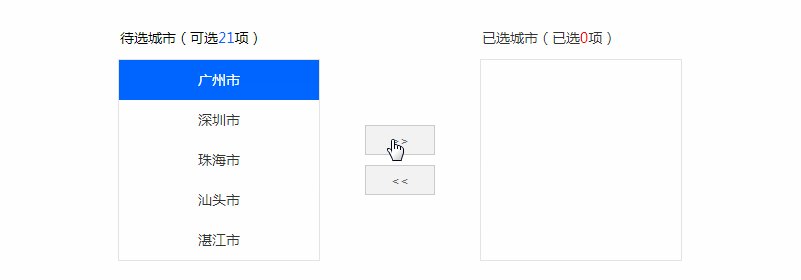
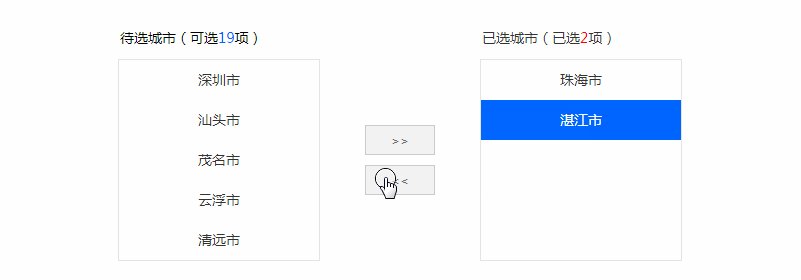
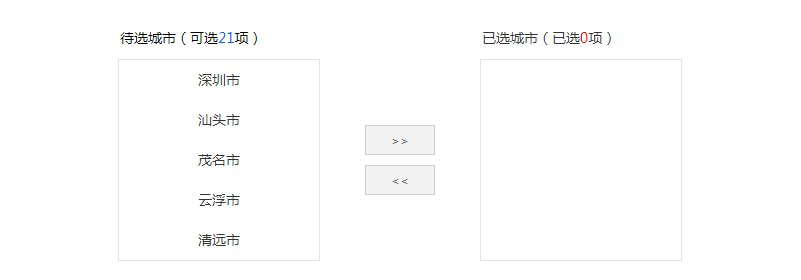
列表框左右双向选择效果在互联网平台中应用非常多,从左侧的待选项中选中选项移入右侧,从右侧的已选项中取消选项移入左侧。PMGOD将通过这篇案列分享,教大家…
-
Axure教程-和我一起设计简书App
简书 本文通过还原简书App原型的过程,进行了大量的交互设计。在原型制作过程中,几乎实现了最常见的交互效果,主要包括:轮播图、换一批、table切换、滑动开关、分享、toast提示…
-
Axure RP 8.0 快捷键大汇总
在网上看了一下Axure的内容都是7.0版本之前的,在这里我重新整理了一下Axure RP 8.0版本的快捷键提供给大家参考学习。使用快进键的好处是:让你用更短的时间更高效的去使用…
-
Axure那些不得不知的知识
Axure是头大象,其实有很多不容易被大家注意到的功能。Axure以高度的自由度著称,用好了绝对是大杀器。本篇讲讲关于Axure的一些冷门小知识。 一、手绘风格的原型 其实Axur…
-
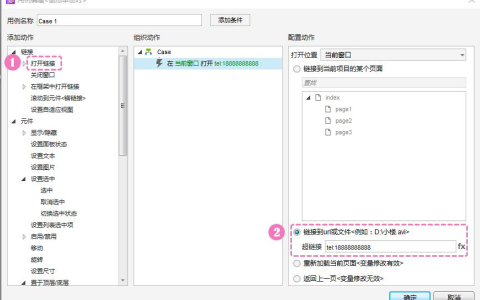
Axure教程-利用Axure实现拨号、短信、邮件功能
方法(way) 首先,创建一个需要设置对应功能的元件。然后在这个元件上增加「鼠标单击时」用例。 打开链接 > 当前窗口 > 输入对应链接即可~所…
-
Axure案例-注册/登录/找回密码
我们在制作登录注册的原型时,通常会对账号密码输入的长度或者类型如字母、数字等进行一个设置。之前有不少小伙伴问到,我想把这个登录注册做的更加逼真一点,做到注册登录一条龙,只有注册的号…
-
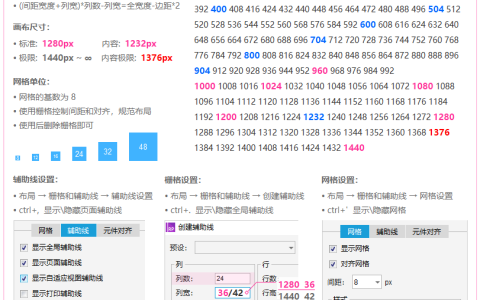
Axure教程-axure标注控件(标注元件库)& axure布局控件(布局元件库)
使用auxre很多年了,一直没有找到好的标注方法. 最近在做公司的UI规范.so整理了一个axure元件库,其中包含布局&标注及使用说明,特意提取出来, 分享给大家.希望能…
-
Axure教程-幻灯片制作
【效果一:幻灯片直接循环切换,即切换到最后一张后自动切换到第一张】 第一步、向工作区添加一个动态面板,并给动态面板添加2个状态,默认已有一个状态,所以现在又3个状态,這三个状态我们…
-
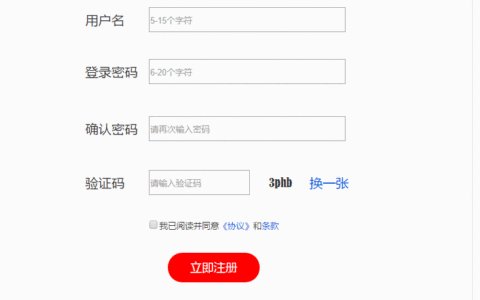
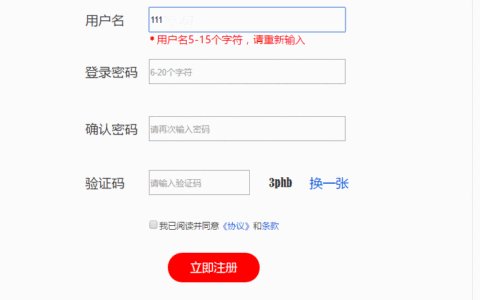
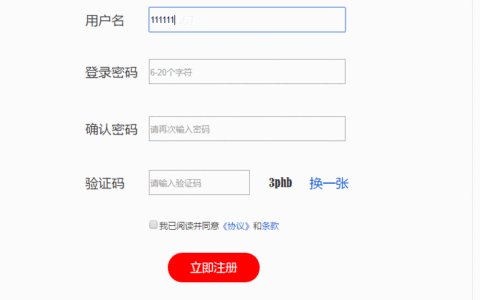
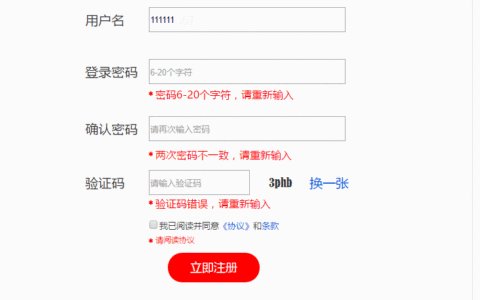
Axure教程-Axure制作会员注册即时反馈交互效果
该案例实现的交互效果是: 当用户在输入框输入信息进行判断,若输入错误则立即显示红色错误提示;如果文本输入框符合要求则隐藏错误提示;如果全部输入框都符合要求,点击【立即注册】,弹出注…
-
这款插件可以将Sketch素材一键导入到Axure中
2017年12月28日,Axure官方推出了一款Sketch插件,支持把Sketch素材一键导入到Axure中。为什么Axure官方会开发这款插件?官方的说法是:“Why did …
-
Axure教程-豆瓣电影APP-滑屏切换和菜单顶部吸附结合的交互实现
源文件链接:https://pan.baidu.com/s/1fTd7sj_yv46iNNG3NDK_kA 密码:xomt 从预览效果来看,这里涉及到滑屏和单击左右切换和顶部菜单的…
-
Axure教程-动态面板实现折叠菜单
动态面板的状态切换,实现折叠菜单。 1、 拖入三个动态面板,命名为P1、P2、P3,分别添加两个状态S1和S2。每个动态面板的S1拖入J1矩形(width:200,height:3…
-
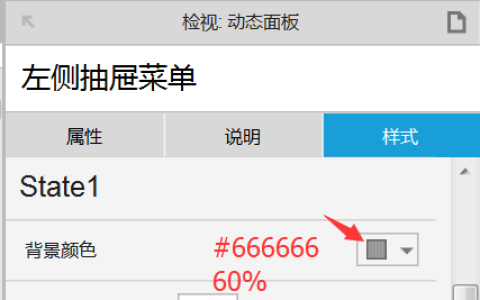
Axure教程-摩拜单车左侧抽屉菜单
这次我们来做一下摩拜左侧抽屉菜单。 目标: 1、点击左上角人像按钮,滑出菜单 2、左划隐藏菜单 3、点击菜单列表有按下效果 步骤 1、拖进一个动态面板,设置尺寸为 (320,568…
-
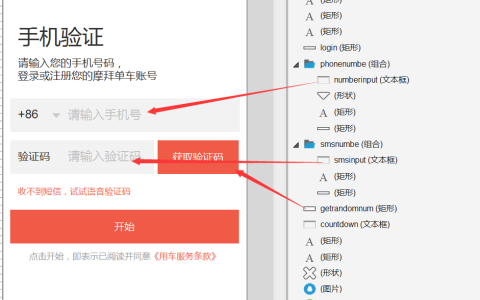
Axure教程-摩拜单车登录
共享单车盛行,相信很多人手机中都装有摩拜单车App吧,应该都很熟悉吧。从这篇文章开始教大家做个摩拜单车的原型。App下载后,…
-
Axure教程-摩拜单车拖动地图
大家好,这篇主要讲述,用动态面板实现拖动地图效果 步骤 1、到网上找到地图,截一张大的地图,粘贴到Axure中 2、选中地图,右键将其变成动态面板,操作两次(后续会说为什么要操作两…