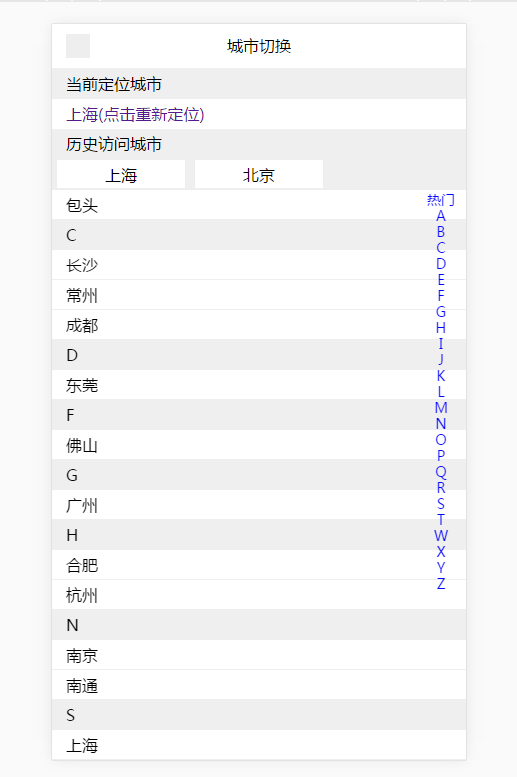
angular 城市切换!
*{padding:0;margin:0;font-family:”microsoft yahei”!important;}
body{background-color:#efefef;}
ul,li{list-style:none;}
a{text-decoration:none;-webkit-tap-highlight-color:rgba(0,0,0,0);cursor:auto;}
/*头部*/
header{width:100%;height:44px;line-height:44px;background-color:#ffffff;text-align:center;position:relative;border-bottom:1px solid #eeeeee;}
.go-back{display:block;width:24px;height:24px;background-color:#eeeeee;position:absolute;left:14px;top:10px;}
.city-content{width:100%}
/*内容*/
.city-title{width:100%;height:30px;line-height:30px;box-sizing:border-box;padding-left:14px;}
.re-position{width:100%;height:30px;line-height:30px;background-color:#ffffff;box-sizing:border-box;padding-left:14px;}
.city-history{width:100%;}
.city-history ul{width:100%;position:relative;overflow:hidden;}
.city-history ul li{display:block;width:33.3%;height:30px;box-sizing:border-box;float:left;padding:0px 4px;}
.city-history ul li a{display:block;width:100%;height:100%;line-height:30px;box-sizing:border-box;border:1px solid #eeeeee;background-color:#ffffff;text-align:center;text-decoration:none;color:#000000;}
/*城市列表*/
/*导航*/
.city-nav{width:50px;min-height:20px;position:fixed;top:50%;right:0;margin-top:-200px;z-index:100;}
.city-nav ul{width:100%;}
.city-nav ul li{display:block;width:100%;height:16px;line-height:16px;text-align:center;color:blue;font-size:14px;cursor:pointer;-webkit-tap-highlight-color:rgba(0,0,0,0);}
/*列表*/
.city-list{width:100%;position:absolute;top:165px;bottom:0;overflow:scroll;-webkit-overflow-scrolling:touch;}
.city-list dl,.city-list dl dd{width:100%;}
.key–title{width:100%;height:30px;line-height:30px;box-sizing:border-box;padding-left:14px;}
.city-single{width:100%;background-color:#ffffff;}
.city-single li{display:block;width:100%;height:30px;line-height:30px;padding-left:14px;box-sizing:border-box;border-bottom:1px solid #eeeeee;}
.city-single li a{display:block;width:100%;height:100%;color:#000000;}
<!DOCTYPE html>
<html ng-app=”myApp”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui”>
<meta name=”apple-mobile-web-app-capable” content=”yes”>
<meta name=”apple-mobile-web-app-status-bar-style” content=”black”>
<script src=”http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js“></script>
<title>城市切换</title>
<link rel=”stylesheet” type=”text/css” href=”index.css”>
</head>
<body ng-controller=”citySwitch”>
<header><span class=”go-back”></span>城市切换</header>
<!– 城市列表 –>
<city-list></city-list>
<script type=”text/ng-template” id=”city.html”>
<div class=”city-content”>
<div class=”city-title“>当前定位城市</div>
<div class=”re-position“><a href=”” ng-click=”rePosition()”>{{currentCity}}(点击重新定位)</a></div>
<!– 历史访问城市:有则显示标题? –>
<div class=”city-title” ng-show=”historyList.length>0″>历史访问城市</div>
<div class=”city-history”>
<ul>
<li ng-repeat=”city in historyList|limitTo:3″><a href=”#”>{{city}}</a></li>
</ul>
</div>
<div class=”city-nav”>
<ul>
<li ng-repeat=”key in navList” ng-click=”keyClick($index,key)”>{{key}}</li>
</ul>
</div>
<div class=”city-list”>
<dl>
<dd ng-repeat=”(key,cityList) in citys” ng-hide=”cityList.length==0″>
<div class=”key–title“>{{key|keyFilter}}</div>
<ul class=”city-single”>
<li ng-repeat=”city in cityList”><a href=”#”>{{city}}</a></li>
</ul>
</dd>
</dl>
</div>
</div>
</script>
</body>
<script>
var app=angular.module(“myApp”,[]);
app.controller(“citySwitch”,function($scope){
});
app.filter(“keyFilter”,function(){
return function(input){
return input==”hotCitys”?”热门城市”:input;
}
});
app.directive(“cityList”,function($interval){
return{
restrict:”AE”,
scope:{},
replace:true,
templateUrl:”city.html”,
link:function(scope,iElement,iAttrs){
//当前城市
scope.currentCity=”上海”;
//重新定位
scope.rePosition=function(){
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(pos) {
var weidu = pos.coords.latitude.toFixed(6);
var jingdu = pos.coords.longitude.toFixed(6);
console.log(weidu+’ ‘+jingdu);
alert(“经度:”+weidu+’\n纬度:’+jingdu);
},function(err) {
switch(err.code)
{
case err.PERMISSION_DENIED:
alert(“用户不允许地理定位”);
break;
case err.POSITION_UNAVAILABLE:
alert(“无法获取当前位置”);
break;
case err.TIMEOUT:
alert(“操作超时”);
break;
case err.UNKNOWN_ERROR:
alert(“未知错误”);
break;
}
},{
enableHighAccuracy:true,//是否获取高精度结果
timeout:5000,//超时,毫秒
maximumAge:10//可以接受多少毫秒的缓存位置
});
} else {
alert(“浏览器不支持!”);
}
};
//历史城市
scope.historyList=[“上海”,”北京”]; //<=3
// 导航
scope.navList=[“热门”,”A”,”B”,”C”,”D”,”E”,”F”,”G”,”H”,”I”,”J”,”K”,”L”,”M”,”N”,”O”,”P”,”Q”,”R”,”S”,”T”,”W”,”X”,”Y”,”Z”];
// 城市列表
scope.citys={
hotCitys:[“北京”,”上海”,”广州”],
A:[],
B:[“北京”,”包头”],
C:[“长沙”,”常州”,”成都”],
D:[“东莞”],
E:[],
F:[“佛山”],
G:[“广州”],
H:[“合肥”,”杭州”],
I:[],
J:[],
K:[],
L:[],
M:[],
N:[“南京”,”南通”],
O:[],
P:[],
Q:[],
R:[],
S:[“上海”],
T:[],
W:[],
X:[],
Y:[],
Z:[]
};
// 点击滚动
var citysDl=iElement.find(“dl”)[0];
endEle=citysDl.parentElement;
scope.keyClick=function(index,key){
var beforeTop=endEle.scrollTop;
//字母没有对应城市,取下一个
while(true){
var ele=citysDl.children[index];
var afterTop=ele.offsetTop;
if(afterTop==0&&index==24){//最后一个城市列表为空
afterTop=citysDl.offsetHeight-endEle.offsetHeight;
break;
}else if(afterTop==0&&index!=0){//0-23城市列表为空
index++;
}else{//正常
break;
}
}
var moveHeight=afterTop-beforeTop;
var timer=$interval(function(){
beforeTop=beforeTop+moveHeight/30;
var temp=endEle.scrollTop;
endEle.scrollTop=beforeTop;
if(temp==endEle.scrollTop){
$interval.cancel(timer)
}
},1,30);
};
}
}
});
</script>
</html>
原创文章,作者:余 倩倩,如若转载,请注明出处:https://www.pmtemple.com/flyingfish/211/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫