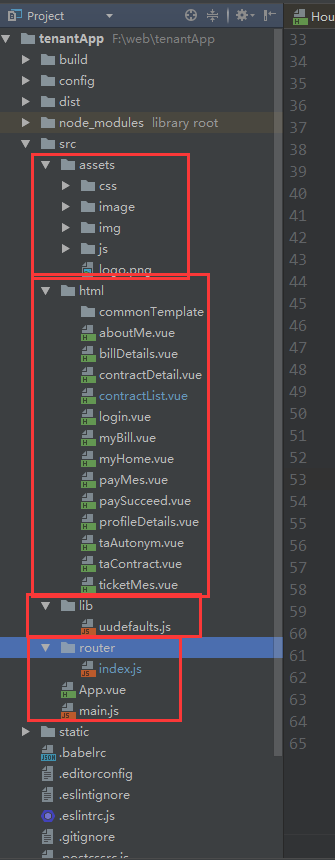
路由router:index.js 页面之间的跳转
import Vue from ‘vue’
import VueRouter from ‘vue-router’
import login from ‘@/html/login’
import taAutonym from ‘@/html/taAutonym’
import taContract from ‘@/html/taContract’
import billDetails from ‘@/html/billDetails’
import payMes from ‘@/html/payMes’
import paySucceed from ‘@/html/paySucceed’
import ticketMes from ‘@/html/ticketMes’
import myHome from ‘@/html/myHome’
import aboutMe from ‘@/html/aboutMe’
import profileDetails from ‘@/html/profileDetails’
import myBill from ‘@/html/myBill’
import contractList from ‘@/html/contractList’
import contractDetail from ‘@/html/contractDetail’
Vue.use(VueRouter)
var routes = [
{path: ‘/’, name: ‘login’, component: login},
{path: ‘/taAutonym’, taAutonym: ”, component: taAutonym},
{path: ‘/taContract’, taContract: ”, component: taContract},
{path: ‘/billDetails’, billDetails: ”, component: billDetails},
{path: ‘/payMes’, payMes: ”, component: payMes},
{path: ‘/paySucceed’, paySucceed: ”, component: paySucceed},
{path: ‘/ticketMes’, ticketMes: ”, component: ticketMes},
{path: ‘/myHome’, myHome: ”, component: myHome},
{path: ‘/aboutMe’, aboutMe: ”, component: aboutMe},
{path: ‘/profileDetails’, profileDetails: ”, component: profileDetails},
{path: ‘/myBill’, myBill: ”, component: myBill},
{path: ‘/contractList’, contractList: ”, component: contractList},
{path: ‘/contractDetail’, contractDetail: ”, component: contractDetail}
]
var router = new VueRouter({
mode: ‘history’,
routes: routes
})
export default router
2.lib文件下的uudefaule.js为调取接口的文件
import axios from 'axios'
let config = {
// `url` 是用于请求的服务器 URL
url: '', // 下属
// `method` 是创建请求时使用的方法
method: 'get', // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://easy-mock.com/mock/5a6954ea8064b005c9d3bd9d/vueDate',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return data
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data
}],
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false // 默认的
}
let HTTP = axios.create(config)
export default HTTP
原创文章,作者:余 倩倩,如若转载,请注明出处:https://www.pmtemple.com/flyingfish/1020/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫