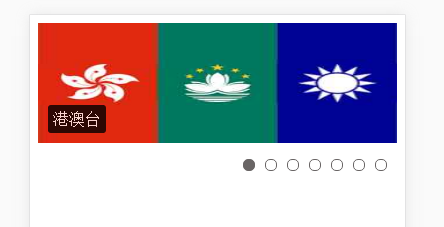
幻灯片是前端每个项目都必须的一个特效,并且也是每个项目的脸面,所以之前我们用js,jq等框架实现的,但是目前我们火爆的angular出现了,所以我们现在看下angular实现的幻灯片效果~
<html>
<head>
<meta name=”viewport” content=”initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width”>
<script src=”angular-1.2.19.min.js“></script>
<script src=”angular-touch.js” type=”text/javascript”></script>
<style>
body
{
font-family: ‘Roboto’ , sans-serif;
}
.lbt
{
overflow: hidden;
width: 100%;
position: relative;
}
ul
{
white-space: nowrap;
padding-left: 0;
list-style: none;
}
ul li
{
display: inline-block;
position: relative;
}
ul li img
{
display: block;
width: 100%;
height: 100%;
}
ul li label
{
position: absolute;
bottom: 10px;
left: 10px;
color: white;
background-color: black;
opacity: 0.8;
border-radius: 3px;
padding: 5px;
}
ul.lbtul
{
position: relative;
transition: 1s left;
left: 0;
margin: 0;
height: 120px;
}
ul.lbtul li
{
float: left;
}
ul.lbtnav
{
float: right;
}
ul.lbtnav li
{
margin-right: 10px;
border: 1px solid #696565;
width: 10px;
height: 10px;
border-radius: 5px;
}
ul.lbtnav li.selected
{
background-color: #696565;
}
</style>
</head>
<body ng-app=”demo” ng-controller=”DemoController”>
<div ng-model=”Data” rn-stepper class=”lbt”>
</div>
<div id=”labSm”>
</div>
</body>
<script>
angular.module(‘demo’, [“ngTouch”]).controller(‘DemoController’, function ($scope) {
$scope.Data = [
{ src: “http://17haidai.cn/asd/bigType/354.jpg”, desp: “港澳台” },
{ src: “http://17haidai.cn/asd/bigType/288.jpg”, desp: “泰国” },
{ src: “http://17haidai.cn/asd/bigType/156.jpg”, desp: “美国” },
{ src: “http://17haidai.cn/asd/bigType/175.jpg”, desp: “英国” },
{ src: “http://17haidai.cn/asd/bigType/176.jpg”, desp: “德国” },
{ src: “http://17haidai.cn/asd/bigType/177.jpg”, desp: “意大利” },
{ src: “http://17haidai.cn/asd/bigType/178.jpg”, desp: “法国” },
];
})
.directive(‘rnStepper’, function () {
return {
restrict: ‘AE’,
require: ‘ngModel’,
scope: {},
template: ‘<ul class=”lbtul” ng-style=”{width:ulSumWidth}” ng-touchmove=”touchFunction($event)” ng-touchstart=”touchFunction($event)” ng-touchend=”touchFunction($event)”>’ +
‘<li ng-repeat=”one in Data” ng-style=”{width:width}”><img ng-src=”{{ one.src }}”/><label>{{ one.desp }}</label></li>’ +
‘</ul>’ +
‘<ul class=”lbtnav”><li ng-repeat=”one in DataMember” ng-click=”qhimg()”></li></ul>’,
link: function (scope, iElement, iAttrs, ngModelController) {
scope.nowPage = 1; //当前图片索引
scope.maxPage = 0; //数据总长度
scope.ulSumWidth = 0; //图片ul总宽度
scope.width = document.body.offsetWidth; //当前屏幕宽度
ngModelController.$render = function () {
scope.Data = ngModelController.$viewValue; //数据源
scope.DataMember = JSON.parse(JSON.stringify(scope.Data)); //分页数据源
var lastData = JSON.parse(JSON.stringify(scope.Data[scope.Data.length – 1]));
var fistData = JSON.parse(JSON.stringify(scope.Data[0]));
scope.Data.unshift(lastData);
scope.Data.push(fistData);
scope.maxPage = scope.Data.length; //数据总长度
scope.ulSumWidth = scope.maxPage * scope.width; //图片ul总宽度
//刚开始设置ul的滚动速度为0s,因为要先把第一张图片展示出来,然后再修改为1s
iElement.find(“ul”)[0].style.transition = “0s left”;
iElement.find(“ul”)[0].style.left = -(scope.nowPage * scope.width);
setTimeout(function () {
iElement.find(“ul”)[0].style.transition = “1s left”;
}, 2000);
//设置第一张图片为选中状态
setTimeout(function () {
iElement.find(“ul”)[1].children[0].className = “selected”;
scope.liSelected = iElement.find(“ul”)[1].children[0];
}, 100);
//定时滚动图片
scope.LbInvert = setInterval(function () {
scope.Invert_RollImg();
}, 2000);
};
scope.qhimg = function () {
iElement.find(“ul”)[0].style.transition = “1s left”;
var sumZ = this.$index * scope.width;
iElement.find(“ul”)[0].style.left = -((this.$index + 1) * scope.width) + “px”;
scope.nowPage = this.$index;
if (scope.liSelected)
scope.liSelected.className = “”;
iElement.find(“ul”)[1].children[scope.nowPage].className = “selected”;
scope.liSelected = iElement.find(“ul”)[1].children[scope.nowPage];
scope.nowPage = scope.nowPage + 1;
clearInterval(scope.LbInvert);
scope.LbInvert = setInterval(function () {
scope.Invert_RollImg();
}, 2000);
}
scope.touchFunction = function (event) {
document.getElementById(“labSm”).innerHTML = event.type;
switch (event.type) {
case “touchstart”:
scope.X = event.touches[0].clientX;
clearInterval(scope.LbInvert);
iElement.find(“ul”)[0].style.transition = “inherit”;
if (scope.nowPage == 1)
iElement.find(“ul”)[0].style.left = -(scope.nowPage * scope.width) + “px”;
else if (scope.nowPage == scope.maxPage – 2)
iElement.find(“ul”)[0].style.left = -(scope.nowPage * scope.width) + “px”;
scope.Left = parseInt(iElement.find(“ul”)[0].style.left.replace(“px”, “”) || 0);
break;
case “touchmove”:
if (event.touches.length > 0) {
var moveX = 0;
scope.touchMoveX = event.touches[0].clientX;
if (event.touches[0].clientX > scope.X) {
moveX = scope.X – event.touches[0].clientX;
moveX = scope.Left – moveX;
scope.trun = “right”;
}
else {
moveX = scope.X – event.touches[0].clientX;
moveX = scope.Left + -moveX;
scope.trun = “left”;
}
iElement.find(“ul”)[0].style.left = moveX;
scope.moveX = moveX;
}
break;
case “touchend”:
iElement.find(“ul”)[0].style.transition = “1s left”;
scope.LbInvert = setInterval(function () {
scope.Invert_RollImg();
}, 2000);
if (Math.abs(scope.touchMoveX – scope.X) < scope.width / 3) {
iElement.find(“ul”)[0].style.left = -(scope.nowPage * scope.width) + “px”;
return;
}
scope.nowPage = scope.trun == “left” ? scope.nowPage + 1 : scope.nowPage – 1;
var boolTrue = false;
if (scope.nowPage > scope.maxPage – 2) {
iElement.find(“ul”)[0].style.left = -(scope.nowPage * scope.width) + “px”;
scope.nowPage = 1;
boolTrue = true;
}
else if (scope.nowPage <= 0) {
iElement.find(“ul”)[0].style.left = “0px”;
scope.nowPage = scope.maxPage – 2;
boolTrue = true;
}
if (scope.liSelected)
scope.liSelected.className = “”;
iElement.find(“ul”)[1].children[scope.nowPage – 1].className = “selected”;
scope.liSelected = iElement.find(“ul”)[1].children[scope.nowPage – 1];
if (!boolTrue)
iElement.find(“ul”)[0].style.left = -(scope.nowPage * scope.width) + “px”;
break;
}
}
//定时滚动图片
scope.Invert_RollImg = function () {
scope.width = scope.width;
iElement.find(“ul”)[0].style.left = -((iElement.find(“ul”)[0].style.left == “0px” ? 1 : (scope.nowPage + 1)) * scope.width) + “px”;
if (scope.nowPage >= scope.maxPage – 2) {
scope.nowPage = 0;
setTimeout(function () {
iElement.find(“ul”)[0].style.transition = “0s left”;
iElement.find(“ul”)[0].style.left = -(1 * scope.width) + “px”;
}, 1000);
clearInterval(scope.LbInvert);
scope.LbInvert = setInterval(function () {
iElement.find(“ul”)[0].style.transition = “1s left”;
scope.Invert_RollImg();
}, 2000);
}
scope.nowPage = scope.nowPage + 1;
if (scope.liSelected)
scope.liSelected.className = “”;
iElement.find(“ul”)[1].children[scope.nowPage – 1].className = “selected”;
scope.liSelected = iElement.find(“ul”)[1].children[scope.nowPage – 1];
}
}
};
});
</script>
</html>
原创文章,作者:余 倩倩,如若转载,请注明出处:https://www.pmtemple.com/flyingfish/199/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫