Taro简介
多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。
Taro 是一套遵循 React 语法规范的 多端开发 解决方案。现如今市面上端的形态多种多样,Web、ReactNative、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、RN等)运行的代码。
使用案例
Taro 已经投入到了生产环境使用,超过3万行代码的 TOPLIFE小程序 已全面上线。京东购物 和 一起有局 小程序 也在使用 Taro 部分重构中,即将上线。同时,未来也将接入更多京东业务。

Taro 特性
React 语法风格
Taro 的语法规则基于 React 规范,它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时在书写体验上也尽量与 React 类似,支持使用 JSX 语法,让代码具有更丰富的表现力。
代码示例
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Index extends Component {
constructor () {
super(...arguments)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
return (
<View className='index'>
<View className='title'>{this.state.title}</View>
<View className='content'>
{this.state.list.map(item => {
return (
<View className='item'>{item}</View>
)
})}
<Button className='add' onClick={this.add}>添加</Button>
</View>
</View>
)
}
}快速开发微信小程序
Taro 立足于微信小程序开发,众所周知小程序的开发体验并不是非常友好,比如小程序中无法使用 npm 来进行第三方库的管理,无法使用一些比较新的ES规范等等,针对小程序端的开发弊端,Taro 具有以下的优秀特性
✅ 支持使用 npm/yarn 安装管理第三方依赖
✅ 支持使用 ES7/ES8 甚至更新的ES规范,一切都可自行配置
✅ 支持使用 CSS 预编译器,例如 Sass 等
✅ 支持使用 Redux进行状态管理
✅ 小程序API优化,异步API Promise化等等
支持多端开发转化
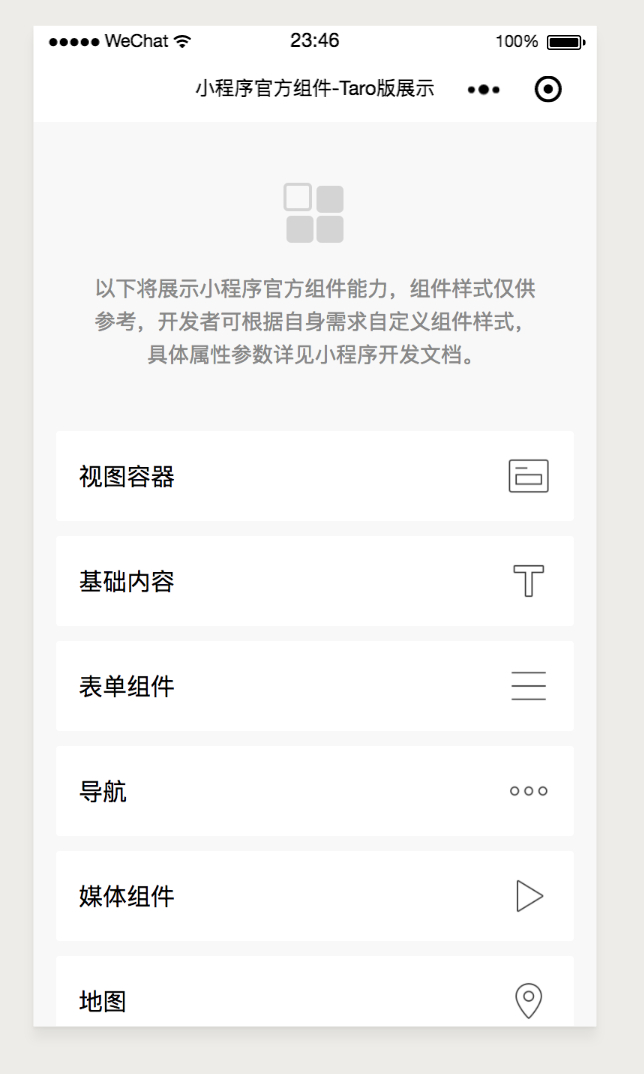
Taro 方案的初心就是为了打造一个多端开发的解决方案。目前 Taro 代码可以支持转换到 微信小程序 以及 H5端。
微信小程序
H5端
快速开始
安装 Taro 开发工具 @tarojs/cli
使用 npm或者yarn 全局安装,或者直接使用npx
$ npm install -g @tarojs/cli
$ yarn global add @tarojs/cli使用命令创建模板项目
$ taro init myAppnpm5.2+ 也可在不全局安装的情况下使用 npx 创建模板项目
$ npx @tarojs/cli init myApp进入项目目录开始开发,可以选择小程序预览模式,或者H5预览模式,若使用微信小程序预览模式,则需要自行下载并打开微信开发者工具,选择预览项目根目录下 dist 目录。
微信小程序编译预览模式
# npm script
$ npm run dev:weapp
# 仅限全局安装
$ taro build --type weapp --watch
# npx用户也可以使用
$ npx taro build --type weapp --watchH5编译预览模式
# npm script
$ npm run dev:h5
# 仅限全局安装
$ taro build --type h5 --watch
# npx用户也可以使用
$ npx taro build --type h5 --watch项目打包
打包小程序代码
# npm script
$ npm build dev:weapp
# 仅限全局安装
$ taro build --type weapp
# npx用户也可以使用
$ npx taro build --type weapp打包H5代码
# npm script
$ npm build dev:h5
# 仅限全局安装
$ taro build --type h5
# npx用户也可以使用
$ npx taro build --type h5凹凸实验室地址:https://taro.aotu.io
License
MIT License
Copyright (c) 2018 O2Team
Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the “Software”), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in allcopies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS ORIMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHERLIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THESOFTWARE.
本文来自www.awesomes.cn,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.awesomes.cn/repo/NervJS/taro




 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫