写在前面
上次写过一个登录页面受到了许多小伙伴的认可,很是开心。点击跳转第一弹,所以今天时隔许久写了一个带有特效的登录页面,这是一个简单版的玻璃特效,主要受到华为手机下载软件之后软件上的诱导特效的启发,简单写了一个,希望大家能喜欢,话不多说~~上代码。
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body {
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: url(../pic.jpg);
background-size:contain;
}
.login-form {
width: 240px;
height: 220px;
display: flex;
flex-direction: column;
padding: 40px;
text-align: center;
position: relative;
z-index: 100;
/* background: inherit; */
/*留给大家的小惊喜,把代码注释去掉会有不一样的效果奥*/
border-radius: 18px;
overflow: hidden;
}
.login-form::before {
content: '';
width: calc(100% + 20px);
height: calc(100% + 20px);
box-shadow: inset 0 0 0 200px rgba(255, 255, 255, .5);
position: absolute;
top: -10px;
left: -10px;
z-index: -1;
filter: blur(6px);
overflow: hidden;
}
.login-form h2 {
font-size: 18px;
font-weight: 700;
color: #F8F491;
}
.login-form input,
.login-form button {
text-align: center;
margin: 6px 0;
height: 36px;
border: none;
background-color: rgba(22, 62, 132, .4);
border-radius: 4px;
padding: 0 14px;
color: #F8F491;
}
.login-form button {
margin-top: 24px;
background-color: rgba(22, 62, 132, .3);
color: #F8F491;
position: relative;
overflow: hidden;
cursor: pointer;
transition: .6s;
}
.login-form button:hover {
background-color: rgba(252, 248, 174, 0.52);
color:#fff;
}
.login-form button::before {
content: '';
display: block;
width: 60px;
height: 100%;
background: rgba(255, 255, 255, 0.5);
opacity: 0.5;
position: absolute;
left: 0;
top: 0;
transform: skewX(-45deg);
filter: blur(10px);
overflow: hidden;
transform: translateX(-80px);
}
.login-form button:hover::before {
transition: 1s;
transform: translateX(320px);
opacity: 0.8;
}
.login-form input::placeholder {
text-align: center;
color: #F8F491;
}
</style>
</head>
<body>
<div class="container">
<form action="#" class="login-form">
<h2>LOGIN</h2>
<input type="text" name="username" placeholder="username">
<input type="password" name="password" placeholder="password">
<button type="submit">Login</button>
</form>
</div>
</body>
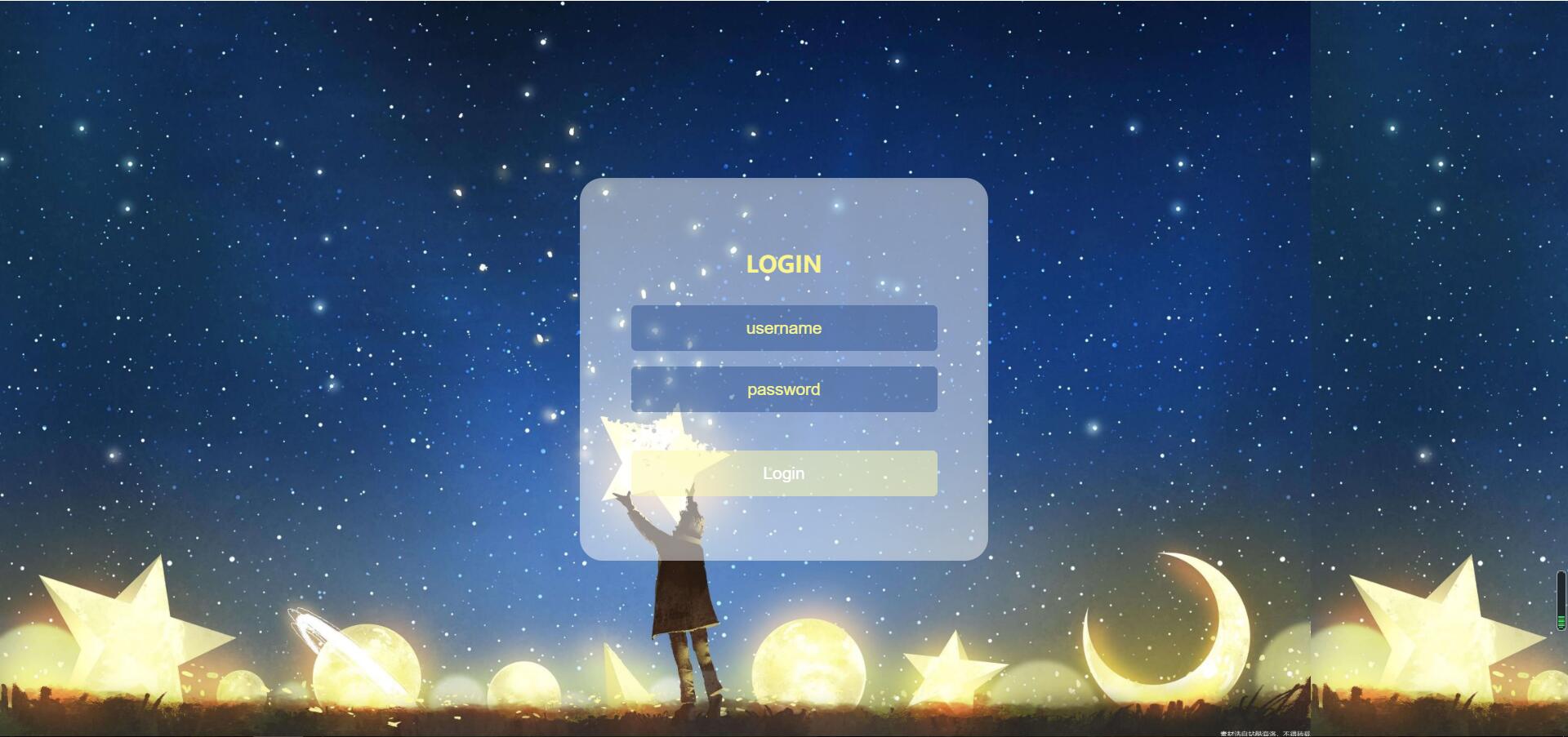
</html>实现效果

登录页+玻璃特效
学习总结
- box-shadow 属性向框添加一个或者多个阴影
box-shadow: h-shadow v-shadow blur spread color inset;值 说明 h-shadow 必需的。水平阴影的位置。允许负值 v-shadow 必需的。垂直阴影的位置。允许负值 blur 可选。模糊距离 spread 可选。阴影的大小 color 可选。阴影的颜色 inset 可选。从外层阴影变成内层阴影 如果有多个阴影;则用逗号隔开属性 - filter 属性定义了元素的可视效果(例如:模糊与饱和度) 值 说明 blur(px) 给图像设置模糊效果,值越大越模糊 brightness(%) 给图片应用一种线性乘法,使其看起来更亮或更暗,100%为原色,大于它则更亮 contrast(%) 设置图像的对比度。100%则不变,大于它则运用更低的对比 opacity(%) 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化 grayscale(%) 将图像转换为灰度图像,100%则完全变灰,0%则不变 还有其他属性我就不一一列出了,大家可自行前往w3c查看。
- 玻璃特效的实现原理其实也很简单,首先设定一个按钮的伪元素,并且设定不可见,在鼠标经过的时候,利用CSS3的translate让它移动,从而就实现了类似有玻璃闪光的效果。 Tip:我的背景图为了保证原图不被拉伸,所以做得有些瑕疵,大家可以自行进行修改
本文来自我小时候很可爱@简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/1b9f625c96dc

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫