按时间归档:2023年
-
【Axure10】交互功能-交互事件-动态面板(独有)交互事件
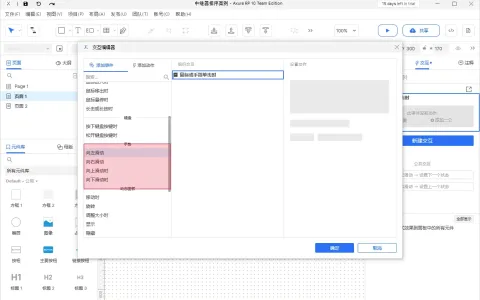
向左滑动结束 鼠标或手指(移动端预览时)在动态版本区域向左滑动结束。触发对应的事件。 向右滑动结束 鼠标或手指(移动端预览时)在动态版本区域向右滑动结束。触发对应的事件。 向上滑动…
-
【Axure10】交互功能-交互动作-链接动作(事件)
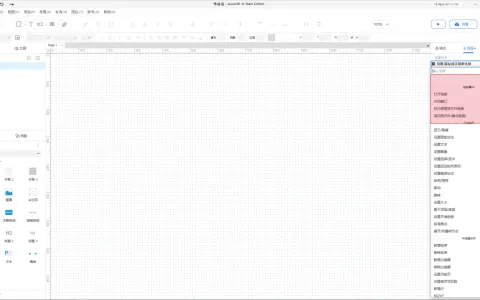
交互功能-交互动作-链接动作(事件) 打开链接 指定的元件内页面:链接到原型内部的某个页面实现跳转。 连接到URL或文件路径:跳转指定的地址路径,网址要规范的URL。 重新载入当前…
-
【Axure10】交互功能-交互动作-元件动作
交互功能-交互动作-元件动作 image 显示隐藏 控制元件的是否可见属性 目标:控制的元件。 显示:元件可见。 隐藏:元件不可见。 切换:切换当前元件的可见状态(可见-不可见-可…
-
Axure教程:搜索输入联想功能(中继器)
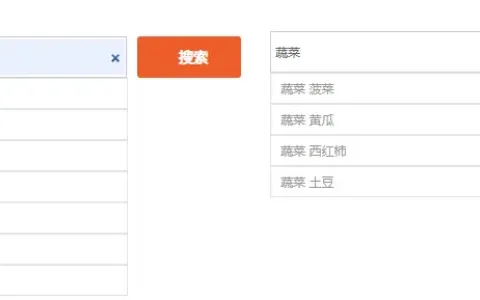
本次分享的是利用中继器实现的搜索输入联想功能,可将搜索的关键词添加到联想列表中 一、制作原型 1、拖动一个【矩形】元件,加入【文本框】,其文本框命名为“text” 拖动一个【矩形】…
-
【Axure10】样式区域-元件样式(快照)
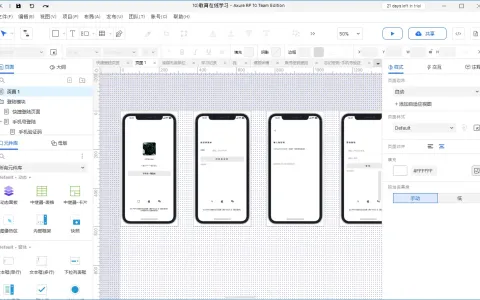
样式区域-元件样式(快照) 快照可以快速引用原型页面或母版作为进行展示。同时支持对应的页面内容局部展示(需设置展示的位置坐标)与自定义的全局缩放展示。 快照在预览状态下,点击快照可…
-
【Axure10】交互区域整体说明
交互区域概要说明 交互区域的各种交互动作的互相联动时Axure作为原型软件的灵魂,虽然有大多数的在线软件实现了在线编辑的等各种功能,但是在交互的灵活性与便捷性上,完全无法与Axur…
-
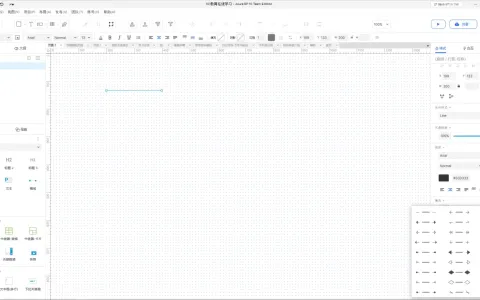
【Axure10】样式区域-元件样式(线段)
样式区域-元件样式(线段) 线段样式 线段的样式与其它相同,唯一区别在于线段可以选择对应的线段两端样式。 Axure中内置了多种两端样式,所有样式均可自由组合。 线段使用技巧 鼠标…
-
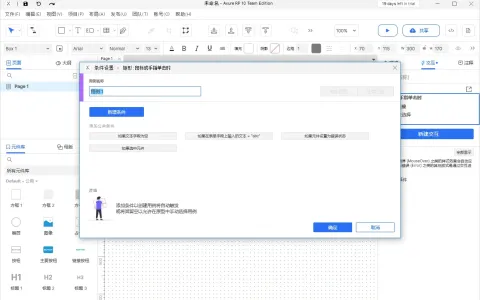
【Axure10】交互功能-启用情形
交互功能-启用情形 命名 进行交互事件的命名,在命名后,存在多个交互事件在预览与展示是可以展示对应的交互名称。方便快速选择交互逻辑。 此处进行交互提示,在设置启用情形时为同一交互动…
-
【Axure10】交互功能-交互事件-页面交互事件
交互功能-交互事件-页面交互事件 鼠标相关交互事件 【中】页面单击时 针对的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。 (注:页面的单击事件和元件的单击事件区分,页面单击事…
-
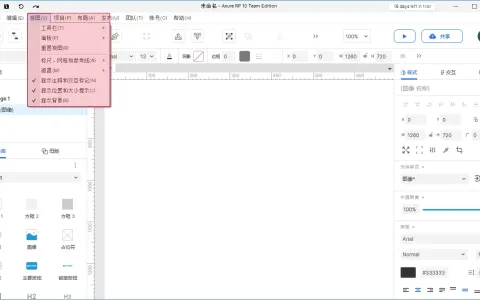
【Axure10】菜单-视图
工具栏 主工具栏 主工具栏是否展示,默认展示。 自定义工具栏 自定义主工具栏功能组件。 注:可以结合快捷键与常用功能组件调整提高日常效率。 通过右上角恢复默认配置 通过右下角,可以…
-
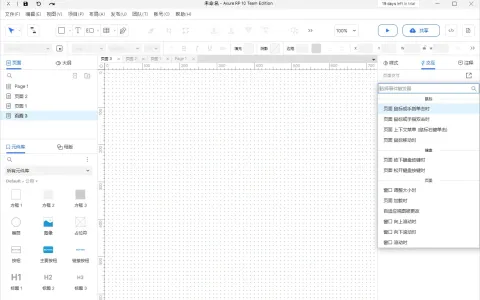
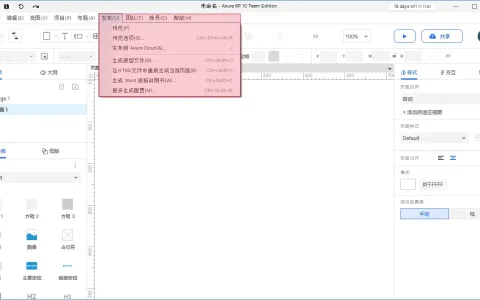
【Axure10】菜单-发布
预览 将制作的原型在浏览器中进行预览。 预览内容为在Axure中编辑的内容。 预览选项 选择配置预览的HTML的设置 浏览器:选择打开的浏览器(会自动加载已安装的浏览器)。 展示方…
-
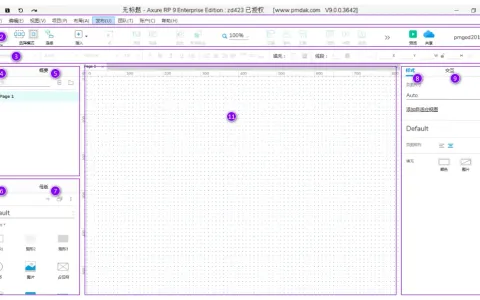
Axure9入门篇:Axure9 工作界面概述
上一篇,我们讲解了“Axure9软件下载、安装、汉化、破解”,那么在软件安装成功后,我们就针对软件的工作界面进行一个初步的认知。 &nbs…
-
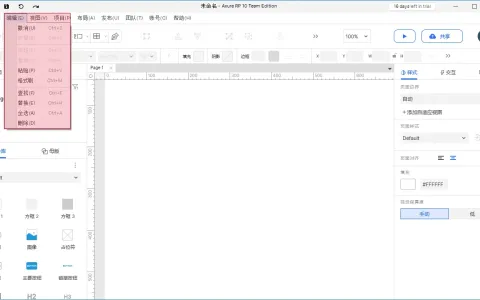
【Axure10】 菜单-编辑
撤销 撤销:撤销上一步的操作。撤销一次只能撤销一步,多步之前需多长撤销才能实现。 (具体撤销的最大值没有测试,反正有最大值,所有不要依赖撤销返回某个节点。) 快捷方式:Ctrl+Z…
-
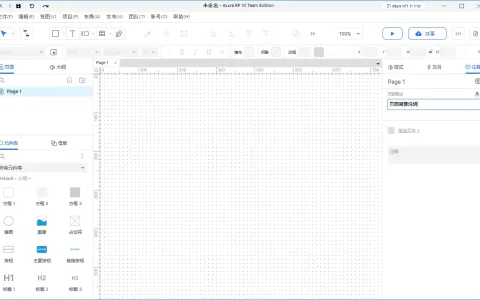
【Axure10】说明(注释)区域-页面说明
说明(注释)区域-页面说明 注:在预览时,显示注释说明内容需手动点击打开。 页面注释设置 编辑页面注释 进行页面注释的字段添加,每添加一个,在页面注释区域就多一种类型。 可以通过新…
-
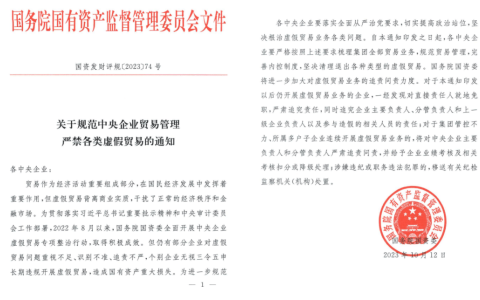
国资委74号文:严禁中央企业各类虚假贸易
关于规范中央企业贸易管理严禁各类虚假贸易的通知近期,国务院国资委发布《关于规范中央企业贸易管理严禁各类虚假贸易的通知》(国资发财评规[2023]74号),严禁央企开展各类虚假贸易业…