效果图
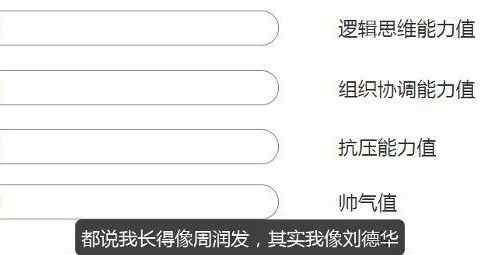
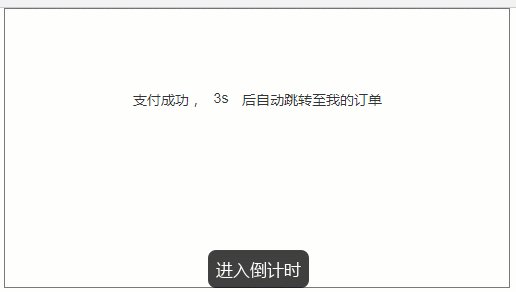
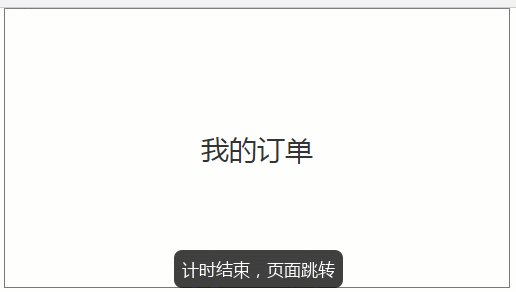
效果图1:倒计时效果

效果图2:图片轮播

使用工具
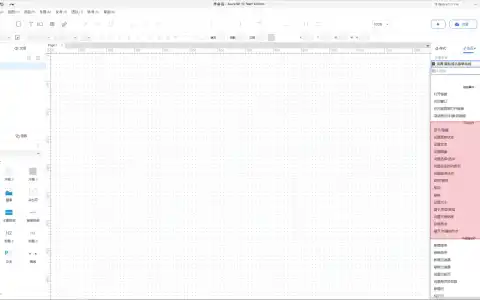
- Axure RP 9 beta 绘制原型
- Camtasia 2018 录制视频及导出gif
实现逻辑
- 倒计时和轮播图片都是同样的原理,使用动态面板的自动切换状态功能,实现倒计时效果和轮播图片效果。
操作步骤
操作步骤——倒计时
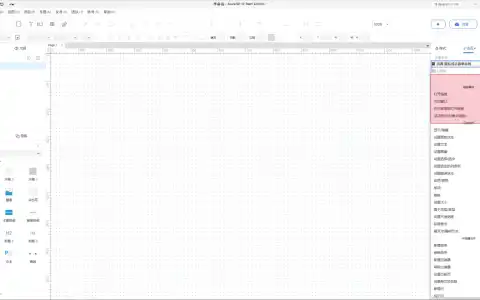
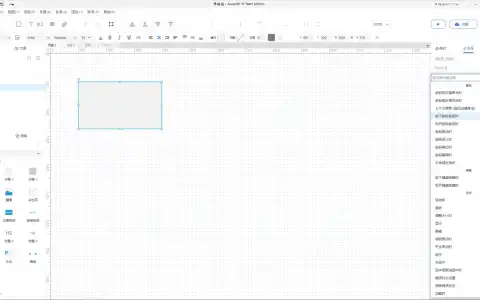
?添加交互,页面载入时,动态面板状态切换为下一状态,切换效果设置为无,切换间隔时间设置为1000ms,如下图所示:

操作步骤——图片轮播

结语
关注作者公众号,一起向梦想出发
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫