度过了产品规划阶段,产品经理已经通过规划和分析了解到了用户想要什么,接下来就是设计阶段,也是产品经理们最熟悉的环节——画原型。不过,大家先不要着急打开Axure大展宏图,在开始之前我们要先了解贯穿整个设计阶段的知识——信息架构。
1.什么是信息架构?
提笔之前犹豫了很久,什么是信息架构,信息架构是一个比众多其他领域更难定义的领域。内容策划由内容策划师来完成,交互设计是由交互设计师来完成,但信息架构完全不同,信息架构是一个非常罕见的职位,信息架构临界在多个角色之间,是一个必要且有价值的领域。信息架构是帮助人们在现实世界以及网络上了解自己的环境,找到他们要找的东西的学科。换言之,信息架构是对于一个网站,应用程序或其他项目的结构上的创造,它可以让我们明白我们所处何处以及我们想要的信息在哪里。
信息架构最主要的目的是:
-
组织内容或物品。
-
清晰的描述他们。
-
让用户能找到他们。
用一个最简单的例子来说,当我们来到一个陌生的城市,下了高铁到了出口大厅,看到很多的指示牌,北广场:地铁售票处、地铁口、机场巴士、XX大厦。指示牌清晰地描述了什么情景下,什么人要获得到什么信息。归根结底,信息架构就是基于用户对信息的需求来设计和组织信息。
信息架构的三要素:情景、内容、用户。以上边的高铁站为例,情景就是人来人往的高铁站,不容易辨别方向,内容就是指示牌,用户则是需要确认目的地方向的旅客。
另外,我们要提到信息架构的指导思想,经典著作《信息架构——超越Web设计》一书中,将信息架构分解为5个组件,即组织系统、标签系统、导航系统、搜索系统,另外包括一个隐形组件是叙词表、受控词和元数据。
这五个组件,其实是指信息架构设计的5个思路,也是设计信息架构的技巧,下面我们用5组件的思路与信息架构三要素结合办公室文件资料整理收纳场景来解释一下如何设计信息架构:
(1)确认范围:
首先,用信息架构三要素来确定范围。情景是什么,内容是什么,用户是谁,需要做什么。然后基于以上信息架构的设计范围,来梳理和解释信息架构设计的5个技巧。
在办公室资料整理的场景中:情景:在日常的办公环境中。内容:工作中处理的邮件、文件等办公信息。用户:希望能够有效有条理工作的人们。
(2)组织信息:
最简单的处理信息的思路就是根据时间、字母、数字等内容,对信息进行组织分类。
在办公环境中,我们可能会看到各种各样的纸质文件,例如合同、发票等。我们通常使用文件夹将文件按照月份进行整理。除了时间,也可以按照首字母进行整理,例如通讯录就是典型的按照姓名首字母进行展示的方式。
在实际的产品设计中,产品经理要关注现有业务中已经存在的信息组织结构,比如现有的单据分类方式等。这些要素要在系统中映射出来,以此满足用户的预期。
另外,也可以采用卡片分类的方式,将信息写在卡片上,让不同角色对卡片进行分类,同时说出这样分类的理由,根据这些信息,产品经理判断信息如何组织和分类。
(3)给信息加标签:
我们在上边已经按照月份把文件整理到了不同的文件夹中,但是找到某一份文件还是不够方便,这时候我们可以使用便签纸,写上这个文件的概括信息,贴在文件一侧,这样就能方便的从一叠文件中迅速找到目标文件。
在实际产品设计中,产品经理需要关注每一个功能的名称是否能让用户理解。
(4)设置找到信息的路径:
沿着预设好的路径找到我们想要的信息,这就是导航,是我们非常熟悉的组织信息的方式。我嗯的办公桌旁边通常会有三层的抽屉。我们会把不同的文件收纳在不同的抽屉中。对应到产品上,就像我们的页面结构。B端产品大部分都是工具型产品,导航通常比C端的简单,三级结构可以涵盖大量的信息。
(5)搜索信息:
通过搜索关键词、问题、对话的方式,来找到我们想要的信息。B端产品的搜索场景中,精确搜索场景较多,一般是根据具体单号搜索出相关信息,所以,B端产品经理更多关注的是数据的结构。
(6)描述信息的特征:
往往我们会通过模糊的记忆来描述一个事物,比如说“你还记得涛哥不?”,“哪个涛哥??”,“就那个电线接反的那个”,“嗷嗷对对,记得那个涛哥。”
对应到产品里,B端产品经理在设计产品方案时,要关注数据对象的属性。在信息架构中,称之为元数据。例如学生的元数据包括姓名、生日、成绩、学号等信息。这些元数据会以列表信息的形式出现。由于工作流程中的分工不同,不同的角色由于工作需要对元数据的定义也不同。对于元数据理解的不同会影响报表和展示信息的设计。
以上就是设计信息架构的思路和方法,都需要产品经理综合应用。
设计信息架构是一个统领和贯穿整个设计阶段的知识和防范。它指导着后续的原型设计、交互设计、界面设计等流程。在这个阶段直接输出的产物就是站点地图,接下来我们就一起看看什么是站点地图。
2.站点地图:原型设计的起点
2.1 什么是站点地图?
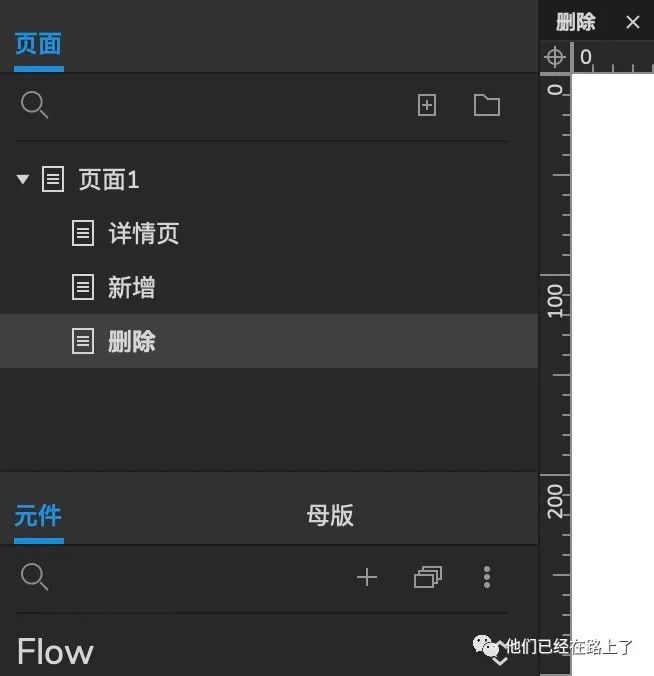
站点地图就是带有层级结构的所有网页汇总。当我们打开Axure的时候,左上角的页面部分其实就相当于站点地图,如图:

同样,我们观察一个网站的访问链接,例如:
https://consumer.huawei.com/cn/phones/p40-pro-plus/?ic_medium=hwdc&ic_source=corp_boxrow1left_p40pro5g每个链接之间都有“/”隔开,用“/”隔开的就是不同等级的页面。产品经理通过设计站点地图,可以建立页面之间的联系,确认产品原型的范围以及指导产品的设计。所以站点地图也是产品设计的起点。
2.2 设计站点地图
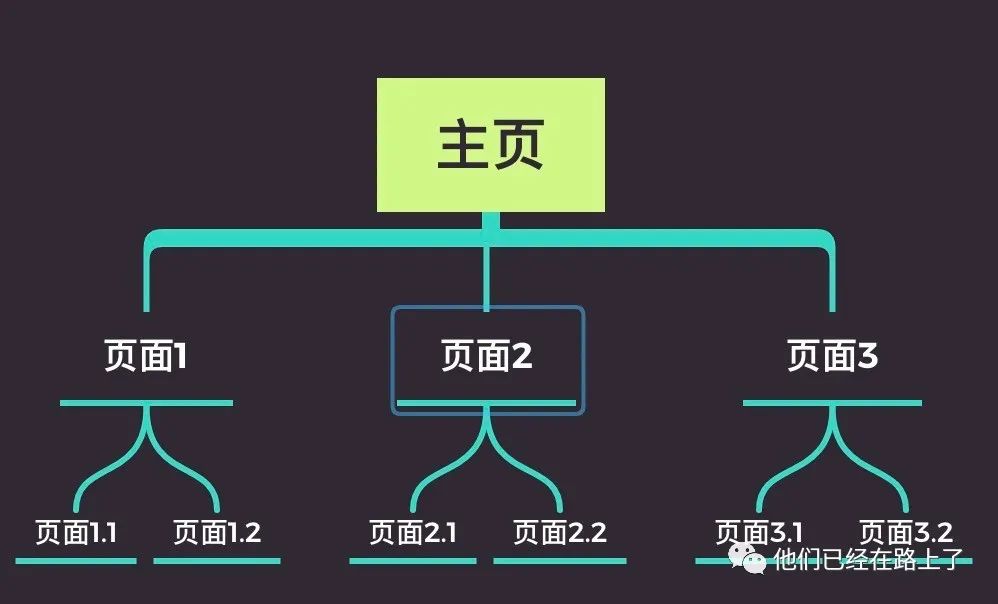
站点地图可以通过树状结构的设计来展示。我们用下图来展示网页之间的关系:

树状结构可以清晰的表现出页面之间的层级关系,可以发现越往上挤,越能表现产品的目的、功能和用途,越往下级则页面变得越细节。也就是说上级页面更偏向框架,下级页面更关注产品的细节。
2.3 B端产品的基本页面类型
了解了站点地图,接下来我们就要了解一下B端产品的四种页面类型:列表页、详情页、表单页、Dashboard页。这四种页面类型,是通用化的解决方案。
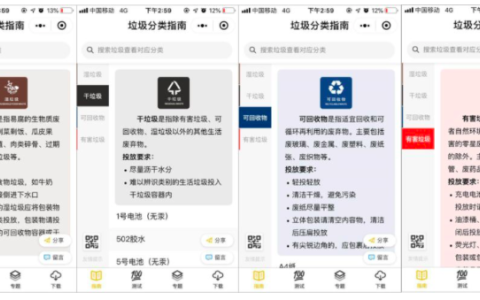
(1)列表页:
列表页向用户展示结构化的数据信息。列表页很像Excel,也包含通过不同搜索条件展示相关的内容。
(2)详情页:
详情页向用户展示详细的信息。联想一下我们常常看到的查看详情button,点击后的页面就是详情页。
(3)表单页:
表单页是用户向系统进行增加、删除、提交信息的操作页面。例如我们常见的新增商品,会需要填写商品名称、编号、属性等。
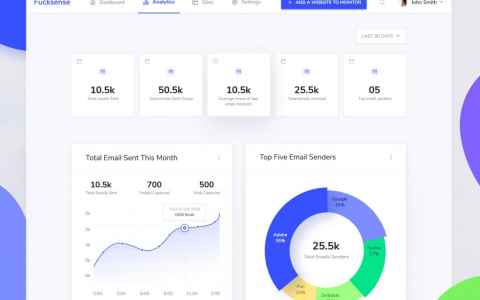
(4)Dashboard页:
DashBoard页是一个综合的页面,类似汽车的仪表盘监控,监控整个系统的状态和运营数据。
当然,这四种页面类型并不能完全涵盖整个B端产品的页面类型,这里只是提供一个清单,便于大家有设计原型的思路。
2.4 需求与页面的映射
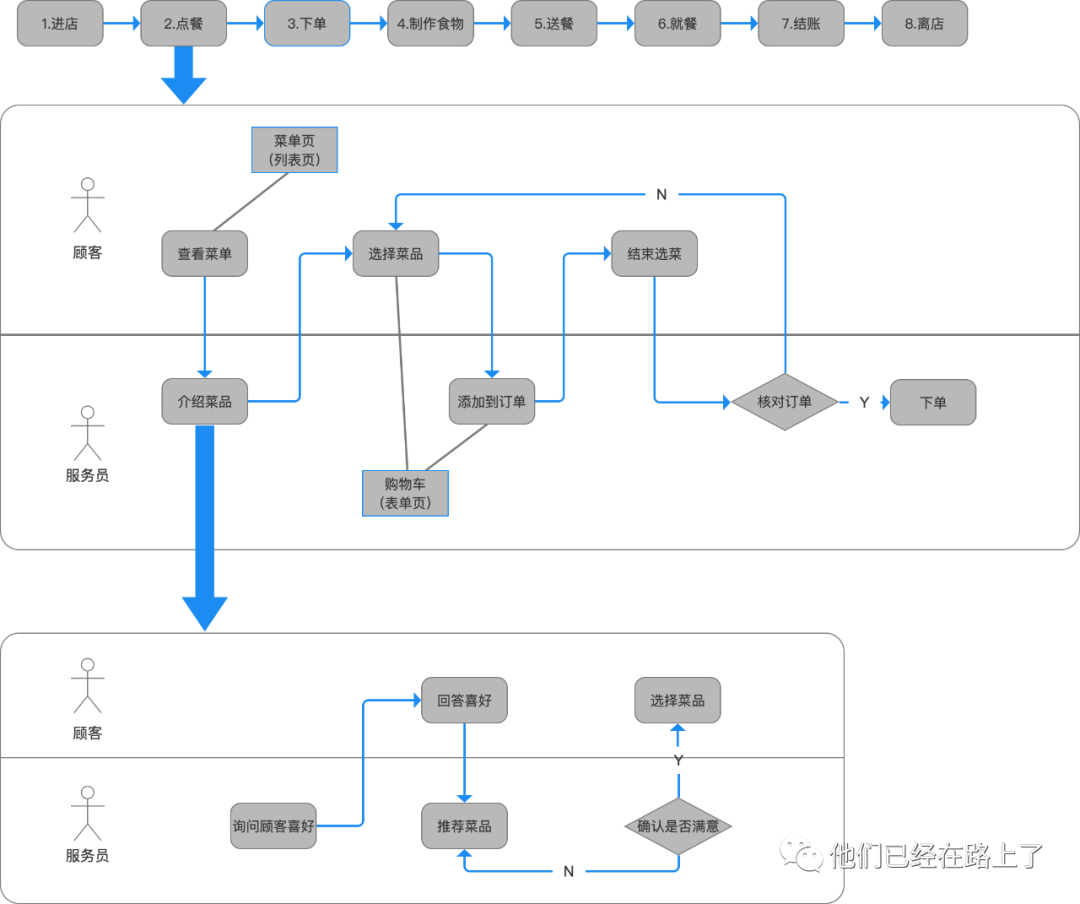
回忆一下在《B端产品-规划阶段-6:解析需求:图形是很好的工具(上)》一文中绘制的点菜流程图,现在就在该流程图上进行完善,将我们的页面映射到流程图里,输出站点地图。

原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/11493/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫