
今天给大家简单演示一个模拟微信教程,接下来会逐步完善模拟微信的更多细节。
简单介绍一下本次模拟的内容,模拟发送消息,在对方的列表里,同时获取最新消息的发送时间显示在微信列表内。

效果图
制作原理
我们在点击发送按钮的时候,将文本框内的消息带到中继器内,需要注意的是,我们一个发送按钮控制两个中继器,例如,A用户在消息框内输入内容,点击发送,那么在自己的列表内,看到自己发送的消息,在别人的列表内,那自己就成为了别人,因此这时候需要一个发送按钮控制两个中继器,设置不同的颜色和方向,实现发送消息的同时在别人的列表内也显示消息。
另外关于时间问题,点击发送的同时,获取本地时间显示在消息列表内即可,因为时间关系,没有做的很细,但是后续的更新中,我会逐步优化。
操作步骤
第一步:
创建微信框架,用你喜欢的颜色等画出微信的界面即可,你可以画成你喜欢的任意风格。
第二步:
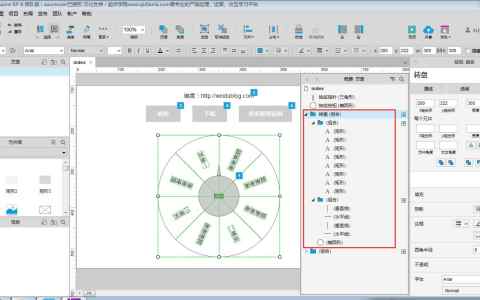
创建四个中继器,其中两个是A用户发送消息用的中继器,另外两个是B用户发送消息用的中继器。A用户发送消息用的中继器一个在左边的微信框架内,靠右摆放,一个在右边的微信框架内,靠左摆放。
中继器所需元件:中继器所需元件只有两个,一个是用来显示文字内容的框,另一个是用来存放用户头像的图片框。
第三步:
创建一个消息输入框,制作好一个btn发送,点击发送的时候,将文本框内的文字带到中继器内即可。同样,在点击发送的时候获取本地时间,将时间带到时间显示位置即可。
因为之前公众号内已经讲述了很多次关于中继器的问题,所以这里就不做太多的讲解,大家可以下载原型自行查看学习。
结语
下载链接:
https://pan.baidu.com/s/1e6EnOv-PiNDnJBnLjMwLPg
密码:01j1

原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/10455/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 










评论列表(2条)
文章不错支持一下吧
@今日头条:谢谢老哥