前言
环形进度条的制作需要克服两个点,第一,如何用Axure自带的素材画出进度条,第二,如何使用交互实现进度条读取的效果。本案例将使用Axure RP 9示范制作进度条的方法。
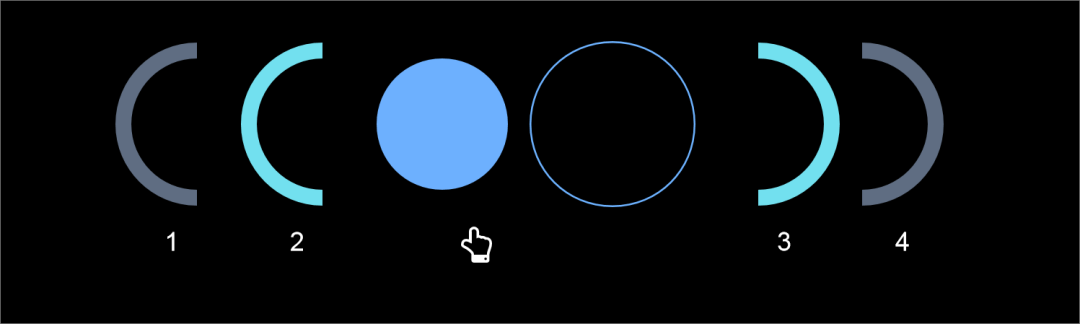
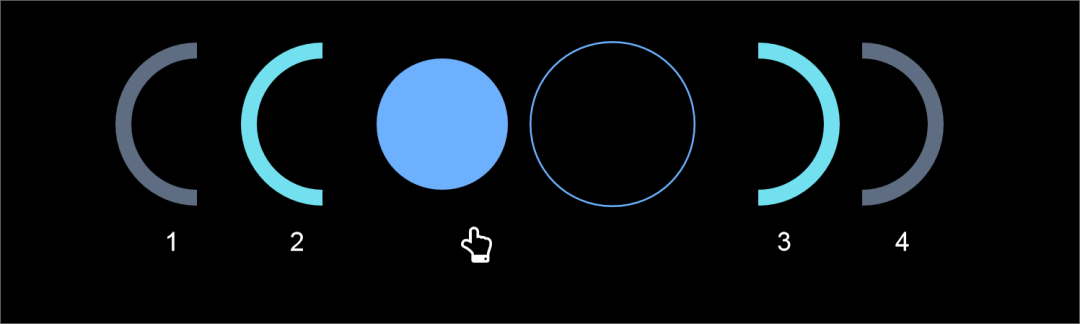
实现效果
-
点击按钮,按钮出现大小缩放
-
点击按钮,开始读取进度条
-
读取过程中,点击按钮无法再次点击
-
读取过程中,模拟当前读取进度百分比

准备工作
Step one.
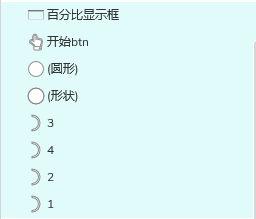
先来看看我们所需要的元件都有哪些:

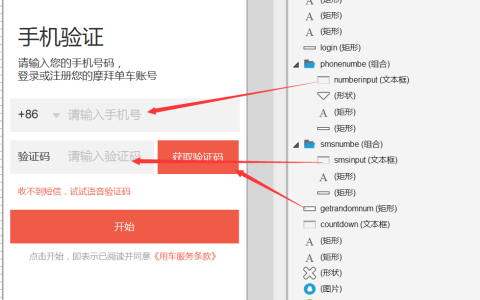
如图所示,我们需要的元件包括两个半环形的进度条,两个半环形的进度条底,一个细小的圆环当做边框,一个圆形,一个手型的控制按钮,一个透明色无边框的用于输入百分比的输入框。
Step two.
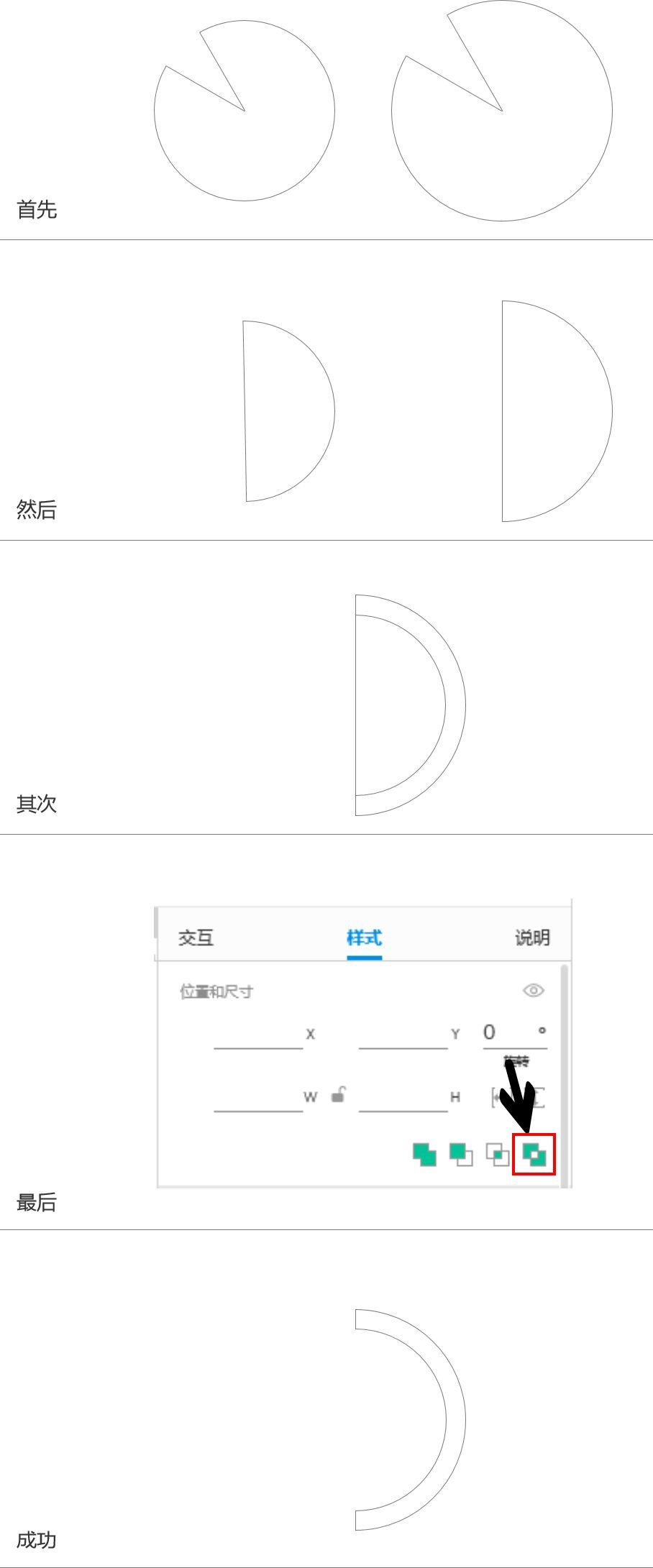
我们来演示一个环形的绘制方法,相信学会一个,其他几个也就可以自行了解了。

如我们看到的,我们选择形状,选择两个缺口的圆形,调整好大小,将缺口调整为180度,讲个两半圆重合,选中两个半圆,点击元件样式中的“排除”按钮,此时,两个半圆就合并成一个环形了(这里除了排除按钮外,还有其他三个按钮,妙用多多,大家自行研究哦)
Step three.
我们将元件如以下序列排序,摆放在一起,如图:


交互步骤
Step one.
添加一个全局变量Percent,默认值为零。
Step two.
为开始btn设置交互:

简单解释一下,这里将鼠标单击分解为鼠标按下和鼠标释放时两步,鼠标按下时设置了图案大小缩放,以制造点击效果;环形进度条旋转设置了角度,旋转速度;在4号环形旋转结束后,需将3号环形置底,这时候,1号进度条才能进入读取状态。
还有当鼠标按下的时候,设置百分比显示框的文本为 [[Percent]] %,我们知道一开始就设置了全局变量Percent为0,那么这时候,百分比显示框的值就为0 %。
当鼠标释放的时候,设置开始btn的禁用和启用,目的是做按钮控制,作为产品经理,我们在设计产品的时候一定会考虑按钮控制问题,每次点击一个按钮,在收到系统恢复的结果前是不能再次出发的,否则就是重复提交,作为一个严谨细心的PM,咳咳,所以在这里设置了按钮控制!哈哈哈
Step three.
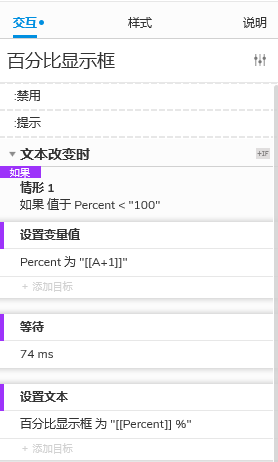
我们在上边的交互里面设置了百分比显示框,那么,此时数据就是0 %,如何让百分比随着进度条的加载而变化呢?这时候就需要另一段交互了。
我们选中百分比显示框,设置文字改变时,判断全局变量Percent的值是否大于100,如果不是,就让全局变量的值加1,等待一定的时间后,设置百分比显示框的文本为[[percent]] %,此时,百分比显示框的文本再次变化,于是又进入判断流程,这样便形成了一个闭环,知道百分比为100的时候,停止循环。交互部分如图所示:

总结
本案例中比较考验操作者对Axure的熟悉程度和思维逻辑,相信很多使用者很少会用到排除这个按钮,因为太隐蔽了,而且日常很少用到,另外,利用文字改变时形成循环闭环,也蛮有意思的,大部分的初学者在使用变量的时候一般会设置多个隐藏文本框,用于记录数据,以此来实现循环判断,此处值得研究。
依然郑重提醒大家,本教程只能用Axure RP 9 及以上版本打开,坚持使用Axure RP 9的原因很简单,就是想与时俱进,拥抱变化,适应未来。
最后,原型下载链接:
https://pan.baidu.com/s/1_Dcn5QAXM0Gej67KlaJo0Q
提取码:无。
关注作者公众号,一起向梦想出发
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/axurerp/axure-course/6498/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫