注:本文翻译自官方blog,原文地址
Axure RP 10
当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。要下载或了解有关Beta的更多信息,请访问https://go.axure.com/download-beta
尝试新功能和改进功能
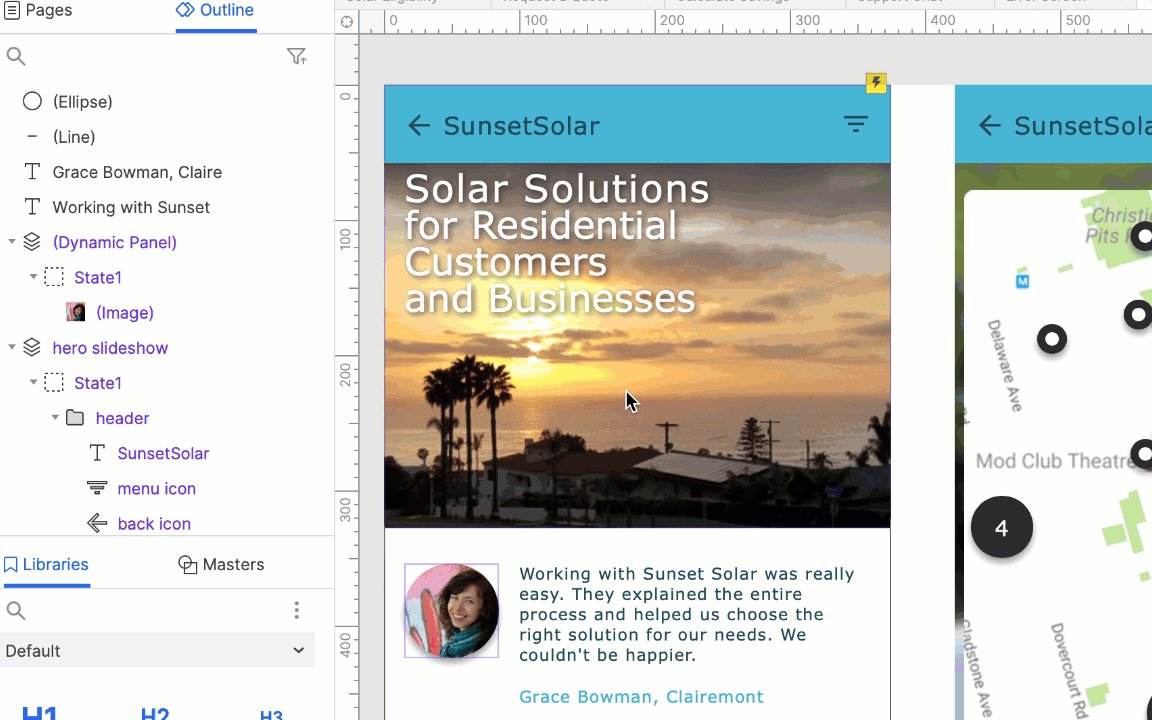
动态面板小部件长期以来一直是Axure RP的定义功能。在版本4中引入了动态面板,这些面板使您可以构建从图像轮播到粘性导航标题到可拖动页面元素的所有内容。
Axure RP 10的主要目标之一是使此功能强大且用途广泛的窗口小部件易于使用,从而更快地在UX原型中创建和更新内容以及交互性。
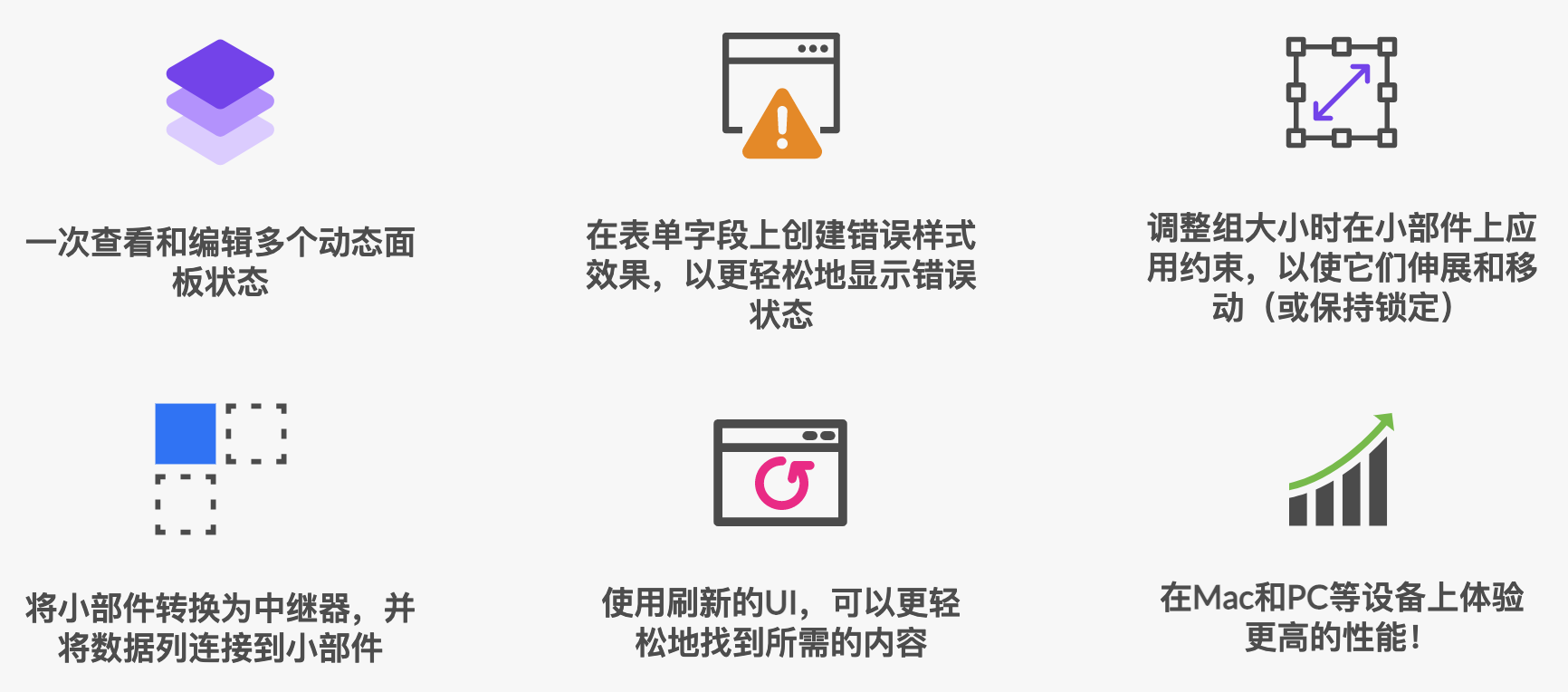
查看以下几个较大的更改:
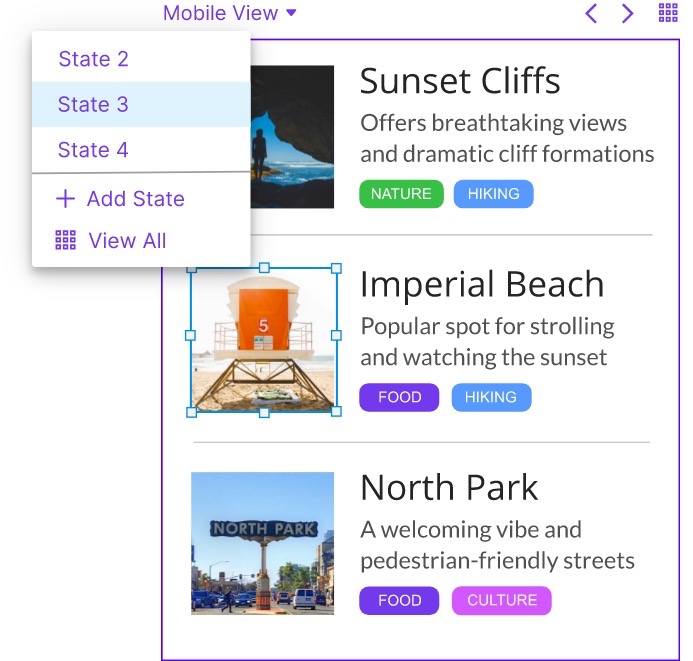
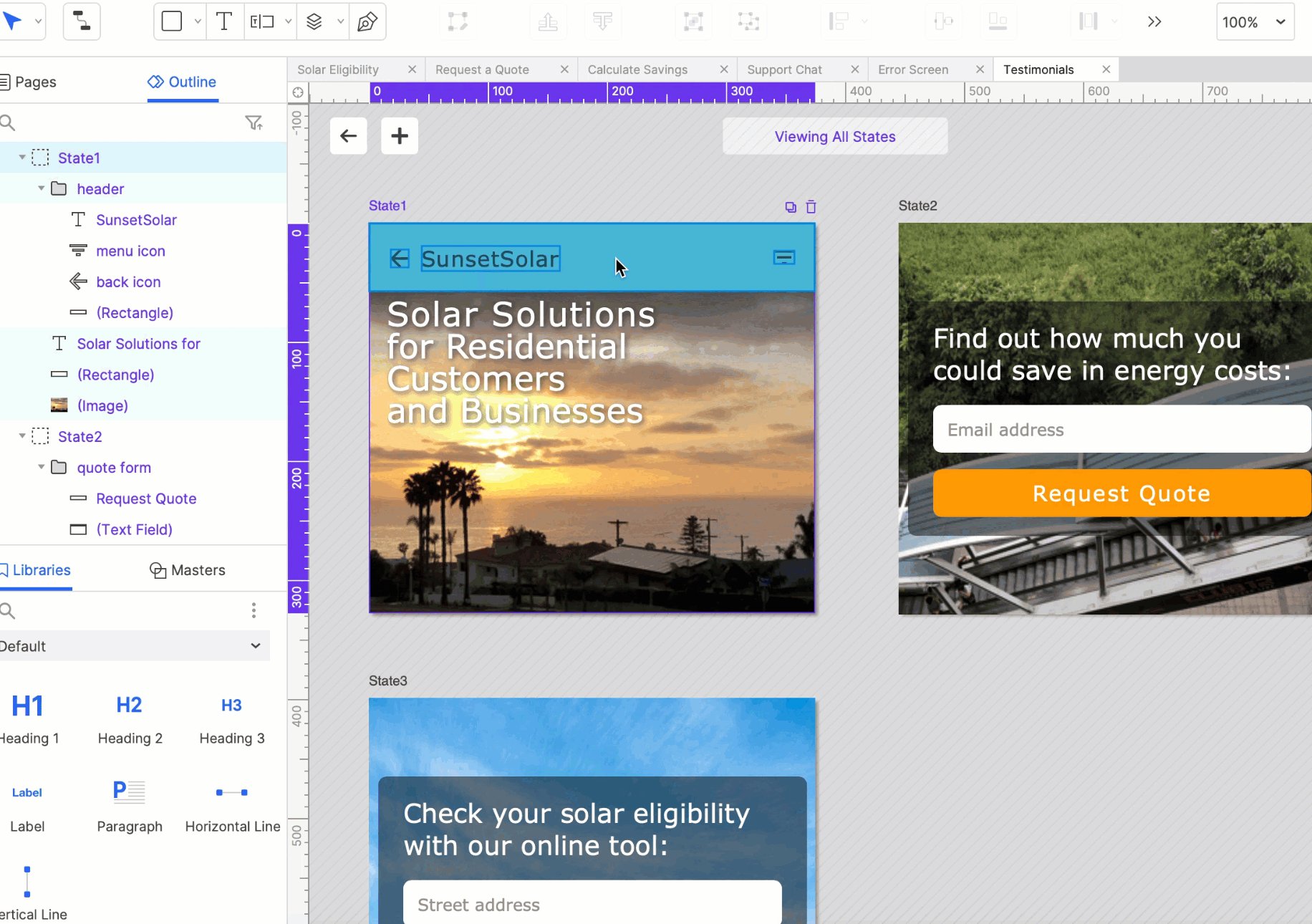
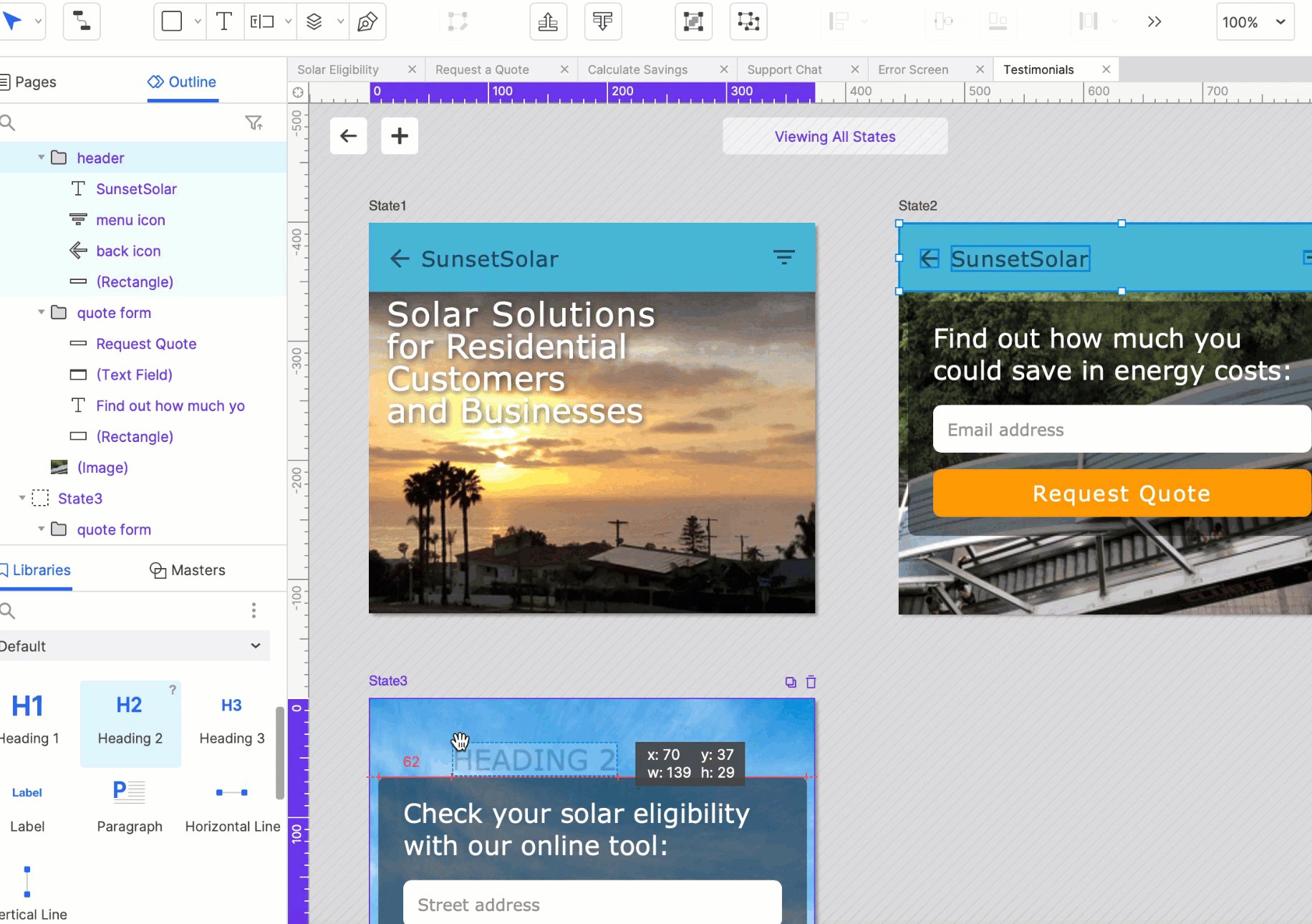
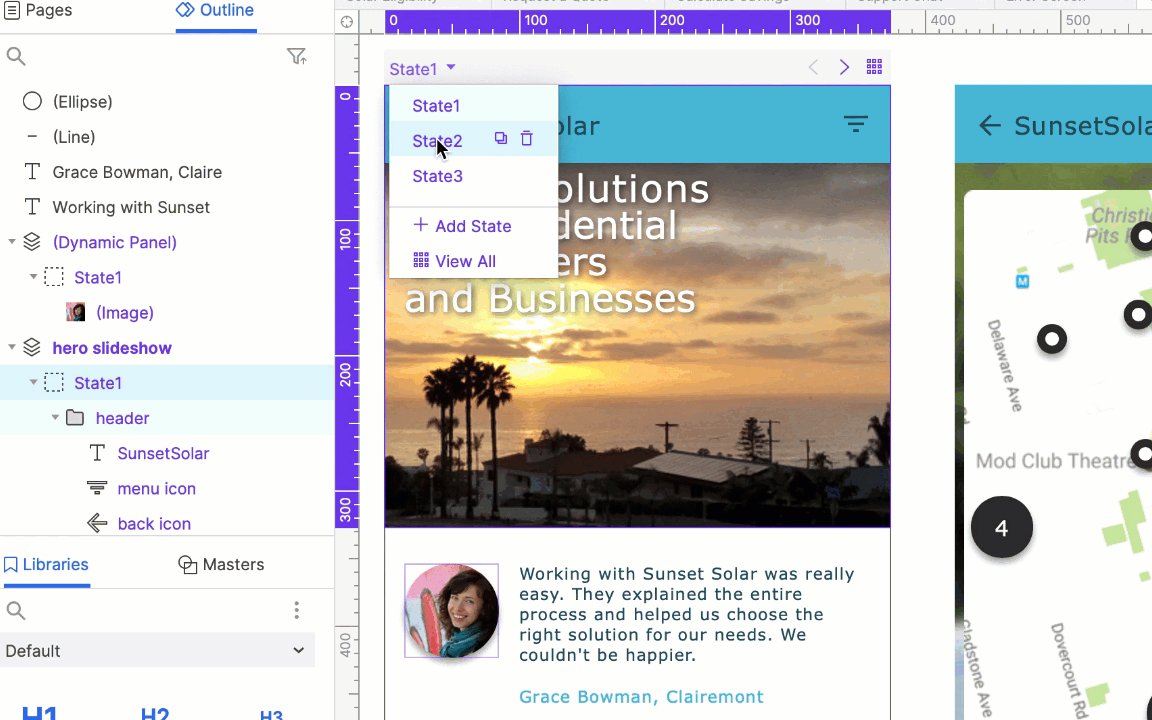
所有状态视图
通过新的“所有状态”视图,您现在可以同时并排查看所有动态面板状态。您还可以在“所有状态”视图中移动和编辑窗口小部件,因此可以在动态面板窗口小部件中轻松比较和更新设计。
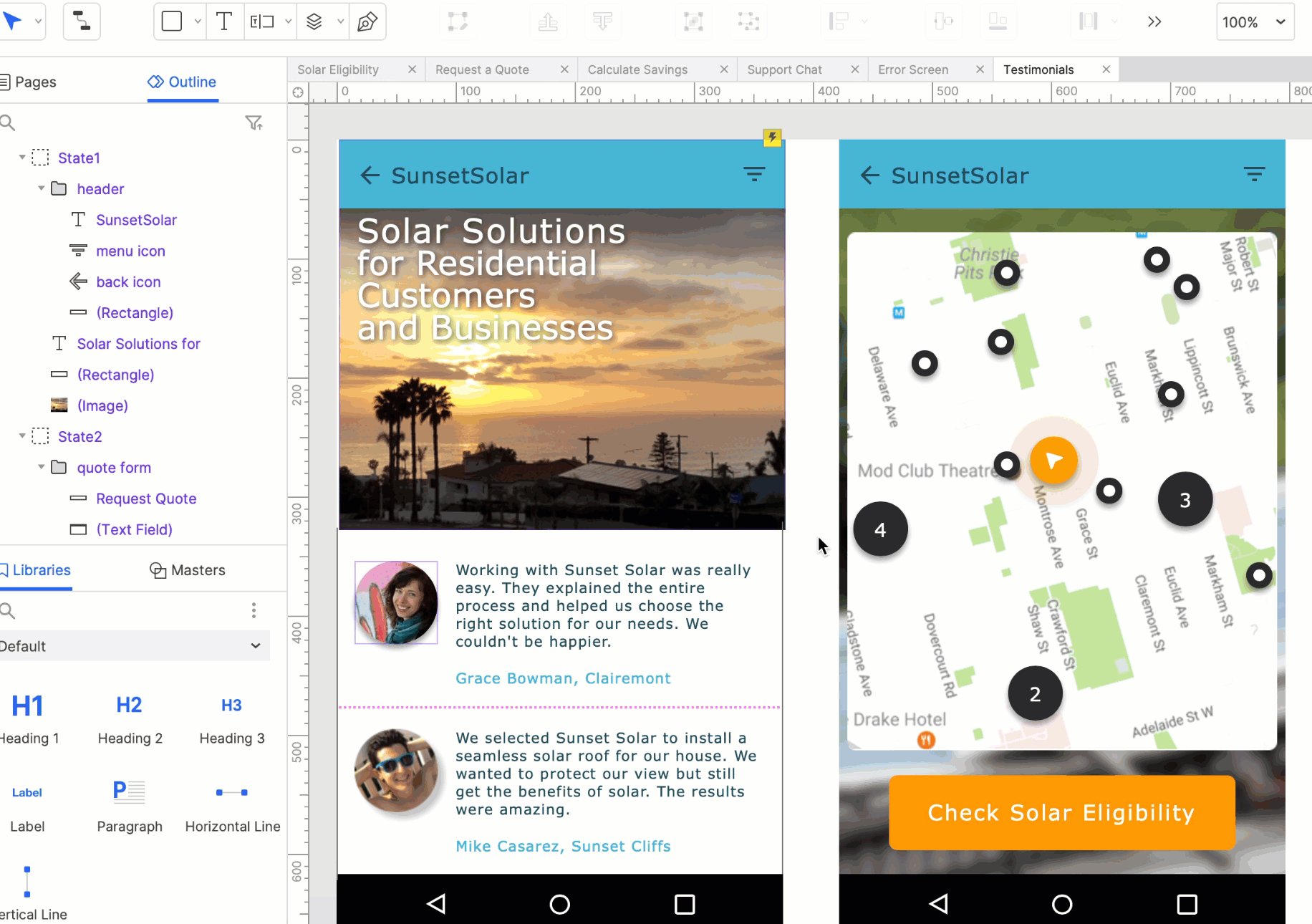
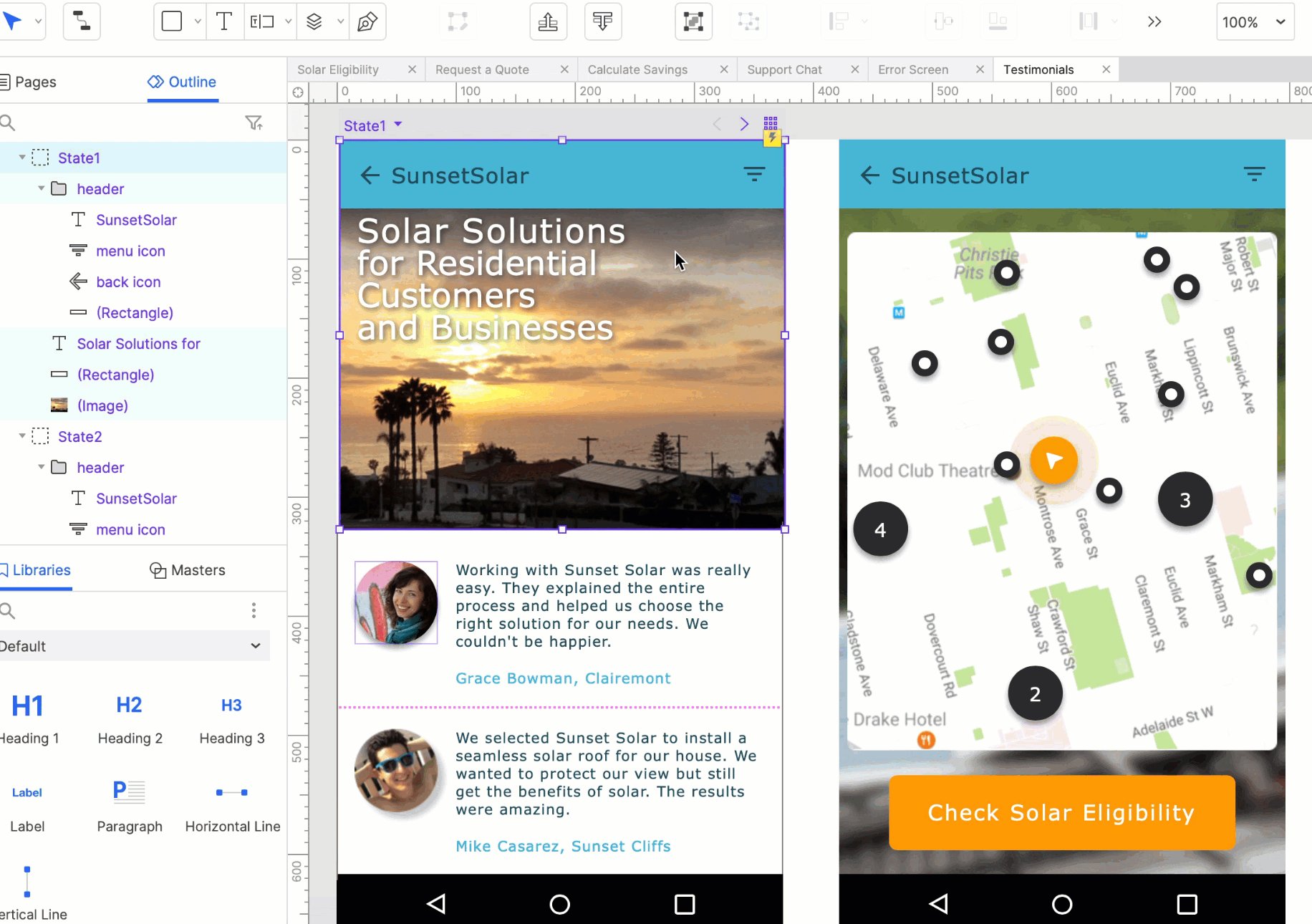
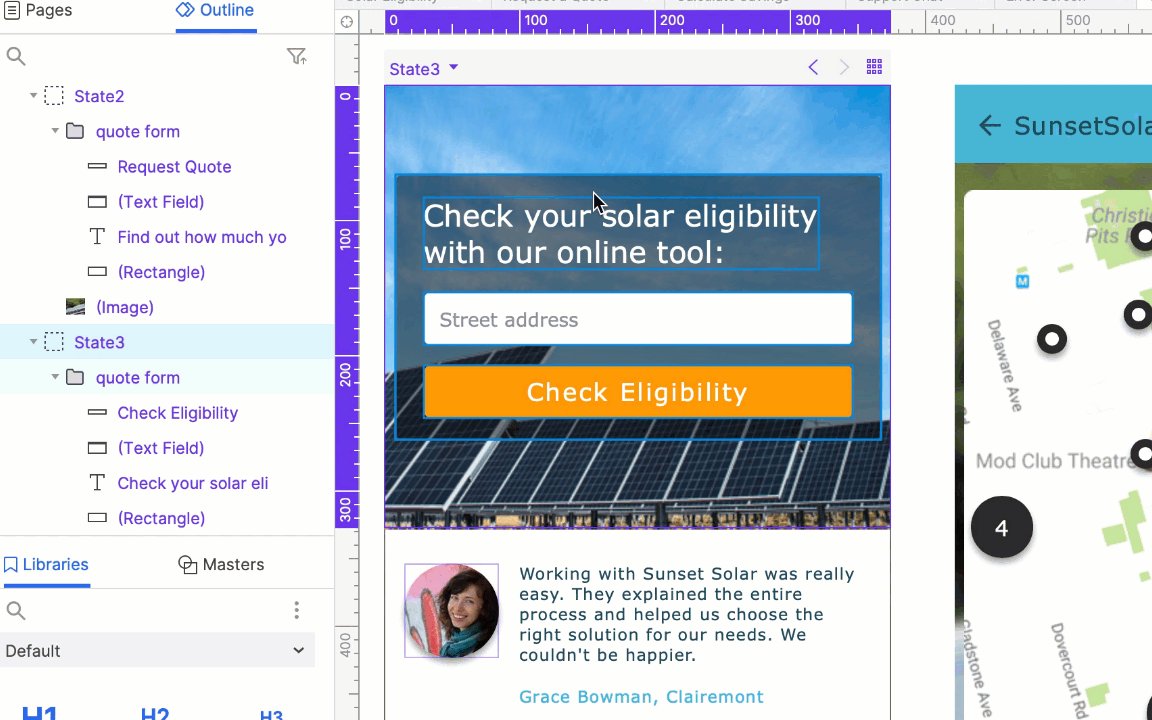
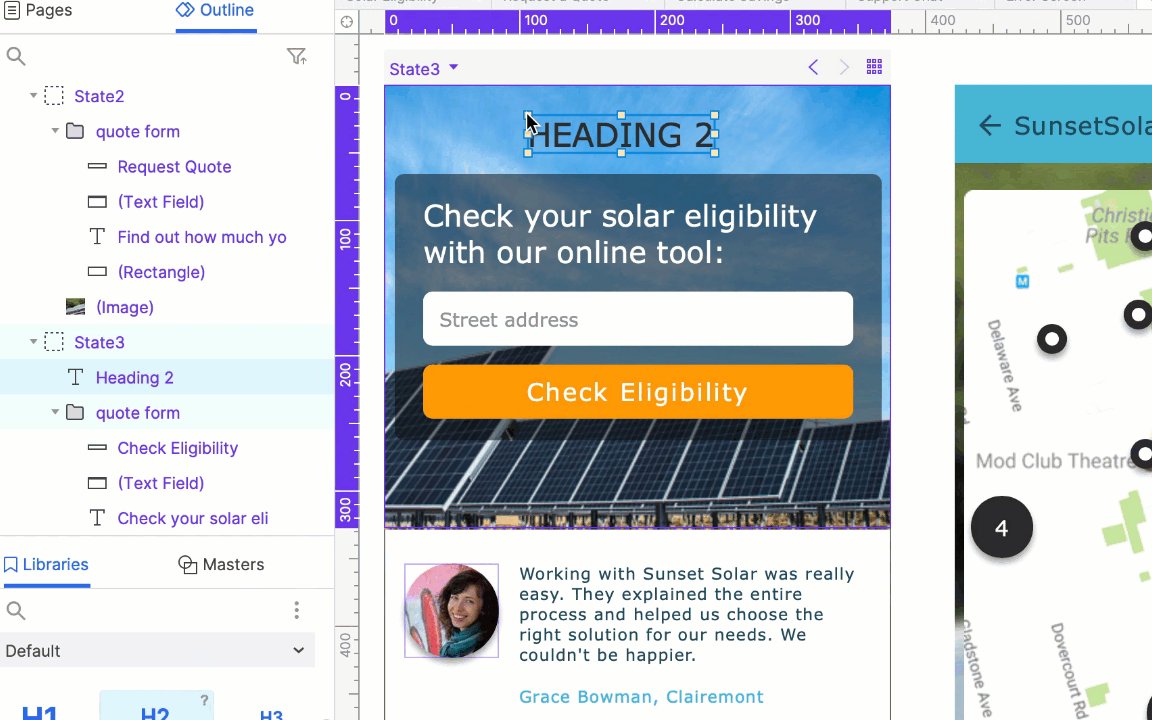
上下文中的动态面板
对于Axure RP 10,我们还希望使其在设计的其余部分中更直观地查看和编辑面板状态。如果您曾经希望可以将小部件从画布上拖动到面板中,那么这是给您的!查看下面的完整列表:
- 一键启动和停止编辑面板
- 查看和编辑任何面板状态而无需离开画布的上下文
- 将小部件从画布中拖放到任何面板状态
- 从任何面板状态拖动小部件并移至画布
- 从画布查看并快速导航到父面板
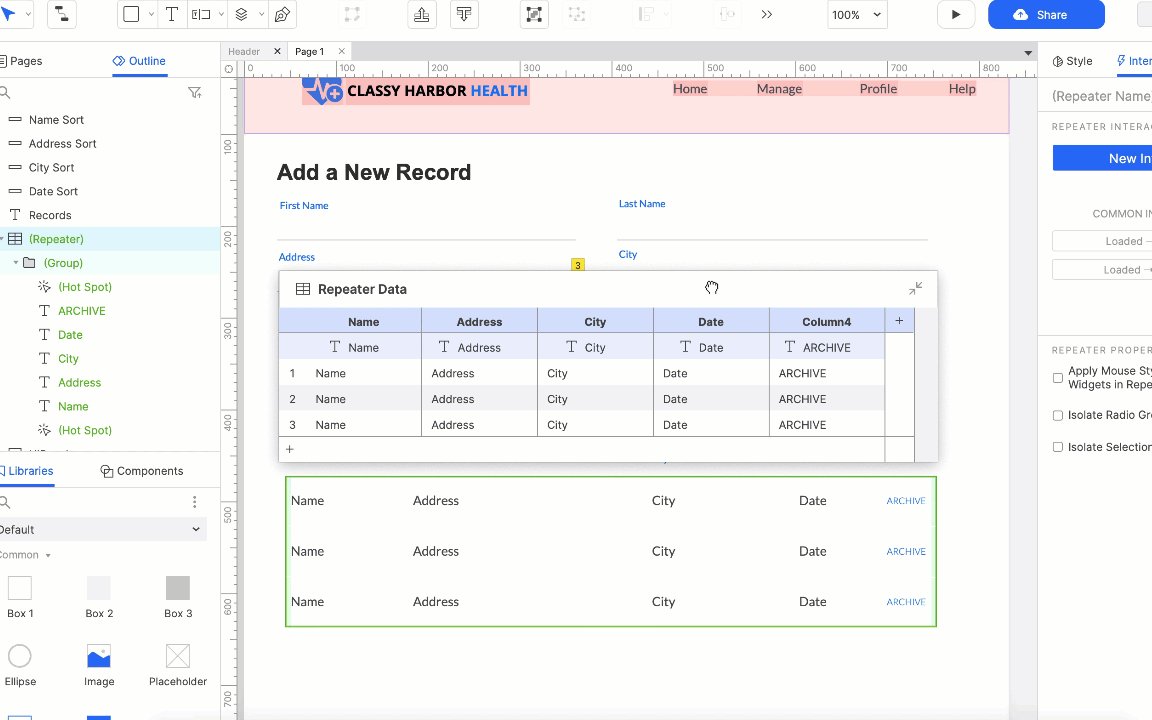
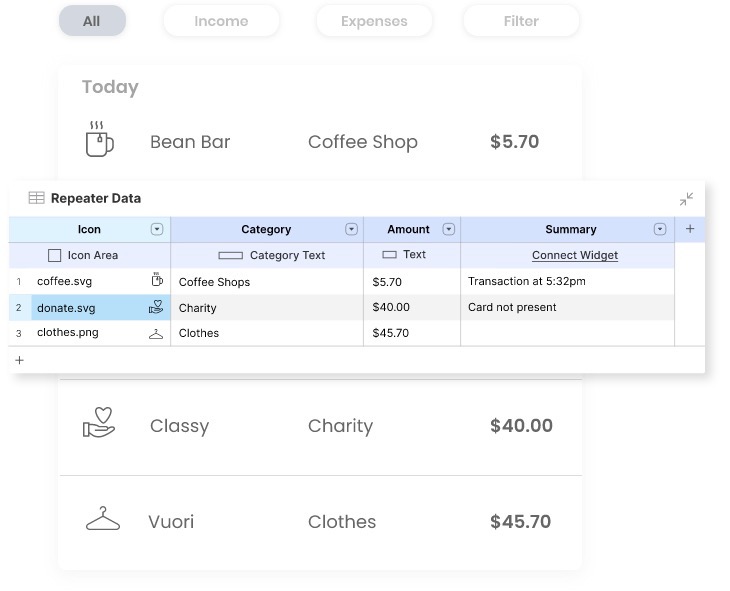
从新认识中继器
如官方所言,本次中继器更新后,实在是太好用了,且还增加了卡片式模板的中继器,墙裂建议。
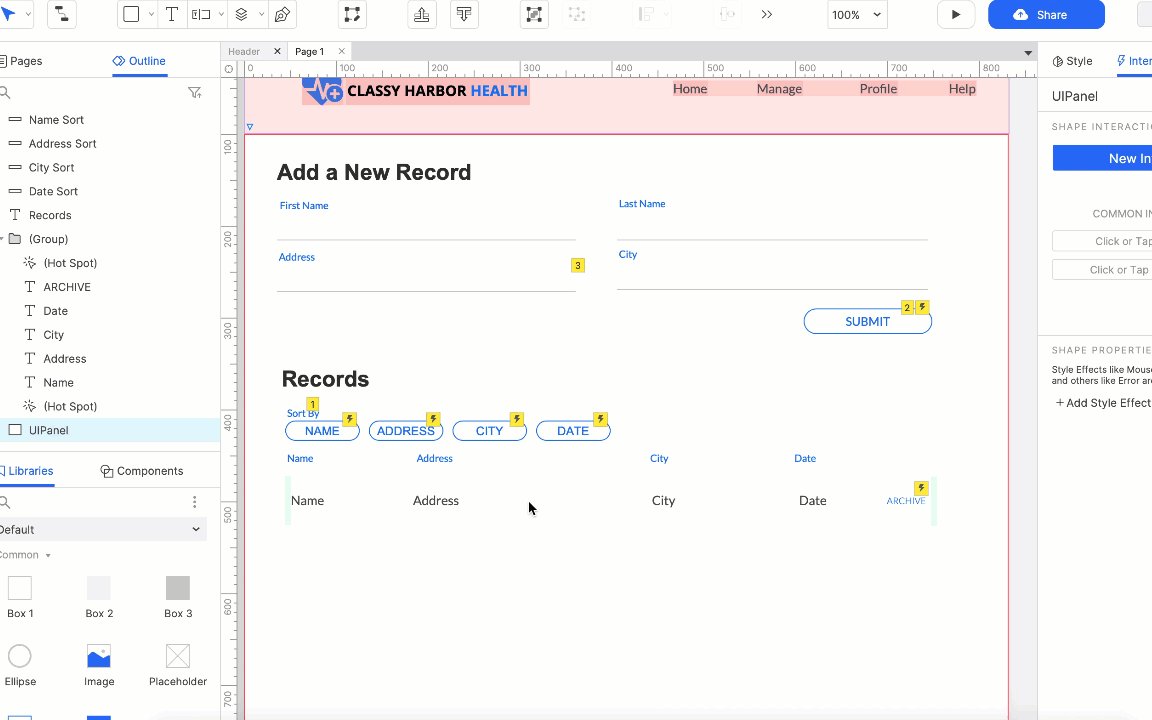
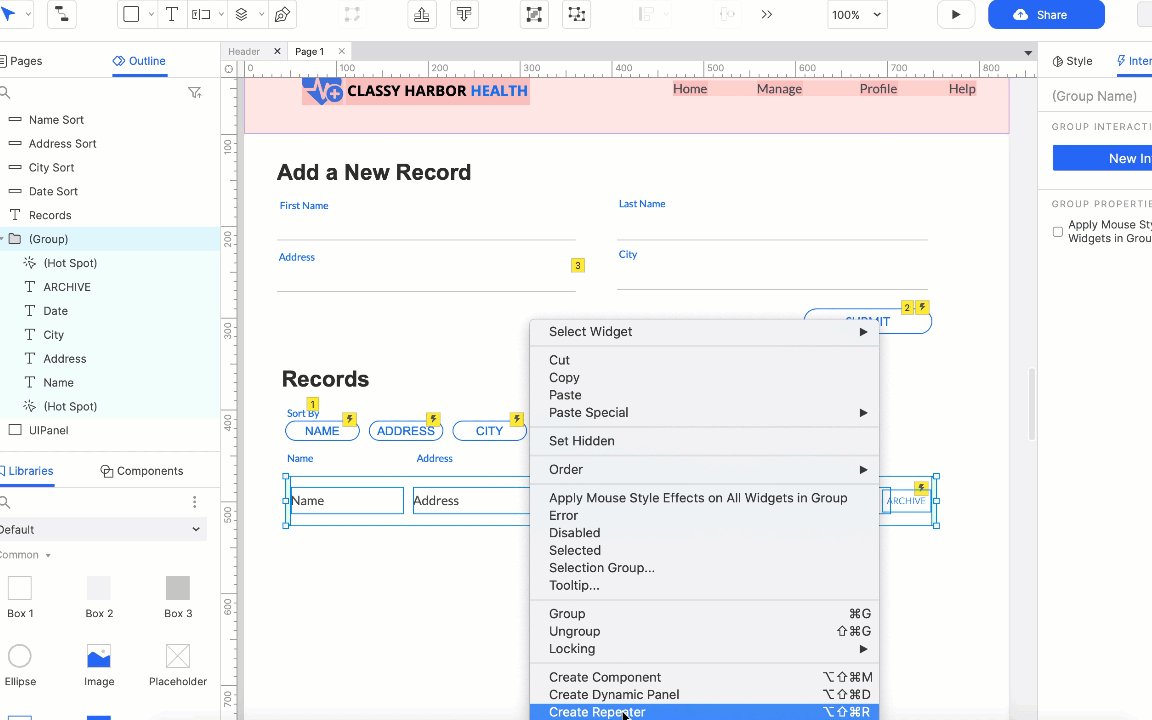
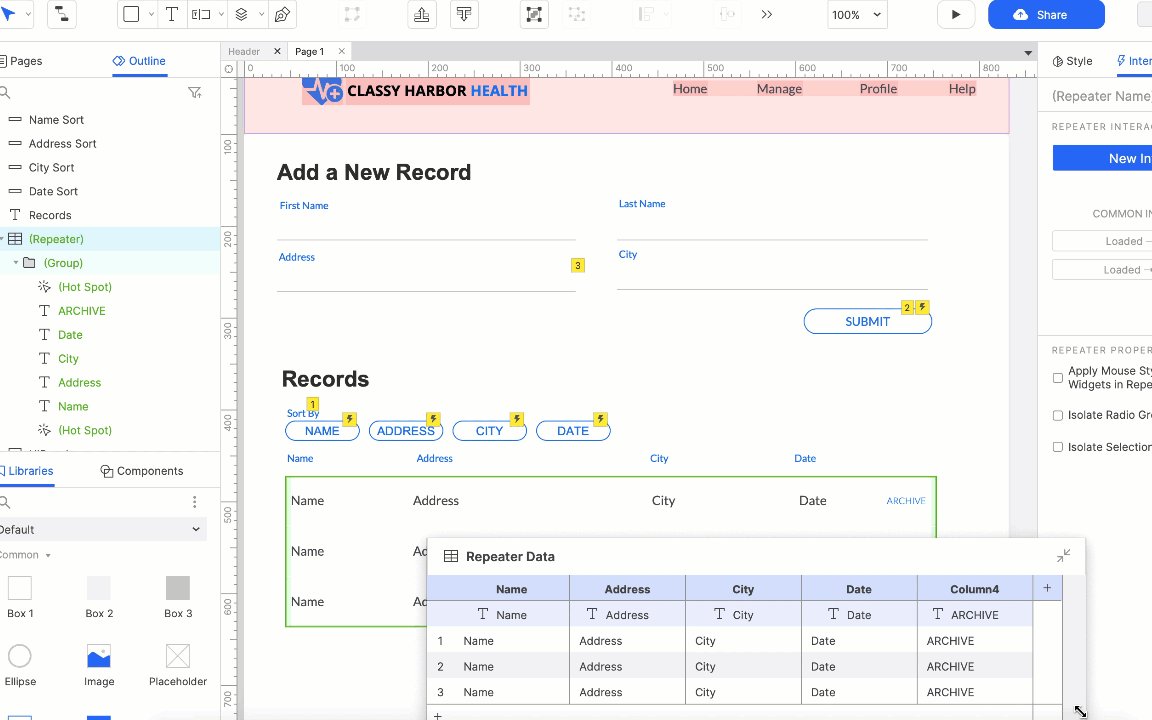
Axure RP 10添加了新功能,可以将小部件转换为中继器,并将数据连接到小部件,从而比以往更轻松地创建数据驱动的表和网格。使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。以下是中继器增强功能清单:
- 能够选择小部件并将其自动转换为中继器的能力
- 直观地将小部件连接到数据列的新功能
- 新的浮动数据编辑器为您提供更多空间来查看和编辑数据
- 自动将中继器项目调整为适合内容的大小,包括适合文本的小部件
- 快速添加带有新选项的排序以按字母数字排序并删除其他排序
- 使用新的,更简单的选项添加过滤器以选择列和定义条件
- 通过满足添加的任何过滤器(除ALL之外)的能力
- 智能过滤器选项可创建多面过滤器
- 易于选择过滤器和排序以删除
- 通过行号更新数据的新功能
- 默认库中的样品表和卡片中继器使上手变得更容易
- 能够在转发器项目中的小部件上触发鼠标样式效果

还记得表单是如何设计的么?
曾经想要做一个表单视觉效果(交替背景色、错误提示、获取焦点时的高亮描边)要花上大把的时间,

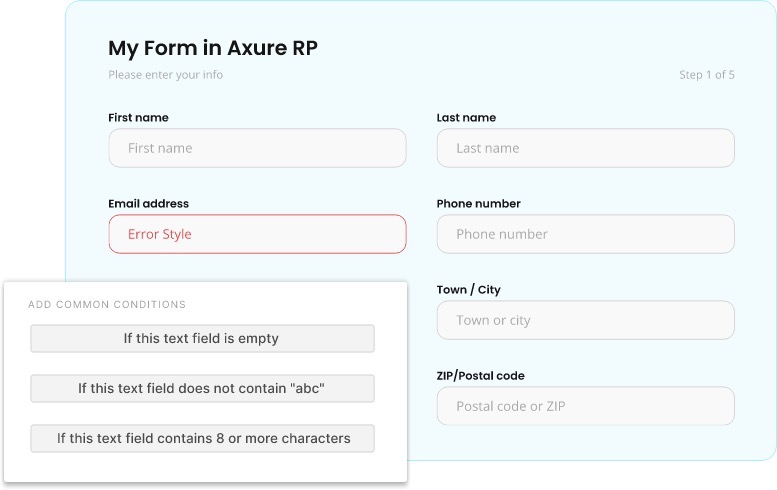
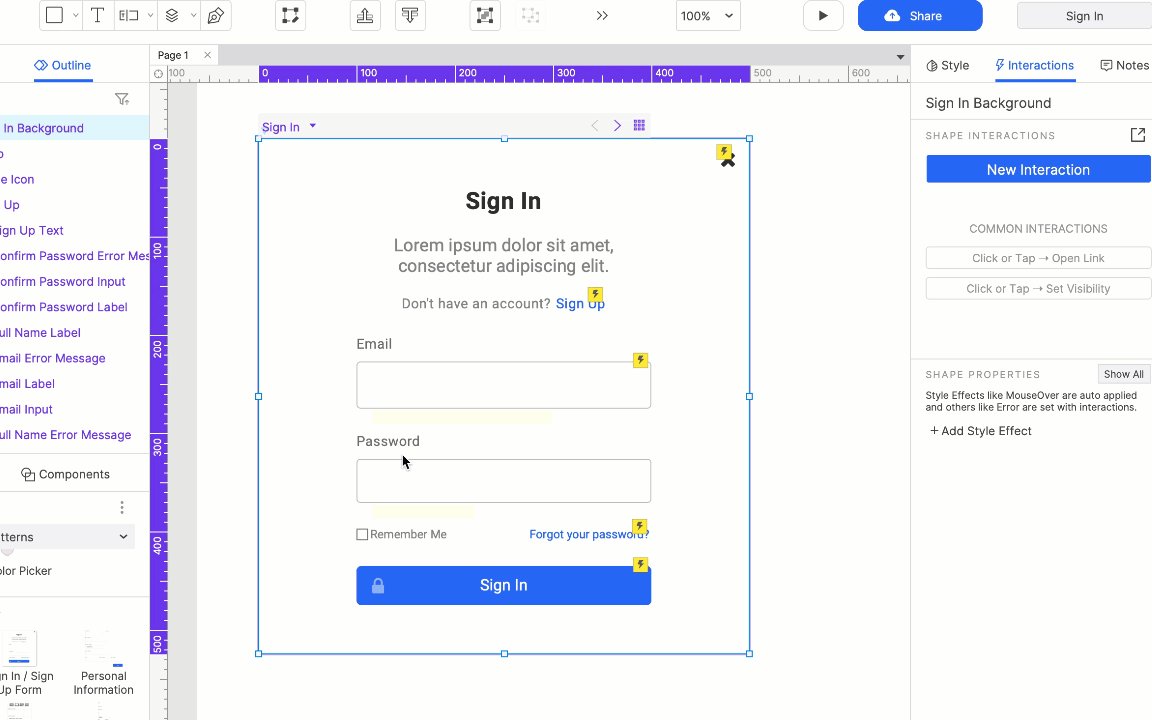
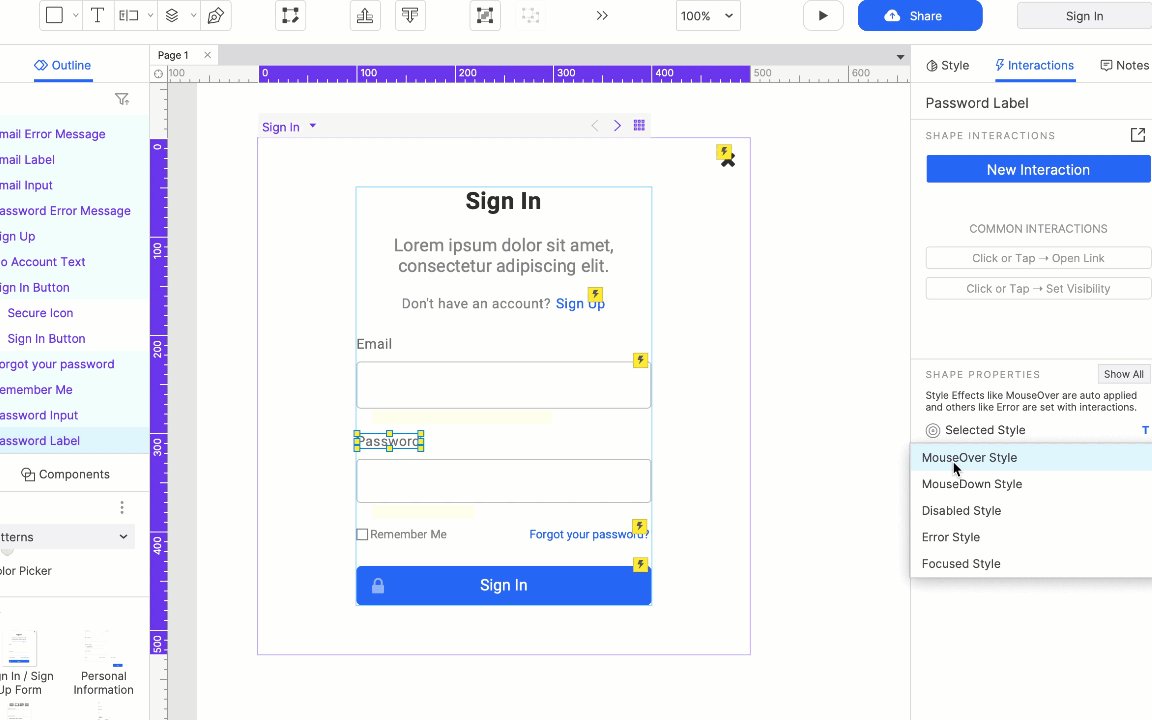
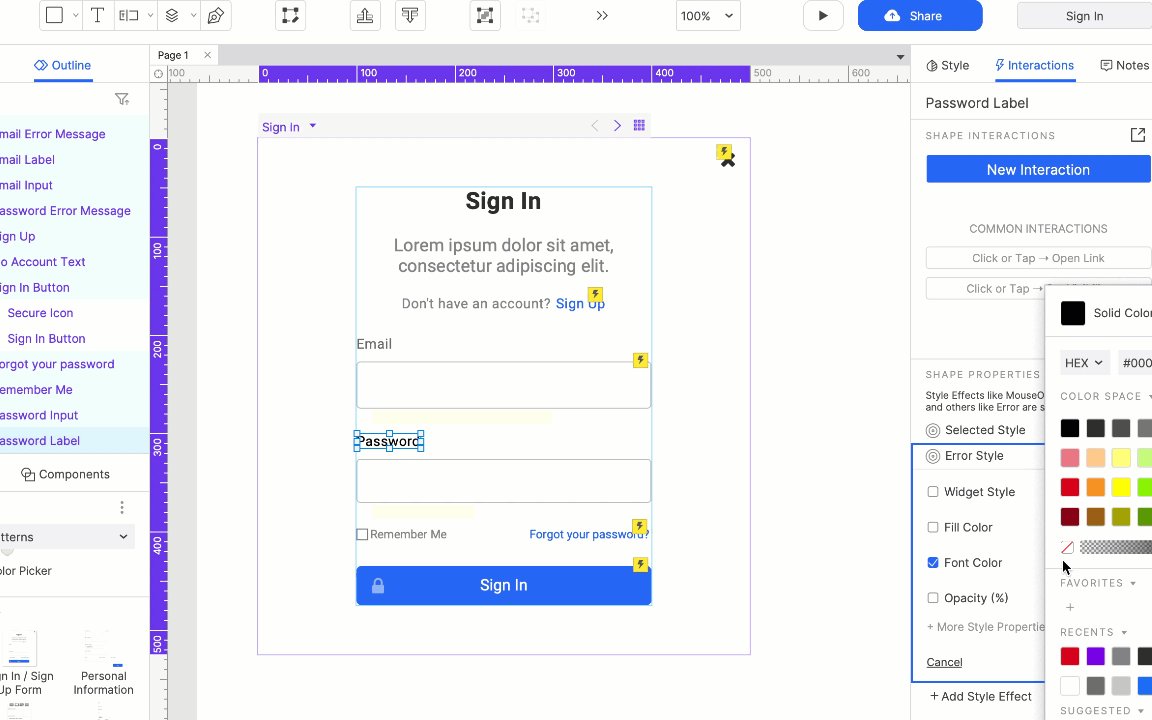
更好的表格制作方式
借助新的错误样式效果,内置的通用条件以及改进的推/拉和移动选项,使用RP 10甚至可以更轻松地创建逼真的动态表单。使用更新的表单组件库(即将推出)利用新的小部件约束,您将立即制作表单原型。
来至于Axure RP 10团队的觉悟: “客户告诉我们他们对Axure RP钟爱的一件事是能够制作逼真的,动态形式的原型。 多年以来,工作文本字段和下拉列表,条件逻辑,变量以及强大的交互一直是设计出色表单体验的基础。”
借助Axure RP 10,我们希望简化表单的布局并简化使它们在UX原型中动态化的交互。我们添加了新的错误样式效果,内置的常见条件以及改进的推/拉和移动选项。还将有一个更新的Form组件库,该库利用了新的调整大小约束(即将推出)。
以下是一些要点:
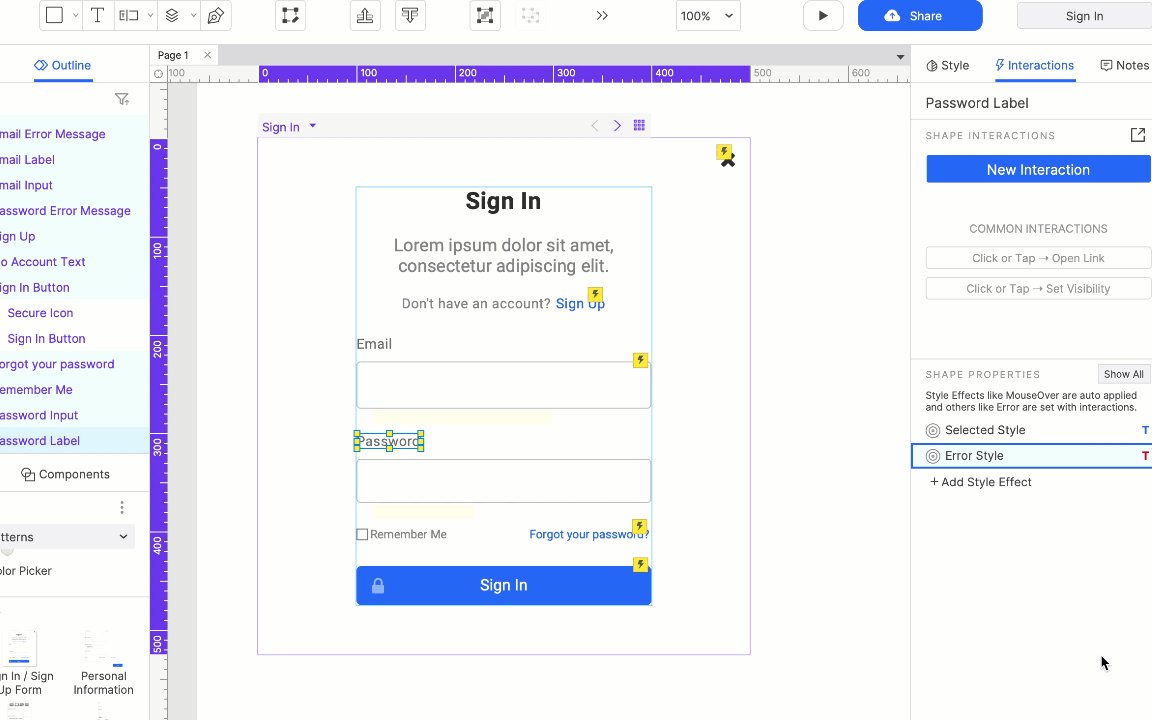
- 表单字段的新错误样式效果和“设置错误状态”操作
- 常见条件为“如果字段为空”和“如果字段包含@”
- 新的调整大小约束,因此调整表单(或任何分组的小部件)的大小可使所有内容保持在原位
- 新的推/拉和移动选项在隐藏或显示表单的一部分时有帮助
- 当小部件设置为错误状态时能够触发交互
- 复选框和单选按钮可以设置为适合文本
- 通过一次交互在小部件的启用和禁用状态之间切换的选项
想立马体验Axure RP10的同学,可以从axure.com/beta下载Axure RP 10 Beta 。通过发送电子邮件至support@axure.com告诉我们您的想法。








 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫