因为所以
之所以写这个教程是因为各种…,所以就有了这个教程,总之这种通过中继器来实现元件快速复用和数据筛选等等交互的设计会大大降低工程的累赘减小RP文件的大小,否则你可以试试在多视图编辑的情况不停的复制带有交互的动态面板30个,会卡爆你,亲身经历一开始此工程文件是用surface3 PRO I7 8G 256GSSD画的,画着画着就卡的根本无法正常继续玩下去了,后来整理了一下思路,抱着试试看的心理用中继器来替代大量的元件复用的问题,结果豁然开朗,意外中新思维Git,这个方法去年7月份研究出来,一直没空整理,這段时间想给小伙伴们搞点小培训,觉得这个案例能说明很多知识点,故又被我挖出来了,此教程中的文件是删减版并用MAC进行再编辑的,过程都是一样的。
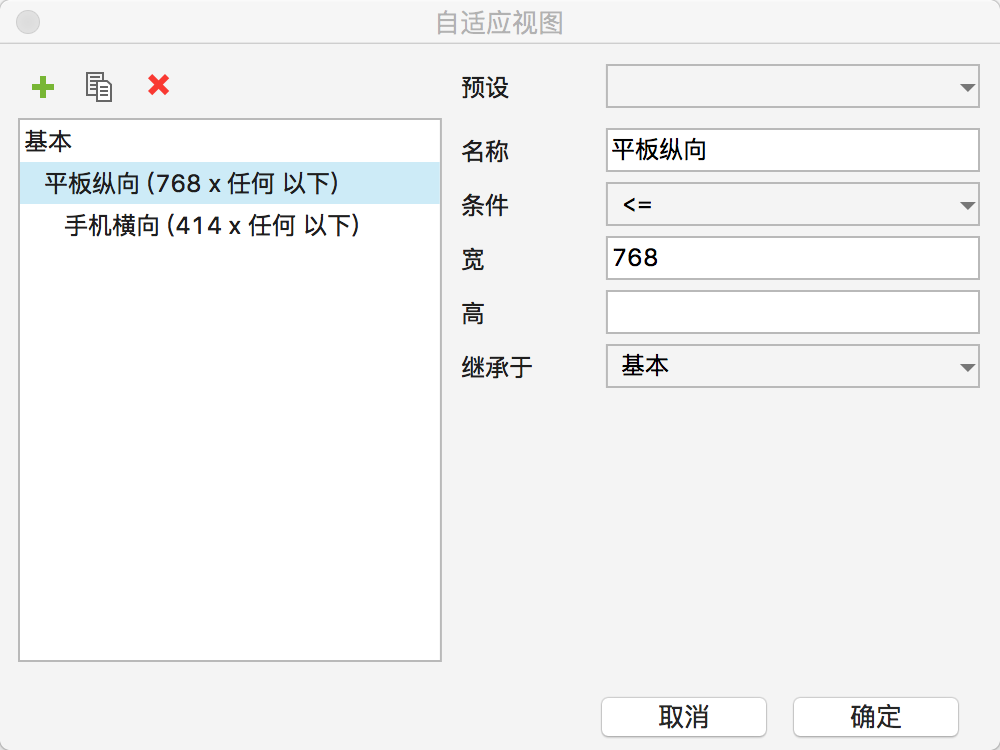
Step1:激活“自动适配”并添加自适应视图的条件

在基本视图下添加两个尺寸,分别是平板的尺寸,条件是宽度≤768,手机横向尺寸≤414,都继承于基本视图,如下图。
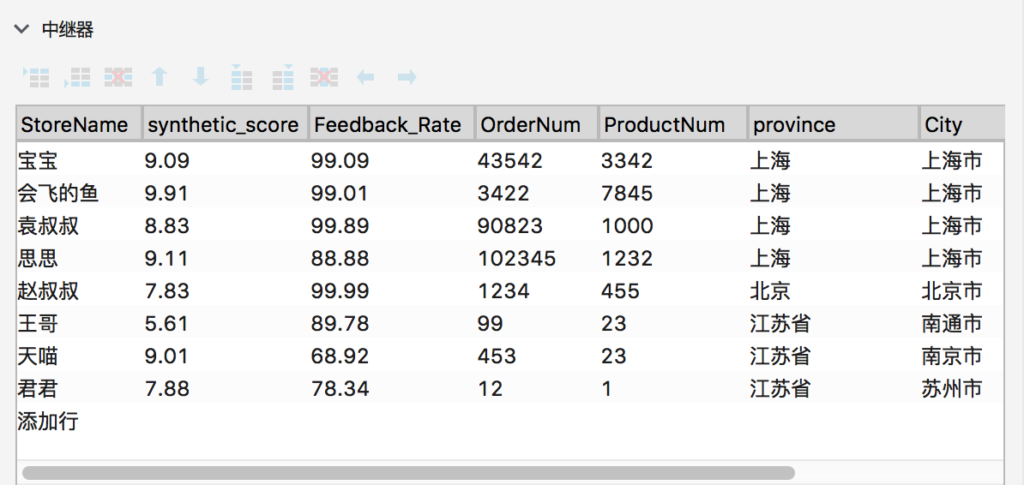
Step2:添加中继器,命名为“stores”,并在中继器中添加数据字段和数据,如我们把店铺名称的字段命名为“StoreName”,并在该“StoreName”表里添加相关的数据记录
Step3:在中继器中添加元件
這里需要注意的是文本和数据字段要分开,如综合分为文本,综合分记录值命名为“txt_synthetic score”(元件命名大家按自己的习惯命名即可)
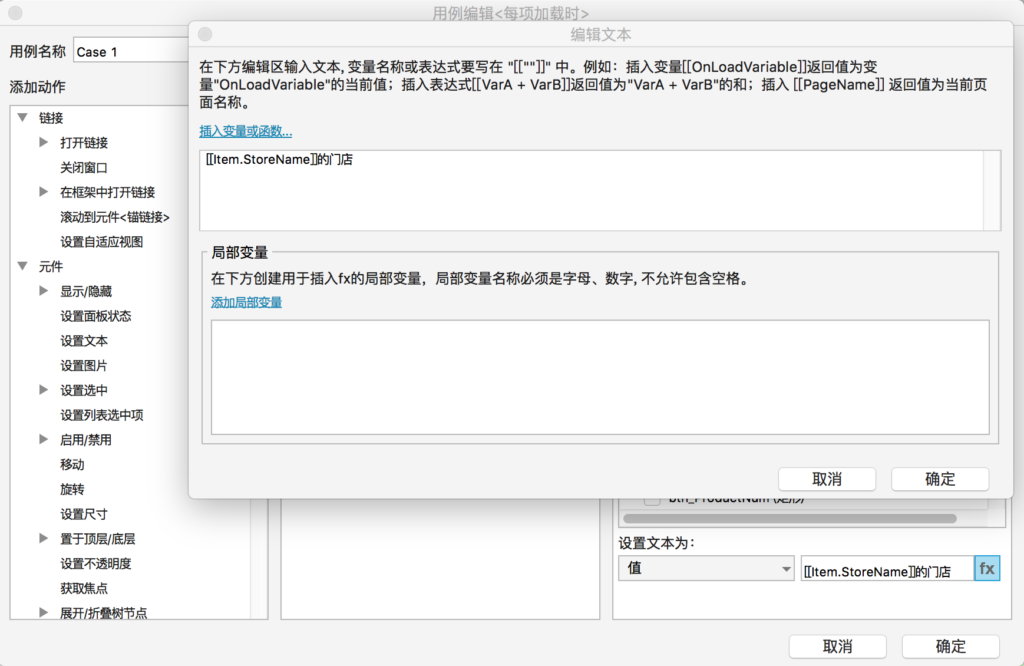
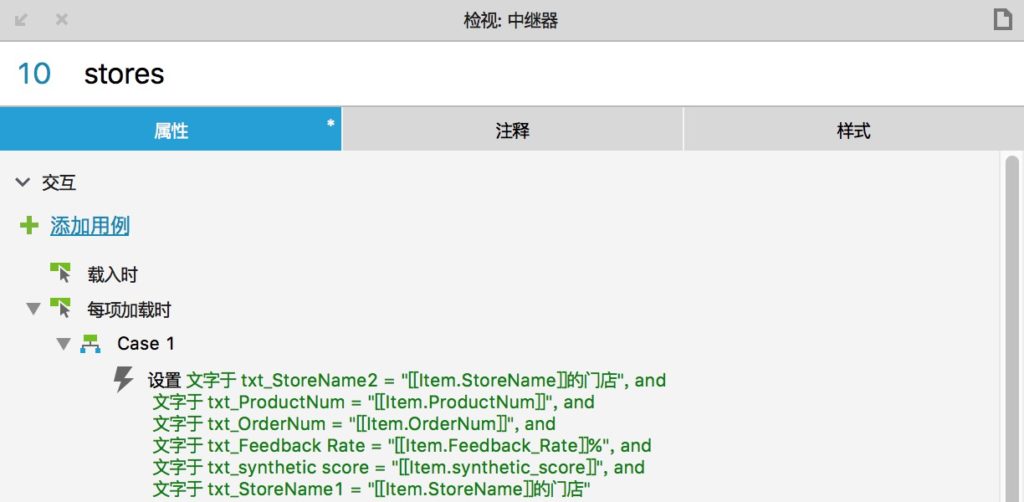
Step4:数据绑定
中继器中的元件及数据表都做好后,就要对中继器中的元件和表中的数据进行绑定;
有两个注意点
- 由于我们后面还要添加筛选过滤的交互,所以数据绑定的触发条件用“每项加载时”;
- 设置 文字于 txt_StoreName1 = ‘[[Item.StoreName]]的门店’,注意函数表达式为[[Item.StoreName]]+“的门店”的组合字段,数据要和文本分开,数据要和文本分开,数据要和文本分开!
数据绑定后的结果如下;
Step5:添加移除筛选、简单筛选和条件筛选
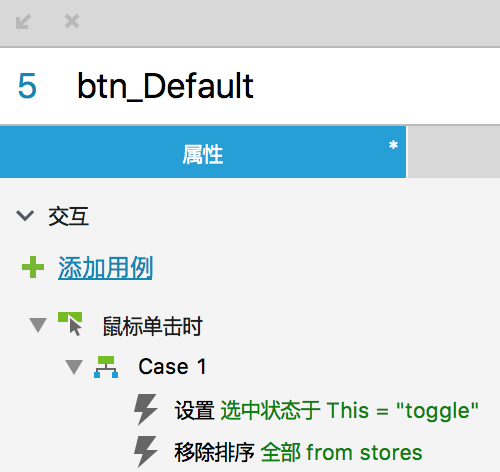
制作一个默认排序按钮(btn_Default)和其他规则的排序按钮(如按综合分排序(btn_synthetic score)),按钮组的单选及选中时交互这里不讲了;
添加默认排序的点击事件,点击时移除中继器(stores)的所有排序规则;
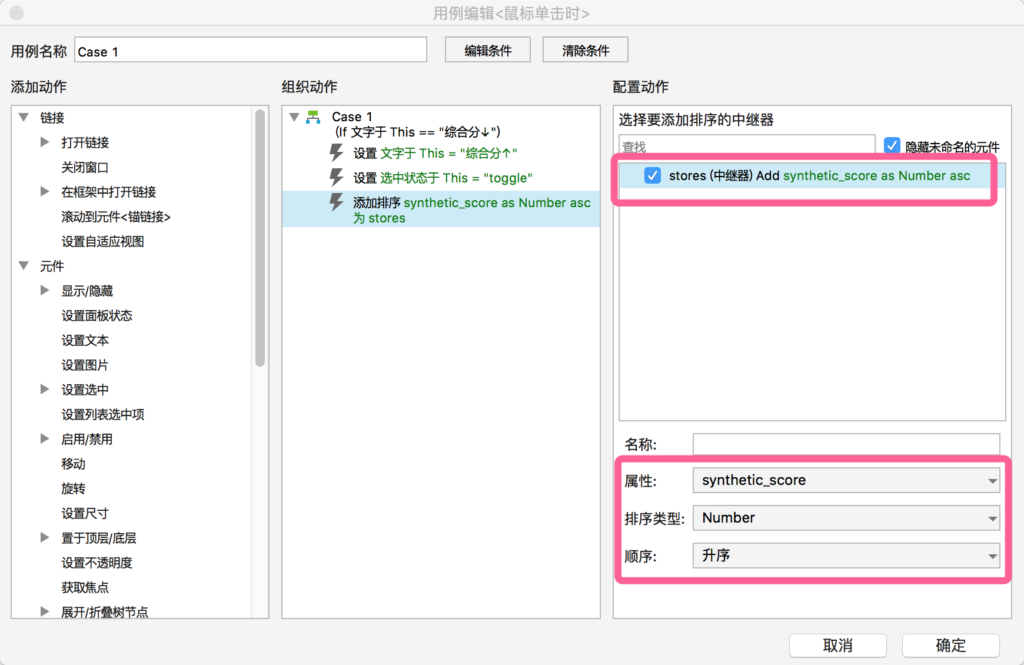
添加综合分的点击事件,当点击时添加中继器(stores)的排序,配置动作为属性选择中继器(stores)中的综合分字段(synthetic_score),排序类型选择Number,排序为升序;
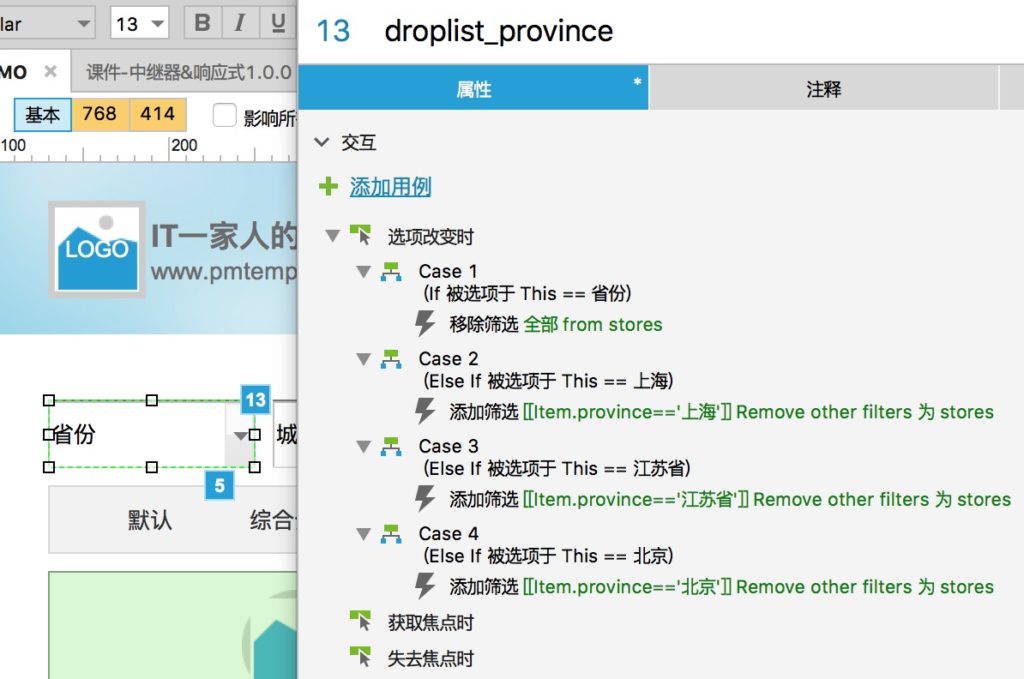
下来列表城市选择元件(droplist_provice)添加条件变化时进行不同的筛选事件,在“选项改变时”我们对被选项进行条件判断,当城市选择列表的选项值变为“省份时”移除中继器(stores)的所有筛选条件,否则更具下拉列表被选的值设为对中继器(stores)进行筛选的关键词,如下图。
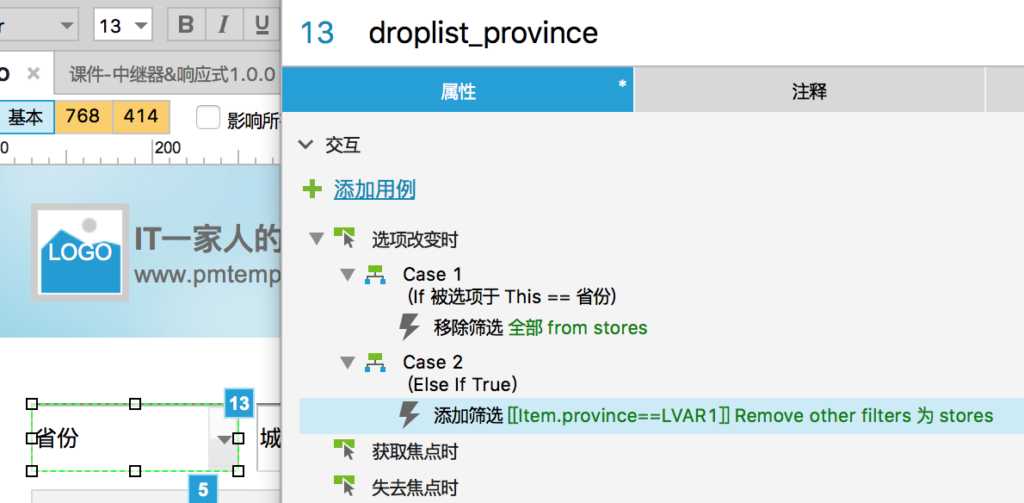
上图的写法比较死板,其实有更好的写法(只要两个判断,引入一个局部变量的方法即可),如下图,這就是我喜欢AxureRP的地方,所以AxureRP要学精的成本是很高的,同样的交互其实有很多种不同的方式去实现,当然这要看各位同学的理解能力了。
RP教程原文件下载












 VIP会员
VIP会员 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫