坦率的讲,大部分产品经理的第一步就是画原型,经过长期实战,对原型的设计都具备自己独特的套路以实现高效,本章显得颇为多余,但是我依然会从我的角度出发,用三种精度的原型,更加结构化,流程化的角度去阐述绘制原型的技巧。
低精度产品原型:即页面流程题,展示页面中的关键组件及页面之间的跳转流程.
中精度产品原型:像快照一样,展示包含所有组件的页面,主要展示页面布局。
精度产品原型:星系展示原型中各个组件在不同操作下所展示的信息。
这样讲还是显得不够直观,那我们逐项深入解析一下:
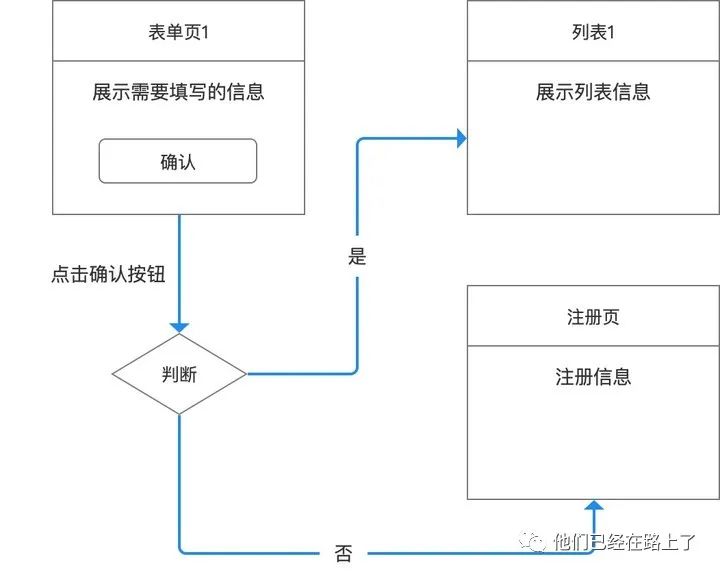
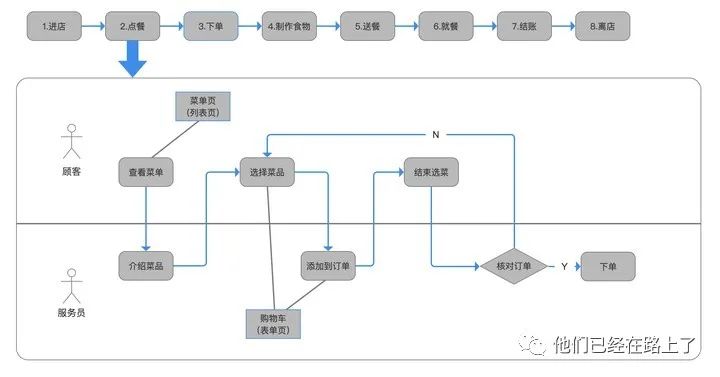
低精度产品原型
根据站点地图中的点餐流程,我们来绘制页面流程图:
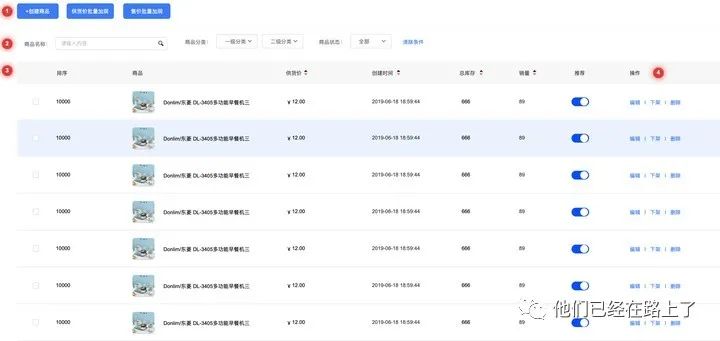
1.2 中精度产品原型
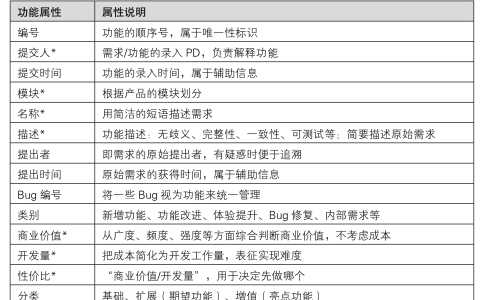
导航信息:告诉大家这个页面从哪里来,到哪里去。
组件元素:组件元素是基础元素,告诉我们的下游读者页面那种组件的类型和结构。
页面布局:哪些组件组合起来得到了哪些功能。
文案信息:提供明确的文案,比如这个功能的名称或者提示信息。
重要信息:注明页面中与功能或者逻辑相关的信息。
除了我们最常见的页面方式展示,也可以配合文档形式加以说明:
1.3 高精度产品原型
在实际工作中,我们可以根据实际情况选择不同精度的原型,比如我们带着小徒弟,那么我们只需要低精度原型即可,剩下的交给小徒弟去做,同样也可以交给UED设计。而敏捷开发或默契度非常高的小团队,提供中等精度的原型加适量的标注即可,如果遇到To G的项目或者文档要求较高的项目,可以输出完整的高精度原型。总之,根据不同的环境选择不同的工作方式,会让工作变得更高效。
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/11497/







 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫