前言
本期案例给大家展示的交互内容包括:
1.60s倒计时
2.动态面板的简单切换
3.输入正确的密码的时候登录成功;否则登录失败
4.显示密码和隐藏密码
本次教程主要讲如何制作显示密码和隐藏密码的交互,其他的效果请大家自信研究,如有需要,留言给小编,小编立刻上新。
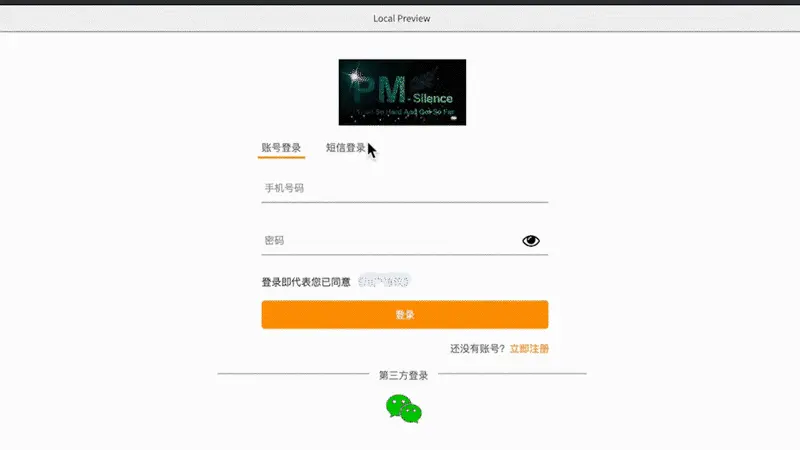
实现效果
点击小眼睛时候,可以切换是否显示密码,点击登录的时候可以判断输入的账号密码是否正确。
实现逻辑
密码显示和隐藏逻辑:利用两个输入框,一个显示密码,一个隐藏密码,点击小眼睛来回切换来实现密码的显示和隐藏。
判断账号密码是否正确:点击登录,当账号密码都符合我们一开始的预设的时候,登录成功,否则登录失败。
操作步骤
显示和隐藏密码
1.准备一个动态面板,在动态面板内添加两个状态,分别为显示密码状态和隐藏密码状态。
2.在显示密码状态和隐藏密码状态内各方一个输入框,隐藏密码内的输入框选中后右键选择输入类型,选择为密码,这样,该输入框在输入内容的时候就会显示为小星号*****。
3.此时开始设置交互,选中隐藏密码的输入框,当文字改变时,设置文字到显示密码框,利用简单的局部变量使显示密码框内的内容和隐藏密码框内的相同。
4.同样,选中显示密码框设置交互,让隐藏密码框的内容同显示密码框,3和4两个步骤就是用于实现不管在隐藏密码框输入内容还是在显示密码框输入内容都能保证两个输入框内容是同步的。
5.在Axure自带的元件库内选择一个小眼睛的icon,给小眼睛设置交互,点击小眼睛,让动态面板在显示密码和不显示密码两种状态内切换,就实现了密码的显示和隐藏。
判断密码正确与否
1.在页面内放入一个输入框取名叫账号,放置一个按钮用于登录,点击登录,添加条件,账号输入框和密码输入框均填写正确的时候,让页面跳转;填写错误的时候Toast提示账号或密码错误。
结语
本案例使用Axure RP 9制作,附上原型下载链接:
https://pan.baidu.com/s/1-V37JFY1Cualbikhd0M5fQ
RP工程文件本地下载
您需要回复本文后才能查看完整内容
作者:王得宇AIPM
公众号:他们已经在路上了
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 











评论列表(1条)
1