最近真的好忙,晚上又在忙着充电学Python,所以更新变慢了,不过木有事,Silence虽然会迟到,但是绝不会缺席~O(∩_∩)O哈哈~
实现逻辑
元件.top 函数:获取元件对象的上边界坐标值。
拖动页面时,页面top值超过一定程度的时候,让页面弹回到初始位置。
向下拖动页面的时候,出现下拉刷新icon。
步骤1-元件准备
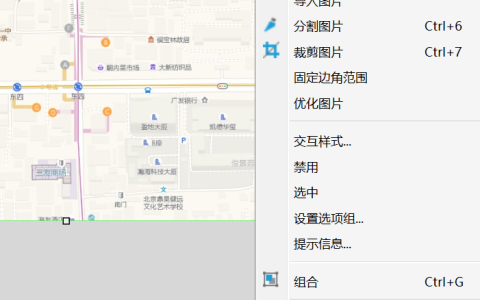
准备元件,我们准备好朋友圈页面的内容,并将其转换成动态面板,准备一个返回icon,一个相机icon和一个下拉刷新的gif图。(gif图已经上传到附件内,我们就不具体演示了)


我们元件排序:返回icon、相机icon、下拉刷新icon(隐藏)在顶,朋友圈内容的动态面板在底。
步骤2-交互
先简单讲一下设置逻辑,我们再上图:我们在拖动内容动态面板的时候。可能向上拖动,可能向下拖动,虽然向上拖动和向下拖动是设置在同一个交互内的,但是我们为了做到下拉刷新自动弹回,那么就要设置两种条件。
我们让动态面板沿着Y轴自由拖动,但是元件顶部超过一定的高度的时候,需要出现下拉刷新的icon,这就是下拉场景,同时在超过一定高度的时候,松开手,这时候页面会自动弹回。
我们一起来看,选择内容动态面板:
拖动时,
if this.top≤0,
让动态面板随着手指沿着Y轴移动,设置边界为顶部坐标≤250,底部坐标≥644,
隐藏 下拉刷新icon。
else if,
让动态面板随着手指沿着Y轴移动,设置边界为顶部坐标≤250,底部坐标≥644,
显示 下拉刷新icon。
如图所示:



拖动结束时,
if this.top≥1,
移动 动态面板 到 (0,0),
等待 500ms,
隐藏 下拉刷新icon。
(等待500ms是为了更好的模拟刷新等待的效果)

结语
本次原型内容做在了左侧的微信中。
原型文件可以通过下边的链接下载:
https://pan.baidu.com/s/1jub385QC4AuNxkBxAa6aFA
密码:q2cf
注意哦,我们的原型只能用Axure RP 9打开哦。
最后:我们要不断努力,不要白白浪费我们吃的苦,共勉。
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/10663/



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫