按时间归档:2023年
-
产品经理如何管理项目
现在很多产品经理的招聘JD,都会要求具备项目管理经验。即便有的企业会有专门的项目经理负责项目管理,但学会项目管理,绝对是产品经理的加分项。以下内容将由两部分展开:为什么要做项目管理…
-
【Axure10】Mac系统软件下载、安装、汉化
下载 方式一:官网下载 图片 官网地址: UX Prototypes, Specifications, and Diagrams in One Tool 选择类型 Axure PR…
-
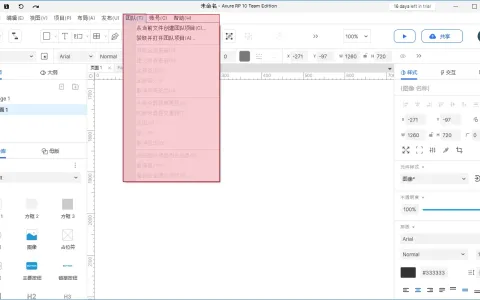
【Axure10】菜单-文件-团队项目相关
关于团队项目说明 团队项目需要AxureCloud进行相关协同。目前有官方云托管的方式与私有化部署方式进行AxureCloud的使用。 image 新建团队项目 image 创建团…
-
【Axure10】页面区域-生成流程图
生成默认的流程图 将已有的界面按照页面区域中的层级关系生成对应的流程图。 注:生成流程图需要将对应的页面构建成层级关系,对应的层级关系的页面可以直接生成上下级关系。在页面关系中,可…
-
【Axure10】页面区域
页面功能区域,主要用于管理Axure原型中的页面展示逻辑与数量,通常创建多少页面,生成的原型就展示多少页面。 页面区域主要用于原型页面的管理和分类,简单的说你创建了多少个页面,原型…
-
【Axure10】菜单-团队
菜单-团队 前言 使用团队,首先软件订阅版本为团队版本。相关专业版与团队版本的区别可在官网查看。本文主要介绍如何进行团队协作。 软件版本: 试用版本:Axure 10 Team版本…
-
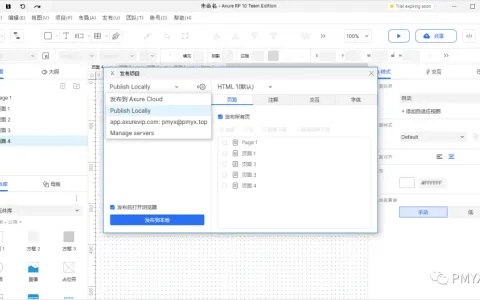
【Axure10】菜单-发布-HTML设置
发布位置选择 发布到Axure Cloud 将文件发布到Axure Cloud云。 命名 访问密码:设置后,生成的访问连接需要提供密码 发布文件说明:可在Axure Cloud中查…
-
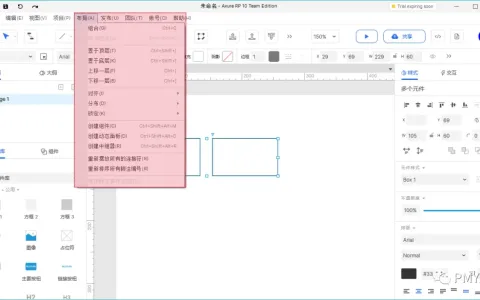
【Axure10】菜单-布局
组合 将元件与元件分组,分组后会有单独的文件夹(注:单个元件也支持)。 快捷方式:Ctrl+G:组合 取消组合 将已有的组合进行打散,打散后,原有的文件夹自动移除。 快捷方式:Ct…
-
【Axure10】样式区域-元件样式(内联框架)
image 在Axure中内联框架主要用于内部页面引用,外部链接、资源引用等。在整个原型中可以进行不同页面内容以及外部资源的组合。 内联框架样式 添加内联框架目标 image 引用…
-
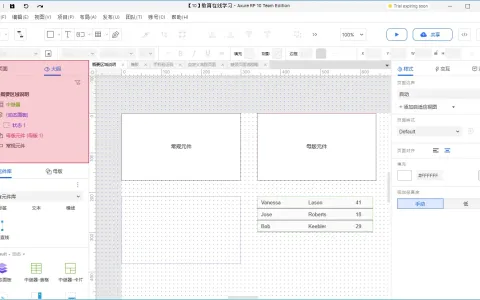
【Axure10】概要(大纲)区域
概要 概要主要用于当前页面中的元件管理。 在概要区域可以拖动元件或元件组进行先后顺序的调整。 Axure 10特性 在Axure10中将不同类型的元件进行了颜色上的区分。 常规元件…
-
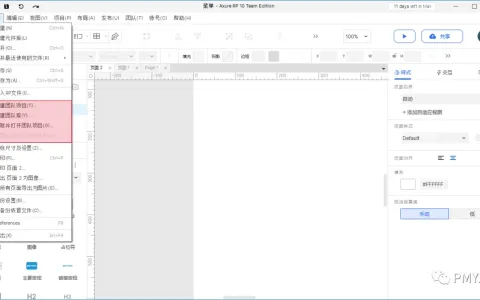
【Axure10】菜单-项目
元件样式管理 元件的基本样式管理。 调整元件样式为全局调整。 注:相关样式设置可查看样式区域中的元件样式。 页面样式管理 页面的基本样式管理。 调整页面样式为全局调整。 注:相关样…
-
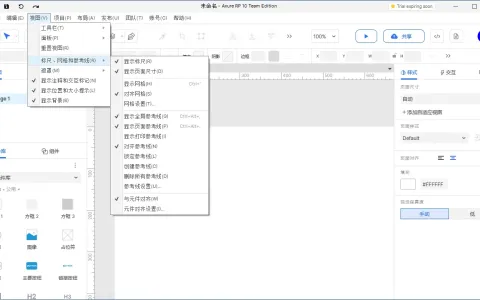
【Axure10】菜单-视图-标尺、网格、辅助线
显示标尺 控制标尺的显示与隐藏。 标尺:用于页面中距离尺寸的参考。 显示标尺可以通过鼠标在标尺范围内拖出页面参考线。 显示标尺可以进行一键复位,一键复位位于两个标尺的相交之处(小圆…
-
【Axure10】母版区域
母版简要说明 母版是在Axure 原型中常用的功能之一,可以进行大量重复的样式模块复用,便于后期的统一修改。母版可以通过在页面中双击进入母版的编辑页面进行调整。 母版区域-搜索、新…
-
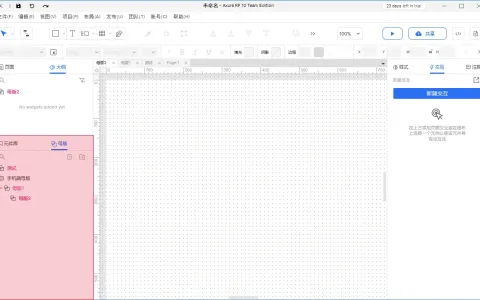
【Axure10】绘图区域
绘图区域为软件操作的主要区域。也是原型制作的编辑区域。Axure可以做到基本的编辑与实际预览效果同步展示。。 注:有些交互事件的触发需要进行预览,例如动态面板交互,数据赋值交互等。…
-
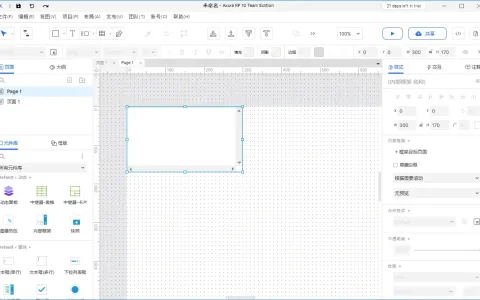
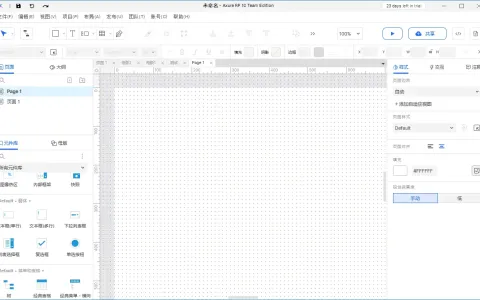
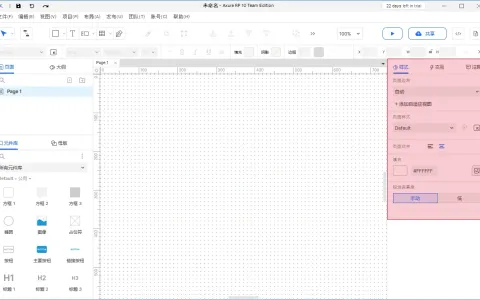
【Axure10】样式区域-页面样式
页面样式 进行整个页面的基础参数设置。 页面尺寸 在Axure 10中,依然继承了负坐标(负空间)系的特性。同时移动端设计提供了常见的页面尺寸大小。主要分为we、IOS(苹果)手机…