AxureRP的工作台的左下角有一个叫“母板”的模块,但相信很多小伙伴至今都未使用过此功能,今天我来跟大家详细的介绍下“母板”这个灰常神奇且好用的神奇 :grin: 。
母板:在AxureRP中我们可以将很多需要多次调用的模块或元素制作成母板以便我们快速复用和统一修改的需求,简单的说就是,我们可以把一排菜单做成母板,然后在所有需要该菜单的页面放入该菜单母板,当菜单发送变化时,只要我们修改菜单母板,那么所有页面中引用过该菜单母板的元素都会全部被修改,这就是母板的精髓;
母板与元件库中的元件的区别:母板可以在当前工程中直接修改且能影响所有页面中该母板,元件库里的元件是做不到这一点的,大家的元件库出来默认的,基本都是网上下载加载到元件库里的或者自己制作的。
下面接上教程,补充说明:我日后的教程都会使用AxureRP8.0来进行制作。
实现:当页面载入时,显示当前的系统时间。
1.1在母板区添加一个母板并命名为“Iphone顶部状态栏”,双击进入该母板的编辑模式(其实类似我们平时编辑页面的样子),在页面区域拖入一个矩形框,设定其填充和线条色值为透明,w:414,h:20;再配上点信号、时间和电池元素;
1.2放入一个文本标签或者矩形框,命名为“Time”,设定其填充和线条色值为透明,x:132,y:0,w:414,h:20;
1.3鼠标点击下页面区域,在页面设置区域中添加“页面载入时”的动作,Case1:设置文字Time=“[[Now.getHours()]]:[[Now.getMinutes()]]”,如下图;
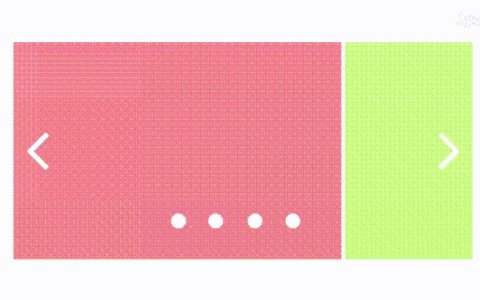
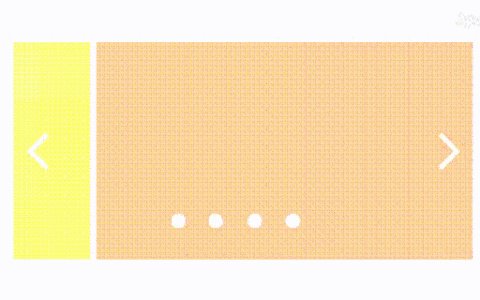
1.4在首页放入背景图后,将刚才制作好的母板“Iphone顶部状态栏”拖入首页,x:0,y:0,如下图,制作完后,预览一下看下效果吧;




 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫