好久没有更新文章了,一来工作比较饱和,二来闲暇时间都在研究python,三来正在年底了,在反思这一年来的点点滴滴,所以文章更新缓慢,请大家见谅哈~
效果图
实现逻辑
我们使用一个动态面板,为其添加三种状态下的页面,在不同的状态,页面拖动结束时,动态面板切换到目标页面,并且移动到合理的位置,就轻松的实现了一个页面拖级拖动的效果。
实现步骤
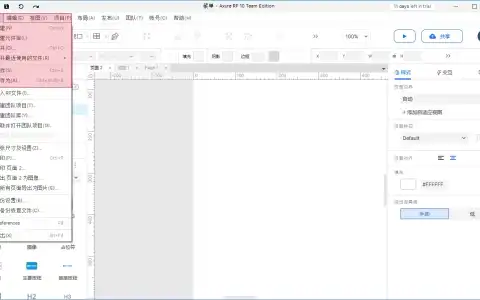
第一步,我们添加一个手机的框架。
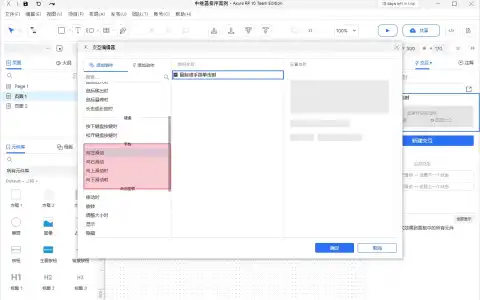
第二步,我们添加一个动态面板,里面添加三个状态,分别为一级,二级,三级,为三级创建内容,并创建为动态面板,内容如图所示:



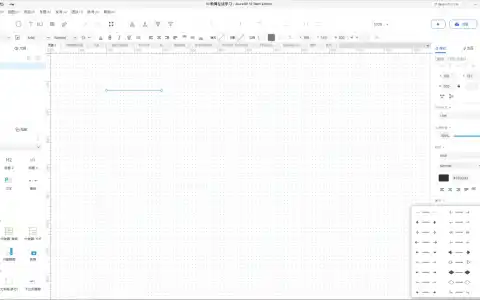
第三步:标记出上边三个动态面板的状态单独放置在页面上时Y轴的位置,如图所示:

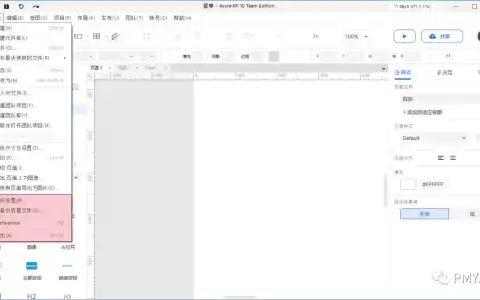
第四步:选中动态面板第一个状态,也就是上图中最小的一个状态设置交互:

解释:鼠标单击时,让动态面板切换到二级状态,且让动态面板在150ms内移动到(0,264)的位置。
第五步:选中动态面板第二个状态,也就是二级状态设置交互:

解释:向上拖动结束时,让动态面板状态切换为三级,让动态面板在150ms内移动到(0,0)位置;向下拖动时,让动态面板切换到一级状态,然后让动态面板在150ms内移动到(0,662)位置。
第六步:选中动态面板的第三个状态,设置交互:

解释:向下拖动结束时,动态面板切换到状态二,动态面板在150ms内移动到(0,264)位置。
此时就实现了简单的三级拖动的效果了。
结语
文件下载链接:
https://pan.baidu.com/s/1OcpCP91tRP1Jqw3MJsUrcA
提取密码:m1ej
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/10654/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫